Create Typography with Textures and Custom Shapes in Photoshop
From this tutorial you will learn fast and easy way to create really unique and mesmerizing typography with lots of textures, blending options and masks.
As you can see, I have used different font for each letter to get more interesting effect and all the letters have their own unique texture. In order to improve the outcome, I have added also two default custom shapes from Artistic Textures pack and used Halftone Pattern filter to make the background more attractive.
This typography is created in CS6 version of Adobe Photoshop but you can use lower versions. If you don't have Artistic Textures pack in your Custom Shape Picker, just replace both shapes with brushes of your choice.
All textures used in this tutorial are my own photos and unrestricted stock.
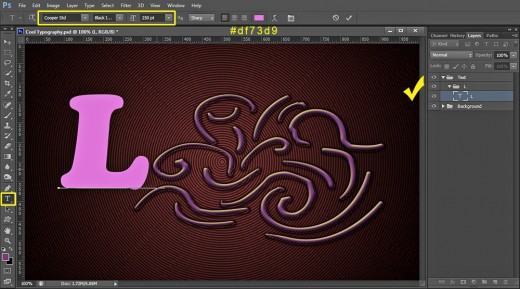
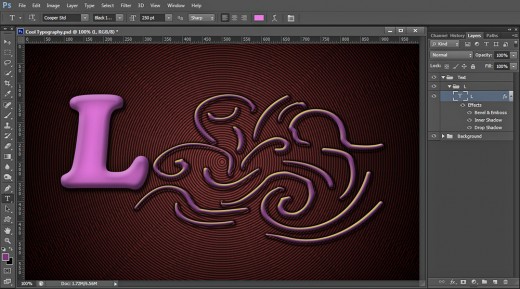
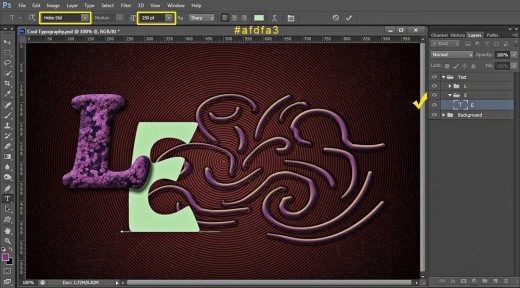
This is what you are going to create:

STEP 1
Firstly create a new folder where you are going to place your .psd document and the textures that you are going to download.
Open Adobe Photoshop and go to File, New. Name the file Cool Typography or something else if you don't like my title. Set the Width to 1000 Pixels and Height to 600 Pixels then insert 96 Pixels/Inch for Resolution. Choose RGB Color for Color Mode and select Transparent from Background Contents drop down menu.
Rename Layer 1 to Halftone Pattern after the filter we are going to use later and press Ctrl+G (Layer, Group Layers) to put your first layer in a group. Rename the newly created Group 1 to Background.

Start to Create the Background with Radial Gradient and Halftone Pattern Filter
In Steps 2-5 you have to start creating the Background for your Cool Typography. Firstly you are going to colorize the first layer, then you'll apply Halftone Pattern Filter of Circle Pattern Type.
Your next step is to Create a New Layer filled with Radial Gradient then change its Blend Mode to Overlay in order to add Vignette Effect.
STEP 2
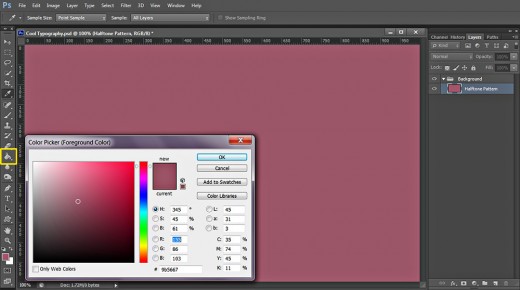
Keep Halftone Pattern layer highlighted and change the Foreground Color to #9b5667 then use Paint Bucket Tool or Edit, Fill, Foreground Color to colorize your canvas with dark pink.

STEP 3
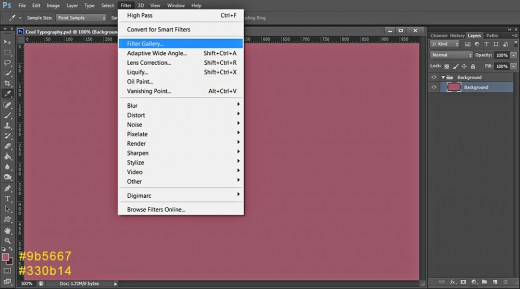
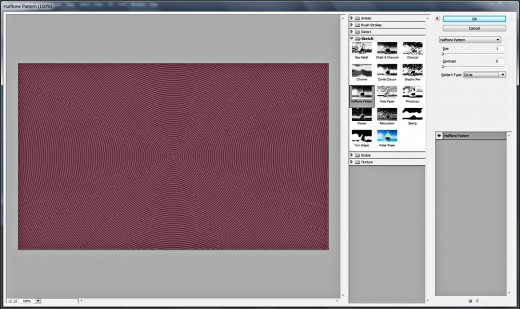
In this step we are going to apply Halftone Pattern Filter. Keep # 9b5667 as Foreground Color but change the Background Color to #330b14. Navigate to the Menu bar and select Filter, Filter Gallery.

When Filter Gallery window pops up on your screen, select Sketch type of Filter then click on Halftone Pattern thumbnail. Change Size to 1, decrease Contrast to 0 and select Circle from Pattern Type drop down menu.

