Create Glowing Text with Ice Textures and Layer Styles
From this Photoshop tutorial you will learn how to create magical glowing Text Effect with two Ice Textures and Blending Options.
In order to achieve the final result, we are going to use Impact Font (default), Layer Mask, Ice Textures which are my photos and unrestricted stock and a few layer styles which will enhance the colors and the emboss effect.
I have created my Text Effect in Adobe Photoshop CS6 but all other versions, even Photoshop Elements are applicable.
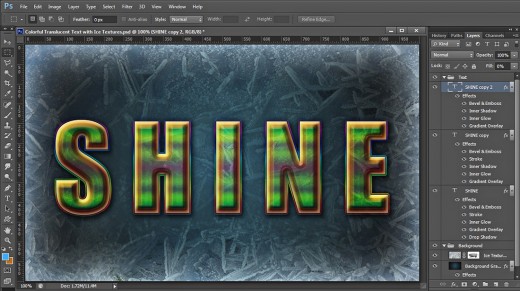
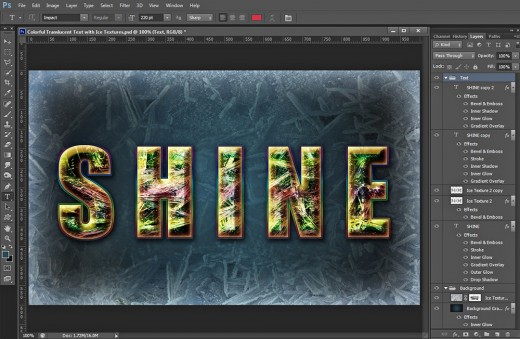
Here is the final result:

STEP 1
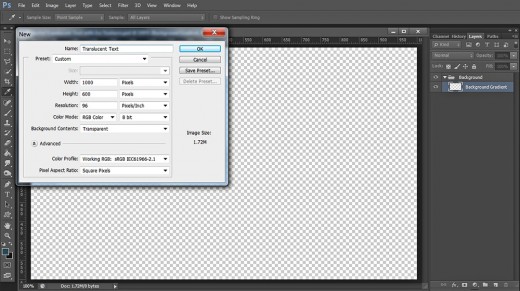
Create a New Adobe Photoshop .psd file of 1000px Width and 600px Height. Name the file Translucent Text for example. Insert 72 or 96 Pixels/Inch for Resolution as our Text is for online use. From Color Mode drop down menu select RGB Color and choose Transparent for Background Contents. After you press OK button, transparent Layer 1 will be created in your Layers panel. Change its name to Background Gradient then press Ctrl+G (Layer, Group Layers) to put the layer in a Group. Rename this new Group 1 to Background.
If you should print your final result, set the Resolution to 300 Pixels/Inch and choose CMYK Color for Color Mode.

Colorize Your Canvas, Add Glossy Border and Texture
In Steps 2-7 you should colorize your Background with Radial Gradient then add light blue Inner Glow Layer Style to make the borders of the canvas look glossy.
After the Background Gradient layer is ready, you have to paste the first Ice Texture in your document, resize it and change its Blend Mode, then apply Layer Mask and make thinner some portions of the Texture using Spatter Brush.
STEP 2
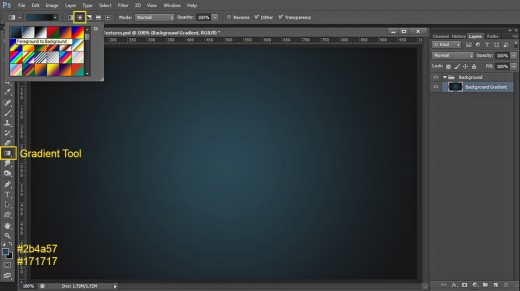
Now we are going to fill our first layer with cool radial type of Gradient. For the purpose Set Forgeround Color to #2b4a57 and Background Color to #171717.
Take Gradient Tool, in the Options Bar select Foreground to Background Gradient of Radial Type and drag with the tool from the middle to any side of the canvas. Your image is to look like this:

STEP 3
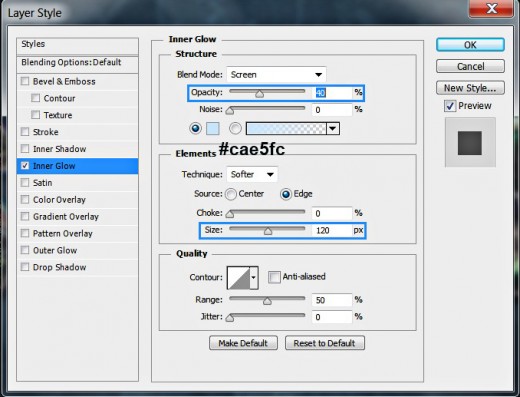
We are going to add glowing border to our first Background layer. Double click on the Background Gradient layer's thumbnail or go to Layer, Layer Style, Blending Options. Select Inner Glow and insert these settings:
Blend Mode: Screen
Opacity: 40%
Noise: 0%
Color of Glow: #cae5fc
Technique: Softer
Source: Edge
Choke: 0%
Size: 120px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.
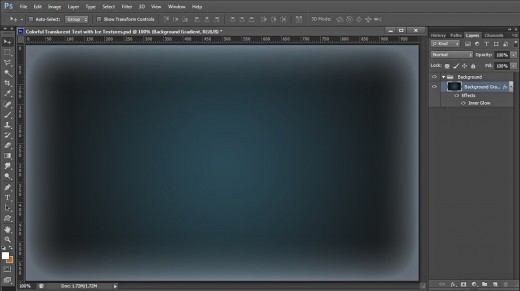
Press OK button to close Layer Style dialog box. Our first Background layer is ready. In the next step we are going to texturize it.

You will get this Gradient Background with light Vignette Effect after applying the Inner Glow Layer Style described in the previous step:

STEP 4
Now you should download this lovely Ice Texture. Click on it to open it in high resolution. When it opens in a new window right click on it and select Save Image As. Place it in your folder. We are going to use it in the next step.

STEP 5
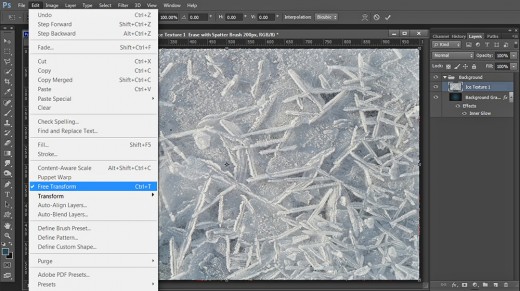
Create a New Layer on top of Background Group and name it Ice Texture 1. Open the Ice Texture in Photoshop and click Ctrl+A to select it, then Copy (Ctrl+C) and Paste (Ctrl+V) or use Move Tool to place the Texture in this new layer. In order to resize the Texture, which is bigger than your canvas, apply Edit, Free Transform. Resize it to cover your canvas then press Enter key to apply the Transformation.

STEP 6
Change Blend Mode of Ice Texture 1 layer to Overlay.

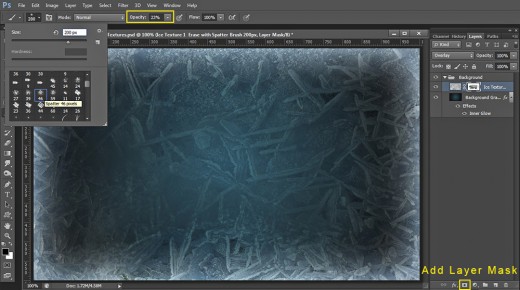
STEP 7
When have a look at the screenshot to this step, you can see that I have decided to make some parts of the texture thinner. If you want to follow all my steps in detail, select Ice Texture 1 layer and click on Add Layer Mask icon at the bottom of Layers panel. This will mask the layer and at the same time will make your Foreground/Background color Black/White. Select Brush Tool and take any Spatter Brush from the Brush Preset picker. Set the Brush Size to 200px and in the Options Panel reduce Brush Opacity to 23%. Start brushing on your canvas (Layer Mask is to be selected) in order to make the middle part of the Texture thinner. Leave the borders intact. You should get somehing like this:

Type the Text and Add Six Layer Styles to its Layer
In Steps 8-14 you have to type the Text using thick default Font then add Shadow, Light Cyan Gradient, Rainbow Stroke, 3D Effect and Cyan Glow. This will be the work on your first Text layer. Later you should make two duplicates and process them too.
STEP 8
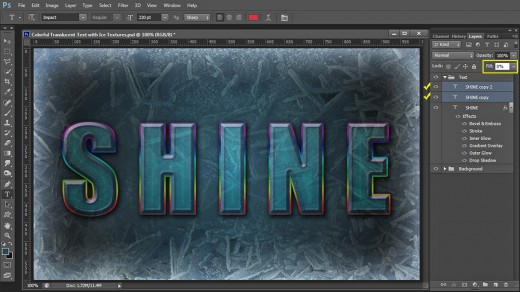
Now select the Background Group. Press the hot key T or simply grab Horizontal Type Tool. When the tool is active, navigate to the Options bar and choose Impact Font from the Font Family drop down menu. Set the Font Size to 220pt and choose #cd3846 for Font Color. Type Shine or any other five letter word in Capital Letters.
When you are ready, highlight the Text and click on Toggle the Character and Paragraph Panels icon in your Options bar. Set the Tracking for the Selected Characters to 150.
With Shine Text layer selected, press Ctrl+G and rename the new Group to Text.

STEP 9
Now firstly reduce Fill Opacity of Shine Text layer to 0%. The Text will disappear but it will get back to visibility right now when we start to add Blending Options.
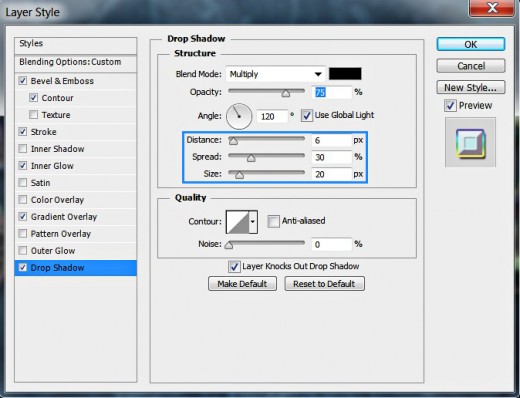
So right click on Shine Text layer and select Blending Options (Layer, Layer Style, Blending Options). Check Drop Shadow Layer Style and insert these settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 6px
Spread: 30%
Size: 20px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened as we are going to add another six Blending Options in the coming steps.

STEP 10
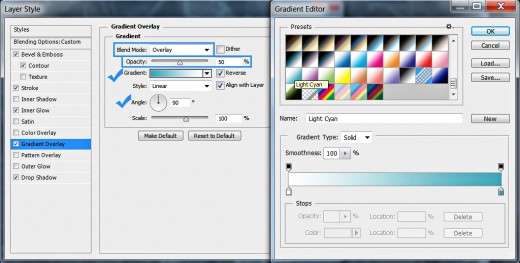
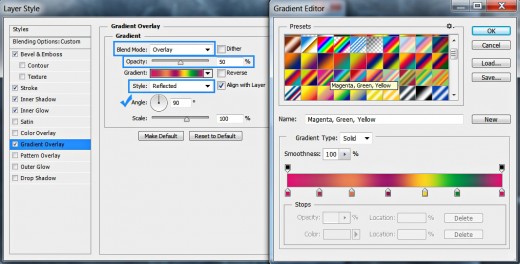
Now check Gradient Overlay Layer Style to make our Shiny Text more shiny. Change its settings like this:
Blend Mode: Overlay
Dither: unchecked
Opacity: 50%
Select Light Cyan Gradient
from the Gradient Editor.
Reverse: checked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 11
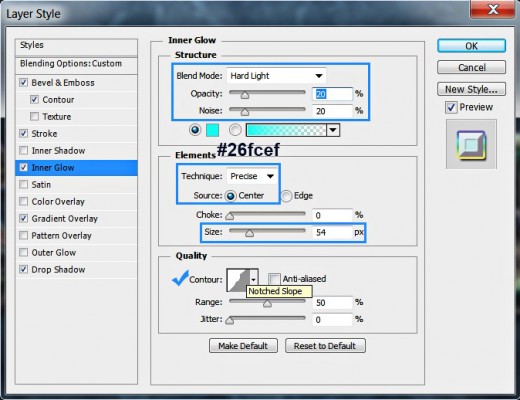
In this step we are going to add cyan colored Inner Glow. Insert the following settings:
Blend Mode: Hard Light
Opacity: 20%
Noise: 20%
Color of Glow: #26fcef
Technique: Precise
Source: Center
Choke: 0%
Size: 54px
Contour: Notched Slope
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 12
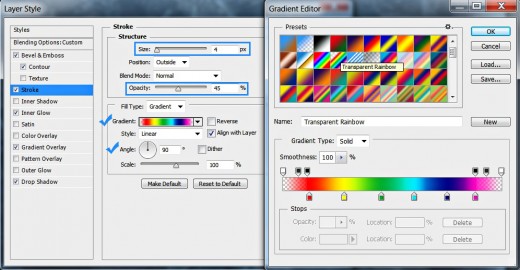
In this step we are going to add colorful border to our Text so check Stroke Layer Style and change its settings as follows:
Size: 4px
Position: Outside
Blend Mode: Normal
Opacity: 45%
Fill Type: Gradient
Select Transparent Rainbow Gradient
from the Gradient Picker
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

