How to create Tooltips in your Blogs on blogger.com
What is a tooltip?
Tooltip is a message that appears when you hover your mouse or cursor over some text or image. A tooltip could be used to display the meaning or a brief comment over that main text or image. We will learn how to create a simple tooltip very quickly in your blog.
This is a Tooltip

Adding custom CSS to your Blogger Theme
To create Tooltip you need to add some custom CSS by customizing the Blogger Theme.
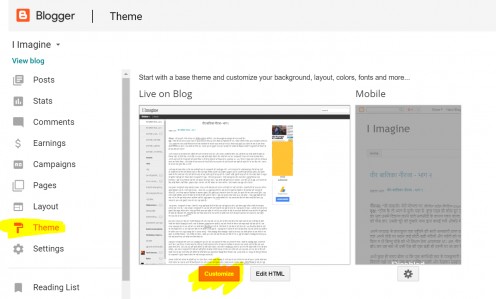
In your Blogger Dashboard, click on 'Theme' in the Sidebar and then click on the 'Customize' button as shown below.
Blogger Dashboard

Custom CSS
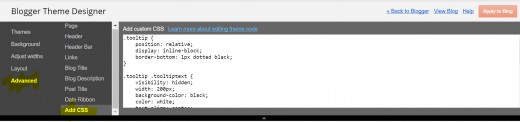
The Blogger Theme Designer opens up. Click on 'Advanced' in the sidebar on left and then 'Add CSS' which is the last option in Theme Designer menu. A text area will appear on the right side where you can add any kind of custom CSS. CSS is abbreviation for Cascading Style Sheets. CSS describe how a web-page (html) is displayed on the screen. For now just copy the code below in this text area.
Where to add custom CSS

Copy this CSS code and paste it in the text area
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: black;
color: white;
text-align: center;
border-radius: 6px;
padding: 5px 5px;
/* Position the tooltip */
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -100px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}Change your Blog Content
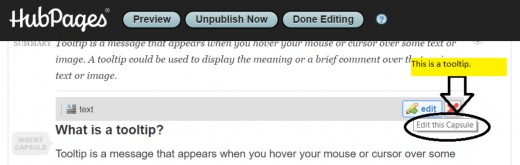
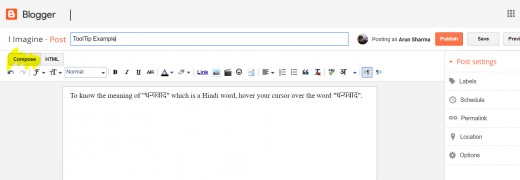
Now that you have the CSS in place. Click 'Apply to blog' and then get back to your post where you want to add the tooltip. Look at the below example where I have started to compose an English blog post which has few words in Hindi language and I want to create a tooltip over it which displays the translation of the Hindi word in English.
Compose View

Change your Blog's HTML
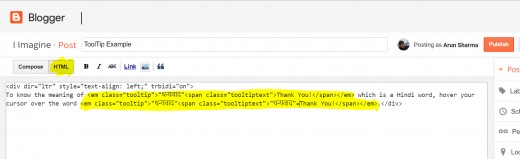
Switch to the HTML view in your blog and add the markup code as shown below in the image wherever you want the tooltip to appear.
HTML View

Example HTML
To know the meaning of <em class="tooltip">"धन्यवाद"<span class="tooltiptext">Thank You!</span></em> which is a Hindi word, hover your cursor over the word <em class="tooltip">"धन्यवाद"<span class="tooltiptext">"धन्यवाद"=Thank You!</span></em>.
Publish the post
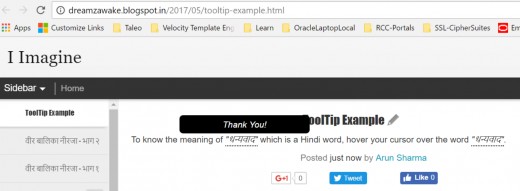
Finally, publish your post and hover your mouse over the marked up text to see the tooltip appear.
Congratulations, you have successfully created a nice tooltip in your blog!
Below is a view from my blog post.
This is how your tooltip would look like!