Create LOVEly Valentine Text on 3D Hearts in Adobe Photoshop
From this tutorial you will learn how to create beautiful Saint Valentine's Text Effect. In the process of work we are going to use Text Tool, Custom Shape Tool, default Brushes and Patterns, and lots of Blending Options. I haven't used 3D tools and options specific for Adobe Photoshop CS5 and CS6, so all versions of the program are applicable. In Step 4 I have applied Gold-Selenium 2 Gradient which is specific for the newer Photoshop versions, but I have given you in the description all color stops so you will be able to prepare the gradient yourselves.
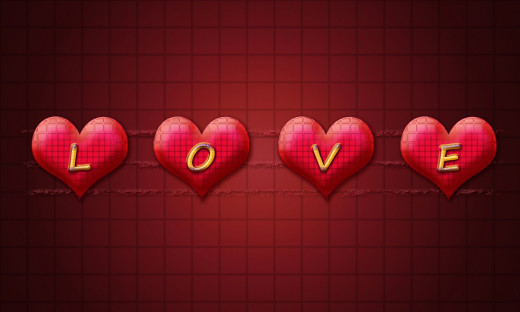
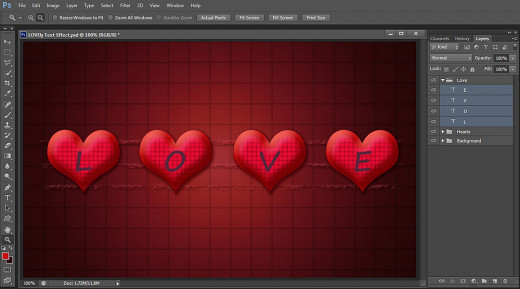
Now let's get down to work. This is what you are going to create:

STEP 1
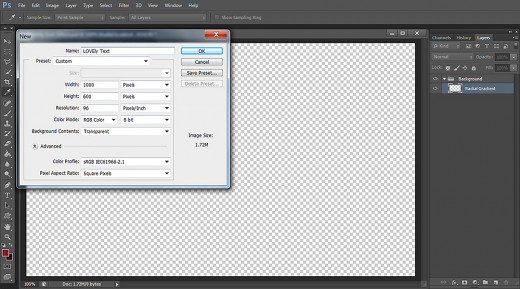
Start your work with creating a new photoshop document- .psd file (File, New). As you see on the screenshot below, I have called my file LOVEly Text. You can use another name if you don't like mine. Insert 1000px for Width and 600px for Height. As I don't need to print my Text Effect, I have set the Resolution to 96 Pixels/Inch and have chosen RGB Color for Color Mode. If you are to print this text effect, set its Resolution to 300 Pixels/Inch and select CMYK for Color Mode. Select Transparent for Background Contents if you prefer to get editable background automatically. After you press OK button, you'll see transparent Layer 1 in your Layers panel. Rename this Layer 1 to Radial Gradient then press Ctrl+G (Layer, Group Layers) to place it in a Group and rename the new Group 1 to Background.

Create Awesome Background with Tiles-Smooth Pattern and Dry Brush
In Steps 2-7 you'll have to prepare the Background on which to place our Text. Firstly we'll fill it with dark red to brown Radial Gradient, then we should add Tiles-Smooth Pattern and Gold-Selenium Gradient Overlay which are default for Adobe Photoshop and as a final touch, we'll be using Dry Brush Tip Light Flow to add textured lines. Don't worry, the Brush is default too. :)
STEP 2
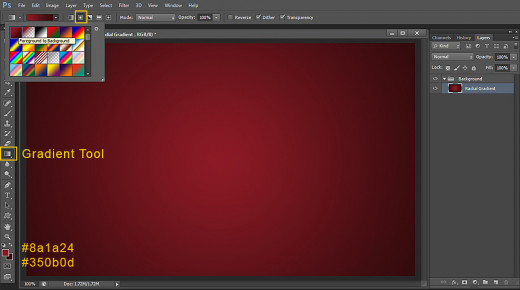
Now you should navigate to the Tools Bar. Click once on Set Foreground Color swatch and when the Color Picker box appears on your screen, change the Foreground color to #8a1a24. Then click on Set Background Color swatch and change the Background Color to #350b0d.
Select the Background layer, select also Gradient Tool from the Tools Bar (hot key G). Navigate to the Options bar and select Foreground to Background Gradient from the Gradient Picker, select also Radial Gradient type and drag by holding down left mouse key from the middle to any corner of the canvas. Now you should get a cool dark shaded background.

