Create Bloody Text Effect with Texture and Smudge Tool in Photoshop
In this tutorial I am going to show you how to create Glowing Bloody Red text. In the process of work we'll apply a few gradients, bevel and emboss and another blending options. In order to create the background relief we are going to use Smudge Tool and add layer styles to give it a 3D look.
We are also going to use tree bark texture which is my own photo to give our background really awesome look.
As for the text itself, I have used MS Gothic default Font so it will be not necessary to surf the Internet in order to find good font.
All Photoshop versions are applicable.
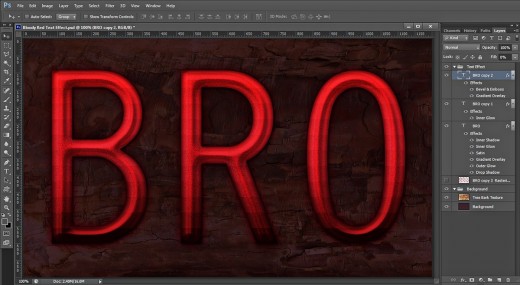
This is the result you should get:

STEP 1
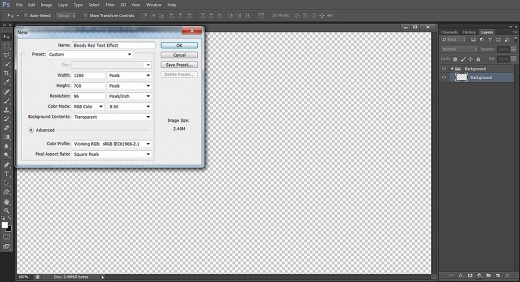
Create a new .psd file in Adobe Photoshop and call it Bloody Red Text Effect. We also need to change the other options in New dialog box. Insert for Width 1200px and 700px for Height. Set the Resolution to 96 Pixels/Inch, select RGB for Color Mode and Transparent for Background Contents. Those who intend to print the text should set its Resolution to 300 Pixels/Inch and select CMYK for Color Mode. Press OK button to get transparent Layer 1 in your Layers panel.
Double click on Layer 1 name and write Background in the white space to give the layer a new name. Press Ctrl+G to place the Background layer in a Group and call the newly created Group Background too.

Create Cool Background with Paint Bucket Tool and Tree Bark Texture
In the coming four steps you have to fill the Background layer with dark color, using Paint Bucket tool. After you have colorized the first layer, you have to Paste the Tree Bark Texture in a new layer, then Resize it with Free Transform and change its Blend Mode.
STEP 2
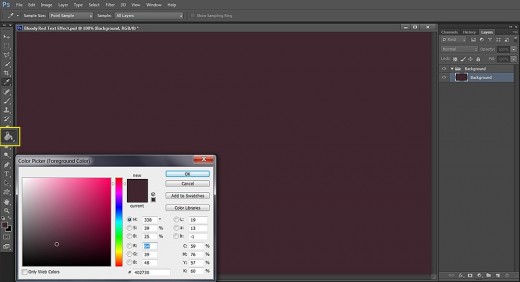
Select the Background layer (not the Group). In the Tools bar change the Foreground color to #402730 then take Paint Bucket tool and drag once on the canvas to colorize the Background.

STEP 3
Click on the tree bark texture below to open it in higher resolution in a new window then right click and select Save Image As to save it in the folder where your Bloody Text Effect file is.
This texture is my own photo and unrestricted stock. You can use it for your own projects.

