Create Dark Patterned Text in Photoshop
From this short Photoshop tutorial you will learn how to create glossy Dark Text using Tiles-Smooth Pattern and Transparent Stripes Gradient. Both Effects are default for the Program so all Photoshop versions are applicable.
The Text will be typed with default Nyala Font so you won't bother to surf the whole net hunting for fonts. Well, you might decide to use more weird looking Font so it is up to you to change it, but please take into consideration something very important. All Layer Styles are very sensitive to the size and shape of the object they are applied on, so if you decide to use another Font, you'll have to adjust their settings in order to achieve my final result.
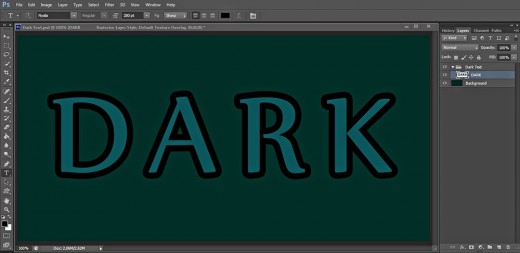
This is what you are going to create:

STEP 1
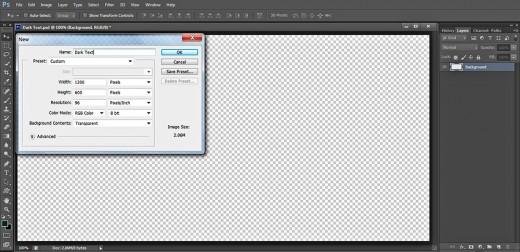
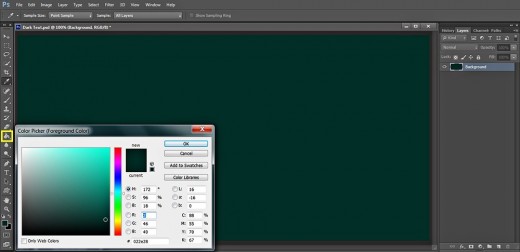
Open Adobe Photoshop and navigate to the Menu bar where you should select File, New to create a new .psd document. Name your new file Dark Text for example, then set its Width to 1200px and Height to 600px. Set the Resolution to 96 Pixels/Inch, select RGB for Color Mode and Transparent for Background Contents. If you plan to print your Text after you have created it, set its Resolution to 300 Pixels/Inch and select CMYK for Color Mode. After you press OK button, you'll see transparent Layer 1 in your Layers panel. The good thing is that this transparent layer is editable. If you have chosen another option for Background contents, you will have to click twice on your first layer in order to make it editable.
Double click on Layer 1 name and write Background in the white space to rename the layer.

Colorize the Canvas with Paint Bucket Tool
In the coming Step you have to colorize your canvas using navy blue color shade for Foreground Color and Paint Bucket tool. If you like, after you are ready with the whole Text, you can experiment with different colored backgrounds and see the awesome effects.
STEP 2
While Background layer is selected, click once on Set Foreground Color swatch in the Tools bar and when the Color Picker box appears, change the Foreground color to #022e28.
Now grab Paint Bucket tool. Drag once on your canvas with the instrument to colorize it with the chosen Foreground Color. You can do the same using Edit, Fill, Foreground Color.

Type the Text, Duplicate it and Apply Blending Options to the Original Text Layer
In Steps 3-12 you have to do the main work on the Text. Firstly you'll type it using Nyala Font then you are going to add a few Blending Options, most important of which are the Tiles-Smooth Pattern and Transparent Stripes Gradient (Background should be set to Black before applying the Gradient).
STEP 3
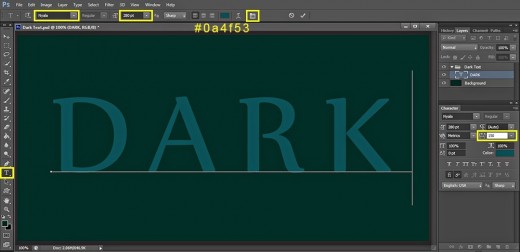
We are going to type the Text in this step. Take Horizontal Type tool. From the Font Family drop down menu choose Nyala default Font and Set its Font Size to 280pt. Set #0a4f53 for Text Color then type Dark in Capital Letters.
When your text is ready, select it then click on Toggle the Character and Paragraph Panels icon in your Options bar and Set the Tracking for the Selected Characters to 150.
Move Dark Text layer on top of Layers pane then press Ctrl+G to place it in a group. Call the newly created group Dark Text.

