Whip out a Website - Fast!
UPDATE 2019: This article is now a few years old but after reading through it, I do believe it is still relevant and useful. I have made some changes to the website that I describe here, including adding pages and some format changes to each featured project (or blog entry) but the basics are still in place and it has served me well.

Up & Running in a Few Hours
Earlier this year I decided to create a new professional website. I wanted something that would be up and running in a few hours. It also had to look good, be easily modified and free. The result would be an on-line Portfolio / Resume / Curriculum Vitae. Its purpose? To market my skills and aid in my job search. It wasn't that hard and the initial setup was pretty fast. Here is the story . . .
As a member of an impoverished profession – Architecture – I have found myself looking for work on more than one occasion over the last few years. Often, when applying for jobs (sometimes filling out lengthy, online applications), I have come across another computer age phenomenon . . . the personal website. Architects often have portfolios or at the very least, more elaborate resumes which highlight projects they have designed, managed, or contributed too. As such, I suppose it was only a matter of time before these “Curriculum Vitae” move to the web.
Looking for a job is hard work or maybe a more accurate description is that it is time-consuming work. On-line applications are especially grueling as it seems they want more and more information. Those elaborate, "time consuming" on-line job applications (mostly put forward by larger companies) sometimes ask for the address of your on-line portfolio or website. This time around I thought, “Ok, I am a blogger, with some website knowledge, I could do this!”


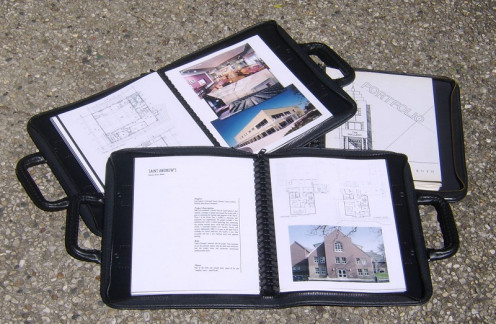
Back in the Day - A Portfolio
There was a time, before computers, when Architects and other graphically inclined types waked around with a real portfolio (some probably still do). The portfolio was an important part of any young Architects job search, especially right out of school. As a student, you start out with images of your design projects. Those were reproduced using some sort of photographic process. Later, photographs of completed buildings were added and a body of work was built up over time. The portfolio can be, itself, a work of art. These neatly bound, zippered cases would accompany one to job interviews.
That is how mine started off, way before the computer was a player in this process. Sometime later, everything went electronic and my portfolio became a hodge-podge of pre and post electronic images but still printed and put in that zippered case. So, in our virtual world, should the portfolio also be virtual? It may need to be both, hard copy and electronic. But I think there is great value in the electronic version simply because it is readily available for viewing by anyone with a tablet, laptop or any computer.


Where to Start
As a blogger, I naturally gravitate toward a blogging platform. I have seen many “photoblogs” created with Wordpress and other platforms, so I know that it can be done. Blogging tools have come a long way over the past few years and offer a lot of options for a website creator. One advantage of the blog is that it can be disguised as a regular website with added pages and sidebars available for additional information. Another advantage is that it can be free. I ended up using Wordpress but if you are not comfortable with that, there are other platforms out there that can be used to create portfolio type websites. For some background information and also to satisfy my curiosity, I googled around a bit and found some other website platforms that promote a portfolio type layout. FolioLink, Wix, Moonfruit, Carbonmade and SquareSpace are a few that popped up. All of these look good but most come with a cost. Wix appears to be a free option.
My criteria was simple, to create a good looking site without spending any money. I wanted the site to look clean, professional and simple . . . not a lot of flashy graphics like a commercial website might have. I also wanted to get the thing going fast so learning another platform was not something I was really interested in. The decision was made; I would use the free Wordpress blog platform available at Wordpress.com.
Creating the site was easy. Setup an account with your e-mail, username, password and blog address and you are ready to start. Keep in mind, with a free site, the blog address will include “.wordpress.com” and their policy is to place a minimal amount of advertising on the site (sometimes the ads show and other times they don’t).
Nothing is ever really free so in exchange for a “free” blog, I will have wordpress at the end of my address and sometimes feature their ads.
If that is not acceptable, an upgrade to a paid account will remedy the situation. For me, at this time, the trade-off is ok. The site address is not that important since most of the time I am directing people to the site. As for the ads? Yes, I would prefer not to have them on the site but after viewing them (one per page and at the bottom), I can live with it.