STEP 4
Create a New Layer above Background layer in Background Group and call it Tree Bark Texture.
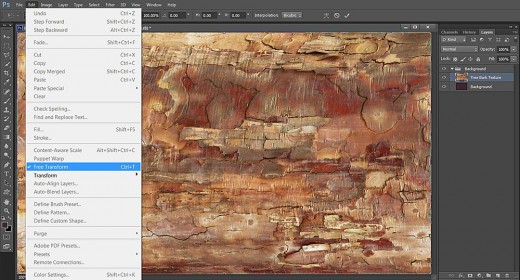
Open in Photoshop the Texture which you already downloaded in the previous step, press Ctrl+A to load selection then press Ctrl+C to copy it. Go back to your Bloody Text .psd file (Tree Bark Texture layer should be highlighted) and press Ctrl+V to paste the texture. As the texture is bigger than your canvas, go to Edit, Free Transform and drag the nodes vertically and horizontally in order to resize the texture so that it covers your canvas. Press Enter key to apply the Transformation.

STEP 5
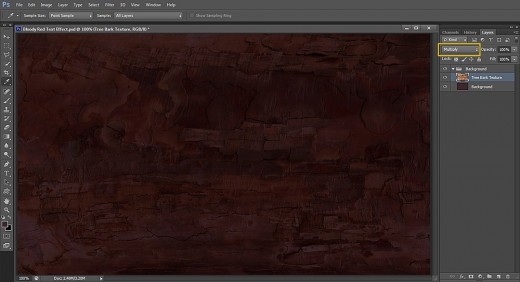
This is one very easy and short step. Just change Blend Mode of Tree Bark Texture layer to Multiply and you'll get this result:

Type the Text with Default Font and Duplicate its Layer
In Steps 6-8 you have to type the Text using default MS Gothic Font. Your next task will be to create three duplicates of the original Text layer and modify their Fill Opacity. When you are ready with all Text layers, you should Rasterize the third duplicate to turn it into Pixels as later you have to Smudge it using default Dry Brush.
STEP 6
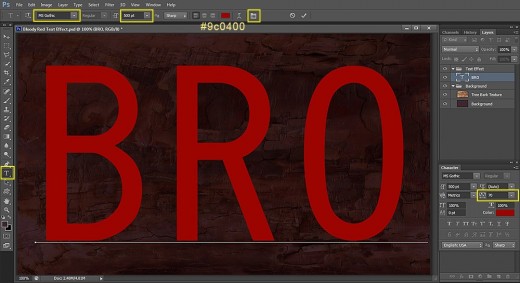
In this step we'll start to create our Text Effect. Firstly make sure that Background Group is selected. Take Horizontal Type tool from the Tools bar (hot key T). From the Font Family drop down menu choose MS Gothic default Font and Set its Font Size to 500pt. Set the Text Color to #9c0400 then type Bro in Capital Letters.
After you have typed the Text, select it then click on Toggle the Character and Paragraph Panels icon in your Options bar and Set the Tracking for the Selected Characters to 70.
While Bro Text layer is highlighted, press Ctrl+G (Layer, Group Layers) in order to place it in a Group and rename the new Group to Text Effect.

STEP 7
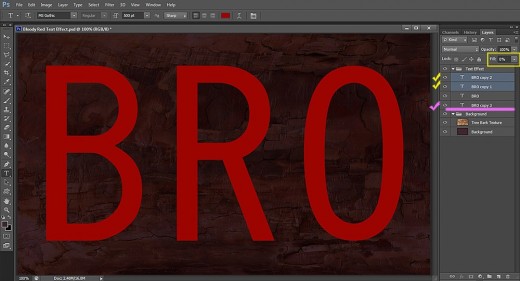
With the Bro Text layer selected, press three times Ctrl+J (Layer, Duplicate Layer). Leave both Bro copy and Bro copy 2 Text layers above the original text and reduce their Fill Opacity to 0%.
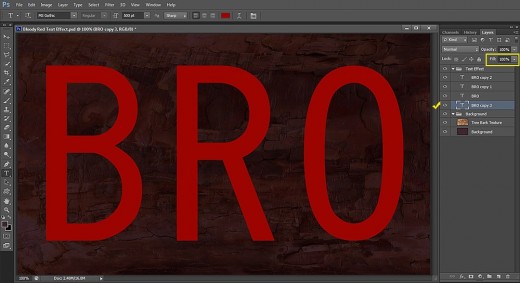
Move Bro copy 3 layer at the bottom of Text Effect Group.

