Create Glamorous Text with Patterns and Wall Texture in Photoshop
In this tutorial I will show you fast and easy way to create attractive Text Effect with the help of Blending Options, Custom Shape Tool, patterns and awesome Wall Texture.
While following the steps, you are going to use default Impact Font, Tile 2 Custom Shape and two Textures- Streaks and Woven Flat which are exclusive for all Photoshop versions.
The nice relief of the Background is achieved with Wall Texture, which is my own photo and unrestricted stock. You can add it to your own designs if you like it.
This is the outcome you should get:

STEP 1
First and foremost you should organise your work. Create a Folder where you are going to place your .psd file, the Wall Texture which is to be downloaded and the final result saved in .jpg or .png format.
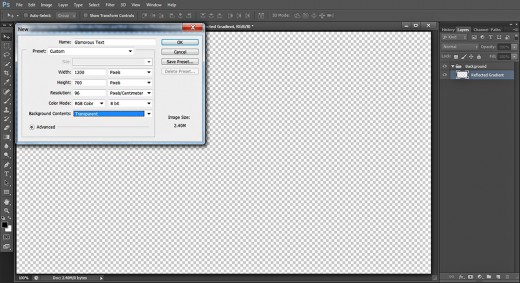
Now open Adobe Photoshop and navigate to the Menu bar. Select File, New and in New dialog box give name to your document- I have called mine Glamorous Text. Insert 1200 Pixels for Width and 700 Pixels for Height. Type 72 or 96 Pixels/Inch for Resolution (300 Pixels/Inch if you intend to print the file). Select RGB Color from Color Mode drop down menu (CMYK Color if you are to print) and set the Background Contents to Transparent so that you get editable first layer named Layer 1 automatically.
Double click on Layer 1 name and type Reflected Gradient then drag the layer to the Folder icon at the bottom of Layers panel or press Ctrl+G to place it in a group. Rename Group 1 to Background.

Create Background with Awesome Pink Wall Texture and Tile 2 Custom Shape
In Steps 2-8 you should colorize your first layer with golden shaded Reflected Gradient- for the purpose you need to drag with Gradient tool from the middle to upper or bottom side of the canvas. To achieve the unique look of your Background, you should blend the Gradient with the Wall Texture by changing the Blend Mode of the Texture layer. As a final touch, you should draw Tile 2 Custom Shape which is default for Photoshop to create the base of the Text. You will learn how to use Pillow Emboss to add nice relief to a shape and to make it look 3D.
STEP 2
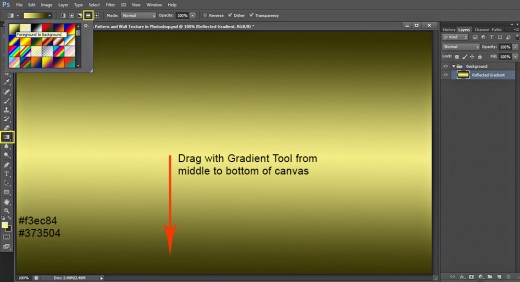
In the Tools bar Set Foreground Color to #f3ec84 and Background Color to #373504. Grab Gradient tool (hot key G) and navigate to the Options bar. First click on the swatch and select Foreground to Background Gradient, click also on the Reflected type icon (the one I have drawn yellow rectangle around). When you are ready with the settings drag with the tool from the middle to the bottom side of the canvas holding down Shift key. You should get this outcome:

STEP 3
In this step you have to download this Wall Texture which will be added to the Background to give it unique relief.
Click on the Wall Texture to get it in high res in a separate window, then right click and choose Save As to place it in your folder.

STEP 4
Create a New Layer on top of Background group and name it Wall Texture.
After the Wall Texture have been downloaded, open it in Adobe Photoshop, press Ctrl+A to select it then press Ctrl+C to Copy it.
Go back to your Glamorous Text .psd file, verify that Wall Texture layer is highlighted and press Ctrl+V to Paste the Texture there.
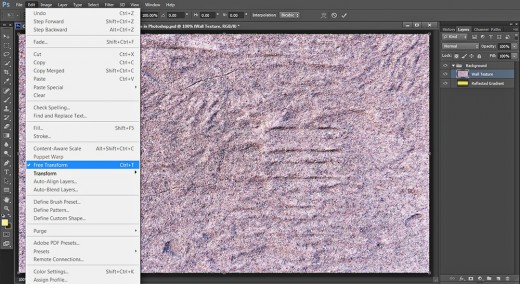
As you can see, the Texture is bigger than the canvas. You can manipulate it this way, but for the sake of precision I decided to make it fit my canvas. If you want to follow me, go to Edit, Free Transform and move a chosen node in inner direction until the Texture takes the size of your canvas. Press Enter key when you are happy with the result.

