Create Mesmerizing Typography Piece with Texture Segments and Layer Styles
In this tutorial I am going to show you how to create superb Typography with Texture Segments and Blending Options. I would like to warn you in advance that creating this cool Number 8 is easy but really boring. It is really annoying to arrange every texture segment until you make something really beautiful, so if you lack patience, better don't proceed with this tut or stop after you have created the Background. Yes, you will also learn how to create superb Background with Radial Gradient, Textures, Layer Mask and Adjustment Layers.
All five Textures used in this tutorial are my own photos and unrestricted stock.
You can create this typography in any Photoshop version.
Well, this is the final result:

Create Cool Background with Gradient, Textures and Adjustment Layers
In Steps 1-15 firstly we are going to colorize the Background with Radial Gradient, then we have to add two textures- Stone and Pine Tree which will be resized and their blend modes changed to fit the canvas and blend with the Gradient. We need also to apply Layer Mask to the second Texture in order to shape the unique frame for our segmented Number 8. We will also add two Adjustment Layers to improve the colors and sharpness of our work.
STEP 1
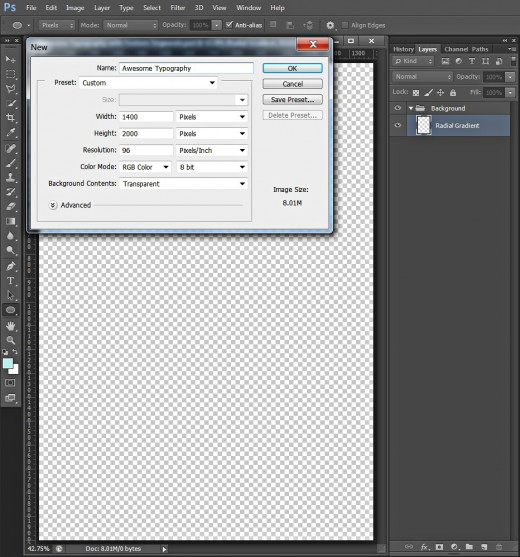
Open Adobe Photoshop and go to the Menu bar. Choose File, New to create a new .psd document. Name your new file Awesome Typography for example, then set its Width to 1400px and Height to 2000px. Set the Resolution to 96 Pixels/Inch, select RGB for Color Mode and Transparent for Background Contents. If you like to print your work, set its Resolution to 300 Pixels/Inch and select CMYK for Color Mode. After you press OK button, you'll see transparent Layer 1 in your Layers panel.
Double click on Layer 1 name and write Radial Gradient in the white space to rename the layer. Press Ctrl+G to place the Background layer in a Group and call the newly created Group Background.

STEP 2
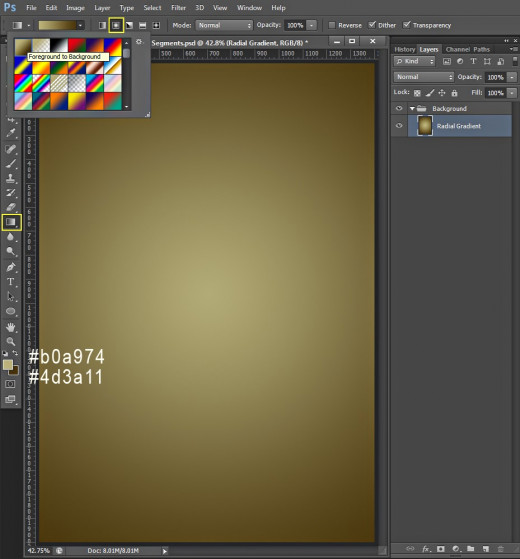
Set Foreground Color to #b0a974 and Background Color to #4d3a11, then press G or select Gradient Tool. Choose Foreground to Background Gradient then click on Radial type of Gradient icon. While Radial Gradient layer is highlighted, drag with the instrument from the middle to any side of your canvas. Your Background will look as follows:

STEP 3
Now you have to download this Stone Texture. Click on it to open it in high resolution, then right click on it and choose Save As to save it in your folder.

STEP 4
Create a New Layer above Radial Gradient layer and name it Stone Texture.
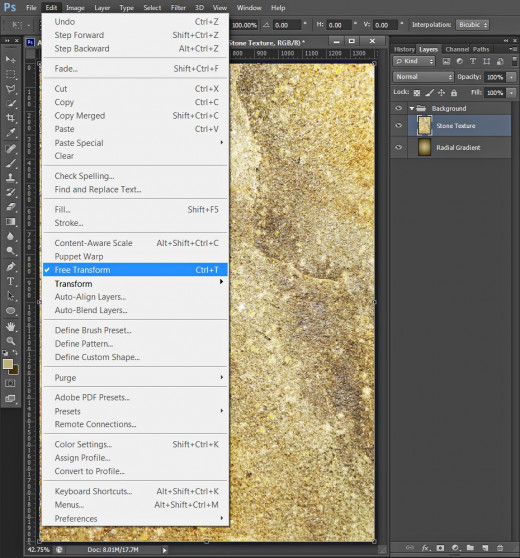
Open the previously downloaded Stone texture in Adobe Photoshop, press Ctrl+A to Load Selection on it then press Ctrl+C to Copy it. Return to your Awesome Typography document (Stone Texture layer must be highlighted) and press Ctrl+V to paste the Texture there. You can see that the texture does not fit the size of your canvas, so go to Edit, Free Transform and drag the nodes vertically and horizontally in order to resize the texture so that it covers the canvas. Press Enter to apply the Transformation.

