Create Shiny Golden Download Button in Photoshop
From this tutorial you will learn how to create unique glossy button using only the basic Photoshop instruments and default font. The final result will be achieved by means of Rectangle and Rounded Rectangle Tool, two custom shapes, two marquee tools- Rectangular and Elliptical one, Microsoft YaHei font, lots of layer styles and gradients as well as Rotate Transformation.
Every step is described in detail so even those who are still at beginners level will find it easy to implement. You can create the button in any Photoshop version.
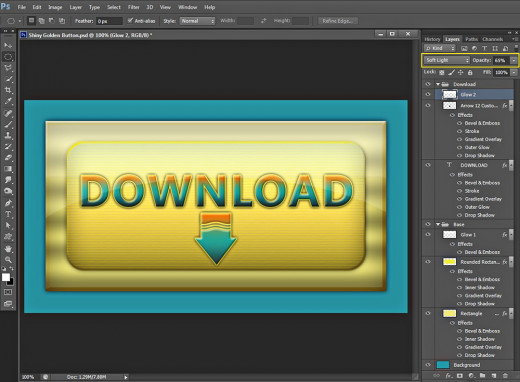
This is the outcome you should get:

STEP 1
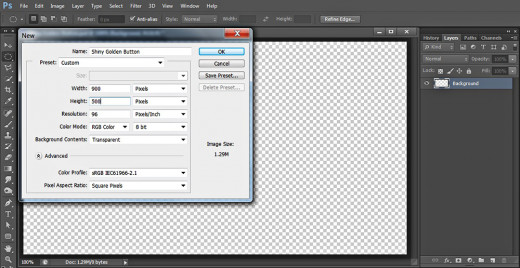
Create a new Photoshop document (File, New). Name the .psd file Shiny Golden Button, then insert 900 Pixels for Width and 500 Pixels for Height. Type 72 or 96 Pixels/Inch for Resolution, select RGB Color from Color Mode drop down menu and set the Background Contents to Transparent. After you get transparent Layer 1 in your Layers panel, double click on its name and type Background instead.

Colorize the Background and Drag Guides
In Steps 2-5 you have to fill the Background with light navy blue, then your task is to facilitate your work with adding two guides intersecting in the middle, which together with the Smart Guides will help you place centrally all objects you create.
STEP 2
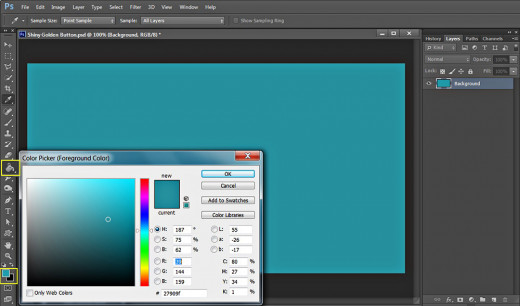
In the Tools bar set the Foreground Color to #27909f then grab Paint Bucket tool and drag once on your canvas to colorize it. You can do the same by going to Edit, Fill, Foreground Color.

STEP 3
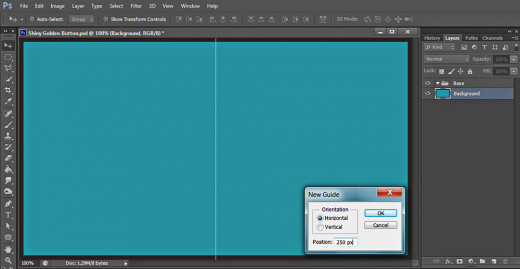
In order to make our work easier, we have to drag two guides intersecting in the middle of the canvas. To drag the first vertical guide, navigate to the Menu bar then select View, New Guide, in New Guide dialog box check Vertical and insert 450px for Position.

STEP 4
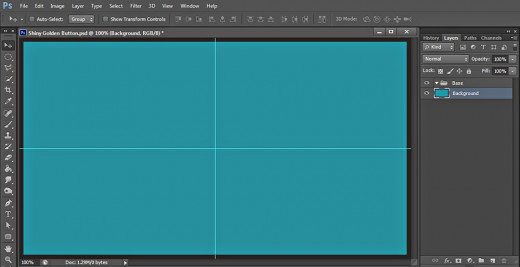
Well, the first guide is ready and you can see it on the screenshot below. You should drag the same way the second Horizontal guide. Go again to View, New Guide, check Horizontal in the dialog box and insert 250px for Position.