STEP 13
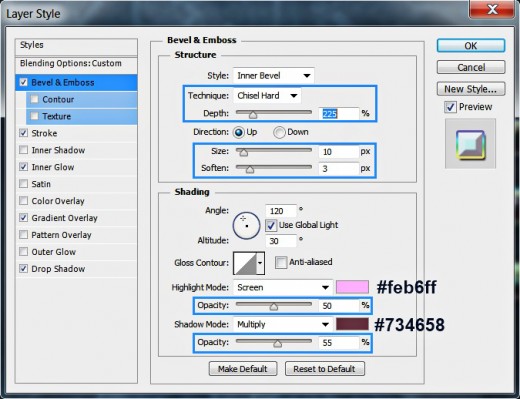
This time check Bevel and Emboss Layer Style to add 3D effect and change its settings as follows:
Style: Inner Bevel
Technique: Chisel Hard
Depth: 225%
Direction: Up
Size: 10px
Soften: 3px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #feb6ff
Opacity: 50%
Shadow Mode: Multiply
Color of Shadow: #734658
Opacity: 55%.

STEP 14
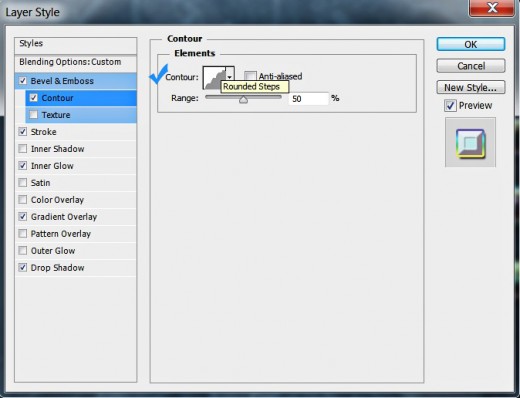
The last Layer Style to be added to our Shine Text layer is Contour. So tick it and change it like this:
Contour: Rounded Steps
Anti-aliased: not checked
Range: 50%.
Press OK button to close Layer Style box.

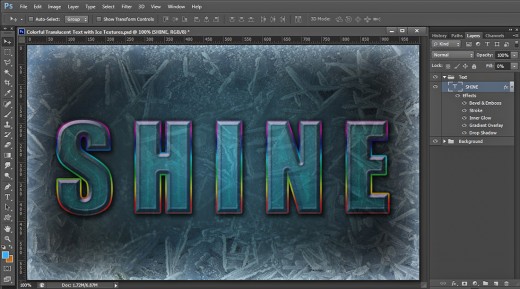
On the following screenshot is shown how your Text will look after adding the previous six Blending Options to Shine Text layer. Lower the Fill Opacity of the layer to 0% because our task is to create translucent Text Effect.

Create two Duplicates of the Text and Apply Layer Styles to the First Copy
In Steps 15-20 we’ll continue with the hard and precise work on the Text. Firstly you have to create two copies of the original Text layer and remove the previously added Blending Options. Secondly, you should add beautiful default Gradient, orange Glow, Shadow, thin Black Stroke and Bevel & Emboss of vivid colors to the first copied Text layer.
STEP 15
While Shine Text layer is still selected, press Ctrl+J twice (Layer, Duplicate Layer) to make two copies of it. Keep Fill Opacity of Shine copy and Shine copy 2 layer to 0%.
As we going to add new Blending Options to both copied layers, we need to get rid of the previously applied ones. Right click firstly on Shine copy layer and select Clear Layer Style. Repeat the same on Shine copy 2 layer.

