Web Site HCI Design Methodology
Published:
The modern approach to System Analysis & Design (SA&D) evolved into an iterative methodology known as the System Development Life Cycle (SDLC). This methodology comprises four phases consisting of the following: 1) project selection and planning, 2) Analysis, 3) Design, and 4) Implementation. Project Designers following the SDLC model often overlook considerations of human interaction with a system until the development project reaches the design phase and user interfaces are added to the system.
Modern interactive systems require a more human-centric approach and this deficiency in the SDLC model led to an approach known as the Human-Centered SDLC (HCSDLC) model. This human-centered approach, as introduced by Te’eni, Carey, and Zhang (2007), “focuses on human-machine interactions and collaborations, and defines what a system should do from a user’s perspective” (p. 299). The HCSDLC comprises the same basic phases as the SDLC model but the human component is considered in each of the phases. The human-centered modifications to the SDLC become apparent in the analysis phase which has been modified to include a User Needs Test, Context Analysis, User Analysis, Task Analysis, and Evaluation Metrics.

Application Selection and Planning
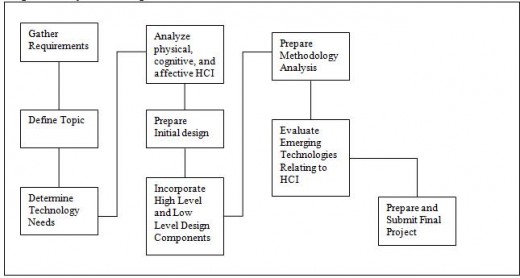
The first step in the HCSDLC is project selection and planning. The project selected by the author for this discussion was a web-based application for a furniture store. Expansion is a major plan for the store and adding web capability is a necessary component of that plan. The purpose for this project was to demonstrate an effective use of Human Computer Interaction (HCI) and the departure from the traditional SDLC model is demonstrated in the fourth step of the project plan illustrated below in Figure 1: Project Planning Flow Chart.

The Analyze physical, cognitive, and affective HCI step of the project plan is part of the analysis phase of the HCSDLC model and adds user concerns to the analysis of the application. This step divides users of the furniture store application into two basic types including internal users or employees and external perspective or repeat customers. Categorizing users was necessary to determine user needs.
The result of this analysis determined that internal user’ needs would be easy to ascertain because the individual users would be available to a designer in a real-world situation. The tasks that internal users would rely on would be more structured than those of external users. Therefore, the major focus of design was aimed at external users whose activities would be less predictable.
Physical, Cognitive, and Affective HCI
Building effective HCI into a user interface requires the designer to consider the physical, cognitive, and affective factors of the system. The following sections consider those factors in relation to the furniture store web-based application:
Physical Design Factors
The physical factors that concern the designer of the furniture store web-based application pertain to how users manipulate devices to interact with the system and how the system presents information back to those users. The movement of mouse pointers and keyboard manipulation are minimized by grouping interactive elements in localized areas of the pages. Interactive elements are maintained in the menu-bar, and the left and right side-bars. Most frequent activities would be localized according to the particular activity, such as navigating the site or obtaining help.
Grouping the elements and minimizing the amount of information presented on a particular page reduce the perceived clutter on the pages. This strategy for page layout increases the overall appeal to the appearance of the page. The ability to re-size text was built in from the beginning to accommodate users with decreased visual ability.
Cognitive Design Factors
The main cognitive factor in developing the furniture store web-based application was the need to minimize the amount of information users must recall when completing a transaction or request. The direct manipulation technique was used wherever possible to reduce the amount of recalled information. Drop-down selection boxes and pre-filled forms were the methods chosen to implement this cognitive requirement.
The drop-down selection boxes limit user responses to only valid choices. Pre-filled forms automatically fill in certain order criteria, such as an item number, when a user selects an item from the catalog. These two strategies reduce the amount of information that users need to recall, while limiting mistakes as a natural result of the limited selections.
Affective design Factors
Ease of navigation and an aesthetic appeal were the two affective factors that the designer chose to address in the design of the web site. Ease of navigation was achieved using a menu-bar with drop-down elements. This menu-bar, presented at the bottom of the header bar at the top of each page, is easy to locate and manipulate. Any page may be reached from any other page, with the exception of the specialized pages used to order products or those used by employees as a portal to special functions. Immediate feedback is provided by changes in color when the mouse pointer hovers over an element.
The relative lack of clutter and uniform appearance maintained on the pages provides an aesthetic appeal to the site. Aesthetic appeal and ease of navigation, along with the inclusion of the cognitive techniques mentioned in the previous section should help reduce user frustration and increase repeat visits.
Conclusion
The project analyzed in this paper is intended to provide a demonstration of effective HCI design techniques. This paper has examined the design methodology used by the author as that methodology relates to the HCSLDC. Two user groups were incorporated in the design, including internal and external users. Most of the design was focused on external users, whose’ specific requirements would be harder to determine and who would perform less structured tasks.
Internal users comprise, as a group, a more structured set of task requirements and user needs. Most of the tasks performed by internal users would be limited to manipulating various forms used for specific tasks. These forms would be similar to those used by external users but would be used for different purposes. This methodology of analyzing user needs before designing an application should lead the author to more effective HCI implementations in the future.
Reference
Te’eni, D., Carey, J., and Zhang, P. (2007). Chapter 11: HCI development methodology. Human Computer Interaction Developing Effective Organizational Information Systems. Hoboken, NJ: John Wiley and Sons.