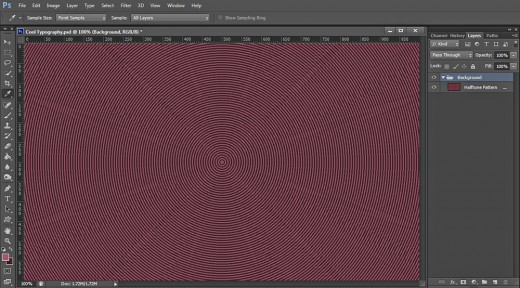
This is the outcome of Halftone Pattern Filter use:

STEP 4
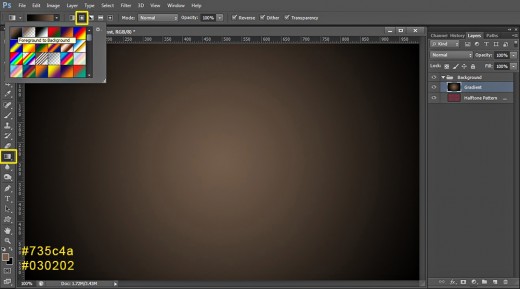
Create a New Layer on top of Background group and call it Gradient.
Change the Foreground Color to #735c4a and Background Color to #030202. Then grab Gradient tool or just press G, select Foreground to Background Gradient from the Gradient Picker in the Options bar and click on the Radial Gradient symbol. OK, we modified the settings of the chosen tool, now drag from the middle to any corner of the canvas to colorize it with the radial gradient. You should get the following result:

STEP 5
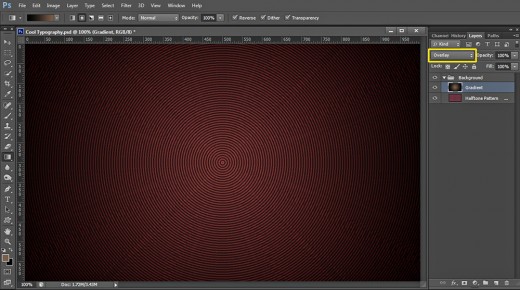
Change Blend Mode of Gradient layer to Overlay.

Add Artistic Custom Shape to the Background and Apply Two Blending Options
In the coming three steps you have to draw Artistic 7 Custom Shape in order to texturize the Background. This shape is exclusive for the higher Photoshop versions, but if you don’t have, you can use another one or draw something similar with Pen tool.
You also have to apply two layer styles on the Artistic Custom Shapes- Shadow and Bevel and Emboss.
STEP 6
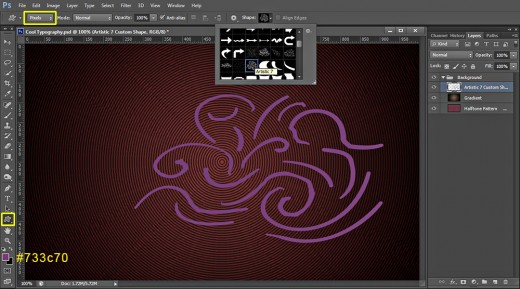
Change your Foreground Color to #733c70 then Create a New Layer on top of Background group and name it Artistic 7 Custom Shape. Navigate to the Tools bar again and take Custom Shape tool, in the Options bar set its Mode to Pixels then grab Artistic 7 shape from the Custom Shape Picker. Draw the shape so that it occupies the middle and right side of the canvas.

STEP 7
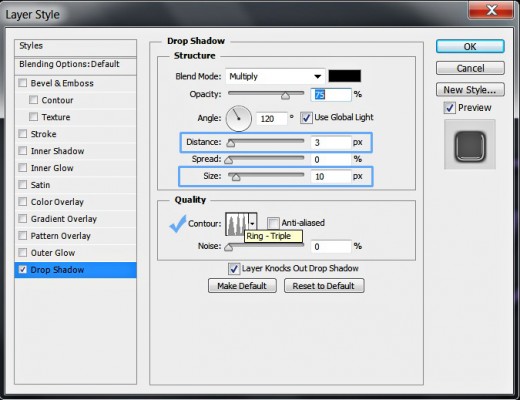
Double click on Artistic 7 Custom Shape layer's thumbnail or go to Layer, Layer Style, Blending Options and when Layer Style dialog box pops up on your screen, tick Drop Shadow. Change its Distance to 3px, Size to 10px and choose Ring-Triple Contour from the Contour Picker. Still don't press OK button to close the dialog box as we have to add another Layer Style in the next step.

STEP 8
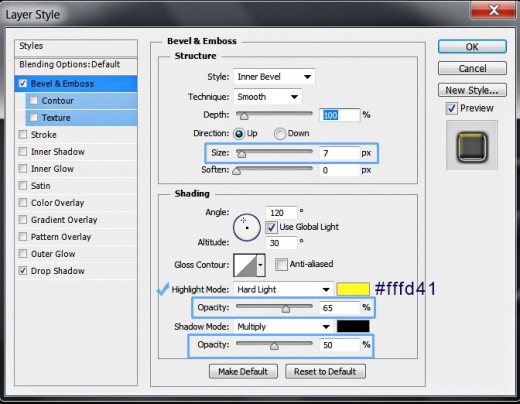
We have to apply a second Layer Style on Artistic 7 Custom Shape layer so now check Bevel and Emboss, increase its Size to 7px, change the Highlight Mode to Hard Light and Color for Highlight to #fffd41, reduce Highlight Opacity to 65% and Shadow Opacity to 50%.

