Create a Small Weather App (Actionscript 3,XML)
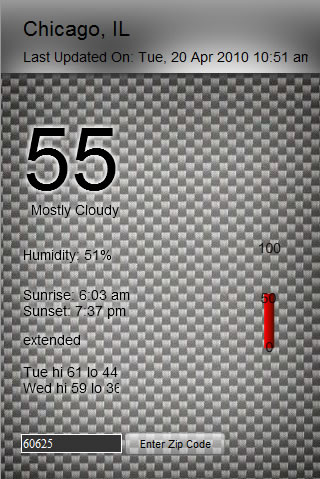
Screen Shot

Flash AS3 Yahoo RSS Feed
Hello All,
It has been sometime since I posted a blog concerning any topic, but I have been busy connecting the dots, so to speak.
What we will be creating is a weather Bug like AS3 App, that drives itself from Yahoo Weather Feeds (XML).
Not difficult, but at the same time I welcome any comments and updates to make this as elegant a solution as possible.
HERE IS THE COMPLETE CODE (pertaining to the tutorial):
//submit button
Submit.addEventListener(MouseEvent.CLICK,getWeather);
function getWeather(e:Event){
//trace(zipCode.text);
var zipText:String = zipCode.text;
XmlClass(zipText);
}
// xml retrieval
function XmlClass(zip:String):void {
//setup listener event
xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
//send to the rss feed
xmlLoader.load(new URLRequest("http://weather.yahooapis.com/forecastrss?p=" + zip));
}
//run this function after mouseclick
function LoadXML(e:Event):void {
xmlData = new XML(e.target.data);
//send to the parse weather function
ParseWeather(xmlData);
}
var mcTimer:Timer = new Timer(0,1)
var i:Boolean = false
//
var timer:Timer = new Timer(0012)
var r:uint = 0
var s:String
//
function ParseWeather(weatherInfo:XML):void {
//setup string vars for text input
var city:String = weatherInfo.channel.title;
var update:String = weatherInfo.channel.item.children()[5].@date;
var temp:String = weatherInfo.channel.item.children()[5].@temp;
var cond:String = weatherInfo.channel.item.children()[5].@text;
var hum:String = weatherInfo.channel.children()[9].@humidity;
var sun:String = weatherInfo.channel.children()[10].@sunrise;
var Sset:String = weatherInfo.channel.children()[10].@sunset;
//extended forcast vars
var dayOne:String = weatherInfo.channel.item.children()[7].@day;
var dayTwo:String = weatherInfo.channel.item.children()[8].@day;
var hiOne:String = weatherInfo.channel.item.children()[7].@high;
var hiTwo:String = weatherInfo.channel.item.children()[8].@high;
var loOne:String = weatherInfo.channel.item.children()[7].@low;
var loTwo:String = weatherInfo.channel.item.children()[8].@low;
//assign to location text box(es)
var locStrip:RegExp = /Yahoo! Weather - /;
locationText.text = city.replace(locStrip, "");
//update box
upDatedOnText.text = "Last Updated On:" + " " + update;
//temparature text
tempText.filters = [glowText]
//tempText.text = temp;
//condtion text
condText.text = cond;
condText.filters = [glowText]
//humidity
humText.text = "Humidity: " + hum + "%";
humText.filters = [glowText]
//sunrise and sunset
SunText.text = "Sunrise: " + sun + "\nSunset: " + Sset;
SunText.filters = [glowText]
//extended forcast
extendForcast.text = "extended\n\n" + dayOne + " " + "hi " + hiOne + " lo " + loOne + "\n" + dayTwo + " " + "hi " + hiTwo + " lo " + loTwo;
extendForcast.filters = [glowText]
//trace(temp);
//setup a function for the thermometer
var newTemp:uint = Number(temp)
var thermSec:uint = newTemp / 30 * 1000
//run a delay on the timer
mcTimer.delay = thermSec
mcTimer.start()
mcTimer.addEventListener(TimerEvent.TIMER, turnOff)
//
timer.addEventListener(TimerEvent.TIMER, testEvt)
timer.start()
function testEvt(e:TimerEvent):void{
s = String(r)
if(r == newTemp){
r = 0
trace("stop")
timer.stop()
timer.removeEventListener(TimerEvent.TIMER, testEvt)
}else{
r++
//trace(s)
tempText.text = s
}
//testo.text = i
}
//
if(i == false){
th.play()
i = true
//trace("zero")
}else if (i == true){
th.gotoAndPlay(2)
//trace("more")
}
}
function turnOff(e:TimerEvent){
th.stop()
mcTimer.stop()
mcTimer.removeEventListener(TimerEvent.TIMER, turnOff)
//trace(mcTimer.running)
}
Don't worry we will break it down function block by block.