STEP 5
Change Blend Mode of Wall Texture layer to Overlay.

STEP 6
Create a New Layer on top of Background group and call it Tile 2 Custom Shape after the Shape we are going to use right now.
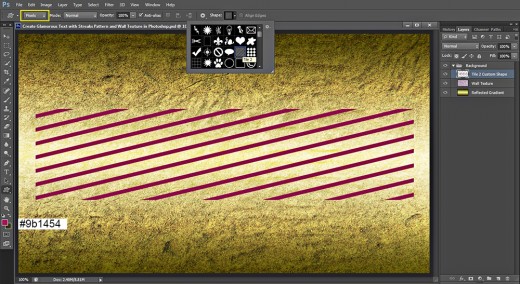
Set Foreground Color to #9b1454.
Select Custom Shape tool and navigate to the Options bar to change its settings. Firstly select Pixels for Mode then find Tile 2 Shape from the Custom Shape Picker.
Draw the shape so that it covers the middle part of your canvas as you see on the screenshot below.

STEP 7
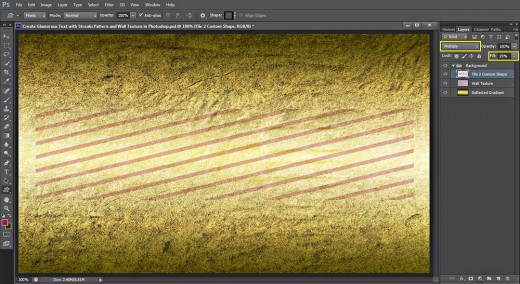
Change the Blend Mode of Tile 2 Custom Shape layer to Multiply and reduce its Fill Opacity to 25%. The shape looks pale as you can see but in the next step we'll add to it volime and interesting relief.

STEP 8
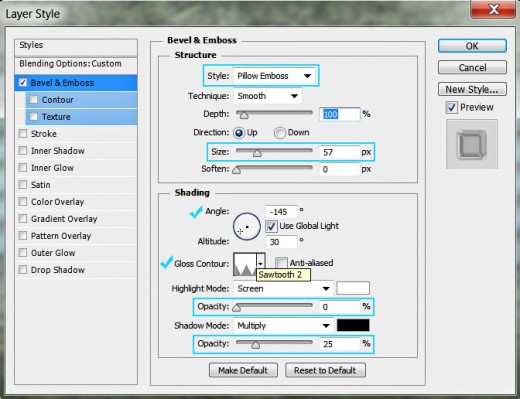
Double click on Tile 2 Custom Shape layer to activate Layer Style dialog box (Layer, Layer Style, Blending Options). Check Bevel and Emboss to add 3D Effect. Change the following settings:
Style: Pillow Emboss
Size: 57px
Angle: -145 degrees
Gloss Contour: Sawtooth 2
Highlight Mode Opacity: 0%
Shadow Mode Opacity: 25%.

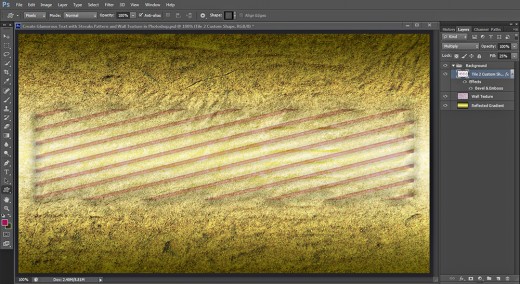
This is the result you should get after applying 3D Effect on Tile 2 Custom Shape. Pillow Emboss always gives unique touch to the shapes.
With this we completed our work on the Background.