Leave Fill Opacity of Bro copy 3 layer to 100%.

STEP 8
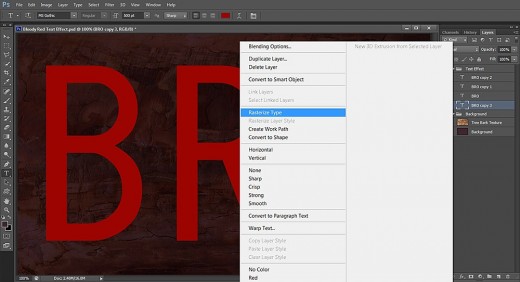
Now highlight Bro copy 3 layer, right click on it and select Rasterize Type. For now we won't do any work in this layer but we'll go back to it later, when we finish with the text layers placed above it.

Apply Six Blending Options on the Original Text Layer
In Steps 9-14 you should apply six layer styles on the first Text layer. You need to add Shadow, dark red Outer Glow, Gradient Overlay of two red shades, Satin Layer Style with Peaks Contour and dark Inner Glow.
STEP 9
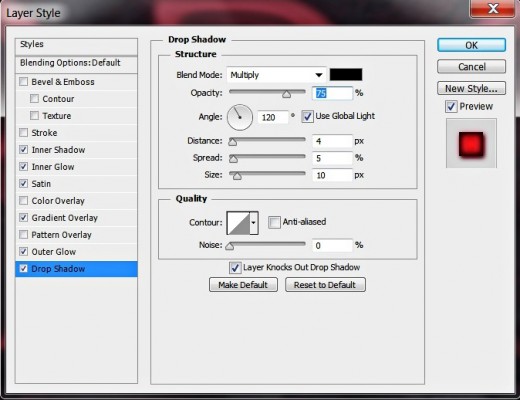
Go back to the original Bro text layer and select it. Right click on it and choose Blending Options (Layer, Layer Style, Blending Options) then check Drop Shadow in Layer Style dialog box. Change its settings as follows:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 4px
Spread: 5%
Size: 10px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened. We have five more Blending Options to add.

STEP 10
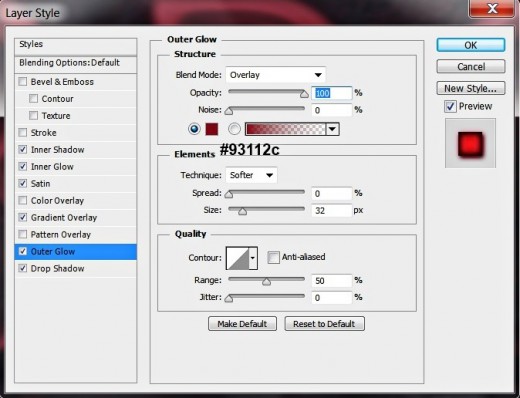
The second Layer Style to be modified is Outer Glow. Insert the settings given below:
Blend Mode: Overlay
Opacity: 100%
Noise: 0%
Color of Glow: #93112c
Technique: Softer
Spread: 0%
Size: 32px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 11
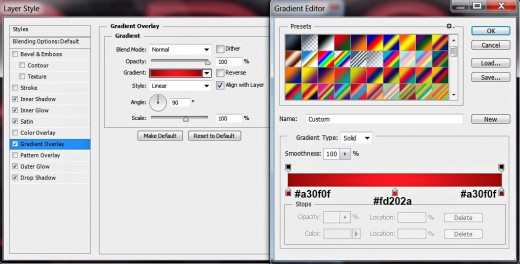
In this step check Gradient Overlay and apply these setiings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #a30f0f
Second Color Stop (Location 50%): #fd202a
Third Color Stop (Location 100%): #a30f0f
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 12
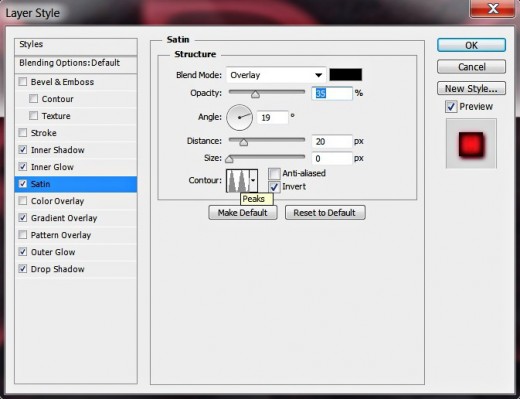
It's time to check Satin Layer Style. Apply the following settings:
Blend Mode: Overlay
Color of Effect: #000000
Opacity: 35%
Angle: 19 degrees
Distance: 20px
Size: 0px
Contour: Peaks
Anti-aliased: unchecked
Invert: checked.

