Test your website across Browsers across versions
Testing your website across multiple Browsers
Okay you have completed building your dream website. In IE 7.0 it looks just fantastic, but remember all your visitors are not going to visit your website using IE 7.0. Visitors could use many different Browsers when they access your website.
FireFox, Opera, Safari, Chrome, Avant, Flock are just a few of the many the M.S. Windows based Browsers in use. Konqueror, Epiphany, SeaMonkey, Lynx are just a few of the many Linux based Browsers in use today.
Hence, if you really want your visitors experience to be a delight you’ve actually got to check your website across different Browsers and Browser versions. Occasionally, what you see if/when you do check could take your breath away.
To perform this check you would have to have all these various Browsers and different versions of them loaded on your local computer. Then test your website using each. Quite painful actually.
Wouldn’t it be nice if there was a service provided on the Internet that does just this for you?
Oh Yes there is. There is free open-source, online service, Browser Shots that saves you a ton of time by testing out your website design in various browsers in one place. You simply submit your web address and it makes screenshots of your website design in different browsers. This means that the website you are testing must be hosted somewhere. That’s the small catch.
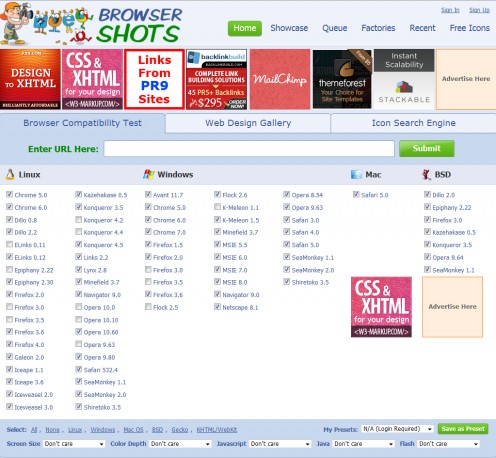
The URL: http://browsershots.org/ take a look at Diagram 1.

Here is how you use this service.
Open your Browser and enter the site URL in its address bar and hit GO or your Enter Key. The Browsershots home page opens in your Browser as shown in diagram 1.
There are two sets of Browsers selectable, one set for Linux the other set for Windows.
Locate the label Select in the bottom left hand side of the page, then Click the link None adjacent, to deselect all the Browsers currently selected.
Then choose the Operating system you want to test for either Linux, or Windows or Both and from within each group select the Browser you want to test your website in.
Next, from the drop down list boxes below set the screen size, Pixel depth, JavaScript, Java and Flash attributes that are of interest to you or you can leave these drop down list boxes on - I don’t care.
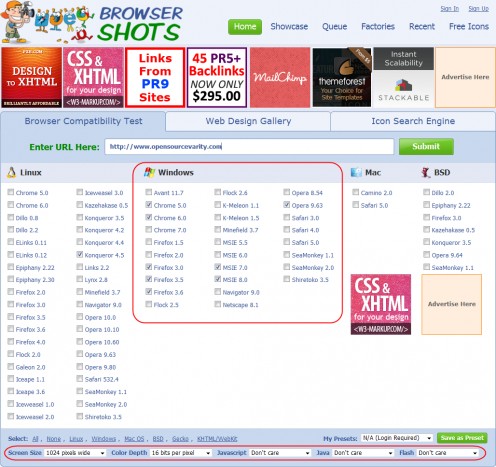
Finally enter the URL you want checked and Press the Submit button to start the checking process, as shown in diagram 2.

Finally enter the URL you want checked and Press the Submit button to start the checking process, as shown in diagram 2.
In this case only Windows based Browsers were selected, the URL entered and the Submit button was clicked.
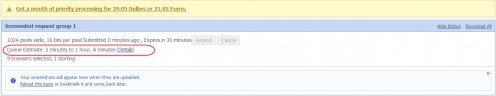
Browsershots responds by delivering you a page that indicates when this body of work could complete as shown in Diagram 3.

Click the Details link, if you would like to know how long Browsershots is going to take to process your request, Browser wise, as shown in diagram 4.

Finally, when the job is complete, refresh the page to see what your website will look like in different Browsers and within different versions of the same Browser.
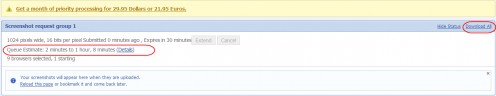
After the time expires locate the Download link on the right hand side of the page as shown in diagram 5. And click this link. You will be able to download a zip file from Browsershots to your local computer, unzip this file and take a look at what your website looks like in the Browsers you’ve chosen.


What you see could make you smile or take your breath away.
If you tried this sort of testing out for your website, do leave your comments on what you discovered. I'd really love to know.
Ivan Bayross
Open source tutorials