This is the result of adding both intersecting guides:

STEP 5
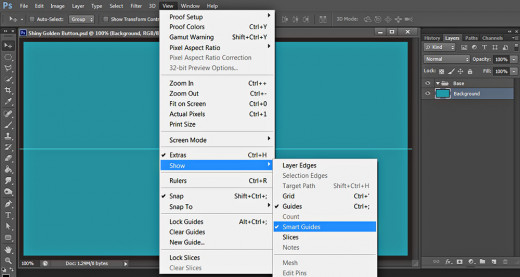
Select again View in the Menu bar but this time choose Show and check Smart Guides. The Smart Guides will help you when you are moving your shape on the canvas and especially if you try to place it in the middle.

Draw Two Rectangles to Create the Button Body, Add Blending Options and Glow
In Steps 6-21 you should draw one Rectangle and one smaller Rounded Rectangle which will shape our Shiny Button. Your next task is to apply layer styles on both Rectangle shapes and then add Glow with the help of Selection and Foreground to Transparent Gradient.
STEP 6
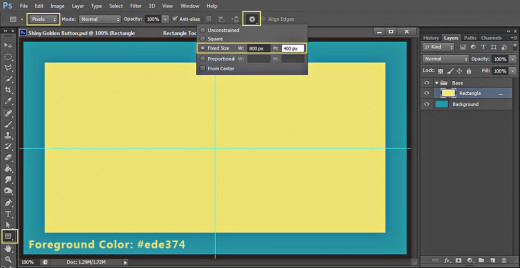
Set the Foreground color to this yellow: #ede374.
Create a New Layer on top of Layers panel (Layer, New, Layer) and name it Rectangle. With this new layer selected, press Ctrl+G to put it in a group. Rename the new Group 1 that you'll get to Base.
Now select Rectangle tool, navigate to the Options bar and change its Mode to Pixels, then click on the Gear icon in the same bar, check Fixed Size in the dialog box and insert 800px for Width and 400px for Height.
Drag on your canvas to draw the Rectangle and with the help of Move tool and Smart Guides place the shape in the middle of the canvas.

STEP 7
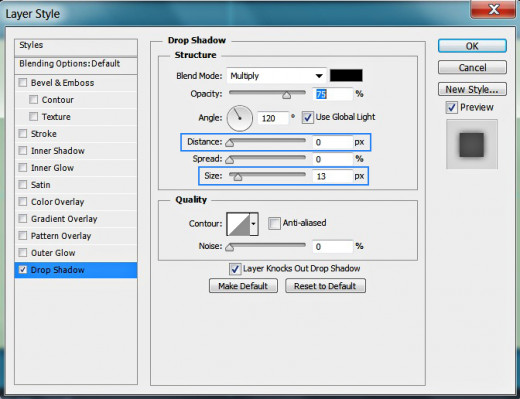
Double click on Rectangle layer's thumbnail to activate Layer Style dialog box or go to Layer, Layer Style, Blending Options. Firstly check Drop Shadow Layer Style and change only two of its settings. Lower Distance to 0px and increase Size to 13px.
Keep Layer Style box opened because we have to add more Blending Options in the coming steps.

STEP 8
Press D key to set Foreground/Background color to Black/White because the color stripes of the Gradient we are going to use now depend on the chosen Foreground Color.
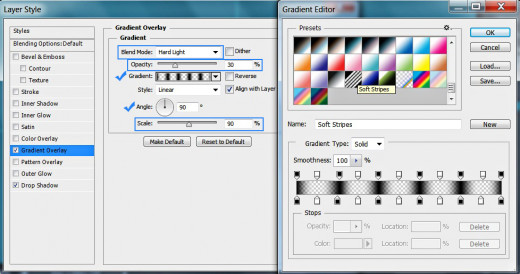
Check Gradient Overlay Layer Style and change these five settings:
Blend Mode: Hard Light
Opacity: 30%
Gradient: Select Soft Stripes Gradient
from the Gradient Picker
Angle: 90 degrees
Scale: 90%.