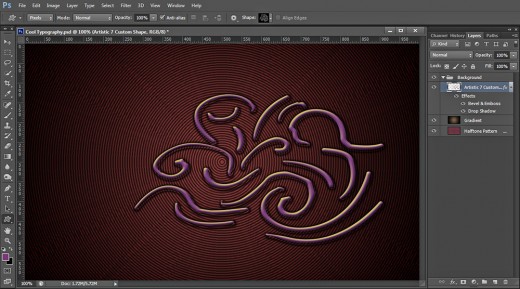
Your Artistic 7 Custom Shape will look like this after adding both Blending Options:

Create the First Letter with Default Font, Layer Styles and Sea Rock Texture
In Steps 9-15 you are going to create the first L Letter of your Typography. At the beginning you'll type the Letter using default Font, after that you have to apply three Blending Options- Drop Shadow, Inner Shadow and Bevel and Emboss to add 3D look and volume to your Letter. You'll complete the work on L Letter with adding Sea Rock Texture in a new layer, then you'll apply Clipping Mask (using the Letter as Masking Agent) and change the Blend Mode of the Texture layer.
STEP 9
Now select Horizontal Type tool from the Tools bar, choose Cooper Std font, Set the Font Style to Black Italic and insert 250pt for Font Size. Change the Text Color to this sweet purple: #df73d9 then type capital L. Position the letter on your canvas as you see on the screenshot.
Now place L text layer on top of Layers panel. Press Ctrl+G to put Layer L in a group. Rename its group to L too. While L group is selected press Ctrl+G again to put it in a new main group. Rename the last created group to Text. Have a look at the screenshot below for a reference:

STEP 10
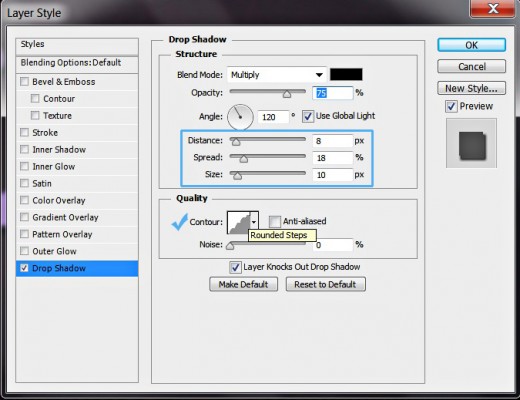
Right click on L text layer and select Blending Options. Check Drop Shadow Layer Style and change four of its settings: increase Distance to 8px, Spread to 18% and Size to 10px then choose Rounded Steps Contour from the Contour Picker.
Keep Layer Style box active as we are going to add another two Blending Options in the coming steps.

STEP 11
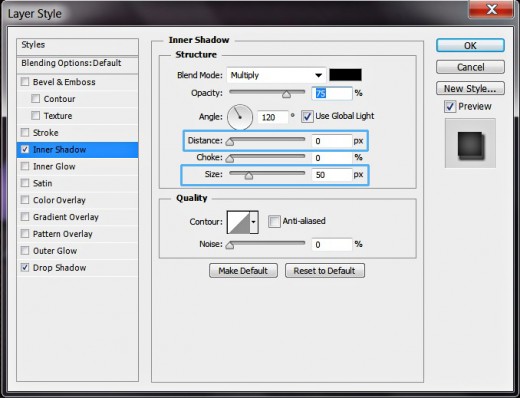
The next Layer Style to be applied on L text layer is Inner Shadow. Reduce only its Distance to 0px and increase the Size to 50px.

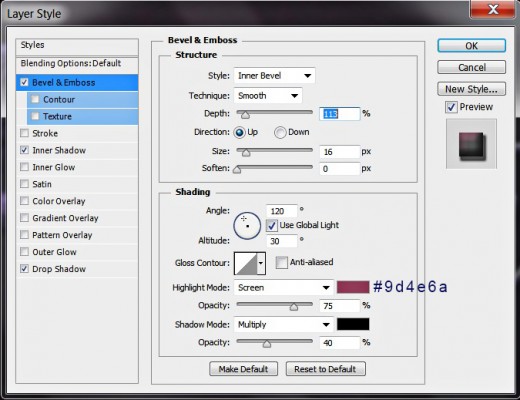
STEP 12
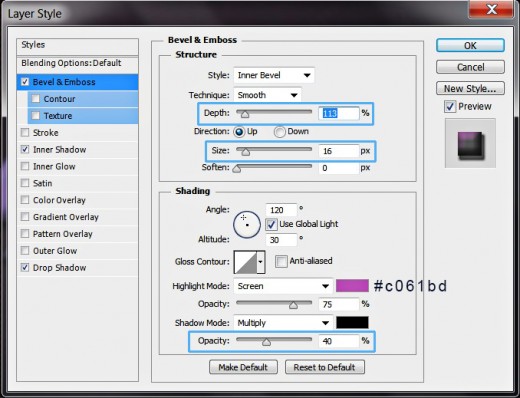
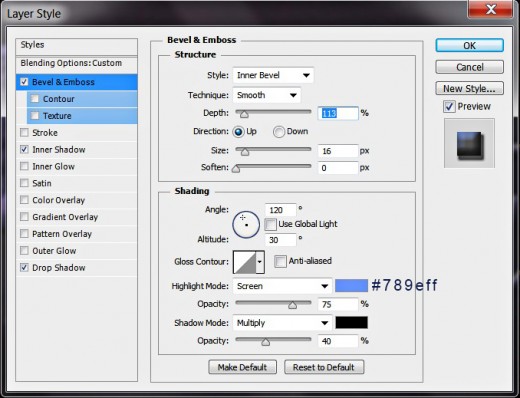
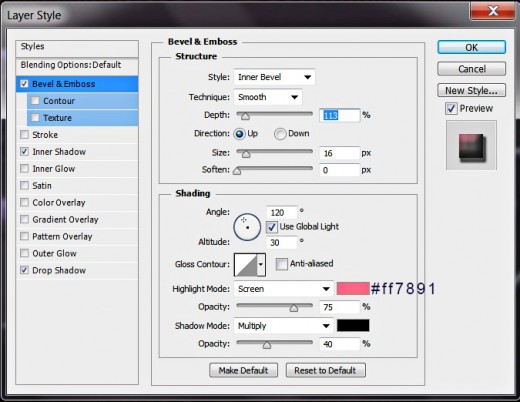
The last Layer Style to be applied on L text layer is Bevel and Emboss. Slightly increase its Depth to 113px and Size to 16px, Set Color for Highlight to #c061bd then reduce Color of Shadow Opacity to 40%.

