A Web Tutorial Series: The HTML Anchor Tag, More on Problem Solving, & Using Browser Development Tools
Review of the Last Tutorial
In our last tutorial, A Web Tutorial Series: Parent/Child Relationships, Images and Additional Body Tags, Comments, & Problem Solving
- parent/child relationships
- comments
- including images in our web pages with the HTML <img> tag.
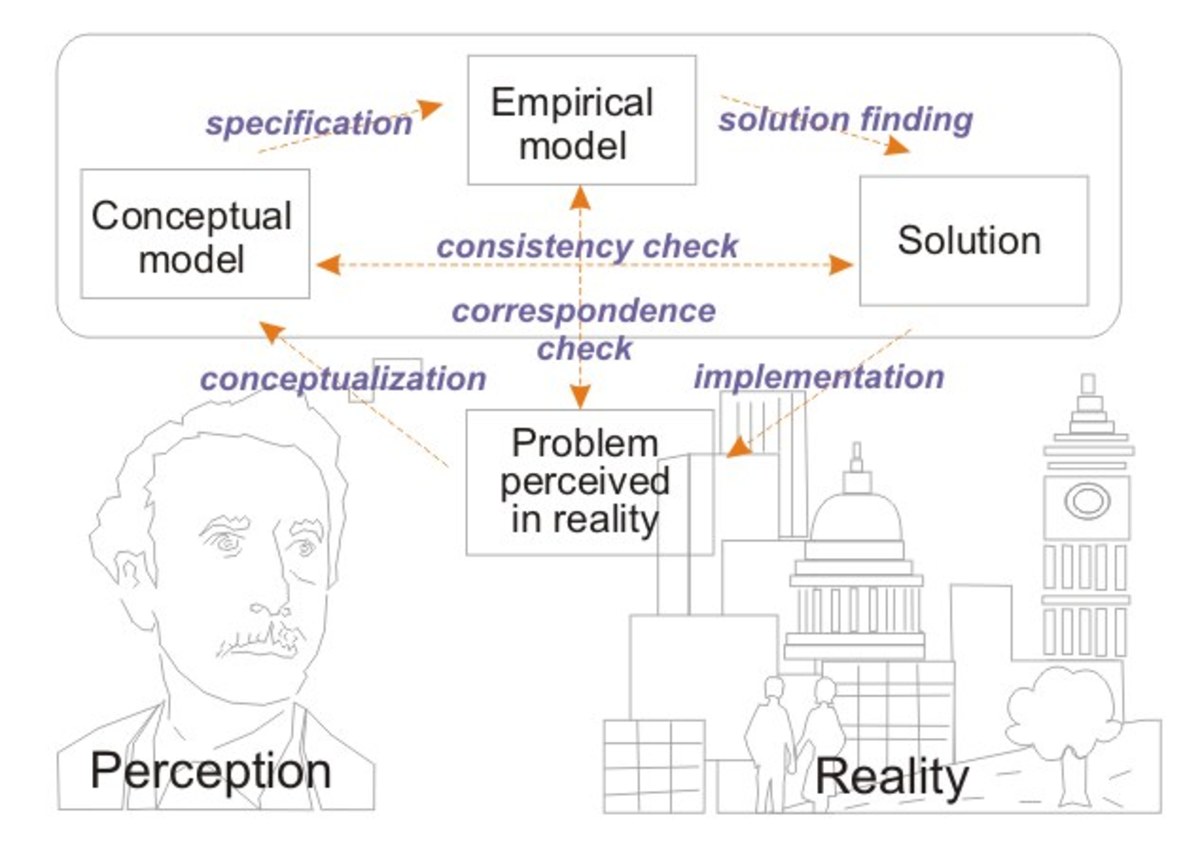
Comments and using parent/child relationships can be useful in problem solving. Commenting out suspect code and utilizing a "divide and conquer" technique can sometimes help isolate a problem. A good understanding of parent/child relationships and looking at the skeletal outline of the page structure can point out a misplaced tag.
Images are so important to popularizing a web page. Images can be used to get the readers attention.
Using the language of parent/child relationships sets the stage for later making pages dynamic with tools such as JavaScript.
Our New Tag for Today: The HTML Anchor Tag
An anchor tag in HTML creates a mechanism by which you can click on some text in a page and jump to another location. An anchor tag is referred to as a hyperlink. The location "jumped to" can be:
- a location within the same web page (a labeled section of the page)
- a page within the web site
- an external location on the World Wide Web
It is very common to have a link to an external site. This is a great way to incorporate the information you provide in your web page with that of another page with more extensive information on some subject matter. For example, you are the owner of a plumbing supply store. A part manufacturer can give you a link to their web site, so that additional and up-to-date details at their site can be added to the generalized information contained in the web pages on your site.