STEP 5
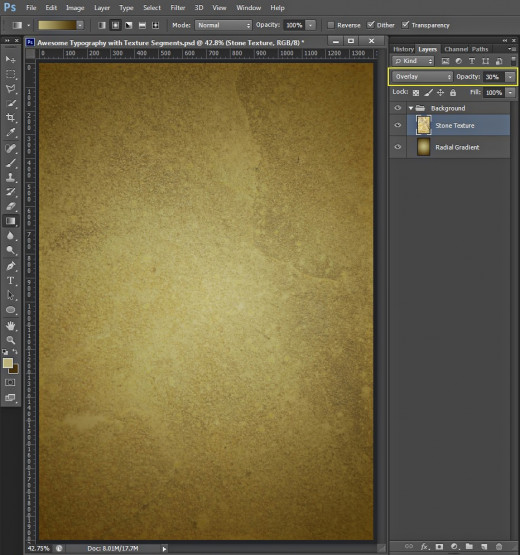
Change the Blend Mode of Stone Texture layer to Overlay and lower its Opacity to 30%.

STEP 6
The second photo you have to download in the course of this tut is the following Pine Tree Texture:

STEP 7
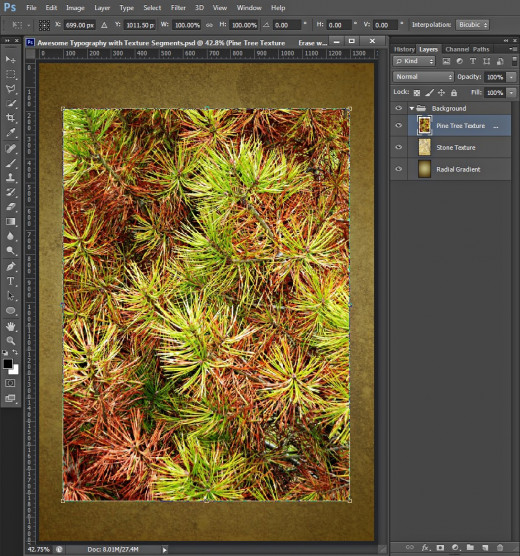
Create a New Layer on top of Background group and name it Pine Tree Texture. Paste there the Texture you downloaded in the previous step and resize it using Edit, Free Transform as you see on the screenshot below.

STEP 8
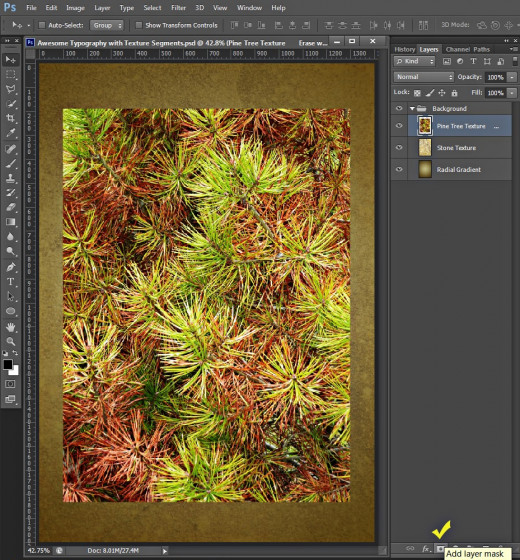
While Pine Tree Texture layer is selected, click on Add Layer Mask icon at the bottom of Layers panel.

STEP 9
After you have applied the Layer Mask, your Foreground/Background Color should be automatically set to Black/White.
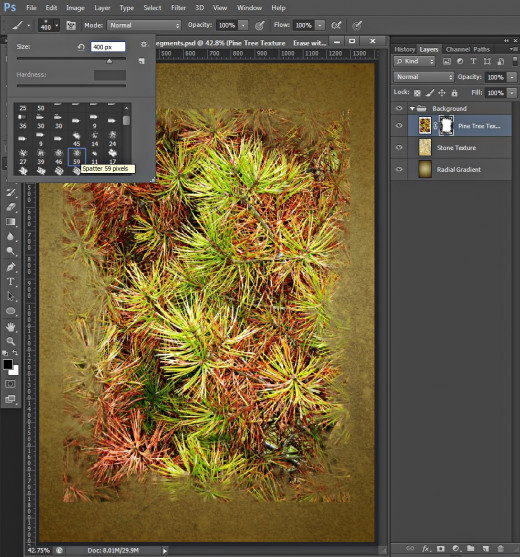
Select Brush tool, choose any Spatter brush from the Brush Preset Picker and change its Size to 400px. While the Layer Mask thumbnail is selected start brushing the borders of your Pine Tree Texture. You should get similar result:

STEP 10
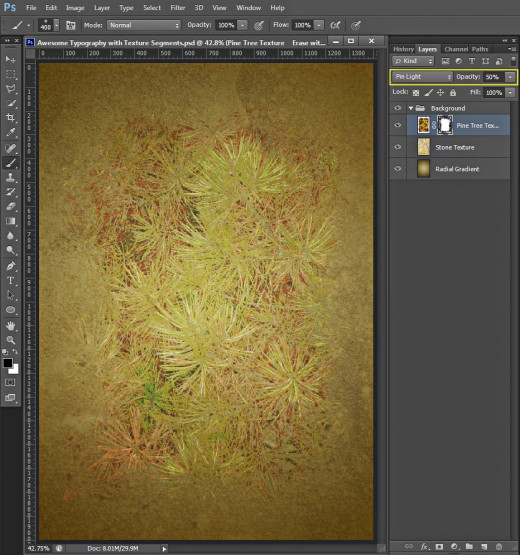
Change the Blend Mode of Pine Tree Texture layer to Pin Light and reduce its Opacity to 50%.