1) Submit.addEventListener(MouseEvent.CLICK,getWeather);
This sets up a listener for the click on the Submit Button, on our movie canvas we dropped a button on it and gave it a name "Submit", basically when we click this button it will run the function named getWeather
2)
function getWeather(e:Event){
//trace(zipCode.text);
var zipText:String = zipCode.text;
XmlClass(zipText);
}
Look at the variable we created with the name of zipText it is attached to a text box (input) named "zipText", afterwards we send this value to a function named XmlClass(), that function will load the XML we need to get the values for our display.
3)
// xml retrieval
function XmlClass(zip:String):void {
//setup listener event
xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
//send to the rss feed
xmlLoader.load(new URLRequest("http://weather.yahooapis.com/forecastrss?p=" + zip));
}
Look at the parameter for the function, we used the input from the zip text input text box, after that we attached the var to a querystring: http://weather.yahooapis.com/forecastrss?p=" + zip, this will send and load a xml request back into the movie using this function)
LoadXML see the 2nd line calling a listener to load the function (just simply grabbing it and loading it)
4)
function LoadXML(e:Event):void {
xmlData = new XML(e.target.data);
//send to the parse weather function
ParseWeather(xmlData);
}
Once loaded we can do our damage, look at the function ParseWeather, we will use this to take apart the XML file to grab the needed info from it.
Inside the ParseWeather function there is all kinds of stuff going on but these lines will give you a glimpse of the grabbing within the XML file.
//setup string vars for text input
var city:String = weatherInfo.channel.title;
var update:String = weatherInfo.channel.item.children()[5].@date;
var temp:String = weatherInfo.channel.item.children()[5].@temp;
var cond:String = weatherInfo.channel.item.children()[5].@text;
...... more code
All we are doing here is taking the node and putting the value into a text box, dynamic, I cannot go into detail about XML but lets take this line:
var city:String = weatherInfo.channel.title;
If you were to look at the raw Yahoo feed, you would notice top level node is called "channel" we assigned this to an XML object we created name weatherInfo, so it reads weatherInfo,channel. If we crawl thru this object the next node is name "title", weatherInfo,channel.title.
This can be confusing, but if you consult the Yahoo, RSS feed page they provide a small primer on XML feeds.
5) Therometer animation
//setup a function for the thermometer
var newTemp:uint = Number(temp)
var thermSec:uint = newTemp / 30 * 1000
//trace(newTemp)
mcTimer.delay = thermSec
mcTimer.start()
mcTimer.addEventListener(TimerEvent.TIMER, turnOff)
There could be a number of ways you could probably do this, for this example I did it this way, pls help other members and contributors on a more elegant solution.
Basically, here is what happened:
Change the newTemp into a number and use that number to run the mercury animation, that number will be used to run a timer, because the animation is of a certain length, the timer will stop at that time and is controlled by another listener.
mcTimer.addEventListener(TimerEvent.TIMER, turnOff)
turnOff
function turnOff(e:TimerEvent){
th.stop()
mcTimer.stop()
mcTimer.removeEventListener(TimerEvent.TIMER, turnOff)
//trace(mcTimer.running)
}
I know that is a lot to go thru just to get the weather, but it gives a lot of insight into what is happening behind the curtain. I will write an article that explains the TIMER class, AS3 variables, text inputs etc, it can be confusing looking at all this.
But any developers that have any experience in those subjects I invite comments and more elegant solutions.
For now I want to show that it can be done, by us regular people, thanks again.