This is how the first letter of our cool typography will look after applying the previously described three layer styles:

STEP 13
Now click on this Sea Rock Texture to open it in high resolution then right click on it and choose Save As to save it in your folder.

STEP 14
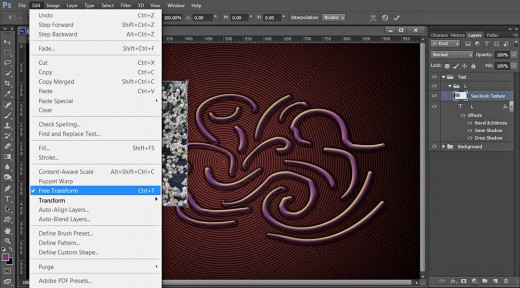
Create a New Layer on top of L group and name it Sea Rock Texture. Now open the texture in Photoshop, press Ctrl+A (to select all), then press Ctrl+C (copy). Return to your Cool Typography .psd file and while Sea Rock Texture layer is highlighted, press Ctrl+V (paste) to Paste the texture there.
You need to decrease the size of the texture so while its layer is selected, go to Edit, Free Transform and move any of the nodes in inner direction to make the texture cover your L letter.

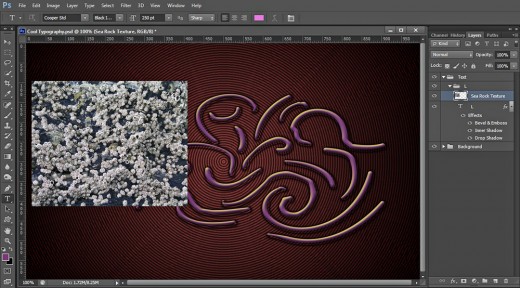
This is how your Sea Rock Texture will look after being resized. Press Enter to apply the Transformation.

STEP 15
It is time to apply mask so right click on Sea Rock Texture layer and select Create Clipping Mask from the fly-out menu.

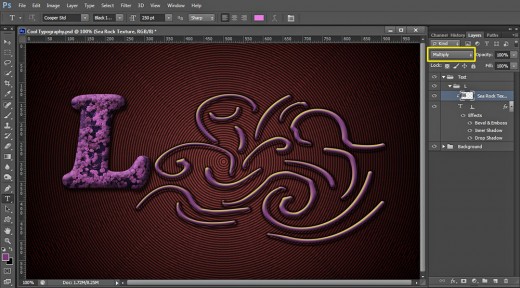
This is the result after applying Clipping Mask on Sea Rock Texture layer:

Change the Blend Mode of Sea Rock Texture layer to Multiply and your work will look like this so far:

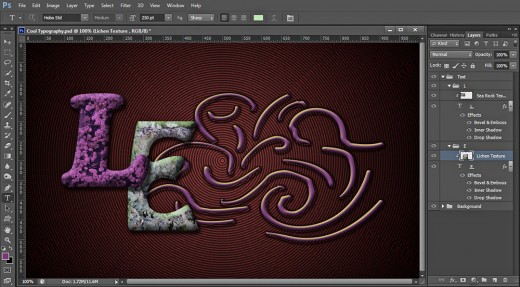
Create the Letter E with Hobo Std Font, Lichen Texture and Clipping Mask
In Steps 16-20 you have to type the next Letter using again default Font- this time Hobo Std. You also have to Copy and Paste the Blending Options from the first Letter and change only the Highlight Color of Bevel and Emboss to green.
You also have to texturize the Letter E as you did with the first letter. For the purpose you will be using Lichen Texture from my photo archive and will apply Clipping Mask to fix the Texture to its Masking Agent- the Letter.
STEP 16
Take again Horizontal Type Tool, this time select Hobo Std font from the Font Family drop down menu, set the Font Size to 250pt and change the Text Color to #afdfa3. Type capital E letter. Now place E text layer below L group within Text group. Press Ctrl+G or click on the Folder icon at the bottom of your Layers pane to put E text layer in a group. Rename the new group to E. Try to position the letter as you see on the following screenshot:

STEP 17
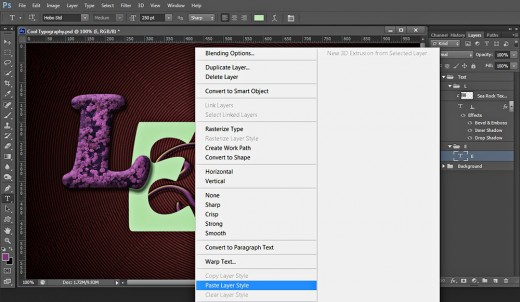
Go back to your L text layer for awhile, right click on it and choose Copy Layer Style from the fly-out menu.

