Create Cool Text with Layer Styles and Birch Texture in Photoshop
In this quick tip type of tutorial I am going to show you in only twenty steps how to create beautiful text with Blending Options and awesome Birch Tree Bark Texture which is my photo and unrestricted stock. The final .psd file includes four layers only so you can complete the work on this text in a course of 1/2-1 hour. The Font used to create the Text Effect is the default Lithos Pro. All versions of Adobe Photoshop are applicable and the tutorial itself is very simple and suitable for Beginners.
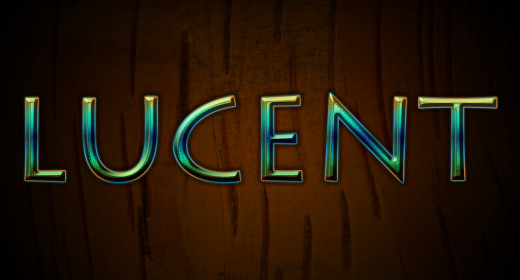
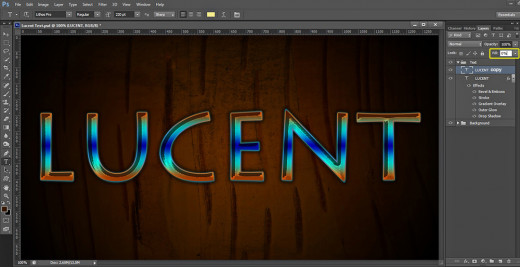
This is what you are going to create:

STEP 1
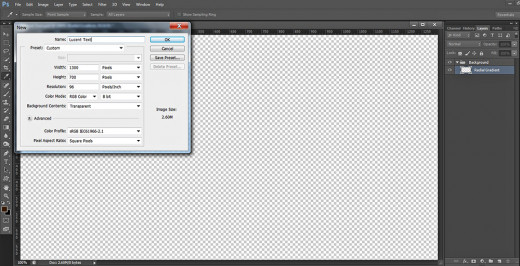
Open Adobe Photoshop then firstly create a new .psd file. Name the new document Lucent Text. Set its Width to 1300px and Height to 700px, type 96 Pixels/Inch for Resolution, then select RGB for Color Mode and Transparent for Background Contents. I have chosen such settings because I don't need to print the Text. If you like to print it, set the Resolution to 300 Pixels/Inch and select CMYK for Color Mode. After you press OK button, the program will automatically create transparent Layer 1 in your Layers panel.
Double click on Layer 1 name and write Radial Gradient in the white space to rename the layer. Press Ctrl+G (or go to Layer, Group Layers) to place this new Radial Gradient layer in a Group and call the newly created Group Background.

Fill the Background with Radial Gradient and Paste Birch Tree Bark Texture
In Steps 2-5 you should fill your first layer with brown to black Radial Gradient. After that you have to copy the Birch Tree Bark Texture and Paste it in a new layer in your Lucent Text .psd file. When you are ready, your last work on the Background will be to resize the Texture and change its Blend Mode to Overlay.
STEP 2
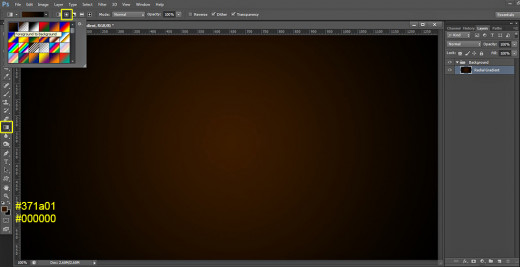
Now Set Foreground Color to #371a01 and Background Color to #000000. Grab Gradient Tool from the Tools bar, select Foreground to Background Gradient and choose also Radial Type of Gradient. Drag with the tool from the middle to any side of the canvas to colorize the Background.

STEP 3
Click on the Birch Tree Bark Texture below to open it in high res in a new window then right click and select Save Image As to save it in your folder.
You can use this texture which is my photo not only for this tut but also for your own projects.

STEP 4
Create a New Layer above the Radial Gradient layer and call it Birch Tree Bark Texture.
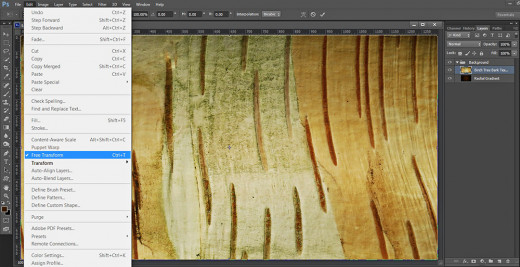
Open in Adobe Photoshop your Birch Tree Bark Texture, press Ctrl+A to load selection on it then press Ctrl+C to copy it. Go back to your Lucent Text .psd file, and while Birch Tree Bark Texture layer is selected press Ctrl+V to paste the texture. As the texture is bigger than your canvas, go to Edit, Free Transform and drag the nodes vertically and horizontally to resize the texture so that it covers your canvas. Press Enter when you are ready.