STEP 11
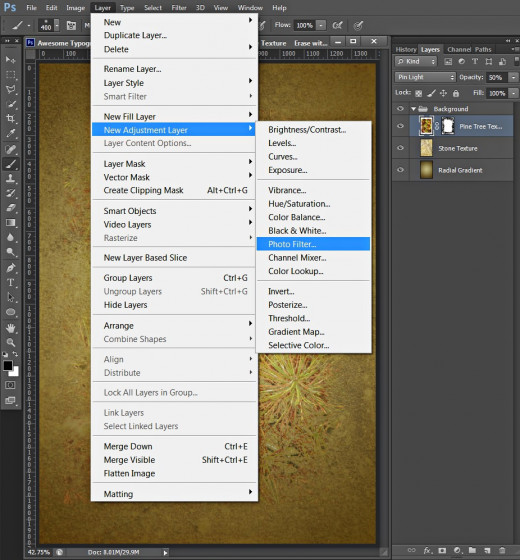
With Pine Tree Texture layer selected, navigate to the Menu bar and select Layer, New Adjustment layer, Photo Filter.

STEP 12
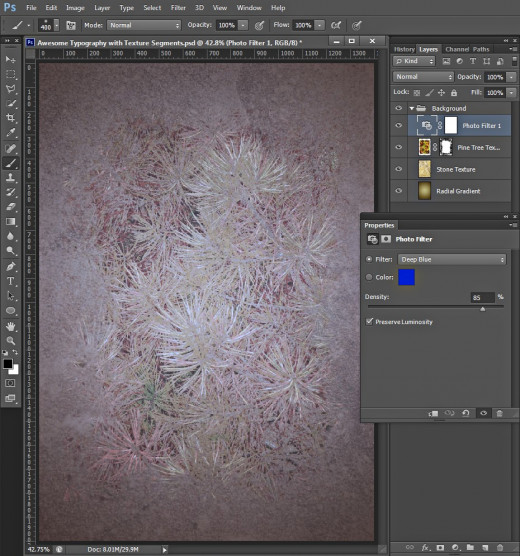
After you have chosen Photo Filter Adjustment Layer, the Properties dialog box will appear on your screen. Select Deep Blue from Filter drop down menu and set its Intensity to 85%.

STEP 13
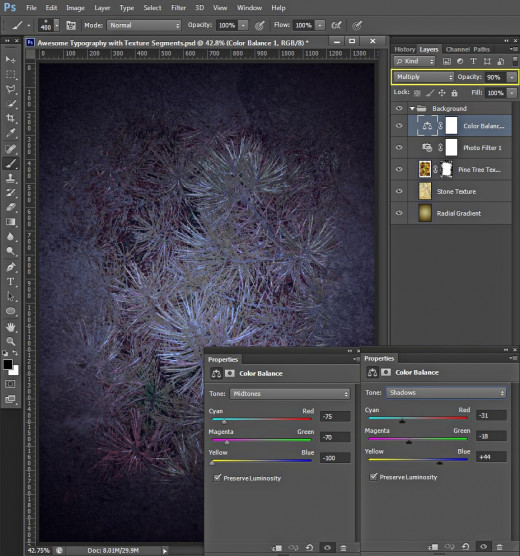
Now go back to the Menu bar and select again Layer, New Adjustment Layer, but this time choose Color Balance. Change the following settings:
Midtones:
Cyan-Red: -75
Magenta-Green: -70
Yellow-Blue: -100
Shadows:
Cyan-Red: -31
Magenta-Green: -18
Yellow-Blue: +44
Change the Blend Mode of Color Balance 1 Layer to Multiply and reduce its Opacity to 90%.

STEP 14
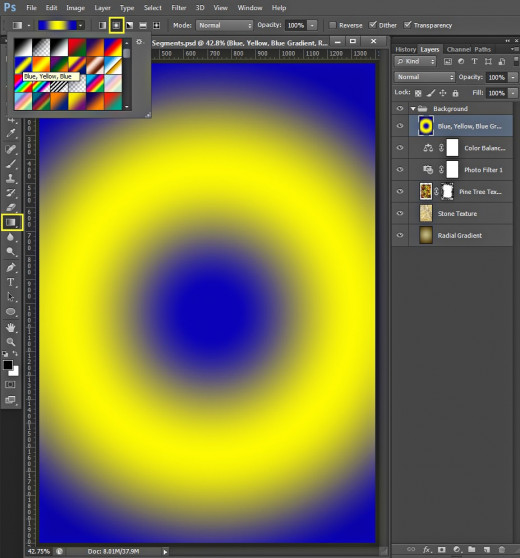
Create a New Layer on top of Background group and name it Blue, Yellow, Blue Gradient after the Gradient we are going to use.
Grab Gradient tool, find Blue, Yellow, Blue Gradient in the Picker and choose Radial type of Gradient, then drag with the tool from the middle to any corner of the canvas.