STEP 9
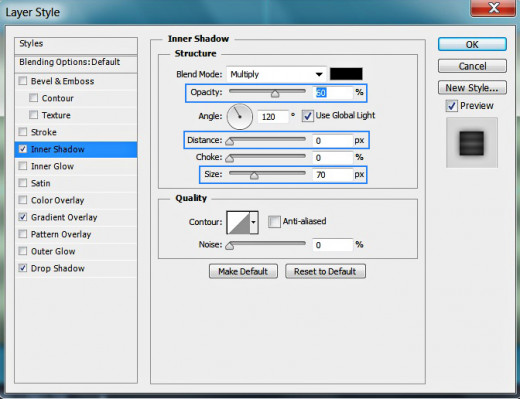
The third Layer Style to be applied on Rectangle layer is Inner Shadow. Modify only three of its settings: lower Opacity to 60% and Distance to 0px, then increase Size to 70px.

STEP 10
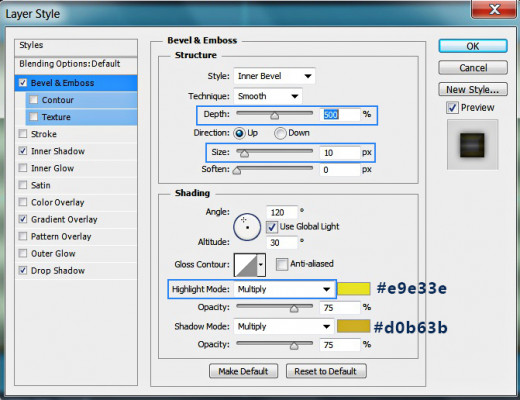
At last we are going to add subtle 3D effect to the Rectangle layer. Check Bevel and Emboss Layer Style and change the following settings:
Depth: 500%
Size: 10px
Highlight Mode: Multiply
Color for Highlight: #e9e33e
Color of Shadow: #d0b63b
Now you can press OK button to apply the Blending Options and to close Layer Style dialog box.

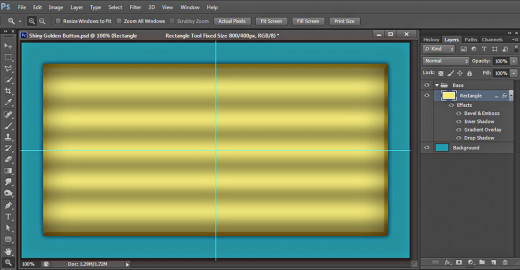
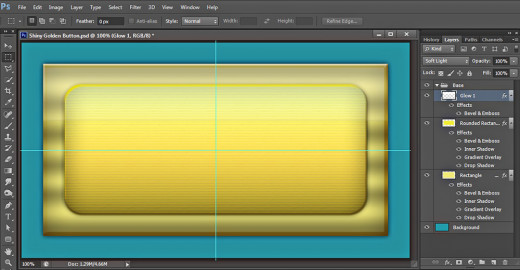
This is how the base of our button will look after adding the previously described layer styles:

STEP 11
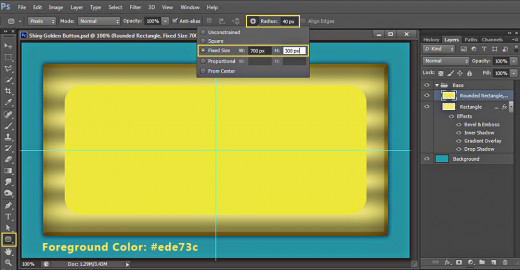
Set the Foreground Color to #ede73c, then Create a New Layer on top of Base group and name it Rounded Rectangle. Grab Rounded Rectangle tool, check if its Mode is set to Pixels in the Options bar, change the Radius to 40px and select Fixed Size- insert 700px for Width and 300px for Height. Draw the Rounded Rectangle and with the help of both intersecting guides, Move tool and Smart guides put it in the middle of your canvas.

STEP 12
We have to apply layer styles on Rounded Rectangle layer too. Double click on its layer's thumbnail to call Layer Style dialog box. Firstly tick Drop Shadow- decrease its Distance to 0px and heighten the value of Size to 13px.