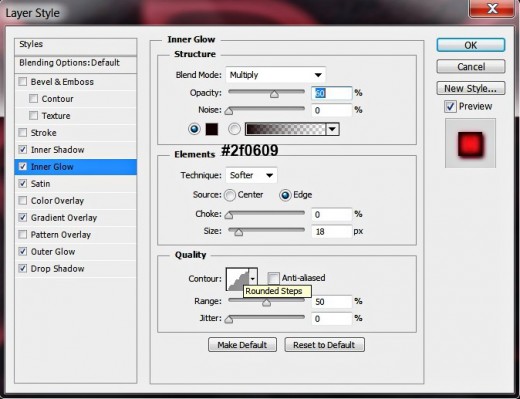
STEP 13
The next Layer style to be ticked in the dialog box is Inner Glow. Change its settings like this:
Blend Mode: Multiply
Opacity: 60%
Noise: 0%
Color of Glow: #2f0609
Technique: Softer
Source: Edge
Choke: 0%
Size: 18px
Contour: Rounded Steps
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

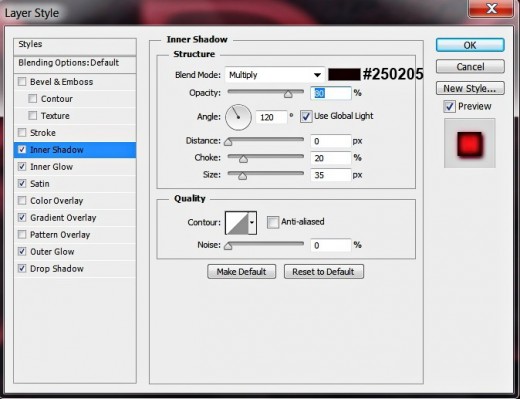
STEP 14
The last Layer Style to be applied on the original Bro Text layer is Inner Shadow. Change its settings as given below:
Blend Mode: Multiply
Color of Shadow: #250205
Opacity: 80%
Angle: 120 degrees
Use Global Light: ticked
Distance: 0px
Choke: 20%
Size: 35px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.
Press OK button to close Layer Style dialog box. No bother, we'll start again with the Blending Options in the next steps. :)

This is how your glossy bloody red Text Effect will look so far:

Add Dark and Noisy Inner Glow to the First Duplicated Text
In the next step your task is to apply on Bro copy 1 layer dark Inner Glow with Multiply Blend Mode and increased Noise option. This will add subtle grainy Texture to the first copied layer contents.
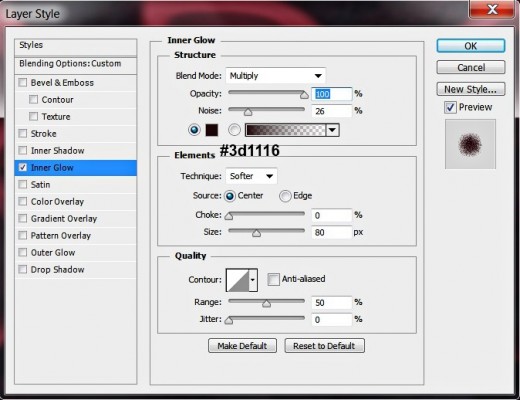
STEP 15
Select Bro copy 1 Text layer and apply Inner Glow Layer Style with these settings:
Blend Mode: Multiply
Opacity: 100%
Noise: 26%
Color of Glow: #3d1116
Technique: Softer
Source: Center
Choke: 0%
Size: 80px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.
Press OK button to apply the Inner Glow and to close Layer Style dialog box. We finished our work on the first text copy.

This is how your Text Effect will look after adding the grainy Texture with the help of Inner Glow Effect:

Apply Striped Gradient and 3D Effect on the Second Text Duplicate
In the next three steps you should select Bro copy 2 Text layer. Your task is to apply on it Linear Gray Value Stripes Gradient, Bevel and Emboss with red shade and Log type of Contour.
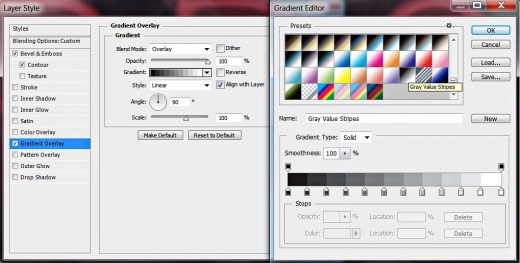
STEP 16
Select Bro copy 2 Text layer (the one on top of Text Effect Group) and apply this Gradient Overlay Layer Style:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Select Gray Value Stripes
from the Gradient Picker
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Still don't close Layer Style box as we'll add another effect in the following step.

STEP 17
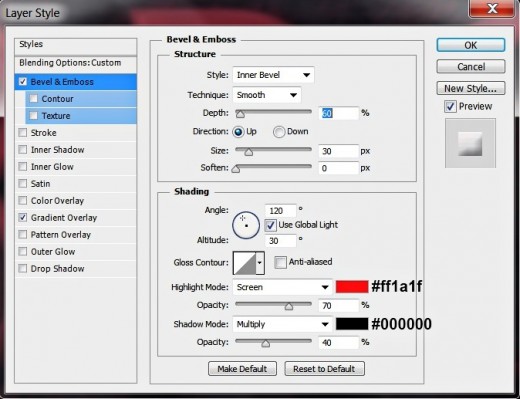
Check Bevel and Emboss in Layer Style box to apply slight 3D effect. Insert the following settings:
Style: Inner Bevel
Technique: Smooth
Depth: 60%
Direction: Up
Size: 30px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff1a1f
Opacity: 70%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 40%.

STEP 18
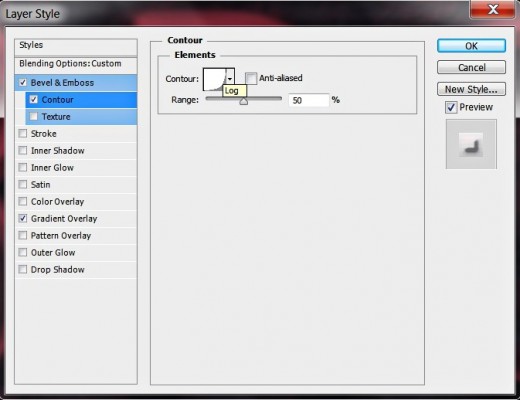
Now tick Contour Layer Style placed below Bevel and Emboss in Layer Style box and change it like this:
Contour: Log
Anti-aliased: not checked
Range: 50%.
Now you can press OK button to apply the Gradient Overlay and Bevel and Emboss together with Contour and to close Layer Style dialog box.