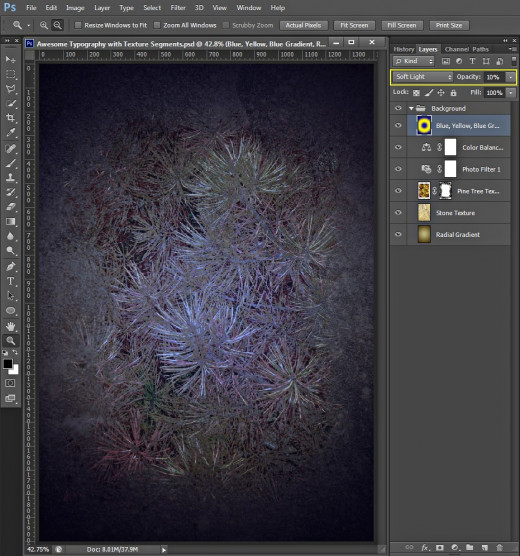
STEP 15
Change the Blend Mode of Blue, Yellow, Blue Gradient layer to Soft Light and lower its Opacity to only 10%. You'll get this awesome Background:

This is my Background saved in .jpg format. You can save it and use it separately or as part of your own projects.
Hope you like the First Part of this tutorial. In the Second Part we'll have to create our ravishing segmented typography.

Type Number 8 Using Impact Font with 120% Vertically Scale
In Steps 16-21 we are going to create the base for our Typography. We'll be using the default Impact Font to type Number 8 on our canvas then we are going to add Shadow to our Typography using Hue/Saturation and Gaussian Blur Filter.
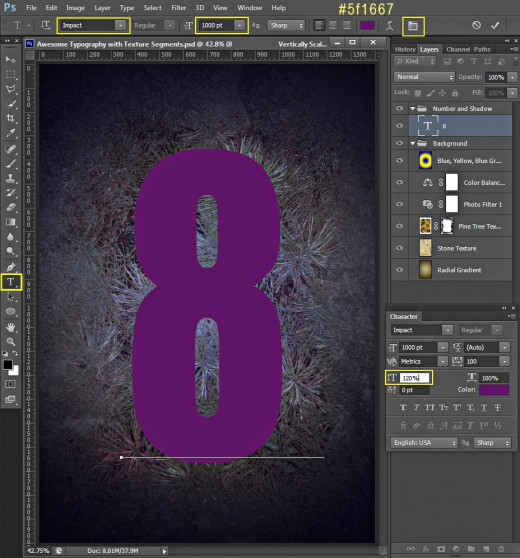
STEP 16
Take Horizontal Type tool, select Impact Font and set its Size to 1000pt. Set the Text Color to dark purple: #5f1667 then type 8 number. Highlight the number, then click on Toggle the Character and Paragraph Panels icon in the Options bar. Set the Vertically Scale to 120%.
Move Number 8 Text layer on top of Layers panel and press Ctrl+G to put it in a group. Call the new group Number and Shadow.

STEP 17
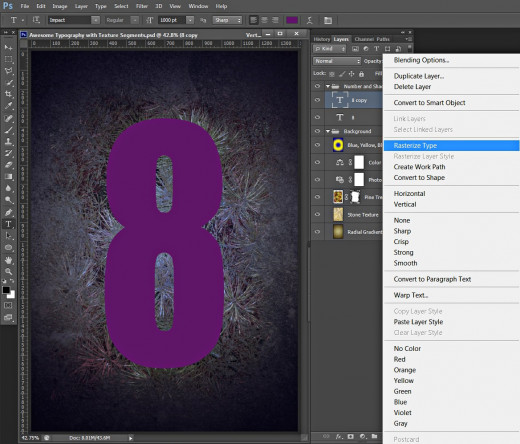
While 8 Text layer is selected, press Ctrl+J to duplicate it. Right click on 8 copy layer and select Rasterize Type.

STEP 18
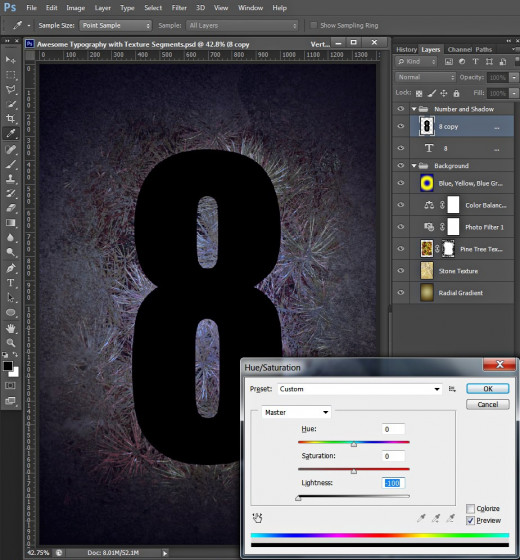
With 8 copy layer selected, press Ctrl+U to call Hue/Saturation dialog box. Move the Lightness Slider to -100 to colorize the number in black.

STEP 19
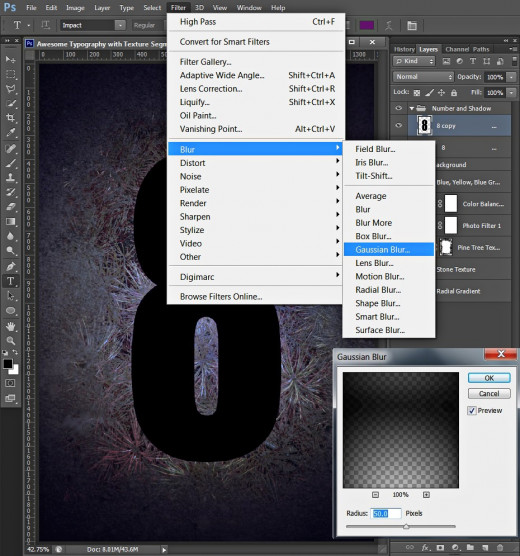
Now we have to blur our 8 copy layer. Navigate to the Menu bar and choose Filter, Blur, Gaussian Blur. Set the Radius to 50 pixels.