Type the Text then Add Patterns, Awesome Gradients and Other Blending Options
In steps 9-16 you will firstly type the Text using thick default Font called Impact. After that you have to duplicate the Text layer and reduce Fill Opacity of the copied one to 0%. Then you should start to apply Blending Options on the original Text layer. You should add Shadow, Streaks Pattern, Bevel and Emboss for 3D Effect, Gradient and two-colored Stroke.
You will notice that I haven't rasterized both Text layers. This is because I prefer to leave them editable. This is really beneficial if you decide in the process of work to change the Font. If you rasterize, you can't edit the Text and will have to type it again in order to make any changes.
STEP 9
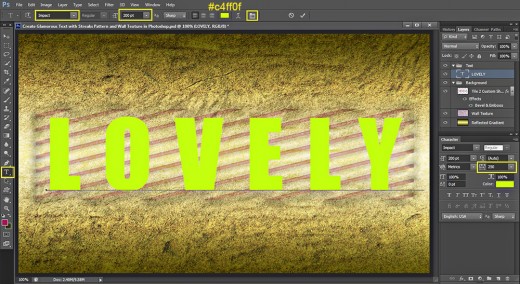
Take Horizontal Type tool and start to change its settings in the Options bar. From the Font Family drop down menu select Impact (default) Font, set the Font Size to 200pt (just type 200 in the box). You have also to Set the Text Color. Click on the swatch to activate the Color Picker and insert this Color Code- #c4ff0f.
After you are ready with the settings, type Lovely in Capital Letters.
As later we are going to add Stroke Layer Style to the Text, it is better the space between the letters to be bigger. So highlight your Text and click on Toggle the Character and Paragraph Panels icon in the Options bar (Window, Character) to activate Character panel. Set the Tracking for the Selected Characters to 250.
After you are ready with the Text, move Lovely Text layer on top of Layers pane then press Ctrl+G to place it in a group named Text.

STEP 10
While Lovely Text layer is highlighted, press Ctrl+J (Layer, Duplicate Layer) to make a copy of it. Reduce Fill Opacity of Lovely copy layer to 0%.

STEP 11
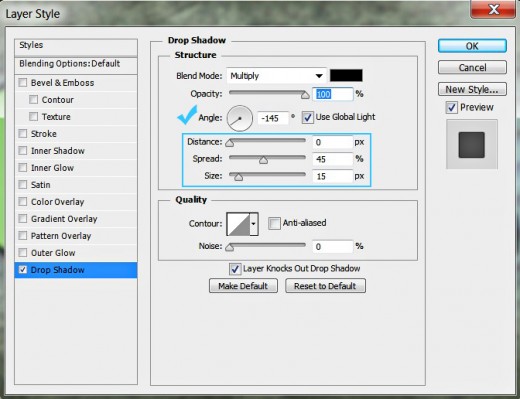
Go back to the original Lovely Text layer, right click on it and select Blending Options (Layer, Layer Style, Blending Options). Check Drop Shadow Layer Style. Firstly check if its Angle is automatically set to -145 degrees (this is the Angle we already have chosen for the Bevel and Emboss applied on the Tile Shape). Reduce the Drop Shadow Distance to 0px, then increase its Spread to 45% and Size to 15px.
Keep Layer Style dialog box active as we have to add five more Blending Options on the first Text layer.

STEP 12
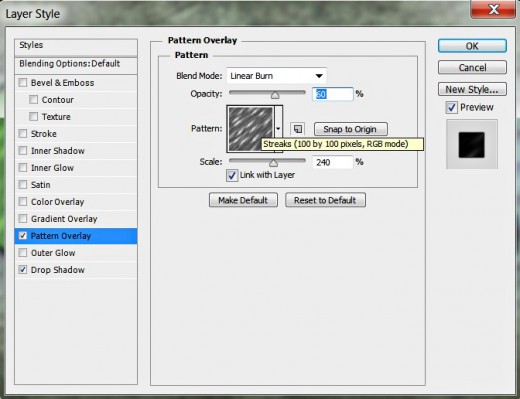
Now we have to add the first Pattern to the Text. Tick Pattern Overlay Layer Style and modify its settings as follows:
Blend Mode: Linear Burn
Opacity: 60%
Pattern: Streaks (100 by 100 pixels, RGB mode)
Scale: 240%.

STEP 13
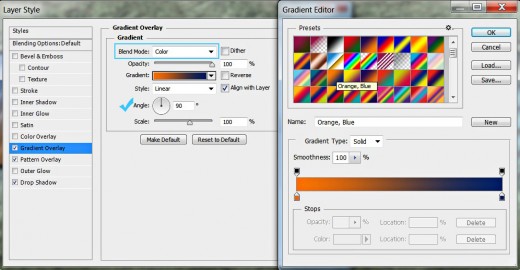
In this step we are going to additionally colorize our Text. Check Gradient Overlay Layer Style and firstly change its Blend Mode to Color. Click on the swatch to open Gradient Picker and choose Orange, Blue Gradient. Set Gradient Angle to 90 degrees.