STEP 3
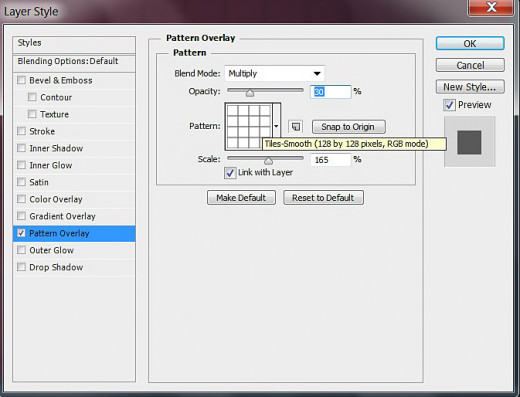
Double click on the Background layer's thumbnail to call Layer Style dialog box (Layer, Layer Style, Blending Options) and check Pattern Overlay. Insert the following settings:
Blend Mode: Multiply
Opacity: 30%
Pattern: Tiles-Smooth (128 by 128 pixels, RGB mode)
Scale: 165%
Link with Layer: checked.
Don't close Layer Style box as we are going to do more work in it in the coming step.

STEP 4
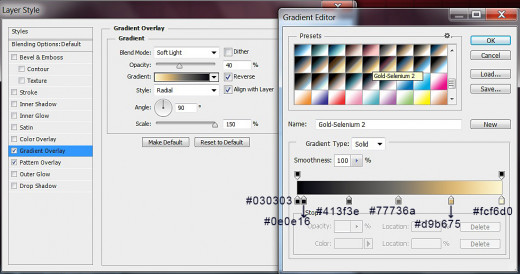
Now check Gradient Overlay Layer Style to give our Background mystic look:
Blend Mode: Soft Light
Dither: unchecked
Opacity: 40%
Select Gold-Selenium 2 Gradient
from the Gradient Picker.
For those of you who don't have Gold-Selenium 2 Gradient
in their Photoshop version, the color stops are these:
First Color Stop (Location 0%): #030303
Second Color Stop (Location 3%): #0e0e16
Third Color Stop (Location 25%): #413f3e
Fourth Color Stop (Location 49%): #77736a
Fifth Color Stop (Location 75%): #d9b675
Sixth Color Stop (Location 100%): #fcf6d0
Reverse: checked
Style: Radial type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 150%.
Press OK button to close Layer Style box. With this we finished our work on the Radial Gradient layer.

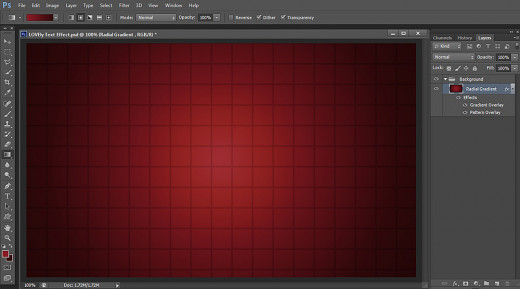
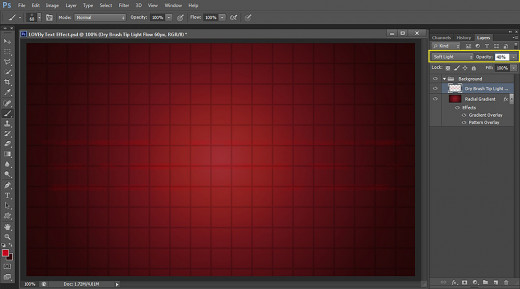
This is how your Background should look after applying both previous layer styles.

STEP 5
Create a New Layer on top of Background Group and name it Dry Brush Tip Light Flow, after the Brush we are going to use. The name is a bit long but it is better to mention the type of Brush you have used in the layer's name in order to easily remember what you have done when you go back to your file after a long time.
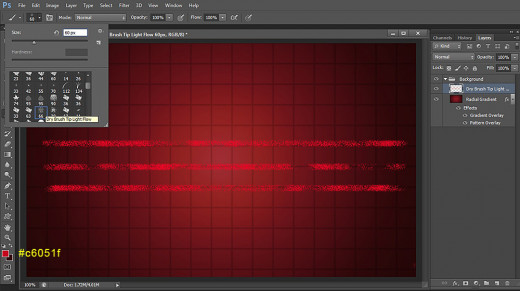
Change the Foreground color to #c6051f.
With the new layer selected, grab Brush Tool and find Dry Brush Tip Light Flow from the Brush Preset Picker. Reduce its Size to 60 pixels and while holding Shift key, draw three red lines as you see on the screenshot below (press Ctrl and click somewhere on the canvas after drawing first and second line to avoid connecting them).

STEP 6
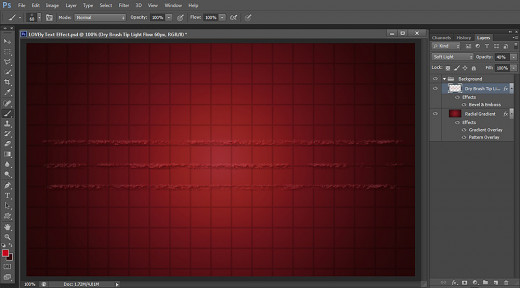
Change Blend Mode of Dry Brush Tip Light Flow layer to Soft Light and lower its Opacity to 40%. You'll see that the three red lines will get almost invisible but we are going to fix it in the next step and will give them cool relief.