Initial Steps
Select A Theme
The first step in creating the blog was to select a theme. Another drawback of a free account, that should be pointed out, is that some of the Wordpress features found in a full paid account are not available. This includes a limited amount of themes and some other limited features. Once again, for what I needed, this worked out fine.
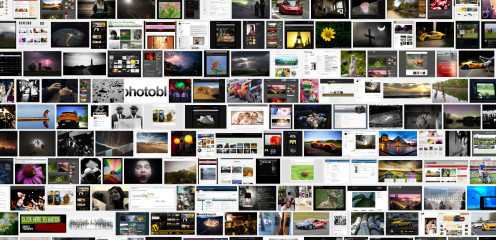
There were at least two free “photoblog” type themes and both looked very good. I ended up going with one called Mixfolio. With this theme, the home page displays a series of thumbnails which link to each blog entry. Each of the Architectural projects that I want to feature becomes a blog entry.
A Template for Each Blog Post
I wanted each of the portfolio entries to open in a standardized format. In other words, every page would be formatted the same. Here is where you have to spend a little time and think through the layout. Once the page is setup, you can use a feature called “Copy a Post” every time you write a new blog post and therefore, you will be copying the formatting. My page is simple and straightforward.
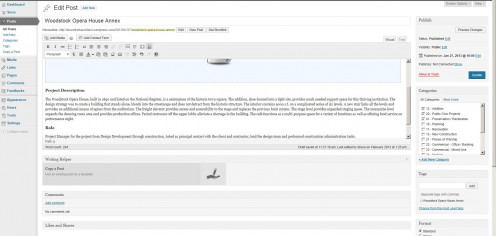
At the top of the page is a photo gallery. I used the standard gallery option that is part of the Mixfolio them.
- Upload pictures, create the gallery and place it on the page. All fairly straightforward tasks.
- Above the gallery, I added some text to direct visitors to “Click on any image for a slide show, scroll down for written description . . .”
Below the gallery, I have three standard headers: Project Description, Role and Firm. This follows the format of my hard copy portfolio.
- Project Description is a brief blurb about the project.
- Role describes my contribution to the project.
- Firm lists the Architectural Firm for whom the project was completed (the firm I was working for at the time). It is important to give credit to the firm.
Thinking through the layout, creating the page I wanted and then copying it whenever a new post was created has saved a lot of time and kept everything uniform. I had this site up and running, with a number of projects (posts) and looking good in just a few hours. The site wasn't done but it was usable right away. Later, I would add sidebar features and create additional pages.