STEP 5
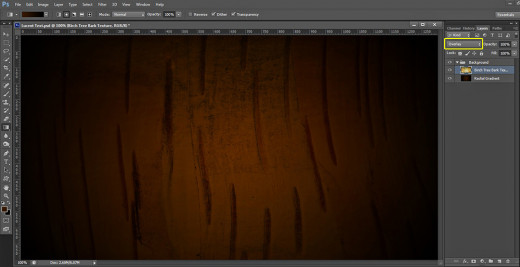
Change Blend Mode of Birch Tree Bark Texture layer to Overlay.

Type the Text and Add Seven Blending Options
In Steps 6-13 you have to type the Text using Lithos Pro Font. Then you have to apply seven layer styles on this first Text layer. You need to add Shadow, Glow, Gradient, Stroke, 3D Effect and awesome Watercolor Texture which is exclusive for Photoshop.
STEP 6
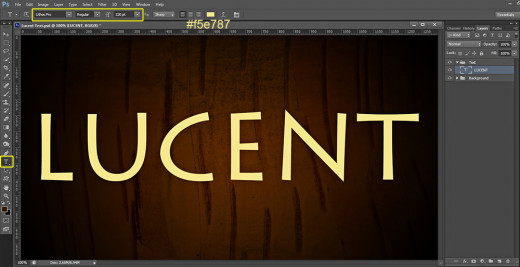
Now grab Horizontal Type tool from the Tools bar, choose Lithos Pro default font from Font Family drop down menu, set Font Size to 220pt and change the Font Color to #f5e787. Type Lucent in capital letters then while the Text layer is selected, press CTRL+G to group it and rename the new Group to Text. Place Text Group on top of Layers pane.

STEP 7
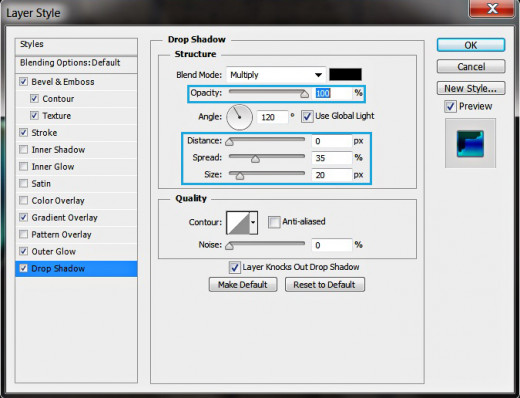
Right click on Lucent Text layer and select Blending Options (Layer, Layer Style, Blending Options). Firstly tick Drop Shadow and only change its Opacity to 100% then set its Distance to 0px, Spread to 35% and Size to 20px. Don't close Layer Style dialog box as more Blending Options have to be added in the coming steps.

STEP 8
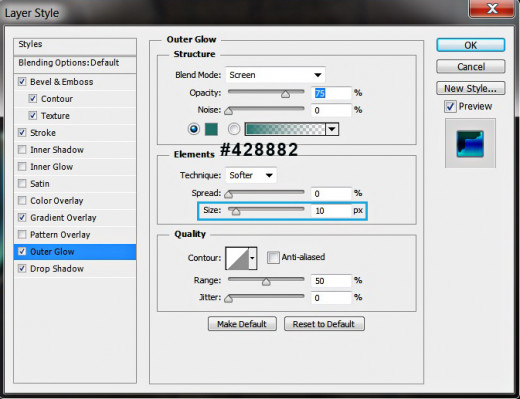
The second Layer Style to be added to the Text Layer is Outer Glow. Change only the Color of Glow to #428882 and Size to 10px.

STEP 9
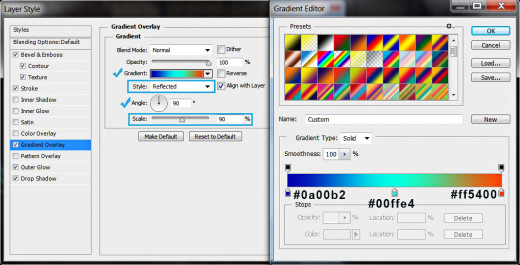
Now tick Gradient Overlay and insert the following settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #0a00b2
Second Color Stop (Location 50%): #00ffe4
Third Color Stop (Location 100%): #ff5400
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 90%.