STEP 7
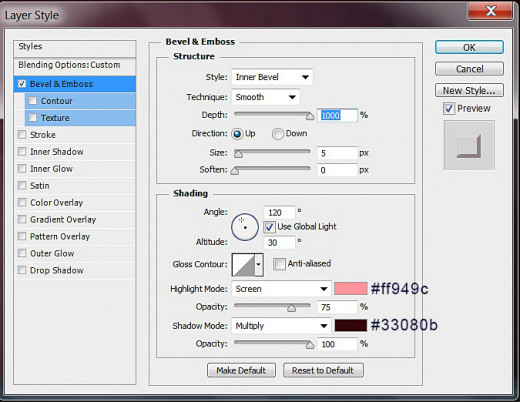
Double click on Dry Brush Tip Light Flow layer's thumbnail and check Bevel and Emboss Layer Style to give the red lines slight 3D effect. Insert the following settings:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 5px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff949c
Opacity: 75%
Shadow Mode: Multiply
Color of Shadow: #33080b
Opacity: 100%.
Now close Layer Style box. We prepared the Background for our LOVEly text.

Compare your Background with my screenshot below:

Create Row of 3D Hearts with Tiles-Smooth Pattern and Layer Styles
In Steps 8-20 your work will include creating hearts with the help of Custom Shape Tool then applying lots of Blending Options to achieve the final 3D effect and beautiful texture. You will also learn how to contract and feather already loaded Selection. After you fill the new Selection with color in a new layer, you have to add Tiles-Smooth Pattern to create fabrics look.
STEP 8
Highlight the whole Background Group and click on Create a New Layer icon at the bottom of your Layers panel. Name the new layer Hearts then while it is selected, press Ctrl+G to group it and call the New Group Hearts too.
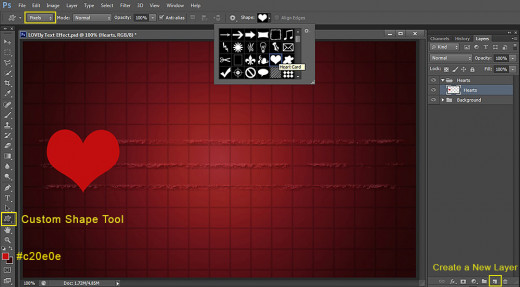
Set the Foreground color to #c20e0e and take Custom Shape Tool from the Tools bar. In the Options bar set the Mode of the instrument to Pixels, find Heart Card from the Custom Shape Picker and draw a small red heart as you see on the screenshot below.

STEP 9
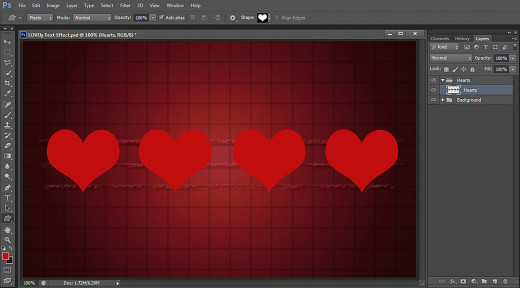
With the Hearts layer highlighted, press three times Ctrl+J (Layer, Duplicate Layer) to make three copies of the first heart. Select each of the new Heart copy layers, grab Move Tool in the Tools bar and press Right Arrow key to nudge the respective heart shape. Try to put the hearts at regular distance from one another. See the screenshot below for a reference.
When you are ready with arranging the hearts, select all their layers by holding down Shift key and clicking on each heart layer then right click and select Merge Layers. Your new merged layer should be named Hearts automatically.

STEP 10
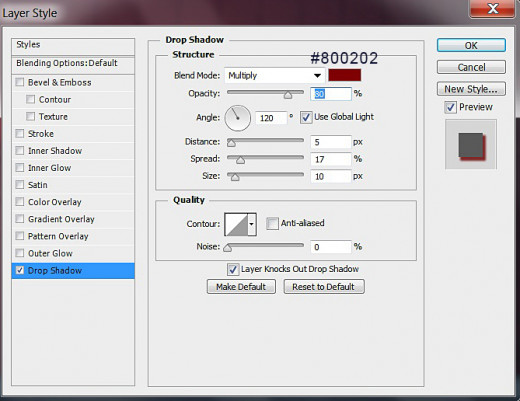
Double click on Hearts layer's thumbnail and firstly check Drop Shadow Layer Style. Apply these settings:
Blend Mode: Multiply
Color of Shadow: #800202
Opacity: 80%
Angle: 120 degrees
Use Global Light: checked
Distance: 5px
Spread: 17%
Size: 10px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Don't close Layer Style dialog box as there are three more Blending Options waiting to be applied.