STEP 13
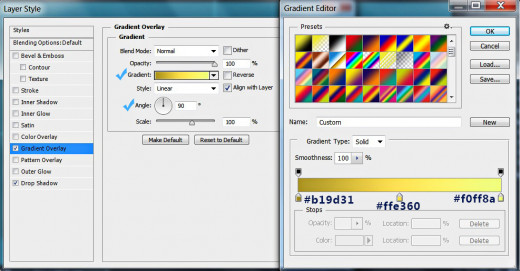
Now tick Gradient Overlay Layer Style, set its Angle to 90 degrees and insert these three Color Stops:
First Color Stop (Location 0%): #b19d31
Second Color Stop (Location 50%): #ffe360
Third Color Stop (Location 100%): #f0ff8a.

STEP 14
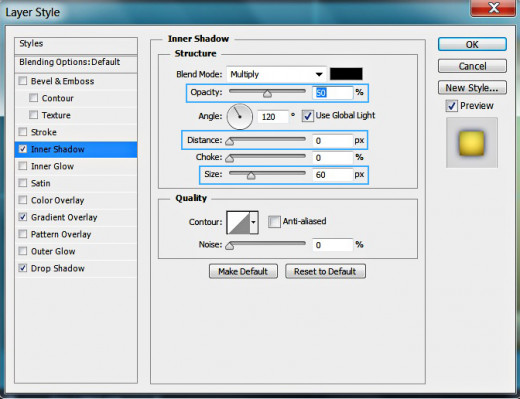
The third Layer Style to be added to Rounded Rectangle layer is Inner Shadow. Lower its Opacity to 50% and Distance to 0px, then increase the Size to 60px.

STEP 15
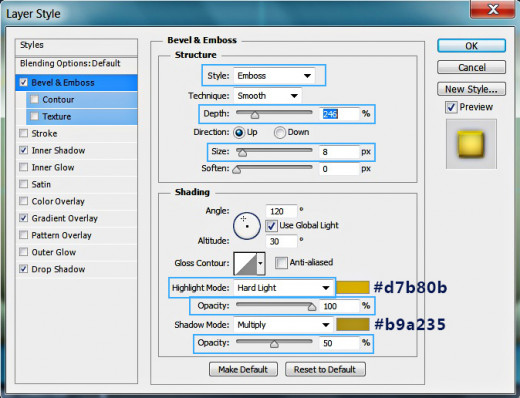
We are going to add 3D Effect to Rounded Rectangle layer too, so check Bevel and Emboss Layer Style and change these settings:
Style: Emboss
Depth: 246%
Size: 8px
Highlight Mode: Hard Light
Color for Highlight: #d7b80b
Color for Highlight Opacity: 100%
Color of Shadow: #b9a235
Color of Shadow Opacity: 50%.

STEP 16
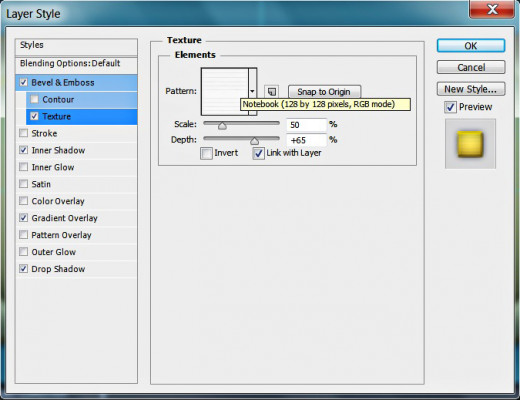
The last Layer Style to be ticked is Texture. Apply these settings:
Pattern: Notebook (128 by 128 pixels, RGB mode)
Scale: 50%
Depth: +65%.