STEP 4
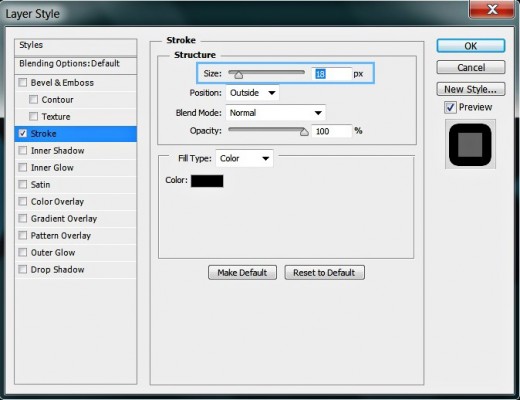
Right click on Dark Text layer and select Blending Options from the fly out menu (Layer, Layer Style, Blending Options). Tick Stroke in Layer Style box and only increase its Size to 18px.

STEP 5
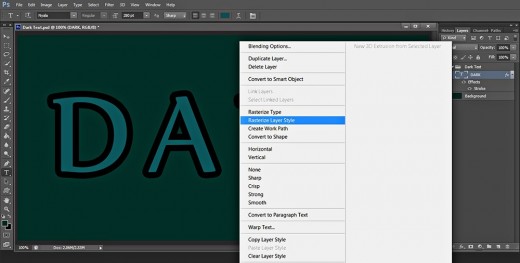
Right click again on Dark Text layer but this time choose Rasterize Layer Style from the fly out menu.

This is how your Text will look after being made thicker with the help of Stroke Layer Style:

STEP 6
While Dark Text layer is selected, press twice Ctrl+J to make two duplicates of it. Leave Dark copy layer on top of Dark Text group but move Dark copy 2 layer to the bottom of the group. After you have arranged the layers, reduce Fill Opacity of all three Dark Text layers to 0%. The Text will disappear from your canvas for awhile. Don't worry, you'll start seeing it again after the first Layer Style is applied in the next step.

STEP 7
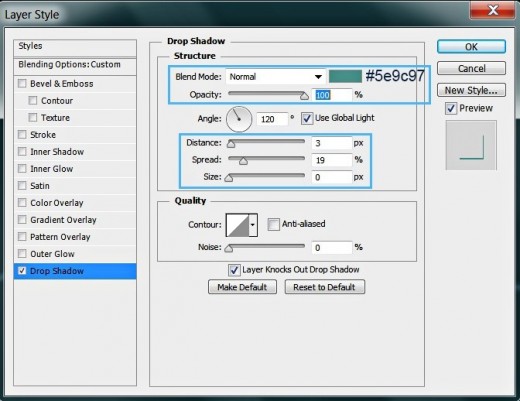
Now select the original Dark Text layer, double click on its layer's thumbnail and when Layer Style dialog box pops up on your screen, tick Drop Shadow. Change its Blend Mode to Normal, Set Color of Shadow to #5e9c97 and increase Opacity value to 100%. Change also Distance to 3px, Spread to 19% and Size to 0px.
Still don't close Layer Style dialog box. We have to add five more Blending Options to Dark layer.

STEP 8
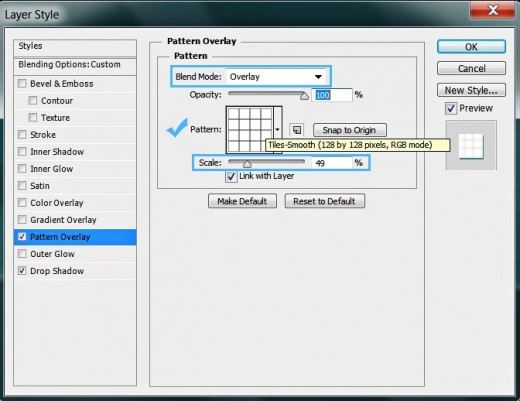
The second Layer Style we have to apply on Dark layer is Pattern Overlay. Change its Blend Mode to Overlay, select Tiles-Smooth Pattern from the Pattern Picker and set the Scale to 49%.