Anchor tabs within you web site are really your navigation tools. From your home web page you can arrive at different pages within your site, for example a contact page,
An on-line book or manual can make extensive use of anchor tabs. The best example would be using anchor tabs in a table of contents. The tabs could be setup to jump to the various chapters within the document.
Anchor Tab Implementation
Anchor tab syntax for the hyperlink is really quite simple, but there are a few rules which must be followed. The basic syntax is:
<a href=destination>Text to activate the link</a>
Several simple examples of linking to an external site would be:
<a href="htttp://www.hubpages.com">Go see what's happening at Hubpages!</a>
Clicking on the text Go see what's happening at Hubpages! would cause the page at www.hubpages.com to be displayed.
The displayed content could be even more specific than that. For example if we knew that there was a section call revenue at the site www.xyz.com we could go to that particular section within the page by setting an anchor point as follows:
<a href="http://www.xyz.com#revenue">Go see the revenue results for XYZ Company</a>
Linking within a web site (assuming all pages at the same subdirectory level would be very similar:
<a href="staff.html">Staff Directory</a>
and if the staff.html page had sections for say Administration, Finance and Sales Departments and these sections were marked we might have something like:
<a href=""staff.html#administration">Staff Directory - Administration</a> for example.
How do we create these sections?
The sections are really bookmarks.
To bookmark a section you would use an anchor tab as follows:
<a id="administration">Staff Directory - Administration</a> and specify it at the beginning of the administration staff listings on the page.
The things to remember are the hyperlink uses the attribute href to refer to the destination. The section jumped to uses the attribute id to specify the bookmarked location.
Tips:
Be careful when naming bookmarks. Bookmark names within the same page cannot have the same name. Names must be unique.
Other attributes may be specified you may want to consider might be a style or tile attribute. Don't overdo it as it may confuse a user.
As mentioned above images can be used in place of text for the text field.
When specifying a href field be sure to add a trailing slash for subfolder access, otherwise two requests are issued to the server. The first one adds the slash, then a new request is issued on your behalf.
Blank characters are not permitted in id field names.
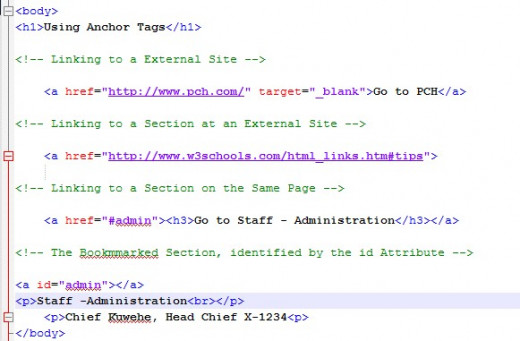
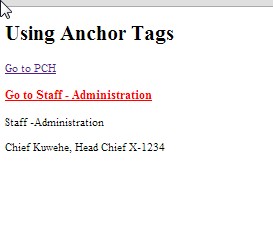
Simple Examples of Using Anchor Tabs


Other Things to Note About Using Anchor Tags
There are a number of other things which should be noted about anchor tags.
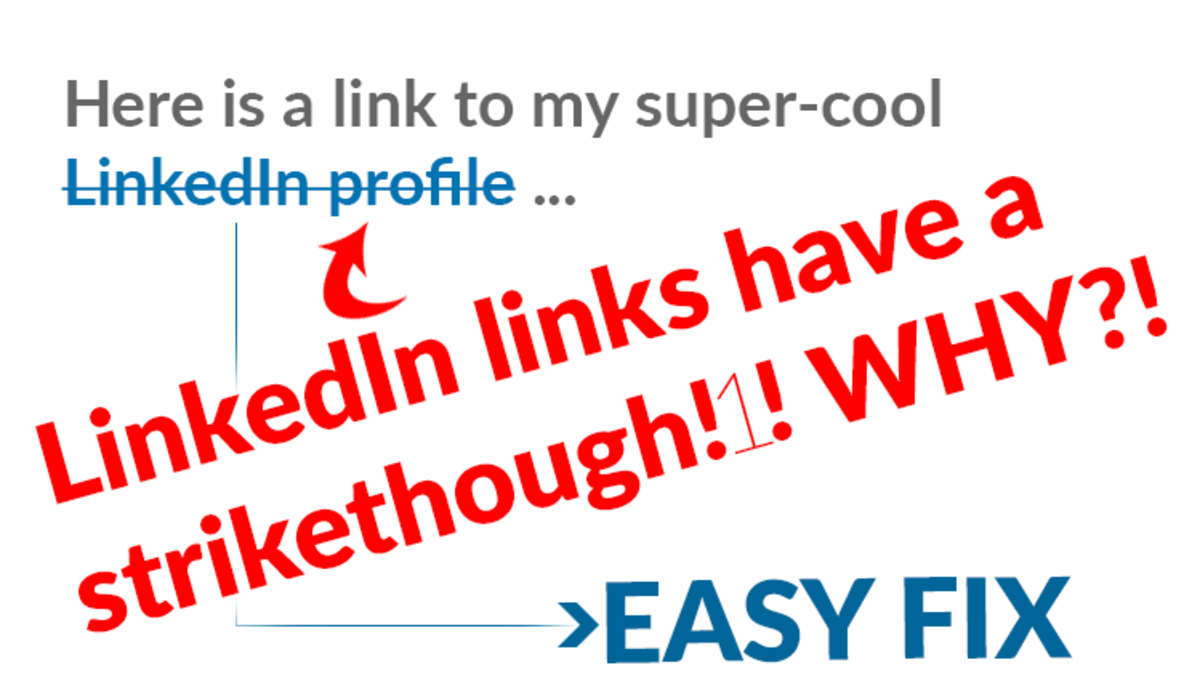
Hyperlink Display
By default:
- A unvisited link is underlined in blue
- A visited link is underlined in purple
- An active link is underlined in red
What is an "active" link?