Now select E text layer, right click on it and select Paste Layer Style to apply on it the same blending options added to the first letter. We are going slightly to modify only Bevel and Emboss Layer Style.

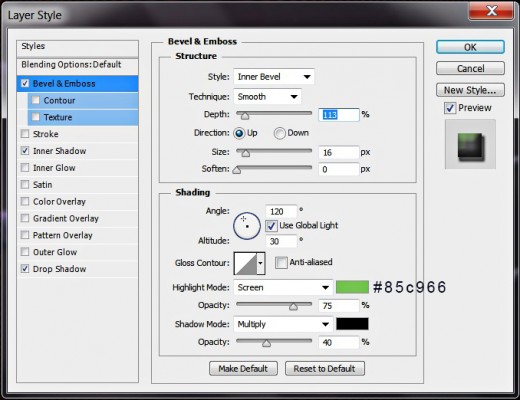
Now double click on the Bevel and Emboss below E text layer to activate the dialog box. Change only Color for Highlight to #85c966.

This is the greenish E letter after adding the Blending Options:

STEP 18
This time download this Lichen Texture the same way you saved as the texture from Step 13.

STEP 19
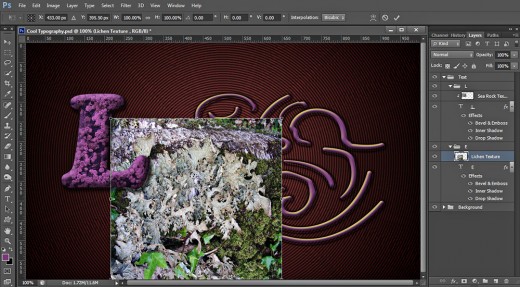
Create a New Layer on top of E group and call it Lichen Texture then open that texture in Photoshop, firstly press Ctrl+A to select it and copy it (Ctrl+C), then paste it in the Lichen Texture Layer. Use Edit, Free Transform to decrease the Size of the texture to make it cover the E letter, then press Enter when you are ready.

STEP 20
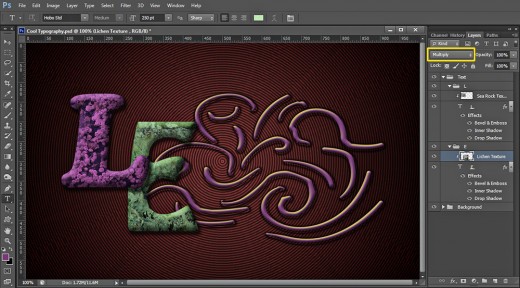
Right click on Lichen Texture layer and select Create Clipping Mask from the fly-out menu. Your E letter will look like this:

Change Blend Mode of Lichen Texture layer to Multiply.

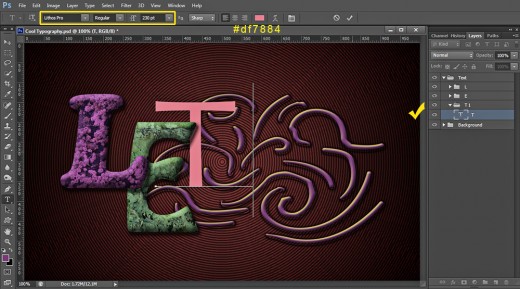
Create the First Letter T with Lithos Pro Font and Cork Tree Bark Texture
In Steps 21-25 you have to type the first T Letter of your awesome Typography. You will be using the default Lithos Pro Font, will also have to Paste the layer styles from a previously typed letter and change the Highlight Color of the Bevel and Emboss 3D Effect.
Your next step will be to add Cork Tree Bark Texture to the Letter, apply Clipping Mask and change the Texture Blend Mode.
STEP 21
Now we are going to type the third letter. Take Horizontal Type tool, select Lithos Pro font, leave the Font Style to Regular and insert 230pt for Font Size. Now change the Text Color to #df7884 and type capital T. Move T text layer at the bottom of Text group, than press Ctrl+G to put T layer in a group- call it T1. Position this first T letter slightly above and behind the previous E letter:

STEP 22
Copy the layer styles applied on any of the previous letters, then double click on Bevel and Emboss to activate the dialog box and only change Color for Highlight to #9d4e6a.

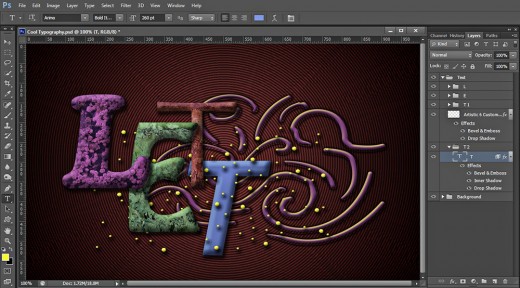
This is our T letter after the Layer Styles have been pasted on it and Bevel and Emboss modified.

STEP 23
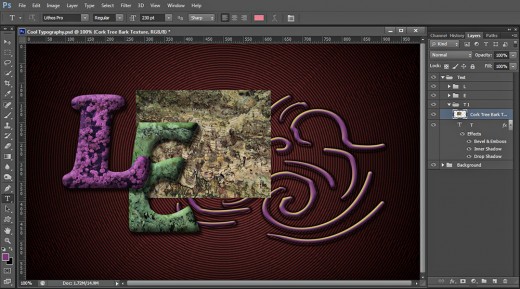
Download the following Cork Tree Bark Texture and save it in your folder:

STEP 24
Create a New Layer above T text layer in T1 group and call it Cork Tree Bark Texture. Copy then Paste there the previously downloaded texture. Use Edit, Free Transform in order to make the texture cover your T letter.