STEP 14
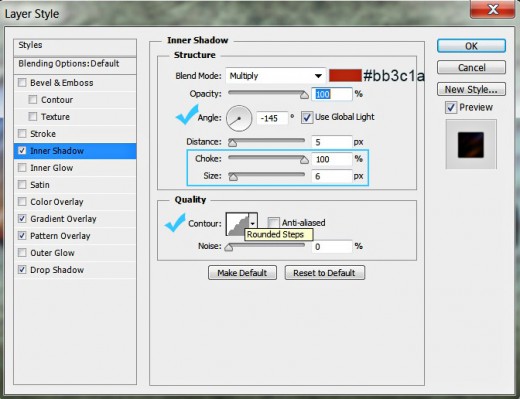
The fourth Layer Style to be applied on the first Text layer is Inner Shadow. Change the Color of Shadow to #bb3c1a, Choke to 100% and Size to 6px then select Rounded Steps Contour from the Contour Picker. Note that the Angle is set again automatically to -145 degrees. It should be like these for all Layer Styles except for Gradient Overlay. There you should set the Angle yourselves.

STEP 15
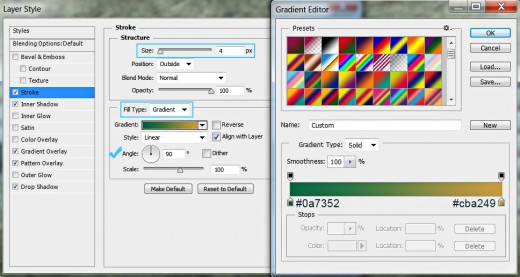
Now we are going to add thin Stroke. For the purpose select Stroke Layer Style and slightly heighten the value of its Size to 4px. Select Gradient from Fill Type drop down menu then click on the Gradient rectangle and edit it like this:
First Color Swatch (Location 0%): #0a7352
Second Color Swatch (Location 100%): #cba249
Change also the Angle of the Gradient to 90 degrees.

STEP 16
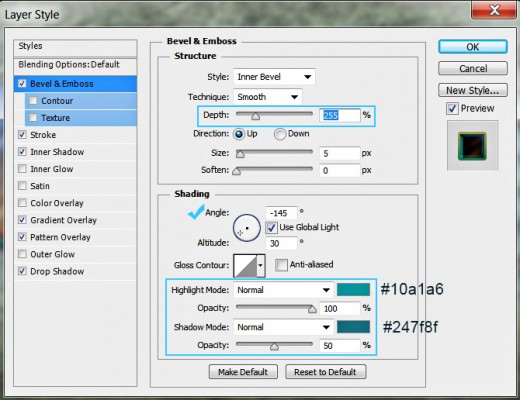
In order to make the Text more protruding, tick Bevel and Emboss Layer Style. Increase its Depth to 255%. Change the Highlight Mode to Normal and Color for Highlight to #10a1a6 and increase its Opacity to 100%. Set the Shadow Mode to Normal too, change Color of Shadow to #247f8f and reduce its Opacity to 50%.
Now you can press OK button and close Layer Style dialog box as we applied all necessary Blending Options to the Text layer.

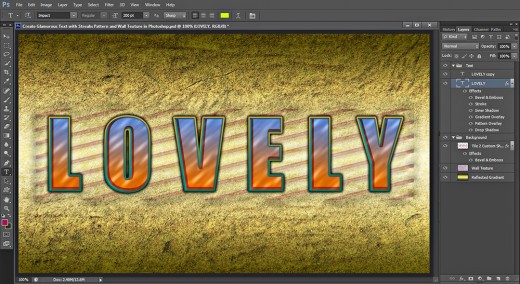
This is how your Text Effect should look so far after applying the previous six layer styles:

Add Blending Options to the Second Text Layer
From the coming step to the end of the tut we have to work in the duplicated Text layer (the one with 0% Fill Opacity). Our task is to add two-colored Gradient Overlay, reddish Shadow, 3D Effect and most important- Woven Flat Texture (default) which will add cool Cubism Style touch to our Text.
STEP 17
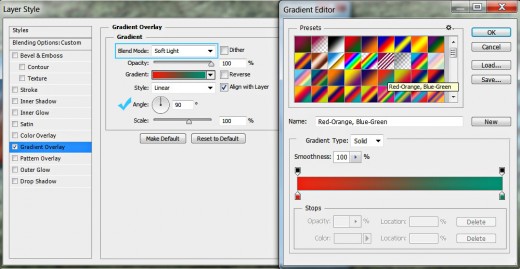
In this step we'll start to add Layer Styles to the second Text layer. Select Lovely copy layer (the Text layer with 0% Fill Opacity), right click on it and choose Blending Options. The first Layer Style you have to tick is Gradient Overlay. Change its Blend Mode to Soft Light, select Red-Orange, Blue-Green Gradient from the Gradient Picker and set its Angle to 90 degrees.