STEP 11
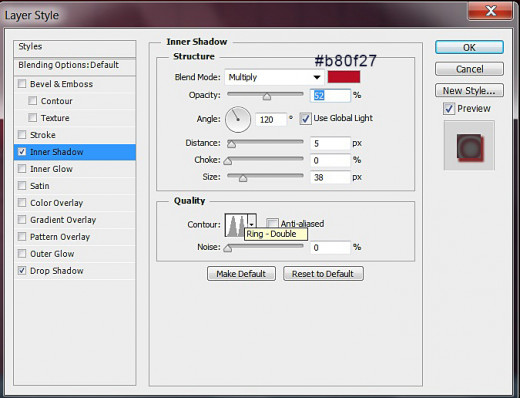
The second Layer Style to be added is Inner Shadow. Change its settings like this:
Blend Mode: Multiply
Color of Shadow: #b80f27
Opacity: 52%
Angle: 120 degrees
Use Global Light: checked
Distance: 5px
Choke: 0%
Size: 38px
Contour: Ring-Double
Anti-aliased: unchecked
Noise: 0%.

STEP 12
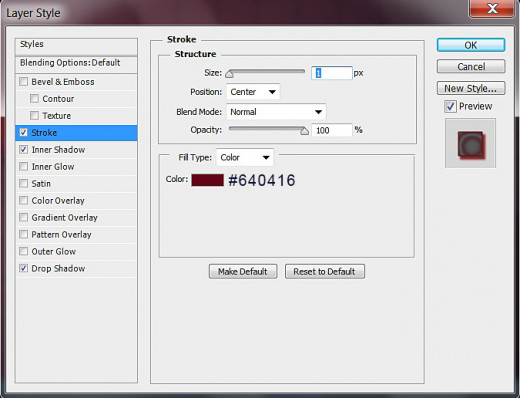
The next Layer Style to be ticked is Stroke. Insert the following settings:
Size: 1px
Position: Center
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color of Stroke: #640416.

STEP 13
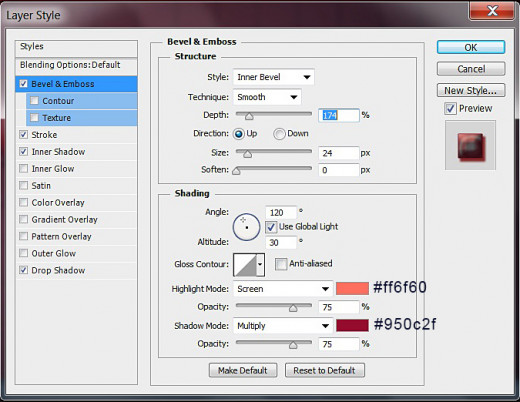
Now we are going to add 3D effect to our four hearts so check Bevel and Emboss Layer Style and insert the settings given below:
Style: Inner Bevel
Technique: Smooth
Depth: 174%
Direction: Up
Size: 24px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff6f60
Opacity: 75%
Shadow Mode: Multiply
Color of Shadow: #950c2f
Opacity: 75%.
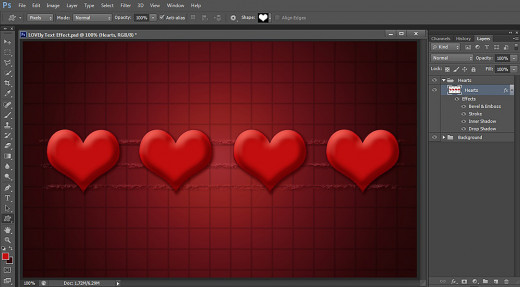
Press OK button to apply these four Blending Options and to close Layer Style dialog box.

Your hearts should look like this after adding the previous Blending Options.

STEP 14
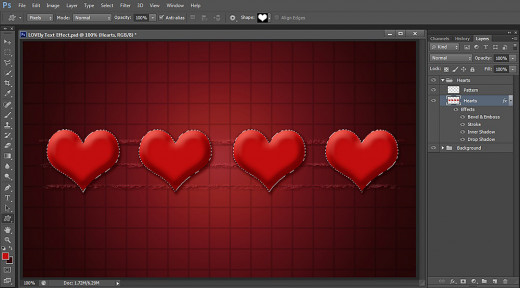
Now press Ctrl+click on the Hearts layer's thumbnail to load Selection (Select, Load Selection). Create a New Layer above Hearts layer and call it Pattern.

STEP 15
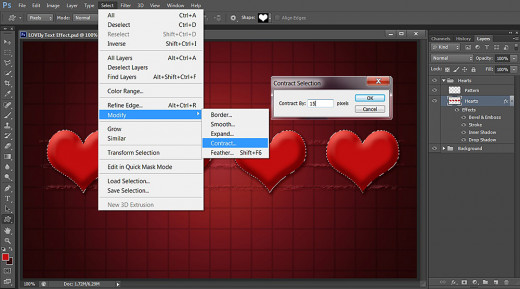
While the previously loaded Selection is active, go to Select, Modify, Contract then Contract the Selection by 15 pixels. Don't deselect as we'll continue to modify our Selection in the next step.

STEP 16
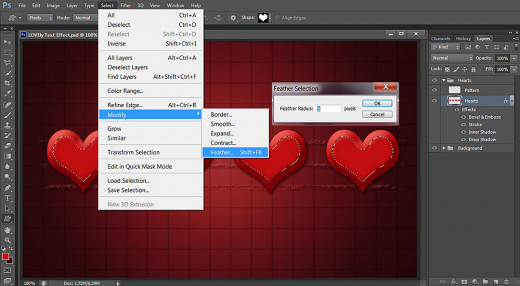
Now go to Select, Modify, Feather and insert 5 pixels for Feather Radius.