STEP 16
Now we'll start to process Shine copy layer. Select it and firstly apply this Gradient Overlay Layer Style:
Blend Mode: Overlay
Dither: unchecked
Opacity: 50%
Select Magenta, Green, Yellow Gradient
from the Gradient Picker.
Reverse: not checked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Keep Layer Style box opened as another four Blending Options are coming. :)

STEP 17
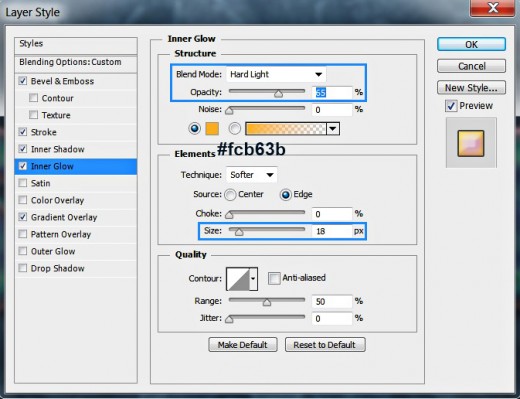
Let us add a vivid orange Inner Glow:
Blend Mode: Hard Light
Opacity: 65%
Noise: 0%
Color of Glow: #fcb63b
Technique: Softer
Source: Edge
Choke: 0%
Size: 18px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 18
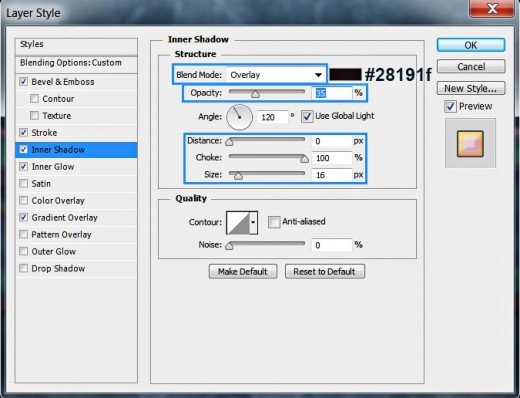
In this step we are going to darken the edges of Shine copy Text layer. Apply this Inner Shadow:
Blend Mode: Overlay
Color of Shadow: #28191f
Opacity: 35%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Choke: 100%
Size: 16px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.

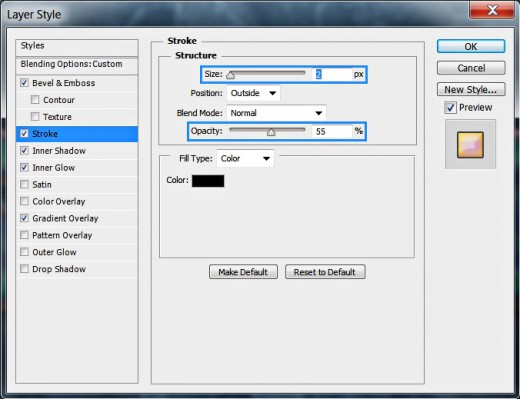
STEP 19
Check Stroke Layer Style and insert these settings:
Size: 2px
Position: Outside
Blend Mode: Normal
Opacity: 55%
Fill Type: Color
Color of Stroke: #000000.

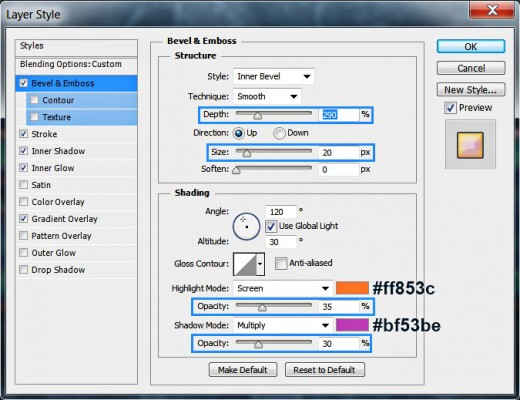
STEP 20
In order to add slight relief to the first copy of Shine Text layer, check Bevel and Emboss and change its settings like this:
Style: Inner Bevel
Technique: Smooth
Depth: 290%
Direction: Up
Size: 20px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff853c
Opacity: 35%
Shadow Mode: Multiply
Color of Shadow: #bf53be
Opacity: 30%.
Press OK button to close Layer Style dialog box. We finished our work in Shine copy layer.

