How to Use Margin and Padding in CSS

CSS Margin and Padding You Should Know
A margin in CSS is the space outside the border. You can say a margin is the distance between two elements, whereas padding is the space inside the border. To understand the basic difference between margin and padding we will consider the box model which is very popular among web designers.
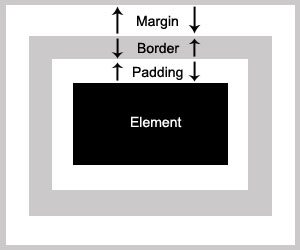
The Box Model
All block-level elements in HTML have 5 properties. Those are margin, border, width, height and padding. From the diagram we can see that at the center we got element. Surrounding the element we have the padding. Between padding and margin we have the border. Border defines the area of any block-level elements. Now I am going to describe the main difference between padding and margins with some examples below.
Margins:
Margin in CSS is the space between two neighboring elements. It contains the space of border and other elements. To function margins properly, we need to set element position. We can use margins around four sides of an element. The example below shows how CSS codes control the margins of an element. In CSS margin auto is used to centering block elements.
Code:
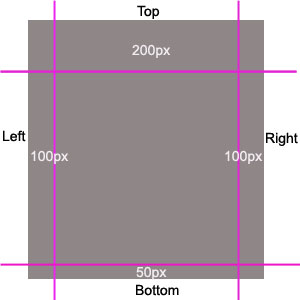
body { margin-top: 200px; margin-right: 100px;
margin-bottom: 50px; margin-left: 100px;
}
The illustration shows the margin.
We also can use the following code instead of using different properties separately.
body { margin: 200px 100px 50px 100px; }
/*margin: Top, Right, Bottom, Left*/Sometime we need to use negative margin to move the element backward.
h1 { margin: 10px 10px -5px 10px; }
Before applying any margin on an element we should calculate all width or height of all elements in a row or column. Otherwise element can be visible outside our document. It will be easy for us to organize all elements, if we use border with colors every time we apply new padding or margin.
h1 { margin: 10px 10px 10px 10px;
border: solid 1px #FF1252; }
Padding:
As we know margins in CSS works outside the border, whereas padding in CSS works inside the border. It pushes the element inside the border to make it larger. Suppose we got two elements of 100px and 120px height. To make it same size without affecting actual elements we can increase the padding of first element by 20px.The example below shows how CSS codes control the padding of an element.
h4 { padding: 25px 20px 12px 40px; }
/*padding: Top, Right, Bottom, Left*/We can also redefine the code by the following:
h4 { padding-top: 25px; padding-right: 20px;
padding-bottom: 12px; padding-left: 40px;} Padding works same as margins but inside the border. By using padding we can move the position of an element forward or backward. However, to fix the position of an element we should consider both margins and padding.
Looking forward for your feedback.
- Basic HTML Tags You Must Know to Create Websites
Every internet user who wants to start his career in web development or as a freelancer must know basic html tags. - Create simple drop down menu using HTML and CSS
Create simple drop down menu using HTML and CSS