STEP 17
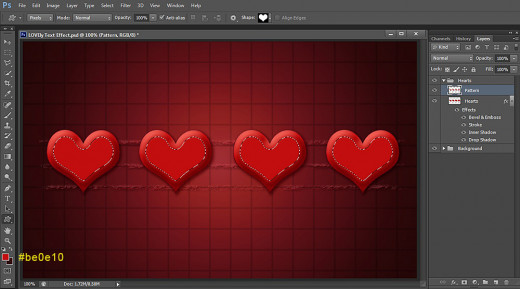
Your modified Selection should resemble the result on my screenshot below.
Firstly select the Pattern layer then set the Foreground color to #be0e10. Grab Paint Bucket Tool and use it to fill the Selection with the chosen red Foreground color. You can do the same by going to Edit, Fill, Foreground Color.
Press Ctrl+D (Select, Deselect) when you are ready.

STEP 18
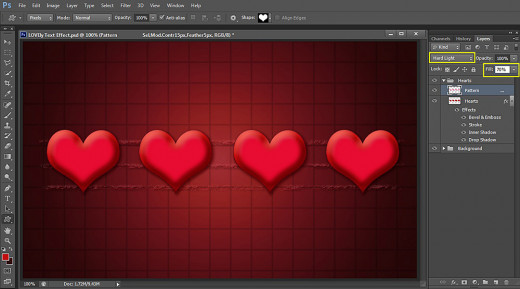
Now change the Blend Mode of Pattern layer to Hard Light and lower its Fill Opacity to 70%.

STEP 19
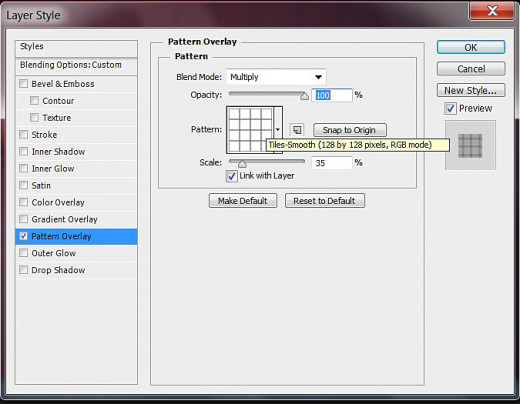
Double click on Pattern layer's thumbnail and check Pattern Overlay in Layer Style box. Insert the following settings:
Blend Mode: Multiply
Opacity: 100%
Pattern: Tiles-Smooth (128 by 128 pixels, RGB mode)
Scale: 35%
Link with Layer: checked.
Keep Layer Style box active as we are going to add 3D effect in the following step.

STEP 20
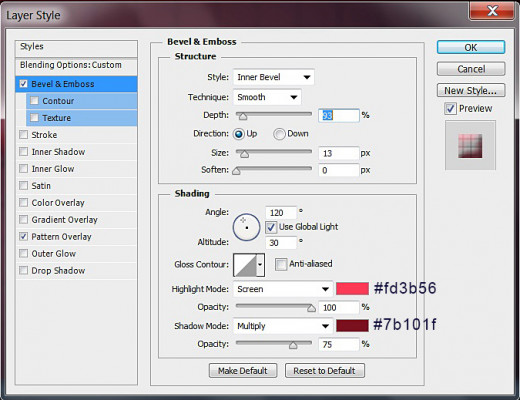
The second Layer Style to be applied on the Pattern layer is Bevel and Emboss. Change its settings like this:
Style: Inner Bevel
Technique: Smooth
Depth: 93%
Direction: Up
Size: 13px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #fd3b56
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #7b101f
Opacity: 75%.
Now you can close Layer Style box as we finished our work on the Pattern layer.

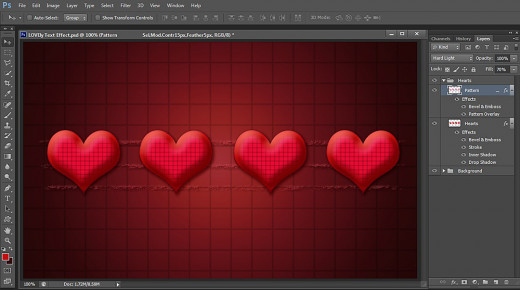
This is how your hearts should look after adding Pattern Overlay and Bevel and Emboss to the Pattern layer:

Type the Text and Create Unique Embossed Effect with Blending Options
In Steps 21-28 we are going to type the Text with Segoe Print Font (default for Photoshop), then we'll have to add Shadow, Gradient, Texture and 3D Effect to it to make it more appealing.
STEP 21
In this step we'll start creating our LOVEly Text.
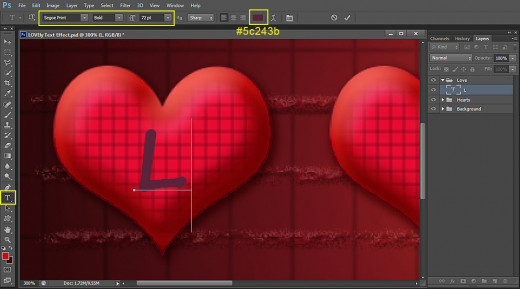
Press T key or take Horizontal Type Tool. From the Font Family drop down menu in the Options bar select the default Segoe Print Font. Choose Bold for Font Style and select 72pt for Font Size. Change the Text color to #5c243b.
Firstly type L letter (choose Capital letters) and place it above the first heart from left to right. While L letter layer is selected press Ctrl+G and call the new Group Love.

STEP 22
Repeat the previous step to place the other three letters- O, V and E (Capital letters too) above the rest of the hearts. All four letters should be in separate layers as you see on the screenshot below.

STEP 23
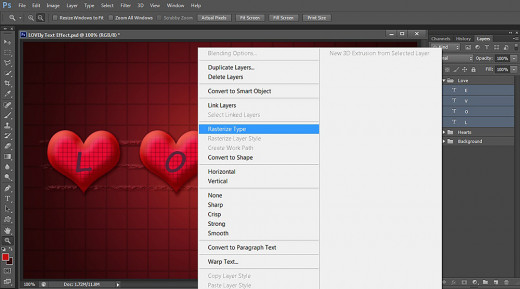
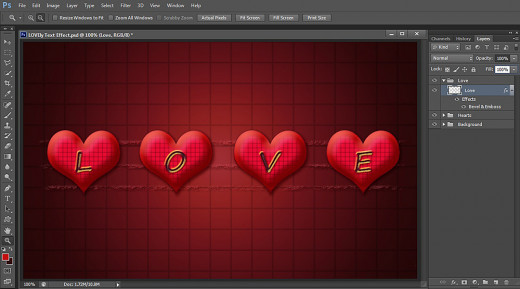
Hold down Shift key and click on each letter layer to highlight all four layers. Right click and select Rasterize Type.

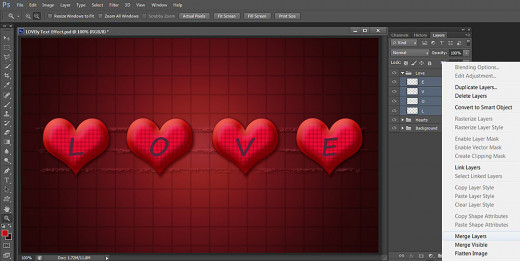
While the four letter layers are still highlighted, right click again and select Merge Layers. Rename the new merged layer to Love.

STEP 24
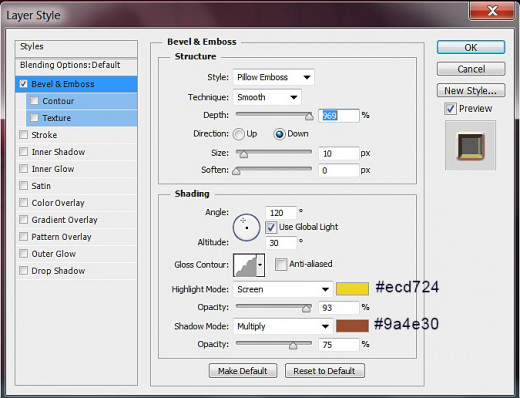
Now double click on Love layer's thumbnail and check Bevel and Emboss then change the settings as follows:
Style: Pillow Emboss
Technique: Smooth
Depth: 969%
Direction: Down
Size: 10px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Rounded Steps
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ecd724
Opacity: 93%
Shadow Mode: Multiply
Color of Shadow: #9a4e30
Opacity: 75%.
Press OK button to apply the 3D effect and to close the Layer Style box.

You'll get this result after applying Bevel and Emboss.

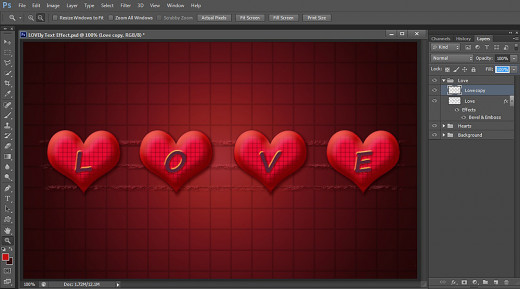
STEP 25
While Love layer is highlighted press Ctrl+J (Layer, Duplicate Layer) to make a copy of it. Remove the Bevel and Emboss Layer Style from the duplicated Love copy layer- right click on it and select Clear Layer Style or simply drag the fx symbol to the right of the layer to the recycle bin icon at the bottom of Layers panel.