STEP 9
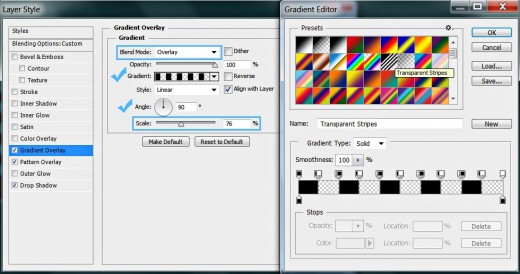
Press D key to Set Foreground Color to Black because the Gradient Overlay we are going to use in this step depends on the chosen Foreground Color.
Now tick Gradient Overlay Layer Style, change its Blend Mode to Overlay, select Transparent Stripes Gradient from the Picker, set the Angle to 90 degrees and reduce Scale value to 76%.

STEP 10
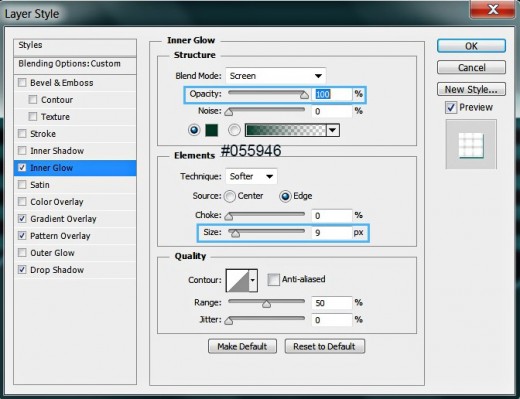
In this step we are going to add dark glow to the borders of the Text. So tick Inner Glow Layer Style, heighten the value of Opacity to 100%, set #055946 for Color of Glow, then slightly increase Size to 9px.

STEP 11
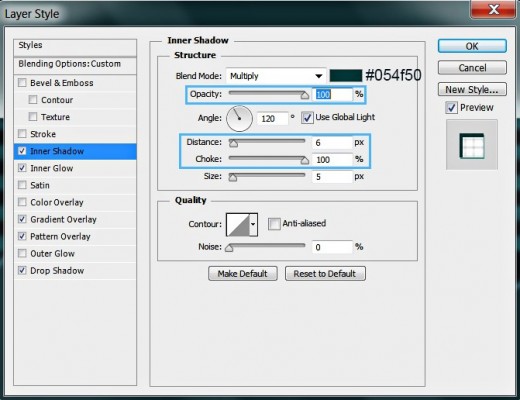
Let us darken more the borders of the Text. For the purpose tick Inner Shadow Layer Style, Set Color of Shadow to #054f50, increase Opacity to 100%, then heighten the values of Distance to 6px and Choke to 100%.

STEP 12
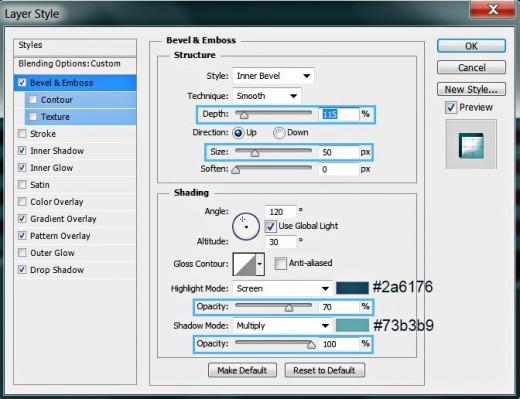
Now we are going to add more volume to our Text. Check Bevel and Emboss Layer Style, increase Depth to 115% and Size to 50px. Set #2a6176 for Color for Highlight and lower Color for Highlight Opacity to 70%. After that Set Color of Shadow to #73b3b9 and increase its Opacity to 100%.