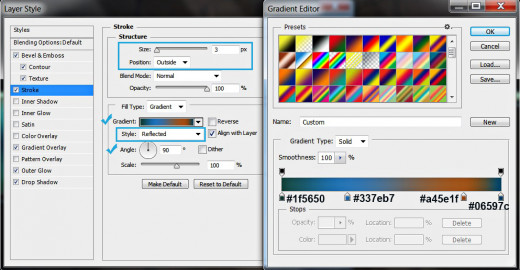
STEP 10
In this step we are going to add Gradient Type of Stroke so check Stroke Layer Style and insert these settings:
Size: 3px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
First Color Stop (Location 0%): #1f5650
Second Color Stop (Location 30%): #337eb7
Third Color Stop (Location 83%): #a45e1f
Fourth Color Stop (Location 100%): #06597c
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

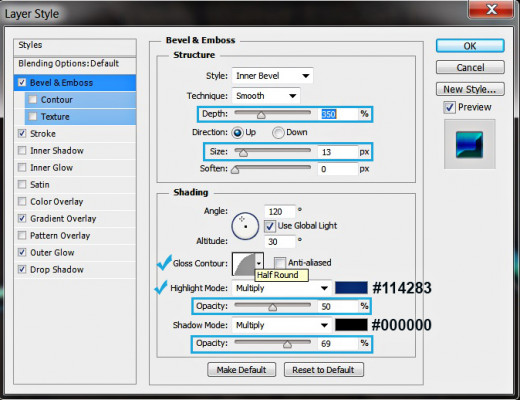
STEP 11
The next Layer Style to be added is Bevel and Emboss. Change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 350%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Half Round
Anti-aliased: not checked
Highlight Mode: Multiply
Color for Highlight: #114283
Opacity: 50%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 69-70%.

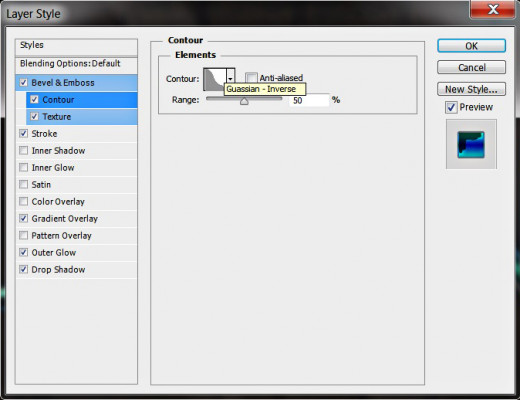
STEP 12
The fifth Layer Style to be applied is Contour. Insert these settings:
Contour: Guassian-Inverse
Anti-aliased: not checked
Range: 50%.

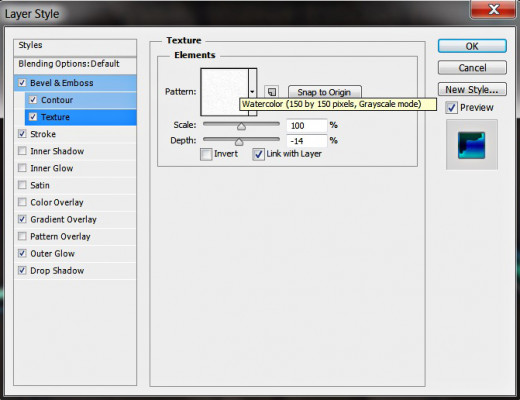
STEP 13
And the last Layer Style to be added to Lucent Text layer is Texture. Change its settings like this:
Pattern: Watercolor (150 by 150 pixels, Grayscale mode)
Scale: 100%
Depth: -14%
Invert: not checked
Link with Layer: checked.

Duplicate Your Lucent Text Layer and Apply Four Layer Styles
The last task you have to complete in this tut is to duplicate the Text layer then lower the Fill Opacity of the copied one to 0% and add new Blending Options. The most important Layer Style you have to apply is Canvas Texture which is going to add more relief and rough look to our Text Effect.
STEP 14
Below is shown the result you should get after applying all seven Blending Options on the original Lucent Text layer.
While Lucent Text layer is highlighted, press Ctrl+J to duplicate it. Remove the layer styles from the duplicated Lucent copy layer- right click on it and select Clear Layer Style. Reduce its Fill Opacity to 0%.