STEP 20
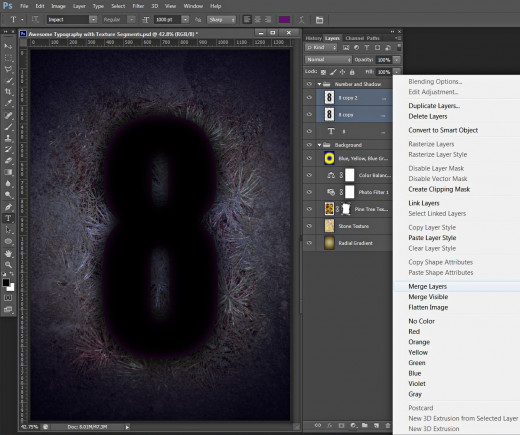
Duplicate 8 copy layer then holding down Shift click on 8 copy and 8 copy 2 layer to select them. Right click on them and choose Merge Layers.

STEP 21
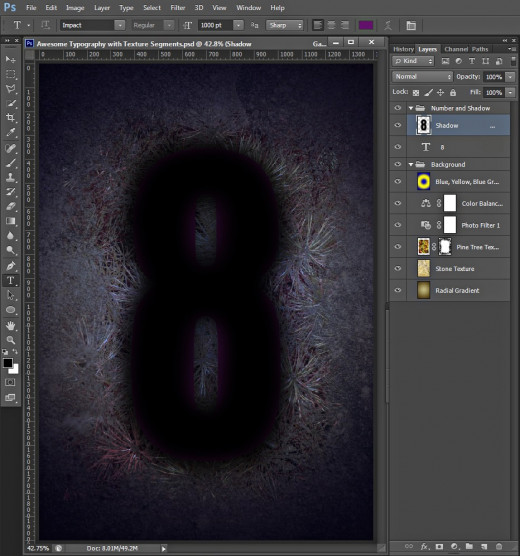
Rename the new merged layer you created in the previous step to Shadow and you'll get this result in your Layers pane:

Create Segments Using Texture Parts
In Steps 22-33 we need to download three textures from which we have to select parts with Polygonal Lasso tool then shape the segments one by one using Edit, Free Transform and Edit, Transform, Warp.
STEP 22
In this and the next two steps you have to download the three textures, from which we are going to create the segments of our Typography.
Firstly download this Tree Bark Texture:

STEP 23
Now download this Blue Paint Texture:

STEP 24
The last Texture you have to download in the course of this tut is the following Leaves Texture:

STEP 25
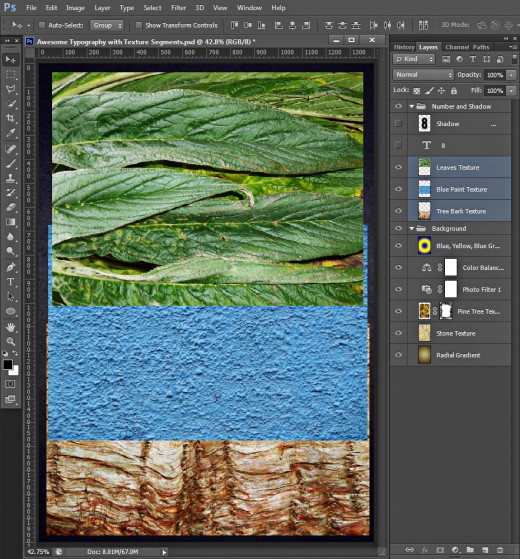
You have to create three contemporary layers in this step. We are going to get rid of them after we are ready with the segments at the end of this tutorial. I decided to put those layers in Number and Shadow group. So create three layers at the bottom of the group and call them Tree Bark Texture, Blue Paint Texture and Leaves Texture. Paste there the respective textures and resize them so that they are smaller than the canvas.

STEP 26
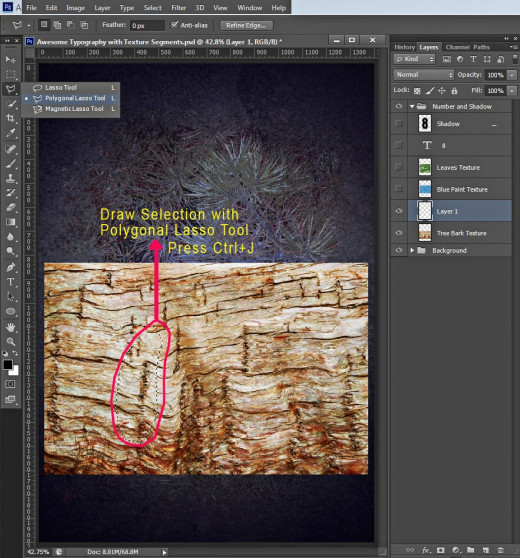
Take Polygonal Lasso tool and draw random selection on the Tree Bark Texture then press Ctrl+J to separate the selection part on a new layer. As you can see I have switched all other layers in Number and Shadow group because we don't need them at the moment.