STEP 18
The second Layer Style you have to apply on Lovely copy layer is Inner Shadow. Change the Color of Shadow to #f20101, then lower Distance to 0px. Change also the values of Choke to 30% and Size to 15px.

STEP 19
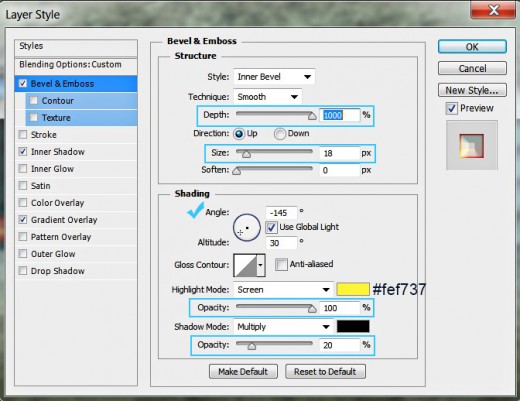
In this step you should check Bevel and Emboss in order to add 3D Effect. Increase its Depth to the maximum of 1000%, heighten also the value of Size to 18px. Change the Color for Highlight to vivid yellow: #fef737 and increase its Opacity to 100%. Lower Color of Shadow Opacity to 20%.

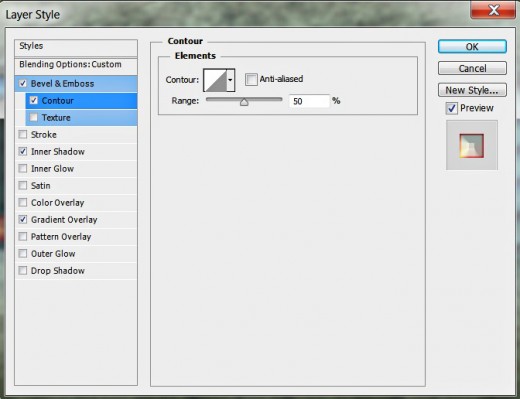
STEP 20
To increase the 3D Effect check Contour Layer Style and leave its three settings as given by default.

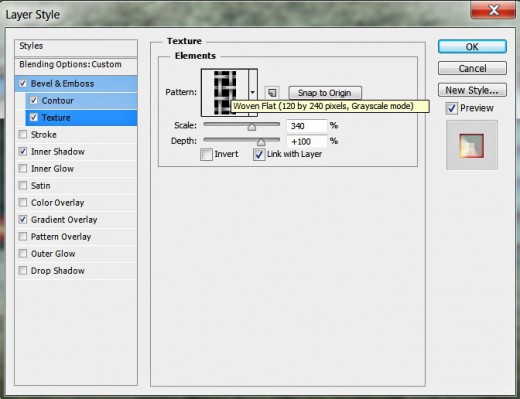
STEP 21
We have to add the second Pattern to the Text. Check Texture Layer Style and change the following two settings:
Pattern: Woven Flat (120 by 240 pixels, Grayscale mode)
Scale: 340%.

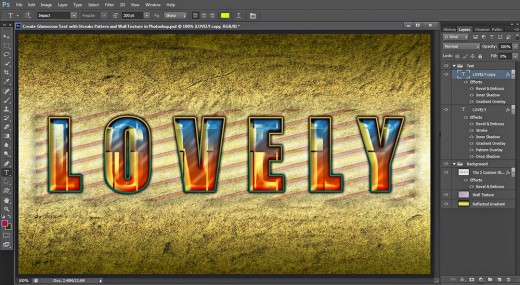
This is how your Glamorous Text Effect will look after applying all five Blending Options to Lovely copy layer.
Your Layers panel should include these two groups and layers:
-
Background group with three layers in it: Reflected Gradient, Wall Texture and Tile 2 Custom Shape layer and
-
Text group which consists of the following two layers: Lovely and Lovely copy.

STEP 22
This is my Colorful Glamorous Text saved in .jpg format. Hope you like this fast and easy way of creating awesome effects with textures and layer styles. If you don't understand something, please leave a comment below.
Thank you very much for reading. God bless! :)