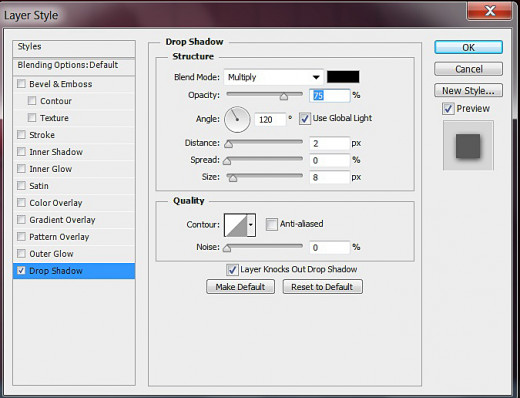
STEP 26
Now we'll start to add new layer styles to Love copy layer. Firstly add Drop Shadow with these settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 2px
Spread: 0%
Size: 8px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened. We have three more Blending Options to add.

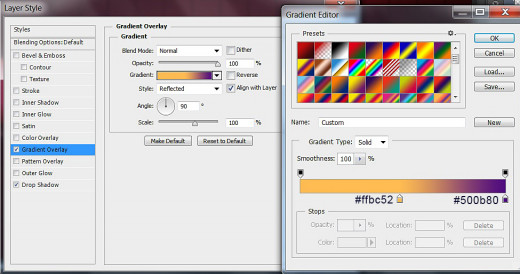
STEP 27
In this step check Gradient Overlay and insert these setiings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 48%): #ffbc52
Second Color Stop (Location 100%): #500b80
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 28
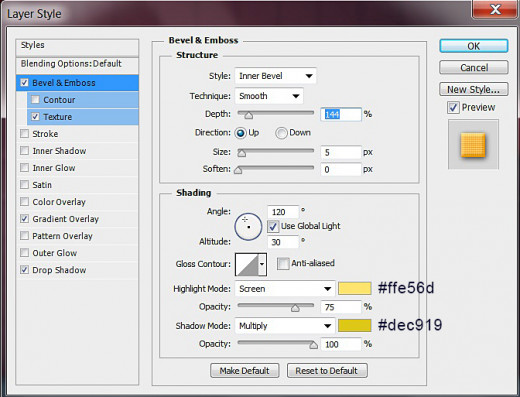
The last layer styles to be added to Love copy layer are Bevel and Emboss and Texture. Firstly change the setttings of Bevel and Emboss as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 144%
Direction: Up
Size: 5px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ffe56d
Opacity: 75%
Shadow Mode: Multiply
Color of Shadow: #dec919
Opacity: 100%.

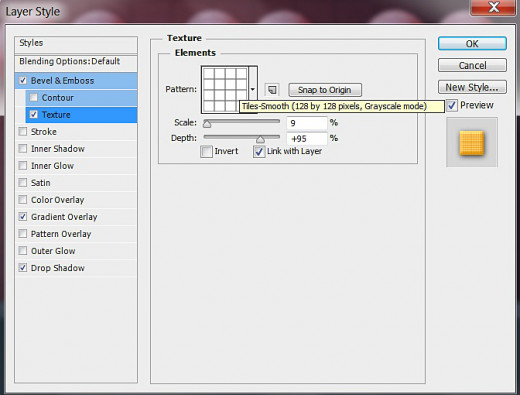
Now check Texture in Layer Style box and choose these settings:
Pattern: Tiles-Smooth (128 by 128 pixels, RGB mode)
Scale: 9%
Depth: +95%
Invert: not checked
Link with Layer: checked.
Press OK button to apply the three Blending Options and to close the Layer Style box.

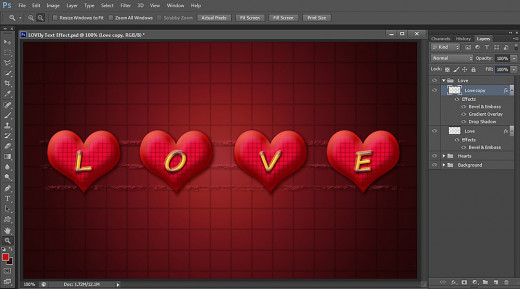
Our Love Text is ready. You should get the following result after applying the layer styles.
We are going to add only some glow effect in the next steps.

Add More Glow and Texture to Your Work
In Steps 29-32 we'll have to work more on improving the glossy effect and texture of our Valentine typography. We need to Load Selection on the whole row of hearts then use Soft Round Brush and White Foreground Color to paint the upper parts of the hearts in a new layer. When we are ready with using the Brush, we are going to change the Blend Mode of the new Glow Layer and apply Bevel and Emboss and Texture.
STEP 29
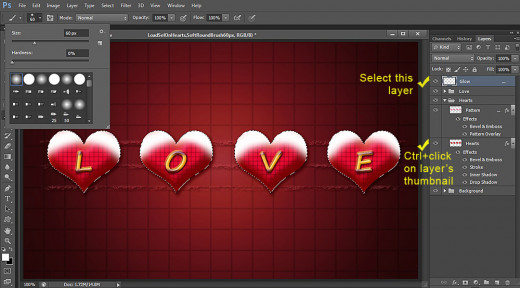
While Hearts Group is highlighted press on Create a New Layer icon at the bottom of Layers panel. Your new layer should be automatically placed on top of the panel. Name it Glow. Keep this Glow layer selected, then Ctrl+click on Heart's layer's thumbnail to Load Selection.
Grab Brush Tool and select Soft Round Brush from the Brush Preset Picker. Change its Size to 60px.
Press D then X key to make Foreground/Background color White/Black.
Start brushing at the upper side of the selection to add white glow.