STEP 27
Select the same way parts of Blue Paint and Leaves Texture as you did in the previous step. Switch on 8 Text layer as we going to use it as a base on which to arrange the parts of the textures.
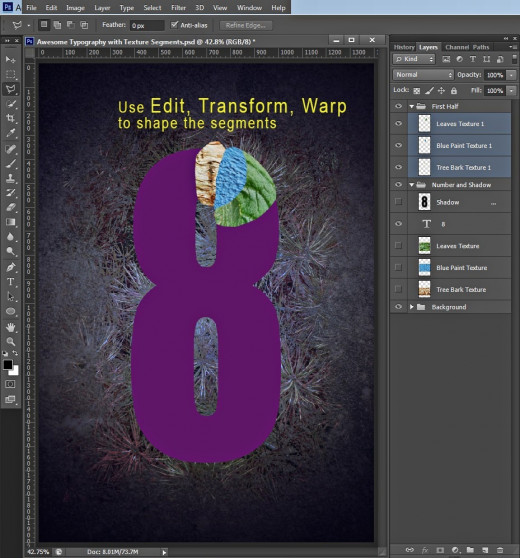
Move the three texture parts layers on top of Layers panel and place them in a group called First Half. Rename also the texture parts layers to Tree Bark Texture 1, Blue Paint Texture 1 and Leaves Texture 1 respectively.
Arrange the selected textures parts as you see on the screenshot below. Use Edit, Free Transform and Edit, Transform, Warp to shape them.

STEP 28
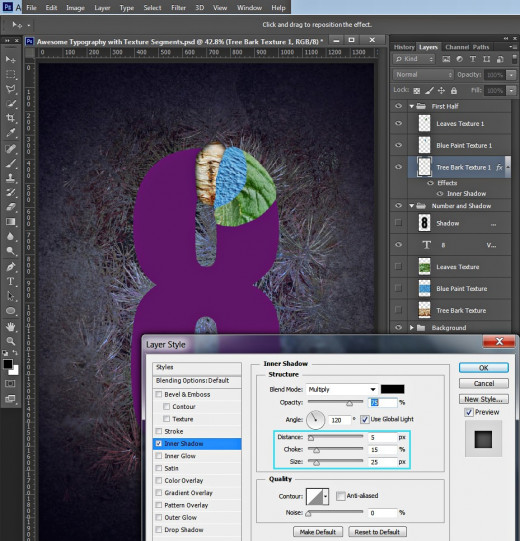
Double click on Tree Bark Texture 1 layer's thumbnail to activate Layer Style box. Check Inner Shadow Layer Style, leave its Distance to the default 5px, then increase Choke to 15% and Size to 25px.

STEP 29
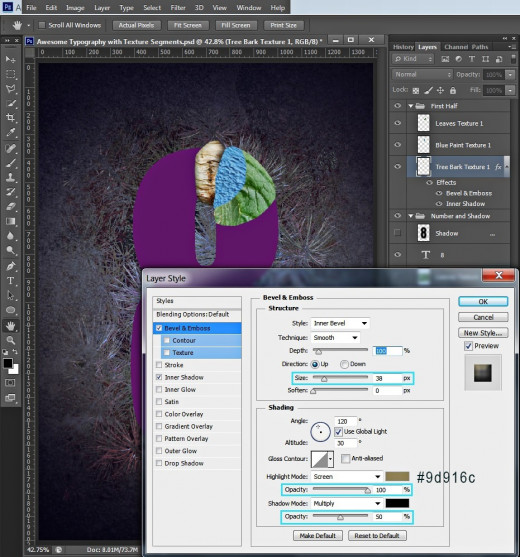
The next Layer Style we need to apply on Tree Bark Texture 1 layer is Bevel and Emboss. Increase its Size to 38px, set Color for Highlight to #9d916c and its Opacity to 100% then lower Color of Shadow Opacity to 50%.

STEP 30
Right click on Tree Bark Texture 1 layer and select Copy Layer Style, then right click on Blue Paint Texture 1 layer and select Paste Layer Style. Paste the Layer Style on Leaves Texture 1 layer too.
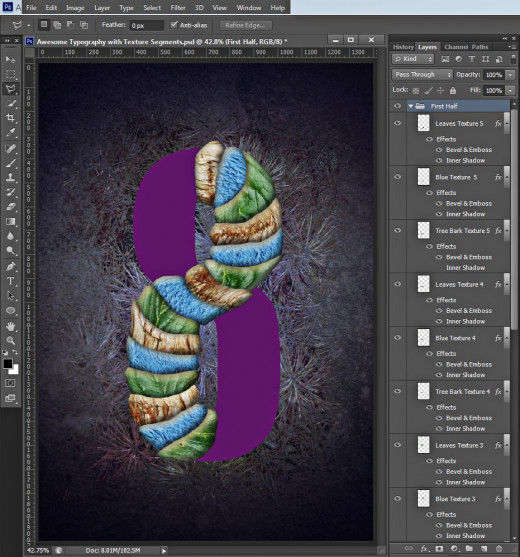
Continue to select parts of the tree textures and arrange them using the Number 8 as a base. Use also Edit, Free Transform and Edit, Transform, Warp to arrange and shape the segments then Paste the same layer styles that you have already applied on the first segment.
Your work should resemble the outcome on my screenshot below. You can see that in First Half group I have five segments of each of the tree textures.

