How to add text to an image using Microsoft Powerpoint
Introduction
The other day, there was a question on a forum by someone very new to the graphics and design field. How to add text to the images? While this can be done using Photoshop, Gimp etc., it could be really overwhelming for a newbie. And the efforts required to start up with a photo editing program won't be worth if the intention is to just add some text to the image.
So here is a way to add text to your images which does not require any special graphic designing skill. The tool that we are going to use, is not some graphics designing software or complicated photo editing program. It's just good old PowerPoint. And the output would be an image with some text added, say some greeting. So it would be some sort of ePostcard.
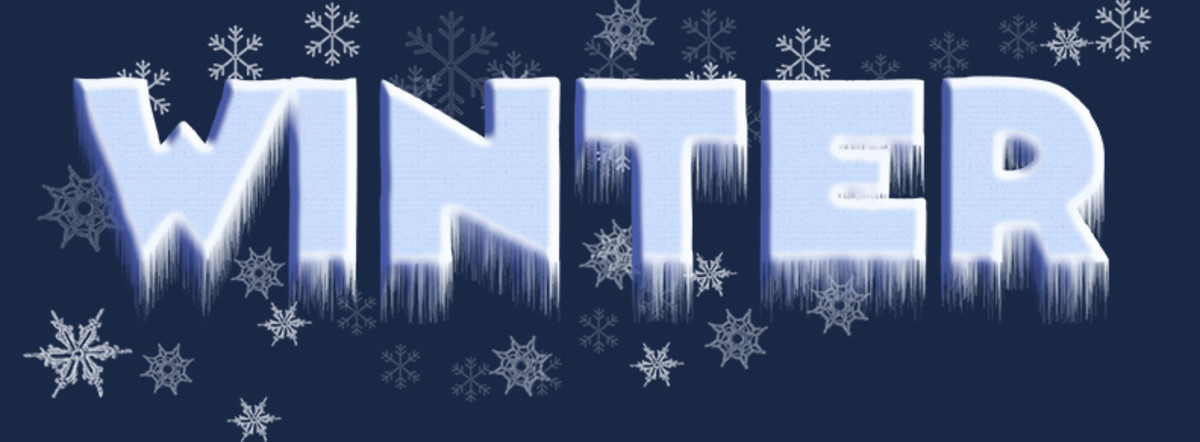
Image made with the steps here

Preparation
While you can use any image you choose, an image with a transparent background will give lot of possibilities in terms of background colors, designs etc.
For creating the image shown here, let's use a clip available for free use:
Save this image to your computer. Now follow the steps given below to create the image with text messageInstead of Export
Exporting an image from PowerPoint might result in loss of quality. The fonts might not appear as sharp as they look in the presentation file itself.
So instead of exporting, run the slideshow, and take a screenshot. This could give you better results, but you might have to crop the image before final result.
For cropping, you can use MS Paint, the free painting software by Microsoft.
Now just go ahead!
1. Open Powerpoint and copy paste the image which you saved. (or any other transparent background clip-art.)
2. Rotate the image, and place it at the left top portion of your slide. Create two more copies, rotate and place at the bottom right portion. This image has a pointed tail, so a nice design can be made by placing the tail at the middle of top of the heart, as shown in the image.
2. Now let's make the background a bit interesting. Right click on the slide and click on format background. From the available radio buttons, select gradient fill.
4. Change the type of gradient to radial. The default gradient is made of three stops. (Stops refers to the number of colors which are blended together to create your final gradient.) Change each stop's color. This image uses shades of light orange and yellow colors. You can add stops to add more colors to your gradient as suitable for your image, or simply choose from one of the available presets.
5. To insert text, we can just click on Insert tab, and insert text box. But this image uses word art. With word arts, you can select from a variety of templates. These would include mirror reflection, bevel, shadow etc. for the text itself.
6. Type in your Text.
7. Click on the text and right click, select "Format Text Effects...". Here you can further modify the text by giving gradient fill and outlines.
8. Change the font size to say, 72.
9. Go to file menu (Alt+F) and click on "save as". Change the "save as type" to "JPEG File Interchange. Format". Change the name and location where to save. Click on Save.
10. In the message box, "Do you want to export every slide...", click on "Current Slide Only".
Your image with text is ready.