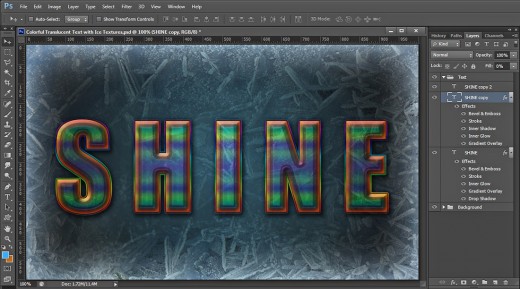
This is the outcome you should get on your canvas so far, after applying all five layer styles on the Shine copy layer:

Process the Second Copied Text Layer
In Steps 21-25 you should highlight Shine copy 2 layer and start applying Blending Options on it to add colors and create 3D look. You have to apply vivid Reflected Gradient, cyan Glow, golden Shadow and Bevel & Emboss plus Half Round Contour.
With this your main work on the Text will be completed.
STEP 21
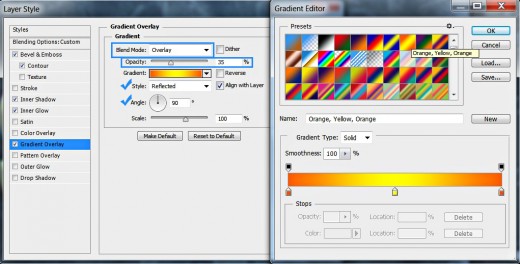
Now select Shine copy 2 layer and apply the following Gradient Overlay to it:
Blend Mode: Overlay
Dither: unchecked
Opacity: 35%
Select Orange, Yellow, Orange Gradient
from the Gradient Picker.
Reverse: not checked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Keep Layer Style dialog box activated as we have to add another four Blending Options.

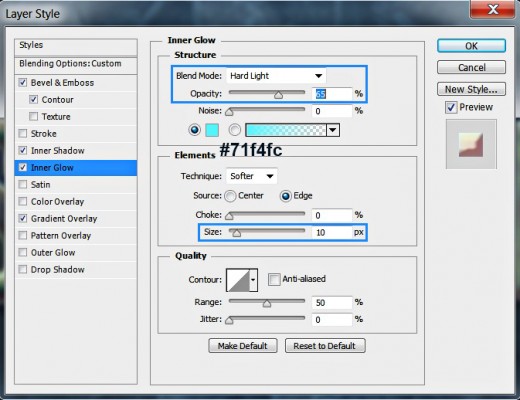
STEP 22
The second Layer style to be added to Shine copy 2 layer is Inner Glow. Change its settings like this:
Blend Mode: Hard Light
Opacity: 65%
Noise: 0%
Color of Glow: #71f4fc
Technique: Softer
Source: Edge
Choke: 0%
Size: 10px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

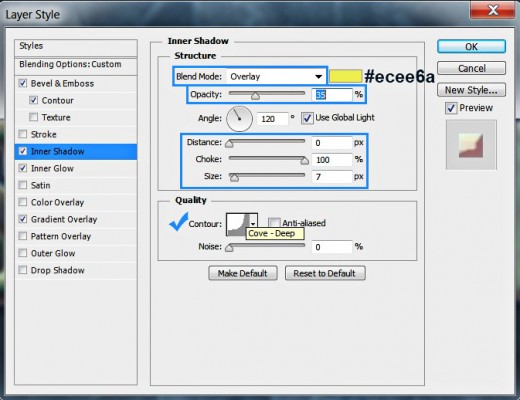
STEP 23
The next Layer Style to be checked is Inner Shadow. Insert the following settings:
Blend Mode: Overlay
Color of Shadow: #ecee6a
Opacity: 35%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Choke: 100%
Size: 7px
Contour: Cove-Deep
Anti-aliased: unchecked
Noise: 0%.