STEP 31
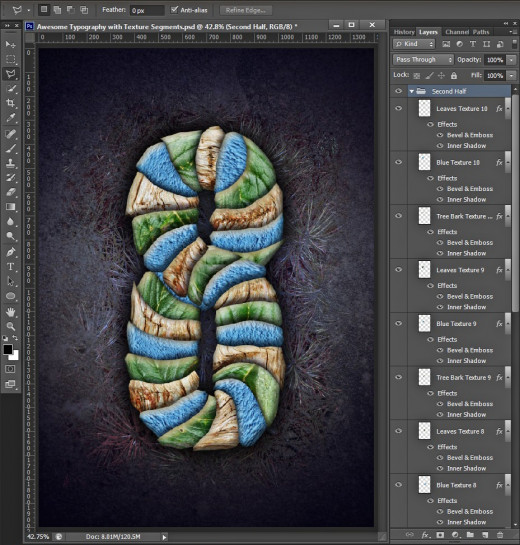
Create a New Group called Second Half on top of Layers panel. Continue selecting parts of the textures and arange them again using the Number 8 as a base. Paste both layer styles applied on the layers from the First Half group and you'll get a result similar to mine. Leave rought edges on the textures segments, this will give hand- made and unique look to our Typography.
Now you can delete 8 Text layer from Number and Shadow group, we won't use it as a base anymore, delete also the tree textures layers- Tree Bark Texture, Blue Paint Texture and Leaves Texture which are in the same group.

STEP 32
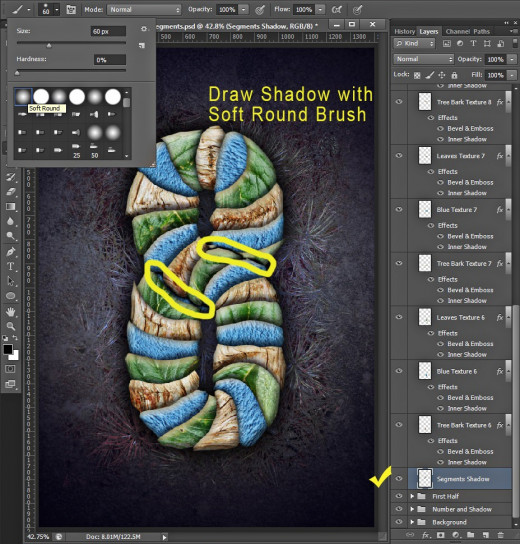
Press D key to set Foreground to Background Color to Black/White.
Create a New Layer at the bottom of Second Half group and name it Segments Shadow.
Now grab Brush tool and select Soft Round Brush from the Brush Preset Picker. Set its Size to 60px then draw subtle shadow where Seond and First Half intersect.

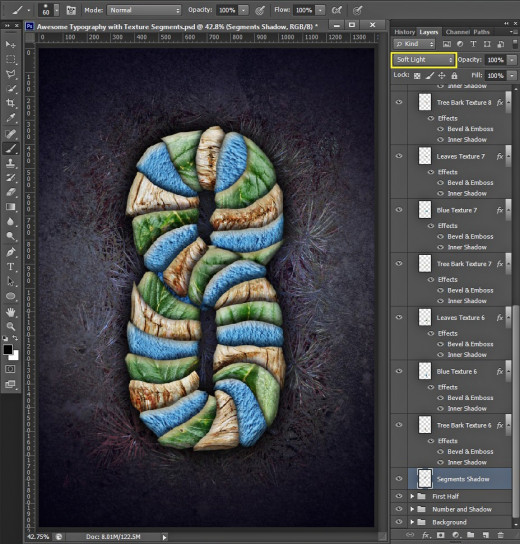
STEP 33
Change the Blend Mode of Segments Shadow layer to Soft Light. Thus we added more volume to our Typography.

Add Spiral Decoration
In Steps 34-37 we'll be using Pen Tool Paths to draw spiral shapes, then we are going to stroke them with Hard Brush and later apply layer styles to add awesome decoration to our Typography.
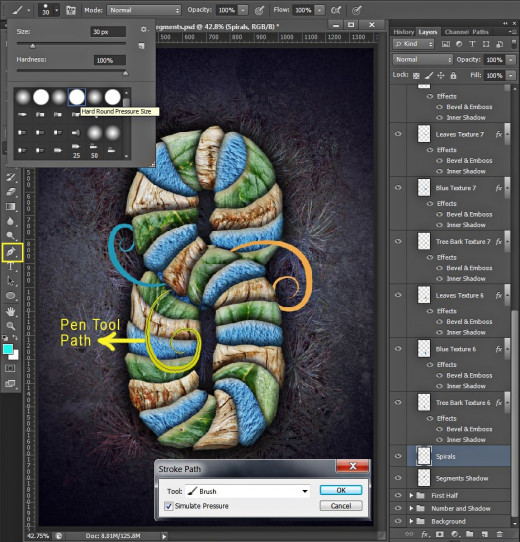
STEP 34
Create a New Layer placed above Segments Shadow layer in Second Half group and name it Spirals. Use Pen Tool to draw random spirals protruding from the number. Use Half Round Pressure Size Brush of 30px Size to stroke the spiral paths (Simulate Pressure checked). I have used yellow, blue and orange color for the spirals but you can use another colors according to your taste.

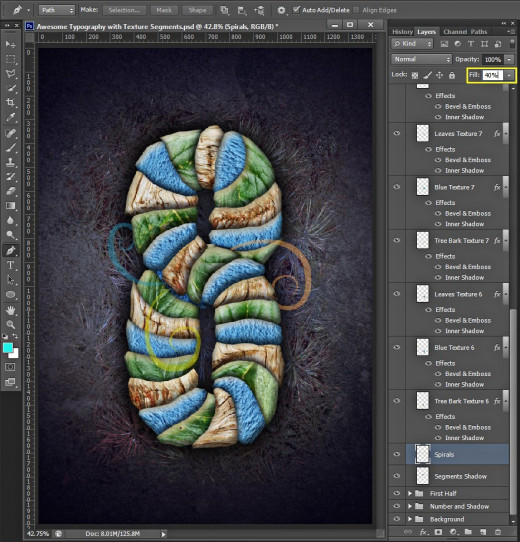
STEP 35
Reduce Fill Opacity of Spirals layer to 40%.