STEP 25
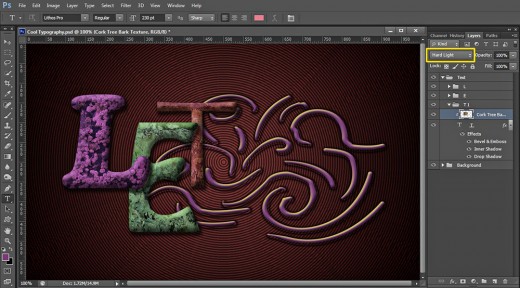
Right click on Cork Tree Bark Texture layer, select Create Clipping Mask and you'll get the result shown below. Now you should change the Blend Mode of Cork Tree Bark Texture layer to Hard Light.

Draw Artistic 6 Custom Shape to Add More Texture to Your Background
In the coming three steps your task is to draw Artistic 6 Custom Shape in a layer at the bottom of Text group. Thus you will increase the Texture effect on your Background. If you don’t have this Shape in your Photoshop version, you can achieve similar effect, using Hard Round Brush. Just make some dabs with different Brush sizes.
You also should apply Drop Shadow and Bevel and Emboss to this Artistic 6 Custom Shape.
STEP 26
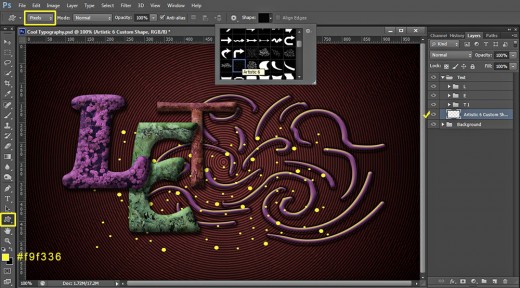
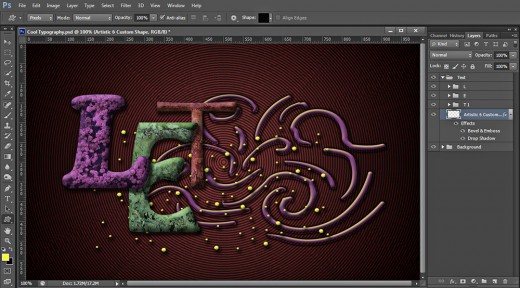
Create a New Layer placed at the bottom of Text group and name it Artistic 6 Custom Shape. Change the Foreground Color to #f9f336, take Custom Shape tool in Pixels Mode then select Artistic 6 shape from the Picker and draw it similarly to the result on my screenshot below:

STEP 27
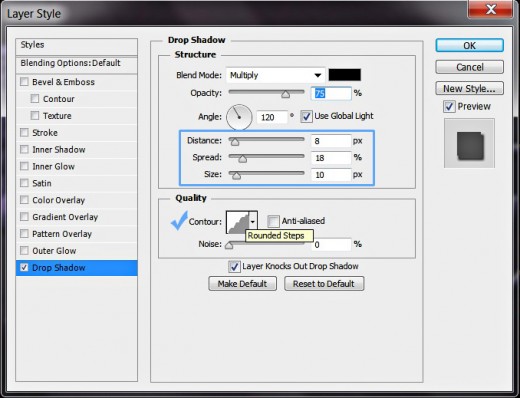
Now double click on Artistic 6 Custom Shape layer's thumbnail to activate Layer Style dialog box and apply the same Drop Shadow added to the text layers- change the Distance, Spread and Size to 8, 18, 10 respectively and choose Rounded Steps Contour. Keep Layer Style box open because we have to add 3D effect in the next step.

STEP 28
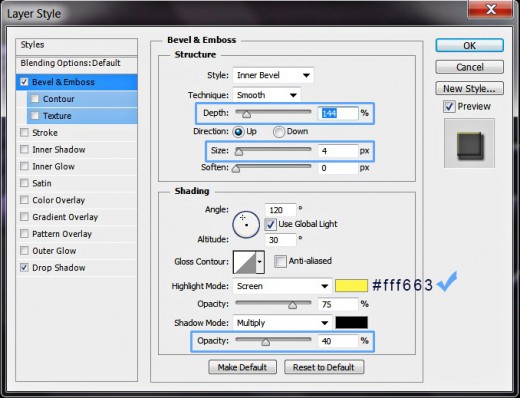
Now apply Bevel and Emboss on the Artistic 6 Custom Shape layer. Change only four of its settings: increase Depth to 144%, reduce Size to 4px, set the Color for Highlight to #fff663 and reduce Color of Shadow Opacity to 40%.