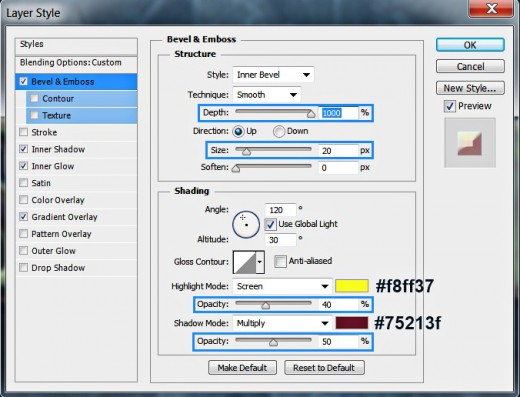
STEP 24
Let us add more relief and volume. Tick Bevel and Emboss and change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 20px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #f8ff37
Opacity: 40%
Shadow Mode: Multiply
Color of Shadow: #75213f
Opacity: 50%.

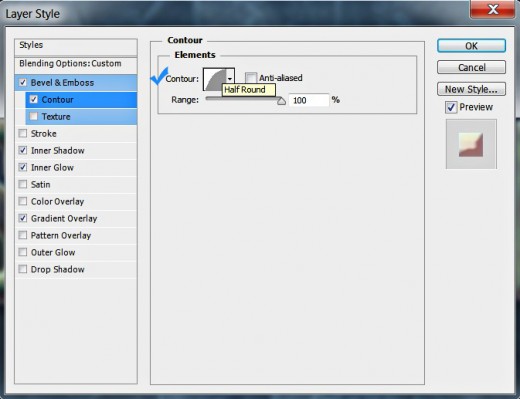
STEP 25
The last Layer Style to be applied is Contour. Change the default one like this:
Contour: Half Round
Anti-aliased: not checked
Range: 100%.
Now press OK button to apply the Blending Options and to close the dialog box.

This should be the result on your canvas after applying Gradient, Shadow and 3D Effect on Shine copy 2 Text layer:

Add Glossy Translucent Ice Texture
From the next step until the end of the tutorial your task is to turn your Text into an icy masterpiece. For the purpose you have to move the second Ice Texture into your .psd file and resize it. After that you should Load Selection on your Text, invert it and delete the excess parts of the Texture. You also have to change the Blend Mode of the Texture to make it translucent and add subtle 3D Effect. Your last step is to duplicate the Ice Texture layer and play with the Blend Mode to enhance the contrast.
STEP 26
Create a New Layer and call it Ice Texture 2. Place it between Shine and Shine copy layer (see the next step). Copy and Paste in this layer the Ice Texture given below.

STEP 27
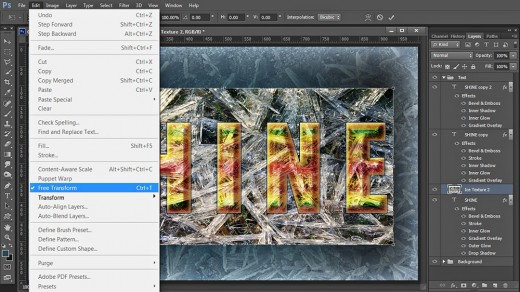
Go to Edit, Free Transform to resize Ice Texture 2 – it should slightly excess the borders of the Text. Press Enter key to apply the Transformation when you are ready.

STEP 28
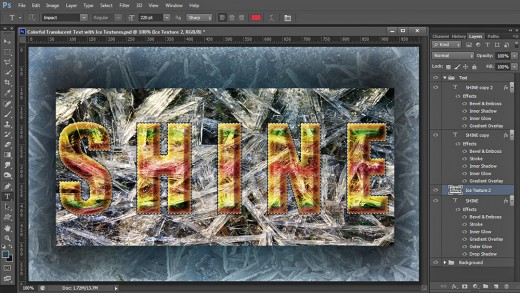
Now hold down Ctrl key and click on the Shine Text layer's thumbnail to Load Selection. Keep Ice Texture 2 layer selected.

STEP 29
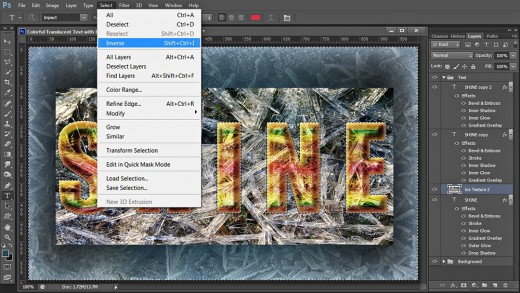
Navigate to the Menu bar and choose Select, Inverse (hot keys Shift+Ctrl+I) to invert the previously loaded Selection.