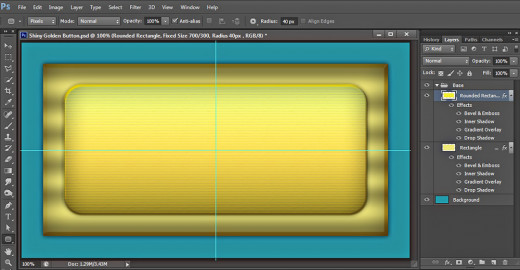
This is how your glossy button will look so far:

STEP 17
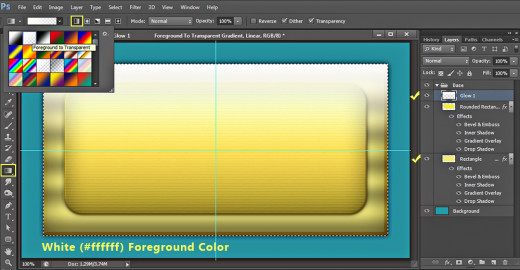
Now Create a New Layer on top of Base group and call it Glow 1. Press D then X key to set Foreground/Background Color to White/Black.
Grab Gradient tool and select Foreground to Transparent Gradient from the Gradient picker. Click also on Linear Gradient icon in the Options bar.
Hold down Ctrl key and click on the Rectangle layer's thumbnail to Load Selection. With Glow 1 layer highlighted, drag with Gradient tool from top to bottom of the rectangular selection. Press Ctrl+D to Deselect (Select, Deselect). You should get this result:

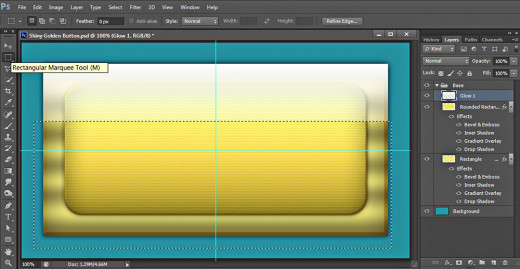
STEP 18
While Glow 1 layer is selected, take Rectangular Marquee tool and draw a selection which includes 2/3 of the Foreground to Transparent Gradient rectangle. See the screenshot below for a reference. Press Delete key to remove the part of the rectangle covered by selection then press Ctrl+D to deselect.

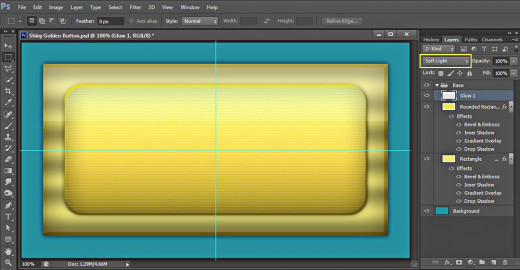
STEP 19
Change Blend Mode of Glow 1 layer to Soft Light.

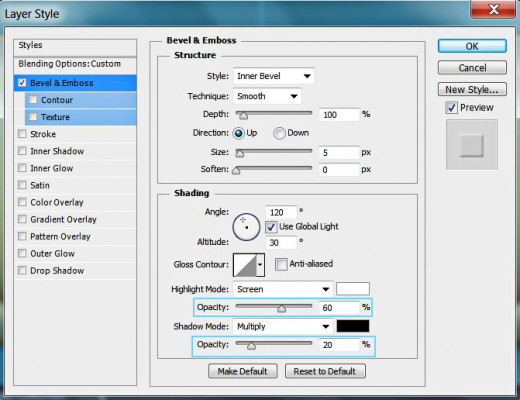
STEP 20
Double click on Glow 1 layer's thumbnail to activate Layer Style box. Firstly check Bevel and Emboss and only lower the Color for Highlight Opacity to 60% then reduce Color of Shadow Opacity to 20%.

Add Text and Download Symbol
In Steps 22-37 you have to add Text to the Button then add shadow, Gradient, 3D Effect and golden Stroke.
After that you have to draw Download symbol using Arrow 12 Custom Shape then modify it with Waves Shape and apply Blending Options.
In the last three steps of the tutorial you have to add more Glow using Selections and white shaded Gradient.
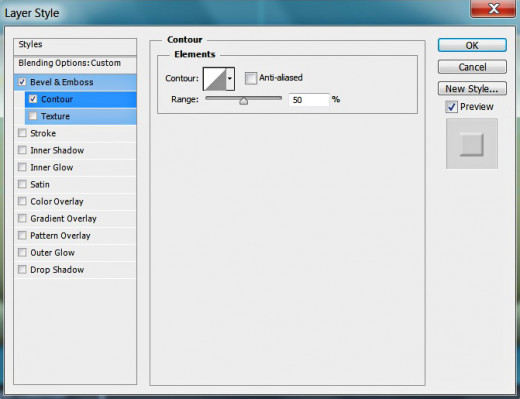
STEP 21
The second Layer Style to be added to Glow 1 layer is Contour. Only tick it in Layer Style box and leave its settings as given by default.

