Customising WordPress Twenty Fourteen Theme with CSS

The Twenty Fourteen Theme
The Twenty Fourteen WordPress theme comes with any default WordPress installation. This theme was released in 2014 by WordPress. Twenty Fourteen is the successor to the Twenty Thirteen and Twenty Twelve WordPress themes.
The Twenty Fourteen theme is completely free, making it a great WordPress theme option for those looking to start up a website using WordPress.
The Twenty Fourteen offers a basic three column design. You can input widgets on either side of the main content using sidebars.
You can also insert your own logo as a header, show your blog posts on your home page, set up pages and more.
While this is a fantastic basic theme, there are some changes that can be made to spruce it up a little. Read on for some great ways to change the look of the Twenty Fourteen WordPress theme.

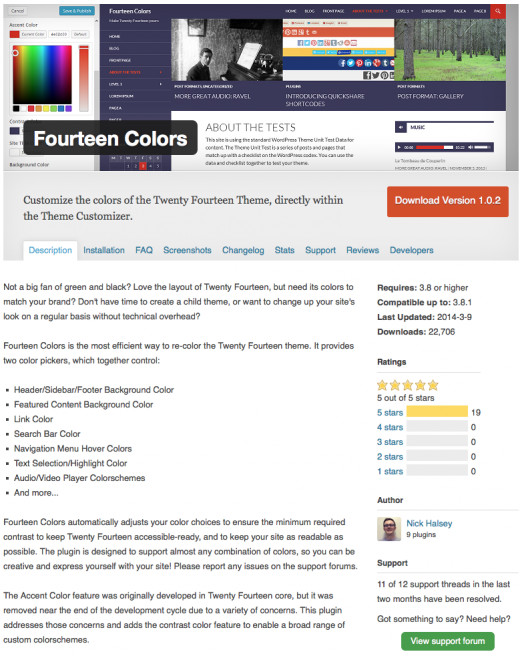
Fourteen Colors Plug In
This is a great plug in that can be used to change the color scheme of your Twenty Fourteen themed installation. By installing this plug in, you are given the ability to change the colors of the theme. You can do so by using the 'Customize' option under your appearance settings.
Most users will opt for an all white color scheme, but the great thing about this plug in is that you can play around with different color schemes and work out which is the best for your purposes.
Things you can do with CSS and Twenty Fourteen
There are a whole range of changes that can be made using CSS. This is thanks to the built in CSS editor made available by WordPress.
The CSS editor can be used to apply CSS changes to your website. These changes can be site wide or specific, depending on the CSS you input.
Here are some examples of what can be done using CSS:
- You can remove the header, resize the header, or change your header font styles.
- You can resize featured images, remove featured images all together or remove them on certain pages/posts.
- You can get rid of that annoying grey area behind featured image thumbnails on the home page and post pages. This is very handy if your images don't match the default theme size of 672 x 372.
- You can hide the site information text.
If you want to check out these CSS tricks in more detail, head on over to the below post about making CSS customizations on the Twenty Fourteen theme. These CSS tips will help you overhaul your WordPress website using the default theme, eliminating the need for a premium or paid theme.
Overhaul your Twenty Fourteen installation with these CSS Tips and Tricks.