STEP 15
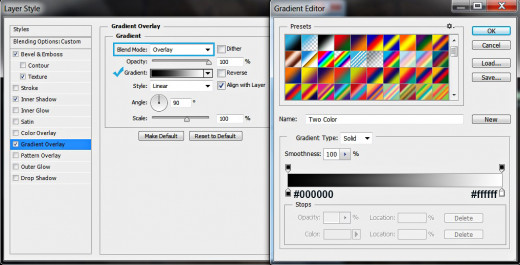
We'll start to apply layer styles to Lucent copy layer too. Firstly add this Gradient Overlay:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #000000 (black)
Second Color Stop (Location 100%): #ffffff (white)
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 16
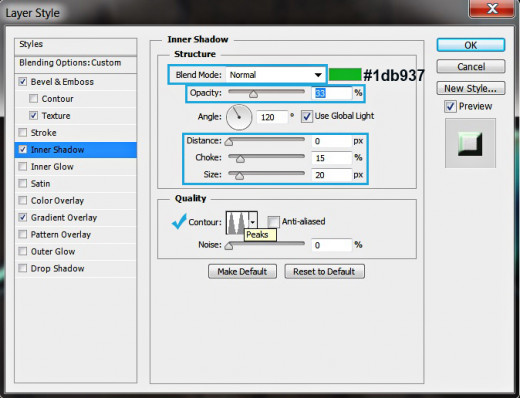
The second Layer Style to be added to Lucent copy layer is Inner Shadow. Change its settings like this:
Blend Mode: Normal
Color of Shadow: #1db937
Opacity: 33%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Choke: 15%
Size: 20px
Contour: Peaks
Anti-aliased: unchecked
Noise: 0%.

STEP 17
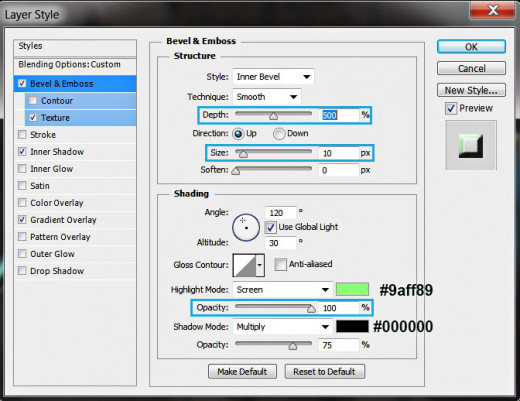
Now we are going to add 3D effect to Lucent copy layer too. Apply this Bevel and Emboss:
Style: Inner Bevel
Technique: Smooth
Depth: 500%
Direction: Up
Size: 10px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #9aff89
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 75%.

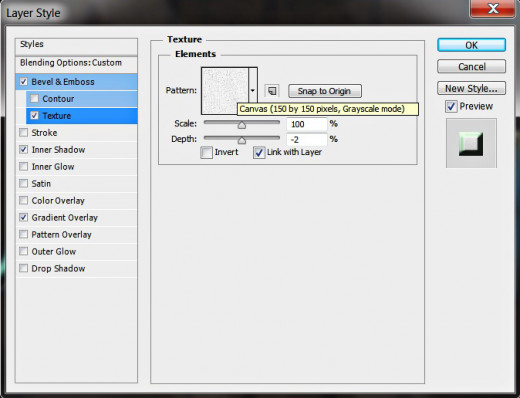
STEP 18
Let us beautify our text with more relief and texture. For the purpose check Texture Layer Style and insert the following settings:
Pattern: Canvas (150 by 150 pixels, Grayscale mode)
Scale: 100%
Depth: -2%
Invert: not checked
Link with Layer: checked.

STEP 19
We finished with our work on the Text Effect. If you have followed correctly all my steps, you should get these two groups of layers in Layers pane:
- Background Group which includes two layers: Radial Gradient and Birch Tree Bark Texture and
- Text Group also with two layers in it: Lucent and Lucent copy.

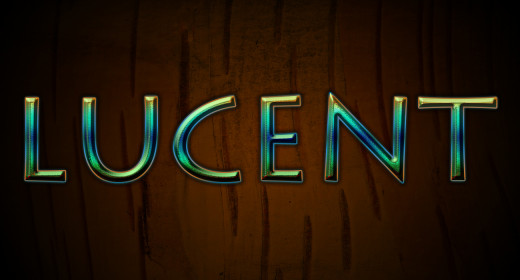
STEP 20
This is the final result saved in .jpg format. Hope you enjoyed this short tut and found it useful. You can improve the look of the .jpg file with the help of Unsharp Mask Filter (Filter, Sharpen, Unsharp Mask). Simply adjust the Filter settings according to your taste.
If you need something to be clarified, just leave a comment below. Thank you very much for reading my titorial and God bless! :)