STEP 36
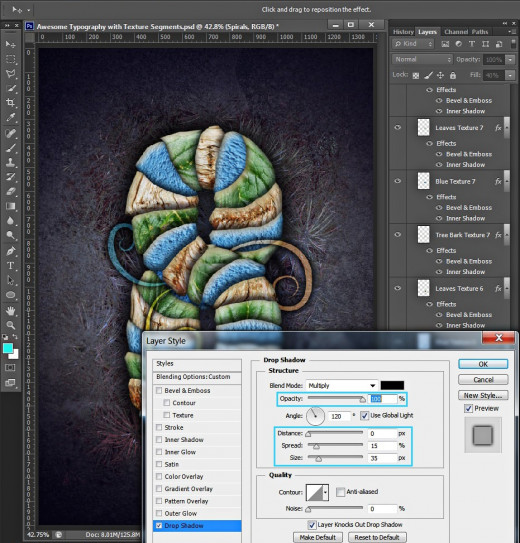
We have to add two layer styles to Spirals layer. Firstly apply Drop Shadow. Increase its Size to 100%, reduce Distance to 0px then heighten the values of Spread to 15% and Size to 35px.

STEP 37
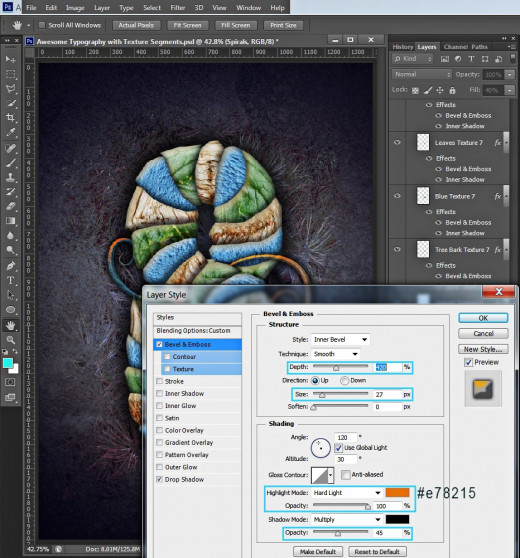
Check Bevel and Emboss Layer Style in order to give 3D look to our spirals. Increase its Depth to 420% and Size to 27px. Change the Highlight Mode to Hard Light and set Color for Highlight to #e78215 and increase its Opacity to 100%, then lower the Opacity of Color of Shadow to 45%.

STEP 38
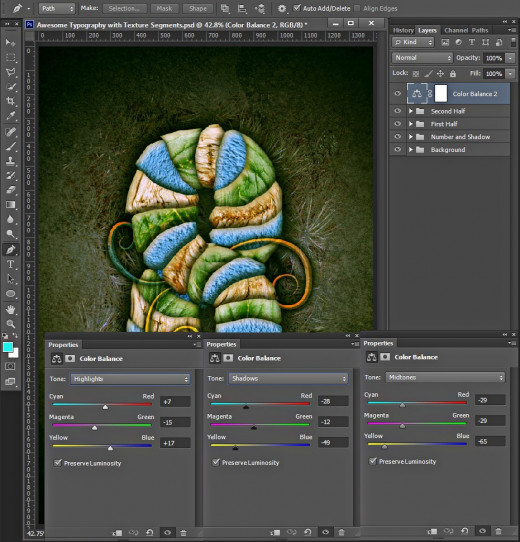
We have to improve again the color combo in this step. While Second Half group is selected, go to Layer, New Adjustment Layer and select Color Balance. Change its settings as follows:
Midtones:
Cyan-Red: -29
Magenta-Green: -29
Yellow-Blue: -65
Shadows:
Cyan-Red: -28
Magenta-Green: -12
Yellow-Blue: -49
Highlights:
Cyan-Red: +7
Magenta-Green: -15
Yellow-Blue: +17.

STEP 39
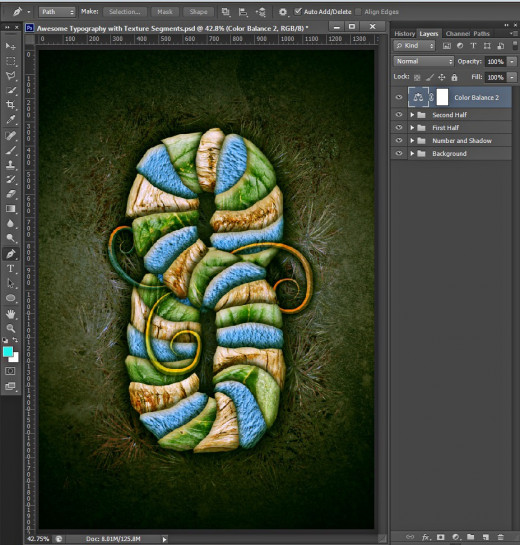
Our Awesome Typography with Texture Segments is ready. In Layers panel you should have four groups of layers and one separate Adjustment layer on top of the panel.

STEP 40
This is my result saved in .jpg format. In order to improve the quality of the image you can open the .jog file in Photoshop and apply Filter, Sharpen, Unsharp Mask with settings according to your taste.