This is our yellow Custom Shape after adding both layer styles to it:

Create the Second Letter T Using Arimo Font and Blue Texture
In Steps 29-33 you should type the second Letter T of your Typography. For the purpose you are going to use another default Font- Arimo. You will also Paste the layer styles applied on one of the previous letters and only change the Highlight Color of the Bevel and Emboss.
You also have to add my photo of Blue Sand Texture to the Letter, apply Clipping Mask using this second T Letter as Masking Agent, then change the Blend Mode of the Texture.
STEP 29
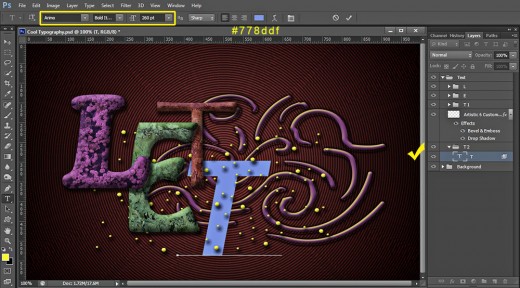
We are going to type now the fourth letter of our typography. Take Horizontal Type tool, select Arimo font of Bold Italic Style and 260pt Size, then change the Text Color to #778ddf. Type T letter and place its layer at the bottom of Text Group. Put T text layer in a new group called T2 as you see on the screenshot below then position the letter like this:

STEP 30
Copy layer styles applied on any of the previous letters and paste them on our T text layer. Change only the Color for Highlight in Bevel and Emboss to this soft blue: #789eff.

This should be the result on your canvas after applying the Blending Options to the second T letter layer and changing the Bevel and Emboss highlight color:

STEP 31
Now download this awesome Blue Texture:

STEP 32
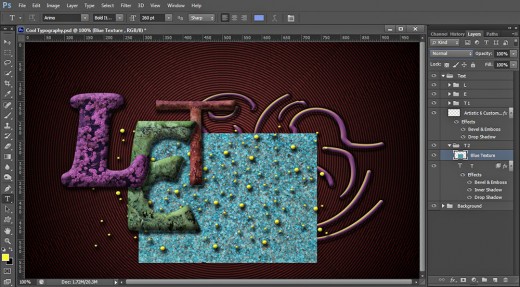
Create a New Layer above T text layer in T2 group then call it Blue Texture. Copy then Paste in this new layer the already downloaded Blue Texture. Resize it with Free Transform to cover the second T letter.

STEP 33
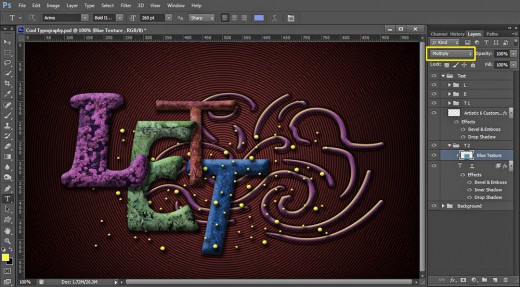
Create Clipping Mask on Blue Texture layer then change its Blend Mode to Multiply.

Create the Second E Letter with Kartika Font and Old Wall Texture
In Steps 34-38 you have to type the next E Letter with default Kartika Font. Just as you proceeded with the previous letters, you have to Paste on the E Letter the Blending Options already applied on any other Letter, then change the Highlight Color of the Bevel and Emboss Layer Style.
After that you have to add Red Old Wall Texture to the Letter, apply Clipping Mask and change the Texture Blend Mode to Linear Burn.
STEP 34
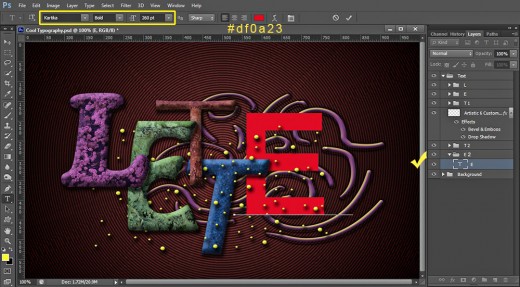
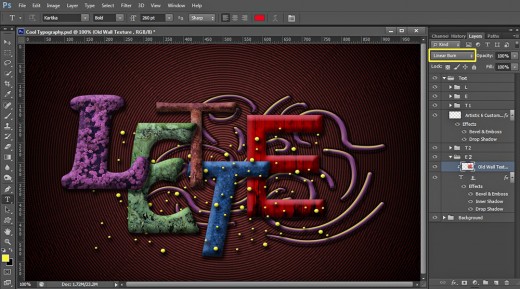
Now we are going to type the last but one letter of our typography. Take Horizontal Type Tool, find Kartika font in Font Family menu, change its Font Style to Bold and set the Text Size to 260pt then change the Text Color to #df0a23. Type capital E letter. Now put this letter E in a group called E2 and placed at the bottom of Text group. Arrange the letter as you see on the following screenshot:

STEP 35
Copy the layer styles applied on any of the letters above and change only the Color for Highlight in Bevel and Emboss box: #ff7891.

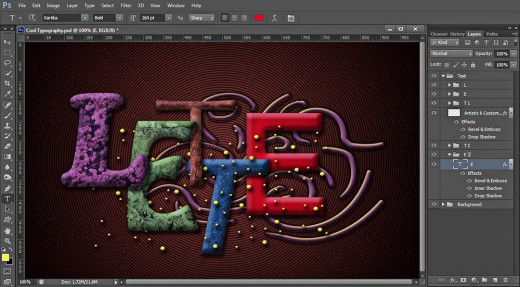
Our second E letter is looking cool now after adding the Blending Options:

STEP 36
The last but one photo you should download is this Old Wall Texture:

STEP 37
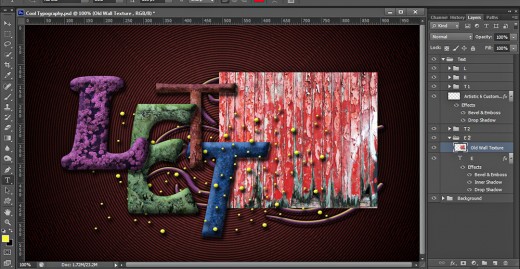
Create a New Layer on above E text layer in E2 group and rename it to Old Wall Texture. Copy the texture you downloaded in Step 36 and paste it in the newly created Old Wall Texture layer then resize it with Free Transform to cover the E letter.