STEP 30
Change the Blend Mode of Glow layer to Soft Light.

STEP 31
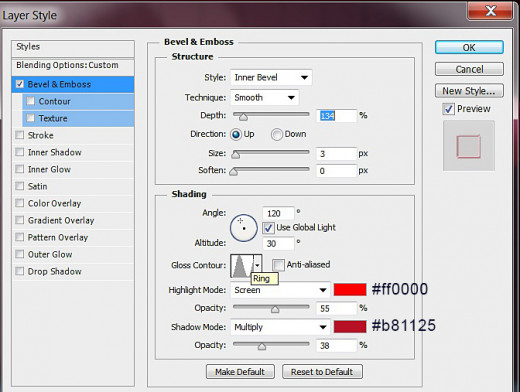
Now apply this Bevel and Emboss Layer Style to the Glow layer:
Style: Inner Bevel
Technique: Smooth
Depth: 134%
Direction: Up
Size: 3px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Ring
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff0000
Opacity: 55%
Shadow Mode: Multiply
Color of Shadow: #b81125
Opacity: 38%.
Still don't close Layer Style box.

STEP 32
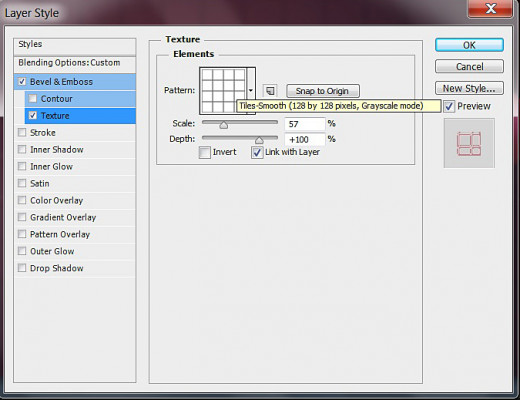
Now check Texture Layer Style and add the same Tiles-Smooth pattern which we are really overexploiting in this tut:
Pattern: Tiles-Smooth (128 by 128 pixels, RGB mode)
Scale: 57%
Depth: +100%
Invert: not checked
Link with Layer: checked.
Press OK button to close Layer Style box. We finished our work with the Blending Options.

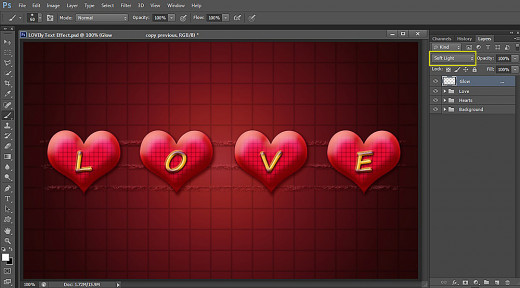
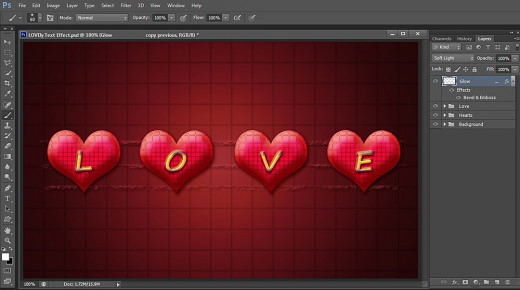
This is the result you should get after applying Bevel and Emboss and Texture to the Glow layer:

STEP 33
As a result of the whole work of our LOVEly Text Effect, you should have three groups and one separate layer in Layers panel:
-
Background Group which contains two layers- Radial Gradient and Dry Brush Tip Light Flow;
-
Hearts Group which consists of two layers- Hearts and Pattern;
-
Love Group which also contains two layers- Love and Love copy and
-
One separate Glow layer.

STEP 34
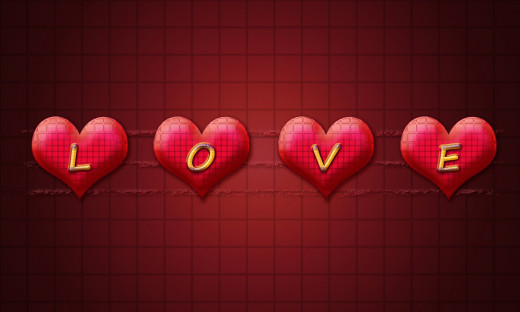
If you have followed correctly all my steps, your LOVEly Text Effect should resemble my image shown below which is saved in .jpg format.
Hope you liked this tutorial and found its steps easy to follow.
Thank you very much for reading. If you have any questions, don't hesitate to leave a comment below and to ask me. :)