STEP 30
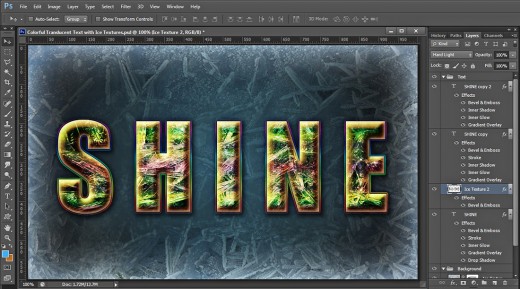
Press Delete key to get rid of the selected parts of Ice Texture 2 then press Ctrl+D (Select, Deselect) to remove the Selection. You should get the following result:

STEP 31
Change Blend Mode of Ice Texture 2 layer to Hard Light.

STEP 32
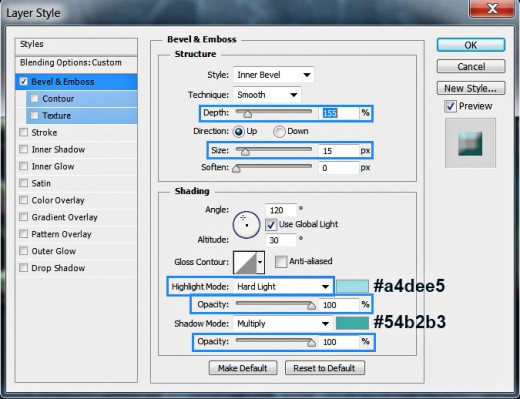
Double click on Ice Texture 2 layer's thumbnail to call Layer Style box, select Bevel and Emboss and change its settings like this:
Style: Inner Bevel
Technique: Smooth
Depth: 155%
Direction: Up
Size: 15px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Hard Light
Color for Highlight: #a4dee5
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #54b2b3
Opacity: 100%.
Press OK button to apply the 3D effect and to close the dialog box.

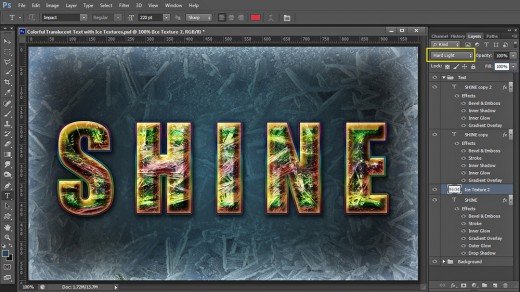
This is how your Text will look after blending it with the second Ice Texture:

STEP 33
Press Ctrl+J to duplicate Ice Texture 2 layer. Change Blend mode of Ice Texture 2 copy layer to Soft Light. Remove the Bevel and Emboss Layer Style which was transferred from the original Ice Texture layer.

STEP 34
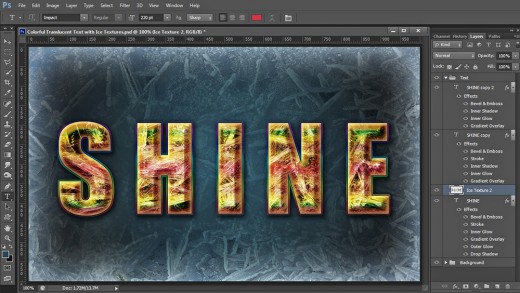
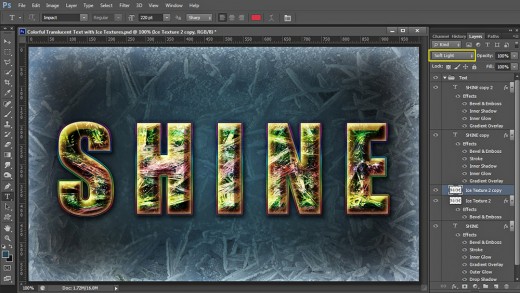
Those of you who have followed all my steps in detail, should have two groups of layers in their Layers panel with the following content:
- Background Group which includes two layers: Background Gradient and Ice Texture 1 and
- Text Group which consists of five layers: Shine, Ice Texture 2, Ice Texture 2 copy, Shine copy and Shine copy 2 layer.

STEP 35
This is the ready Text Effect saved in .jpg format. In order to get a better result I applied Filter, Sharpen, Unsharp Mask to the .jpg file.
That's all folks. Hope you liked this tutorial and found it easy to follow. Thank you very much for reading. God bless! :)