STEP 38
Now Create a Clipping Mask on Old Wall Texture layer and change its Blend Mode to Linear Burn.

Type the Last R Letter Using MV Boli Font and Tree Bark Texture
Your last task in this tutorial is to type the R Letter with default MV Boli Font. You also should Paste the Blending Options from any of the previous letters.
After that you have to add Tree Bark Texture to the Letter, apply Clipping Mask and change the Blend Mode of the Texture to Multiply.
STEP 39
Now you can take a deep breath because we are almost ready. We have to create one more gorgeous letter to complete the work on our typography.
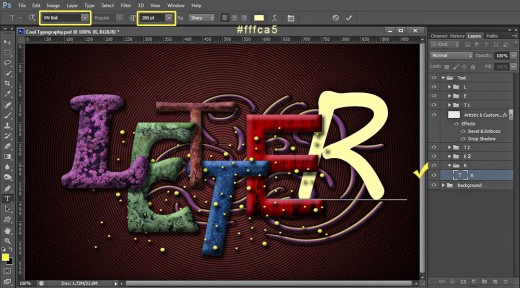
Grab again Horizontal Type tool, select MV Boli font, set the Text Size to 280pt and change the Text Color to #fffca5. Now type capital R. Place this R text layer in a new group called R- at the bottom of Text group.

STEP 40
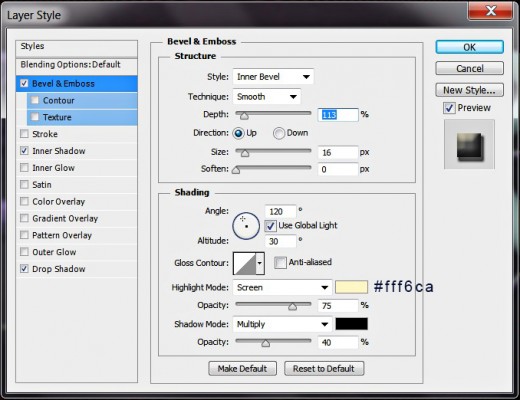
Copy the layer styles from any of the letter layers and paste them on R text layer, change only the Color for Highlight in Bevel and Emboss dialog box- choose color #fff6ca.

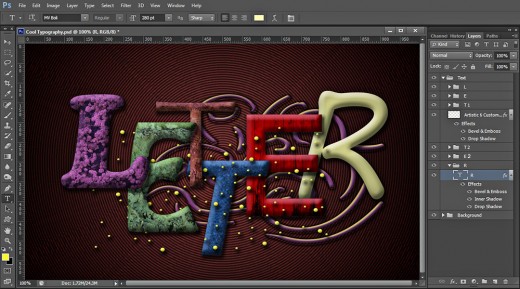
This is our R letter after the layer styles have been applied on it:

STEP 41
The last photo you have to download in this tutorial is this Tree Bark Texture:

STEP 42
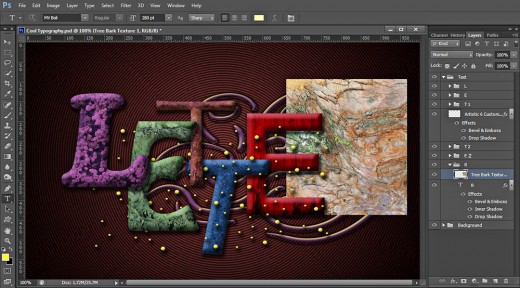
You can suppose that it is time to Create a New Layer above R text layer in R group. Call it Tree Bark Texture. Copy then paste there the texture you already saved as in your folder. Resize it with Free Transform to cover the R letter.

STEP 43
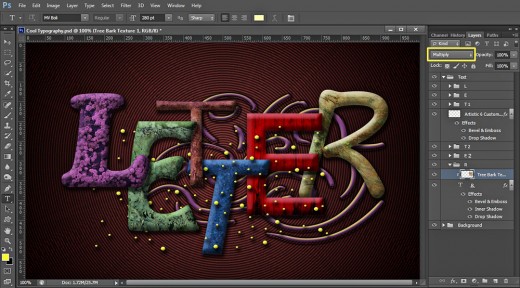
Create Clipping Mask on the Tree Bark Texture layer and change its Blend Mode to Multiply.

STEP 44
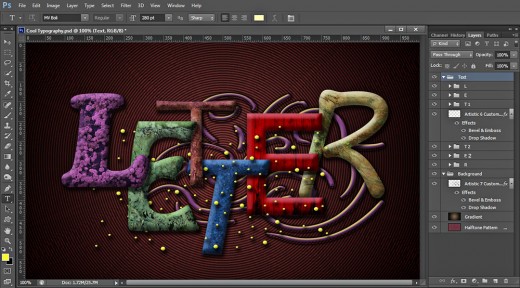
Mission accomplished ;) Our stunning typography is ready. Those of you who have followed all my steps should have these groups and layers in the Layers pane:
-
Background group with these three layers in it: Artistic 7 Custom Shape, Gradient and Halftone Pattern.
-
Text group with six subgroups and one separate layer in it: L group, E group, T 1 group, Artistic 6 Custom Shape layer, T 2 group, E 2 group and R group.

STEP 45
This is how our typography looks saved in .jpg format.
Thank you very much for taking time to read my tutorial. I did my best to explain everything in detail but if you have any questions, you can leave a comment below.