This is how our Text will look after applying all Blending Options on Dark Text layer:

Apply Blending Options on Both Duplicated Text Layers
From Step 13 till the end of this tutorial, you have to add Blending Options to Dark copy and Dark copy 2 layers. This will improve the 3D look of our Text and add more shadows and volume.
STEP 13
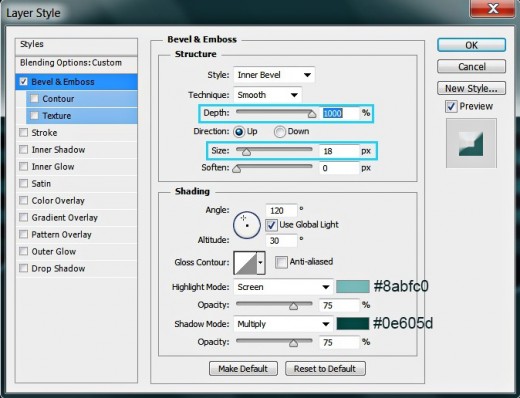
Now select Dark copy layer (the one on top of Dark Text group). Apply Bevel and Emboss Layer Style to add 3D Effect and change these four settings: increase Depth to 1000% and size to 18px, Set Color for Highlight to #8abfc0 and Color of Shadow to #0e605d.

STEP 14
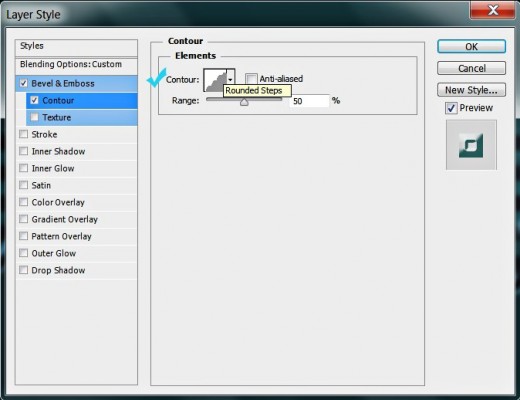
Now check Contour Layer Style to increase the effect of Bevel and Emboss. Change only the Contour type to Rounded Steps.

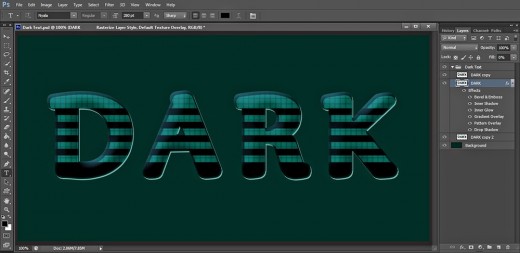
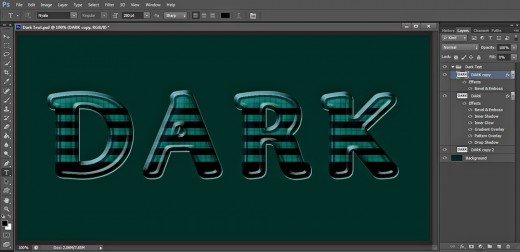
This should be the result on your canvas so far:

STEP 15
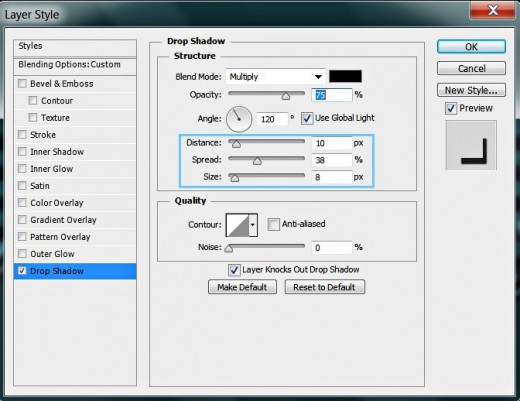
Now select Dark copy 2 layer which is at the bottom of your Dark Text group. Apply only Drop Shadow on it. Increase its Distance to 10px, Spread to 38% and Size to 8px.

We don't have more work to do on our Text. This should be the outcome on your canvas. To the right you can see Layers pane which includes one separate Background layer and one Dark Text group with these three layers in it (from bottom to top): Dark copy 2, Dark, and Dark copy layer.

STEP 16
This is my Dark Text saved in .jpg format. I applied Filter, Sharpen, Unsharp Mask on the .jpg file to improve the final result.
Hope you like this simple Text Effect and find the tutorial useful. Thank you very much for reading and God bless! :)