This should be your outcome after you have added more volume and relief to the Text:

Smudge the Rasterized Text Layer with Dry Brush
In the coming step you should highlight Bro copy 3 layer (the rasterized one), then select Smudge tool and use default Dry Brush Tip Light Flow to make the layer contents resembling fine scattered sand.
STEP 19
Now select Bro copy 3 layer which is below all layers in Text Effect Group. Grab Smudge Tool and select for it Dry Brush Tip Light Flow of 66 pixels size. Start smudging the text very carefully. You'll see how the rasterized text turns into dust after each touch of the Smudge Tool. You should get a result similar to my screenshot below:

Add Emboss Effect to the Smudged Text Layer
You are going to finish this tut with adding relief and volume to the already smudged Text to make it look embossed. You have to apply Shadow, dark shaded Gradient Overlay and Bevel and Emboss with red Highlight Color.
STEP 20
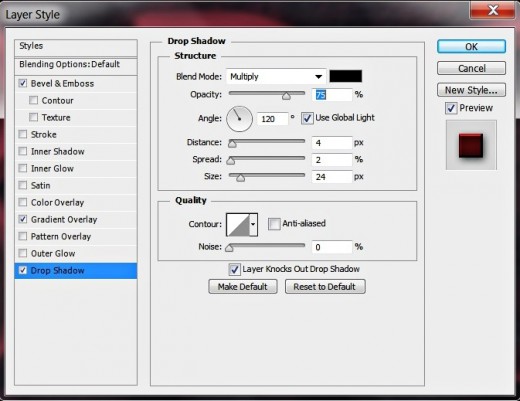
While the smudged Bro copy 3 layer is highlighted, double click on its layer's thumbnail to call Layer Style box and firstly check Drop Shadow. Insert the settings given below:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 4px
Spread: 2%
Size: 24px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened as there are another two Blending Options to be added.

STEP 21
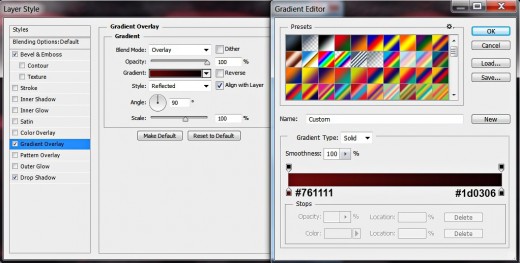
Now let us add dark bloody Gradient Overlay. Apply the following settings:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #761111
Second Color Stop (Location 100%): #1d0306
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

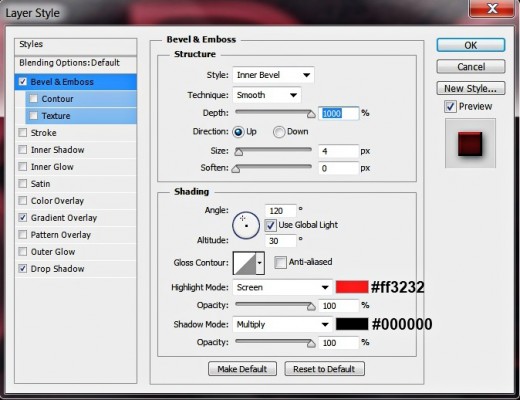
STEP 22
Let us add rough relief to our smudged layer. Check Bevel and Emboss layer Style and change its settings like this:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 4px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff3232
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 100%.
Now press OK button and close Layer Style box. With this we finished our work on the Bloody Text effect.

STEP 23
Those of you who have followed all my steps in detail, should have two groups of layers in their Layers panel:
- Background Group which consists of two layers: Background and Tree Bark Texture and
- Text Effect Group with four layers: Bro copy 3, Bro, Bro copy 1 and Bro copy 2 layer.

STEP 24
Our rough Bloody Text effect is ready. Below is the final result saved in .jpg format. Hope you liked this tutorial and learned something new. Thank you very much for reading. God bless! :)