A Web Tutorial Series: HTML 5 - The canvas Element, A HTML Container for Graphics
Using Techniques in This Canvas Tutorial

The <canvas> Element
The <canvas> element by default has no border nor any content. Since multiple canvas elements can occur on a page and since a drawing script needs to refer to the canvas an id attribute is necessary. Also, width and height attributes are needed. The basic canvas declaration would look something like:
<canvas id=my_canvas width=200px height=200px>.
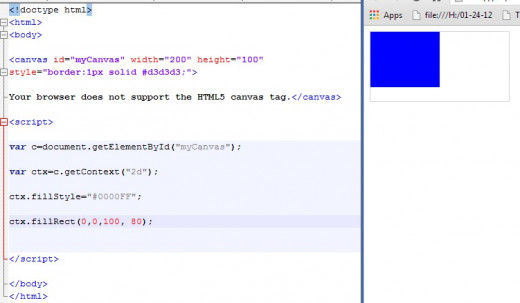
Illustration of Our First Canvas Example

Dissecting Our First Canvas Example
Let's dissect our first example.(The code is illustrated in the snapshot above.) The canvas is defined in the statement:
<canvas id="myCanvas" width="200" height="200"
style="border:5px solid #d3d3d3;
margin:100px 100px;">
Your browser does not support the HTML5 canvas tag.</canvas>
Margin and border can specified as usual in the CSS styling of the canvas element. Styling attributes are not a requirement of the canvas element.
However, the id attribute is a requirement. The id attribute is used to relate this canvas uniquely with the JavaScript code which follows. JavaScript is the "workhorse" of the canvas element. JavaScript performs the drawing.
The height and width attributes are normal canvas attributes. They are required because they define the size of the canvas. The canvas couldn't exist without a size specification.
Notice the text which precedes the closing canvas tag. This statement is placed there since not all browser (particularly older browsers) have support for the canvas element. In that case this statement would be displayed.
Next, we have the JavaScript <script> block:
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#0000FF";
ctx.fillRect(0,0,100, 80);
</script>
The first statement locates the canvas element, my canvas by invoking the method on the document object.
The getContext("2d") method returns a built-in HTML5 object with many properties and methods for drawing paths, boxes, circles, text, images, and more.
The fillStyle property can be any valid color, a gradient, or pattern. The default fillStyle is #000000 (black).
The fillRect(x,y,width,height) method draws a rectangle filled with the current fill style. In our case we specified #0000FF (blue). Any valid color function (e.g. rdg, rgba) or specification (e.g. "green", "pink") can be used.
Canvas Coordinates
The canvas is a two-dimensional grid. The upper-left corner of the canvas has coordinate (0,0) So, the fillRect() method above which had the parameters (0,0,100,80) canbe described as follows:
Starting at the upper-left corner (0,0) and going to the location 100 pixels on the x axis and 80 pixels on the y axis, paint the rectangle with the specified color.
That painting action completes the script and terminates the loading of the page elements.
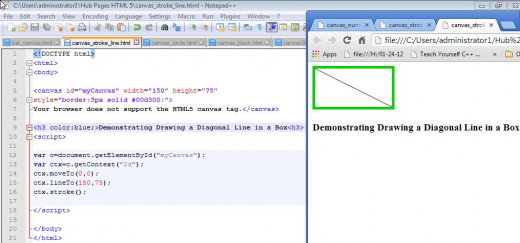
Drawing a Line on a Canvas
To draw straight lines on a canvas, we will use the following two methods:
-
moveTo(x,y) defines the starting point of the line
-
lineTo(x,y) defines the ending point of the line
To actually draw the line, we must use one of the "ink" methods, like stroke().
The snapshot illustrates this technique.
A Line Drawing Example

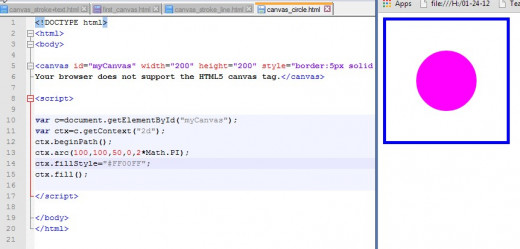
Drawing A Circle
To draw a circle on a canvas, we will use the following method:
-
arc(x,y,r,start,stop)
To actually draw the circle, we must use one of the "ink" methods, like stroke() or fill(). Not in this example, in the snapshot below, we use "fill".
Illustration of Drawing a Circle

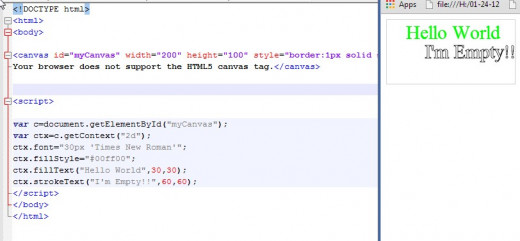
Writing Text on a Canvas: Filled Text and Outline Text
The properties and methods for drawing text on a canvas are:
-
font - defines the font properties for text
-
fillText(text,x,y) - Draws "filled" text on the canvas as with normal text. The default color is black. If another color is desired then you must precede this statement with the fillStyle property of the 2d context.
-
strokeText(text,x,y) - Draws text on the canvas (no fill). Instead you see the letter outline.
Illustration of Filled Text and Outline Text

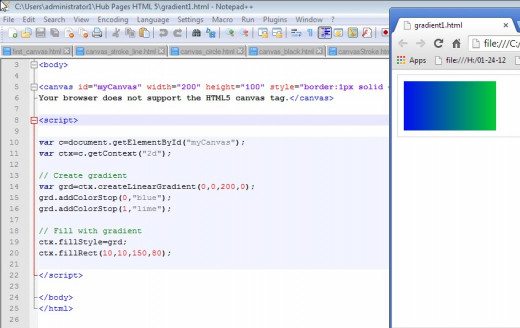
Drawing Canvas Gradients
Canvas gradients can be used to fill rectangles, circles, lines, text, and other shapes. Canvas are not limited to solid colors.
There are two different types of gradients:
-
createLinearGradient(x,y,x1,y1) - Creates a linear gradient
-
createRadialGradient(x,y,r,x1,y1,r1) - Creates a radial/circular gradient
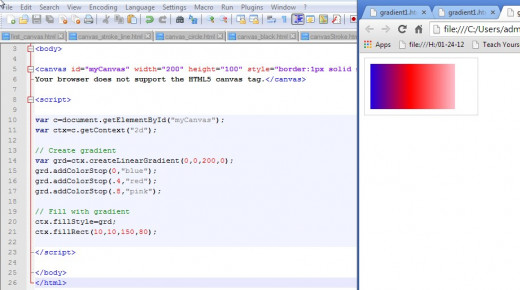
Once we have decided on and created a gradient object, we must add two or more color stops to use multiple colors.
The addColorStop() method specifies the color stops, and its position along the gradient. Gradient positions can be anywhere between 0 to 1.
Set the fillStyle or strokeStyle property to the gradient, and then draw the shape.
The following illustrations show a two color gradient and a three color gradient example.
A Two Color Gradient


Wrap Up and What's Next
The canvas element allows for a number of attractive (and not so attractive) additions of color to a web page. We have investigated some of the simple uses in this tutorial. In the following tutorial, Part II, we complete our look at simple gradients with thee radial gradient. and take a more serious look at color enhancing effects for text which are perhaps more useful than what was demonstrated here. We also will take note of one necessary concern when loading large images on a web page as well.