Sidebars and Pages - Completing the Content
Working with the Sidebar
The sidebar is a useful tool to display indexes, links and other standard information on your page. The sidebar will typically show on all post pages and also static pages. You may also be able to turn the sidebar off on any one of your static pages. The sidebar does not show on the home page of the theme I chose but that is by design. For the Mixfolio theme, the home page is supposed to look clean and display just the thumbnail links to each project post.
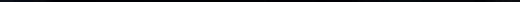
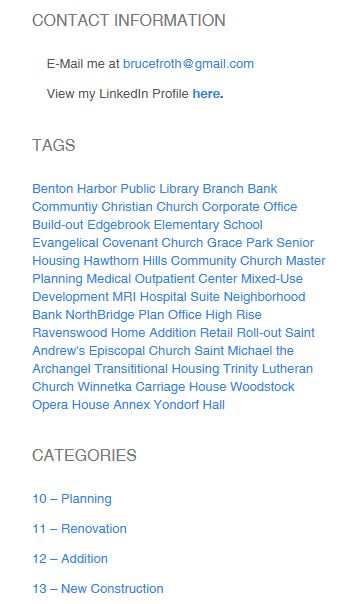
With Wordpress, the sidebar is manipulated using the “Appearance / Widget” menu command. For my portfolio website, I wanted the sidebar to give viewers the option of navigating to other posts without having to go home. I also wanted to put contact information and any links in the sidebar. I used a standard page offered by Mixfolio which includes a right column sidebar but no bottom bar. The sidebar as designed includes the following items:
- Contact Information – an email address and LinkedIn link.
- Categories – posts are indexed to a series of categories organized by project type. Clicking on a category will bring up a group of selected posts.
- Tag Cloud – for this portfolio/blog I used tags as a sort of index. Each post contains one tag which is the same as the name of the post. This way, if a visitor is on a post page, they can go directly to any other post by clicking the tag for that post.
- Links - I added a link to my genealogy site – that site looks good and I am proud of it so why not link it.
- Timely Information - finally, I added a text widget to the top of the sidebar and placed my most recent reference/recommendation from a former employer.
The great thing about the sidebar, is that information can be added or subtracted whenever I feel the need and that information will be updated immediately.
Adding Additional Static Pages
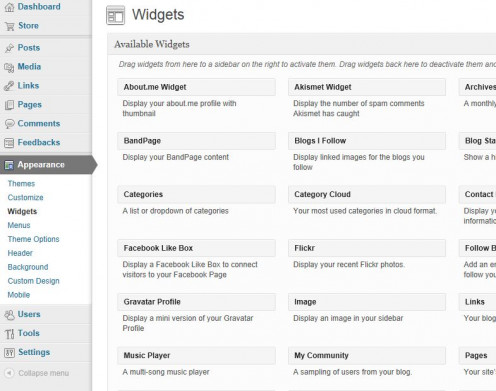
Up until this point, the website consists of a Home Page and a series of blog posts, each highlighting an Architectural project. It was not my original intention to add a number of additional pages but after giving it some thought, I decided that the site could be more than just a portfolio. I wanted to expand on the scope of projects listed and also add a resume component. These additions would be perfect on static pages and Wordpress makes it easy to create these additional pages.
As with the post page, I standardized the look of these pages as well. Subheaders use “Heading 3” and all indenting utilizes a standard bullet format. I created the following pages:
- Experience – this page lists information from my printed resume and LinkedIn profile page to outline general professional experience.
- Projects – this page provides a more elaborate list of projects that I have been involved with and also a very brief description of the project and role. I also learned something new when designing this page . . . I used jump links for the first time.
- Firms – on this page I listed the firms I have worked for, gave a brief write-up on each and provided a link to the firm's websites.
- References – on this page I listed all of my LinkedIn recommendations and created a gallery to showcase other written recommendations and letters of reference received over the years.
- Education – on this page, I included some information on the university I attended, accomplishments and degrees obtained. To fill-out this page, I created a gallery showing some of the drawings (hand drawings) created over the years.
Spending a little time adding sidebar content and then more time adding static pages was well worth and did take a bit more effort but I want to stress that the initial site served its purpose and was up and running in a very short time.



Start Fast - End Slow
I had the goal of creating professional website for myself. It needed to be up and running fast, easy to create and modify and be free. I chose a free Wordpress blog platform. While there are some limitations to this free format, it did satisfy my criteria and allowed me to create a site quickly.
In the end, this website does have a lot of time put into it. There have been tweaks here and there, information added and modified, and new posts (projects) have been created. You cannot create a five page website with 25 post in a few hours but you can get a website like this started in that amount of time. In my case, a few hours created the home page with six projects posted and one static page. That was a decent start and very presentable.
If you have a project or projects you want to showcase or just want to learn to create a site, I would recommend you get a free account at Wordpress and give it a try. You might surprise yourself.
- Click here to see the finished product
A professional website and online portfolio

My Blog Sites
- My Other Blog
An Genealogy and Family History Site