A link need not open in the current window. There is an additional attribute the target attribute which indicates where the link should be opened:
<a target="_blank|_self|_parent|_top|framename">
The four options are:
_blank - open the link in a new tab. There are reasons why you would want to do this. If it was likely the user would want to have access to some information on the current window while access the link. This should be used judiciously.
_self - is the default, Open the link in the current window.
_parent - open the document in the parent window.
_top - use the entire width of the window
framename - specify a named tab.
Looking at Browser Developer Tools: Google Chrome
In this tutorial we will look at the developer tools for Google Chrome. First open the Google Chrome browser. For the latest set of tools Google strongly suggest that you download the latest version of Google Canary. For our purposes at present, this is unnecessary, but be aware that browsers are always being updated with fixes and new releases.
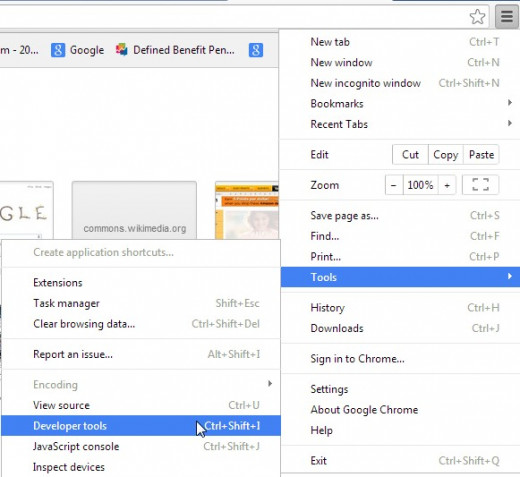
To access the tools, open Google Chrome. Now there are two ways to get to the tools:
- in the upper right hand corner of the screen there is (what I refer to as pancake stack) which is what Google officially calls the Chrome menu, or
- right click your mouse and choose select inspect element
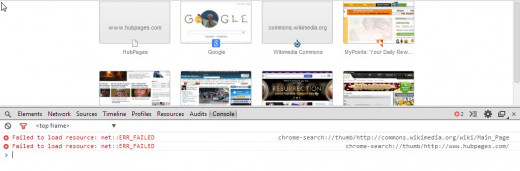
In either case, you will be presented the screen as indicated in the snapshots which follow this section .
For this tutorial we will just get familiar with the tool bar. The options are:
Elements - shows you the entire tree, the DOM, Document Object Model, associated with the page
Resources - allows you to look at resources loaded
Network - has information about requested and downloaded resources
Sources - identify sources of the current application
Timeline -provides information on where time is spent in loading and using your pages
Profiles - provides information on time spent execution time and memory usage. You can start a profile for your application
Storage - insights into storage utilization
Audits - can help identify areas for improving page download time
Console - the console serves two purposes: logging diagnostics and a shell prompt for interacting with the document.
Much of this becomes important later as you develop applications which may be accessed by a large community. One suggestion however would be take a web page you might be currently working on and familiarize yourself in just inspecting the code as well as looking at things like file path names for accuracy. This way when it may become necessary to debug JavaScript, for example, you will al least be somewhat familiar as to where certain options are found. Checking the sources is a great way of verifying the information you thought you loaded is really what is being run. Verification of running code is in part a way of problem solving
Two Ways of Getting to the Google Chrome Developer Tools