You should have the following outcome after you have added the first glow to your button:

STEP 22
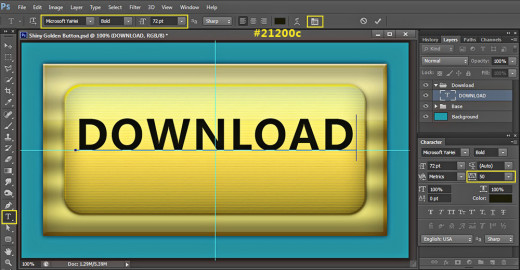
Take Horizontal Type tool and change its settings in the Options bar like this: select Microsoft YaHei font from the Font Family drop down menu, choose Bold for Font Style and set the Font Size to 72pt. As for the Text Color you can choose any color code because later we are going to apply Gradient Overlay to colorize out text. I have chosen #21200c for Text Color. Leave the Tracking (the space between the letters) to the default 50.
When you are ready with the Font settings, type Download using capital letters and place the text at the upper half of the button as you see on the screenshot below.
Move your Download text layer on top of Layers pane and place it in a group named Download.

STEP 23
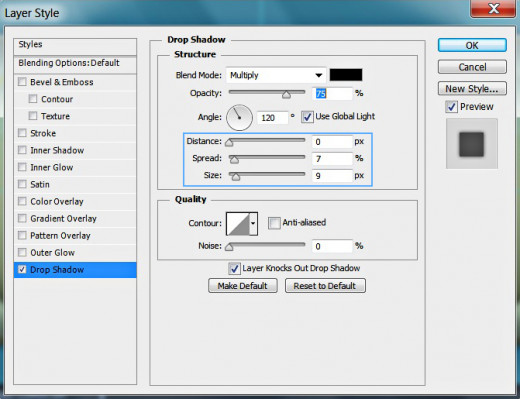
Right click on your Download text layer and select Blending Options from the fly-out menu. The first Layer Style you have to check is Drop Shadow. Lower its Distance to 0px then heighten the values of Spread and Size- to 7% and 9px respectively.

STEP 24
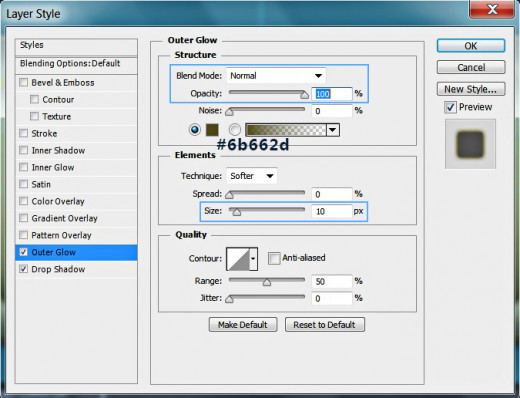
The second Layer Style to be applied on your text layer is Outer Glow. Change these four settings:
Blend Mode: Normal
Opacity: 100%
Color of Glow: #6b662d
Size: 10px.

STEP 25
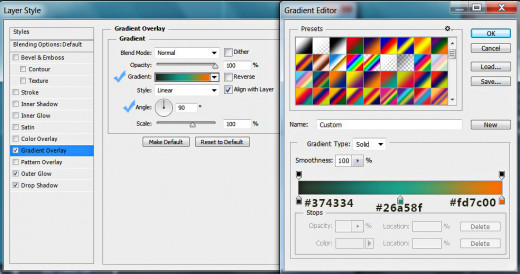
The next Layer Style we have to apply on the text is Gradient Overlay. Set its Angle to 90 degrees and insert these three Color Stops:
First Color Stop (Location 0%): #374334
Second Color Stop (Location 50%): #26a58f
Third Color Stop (Location 100%): #fd7c00.

STEP 26
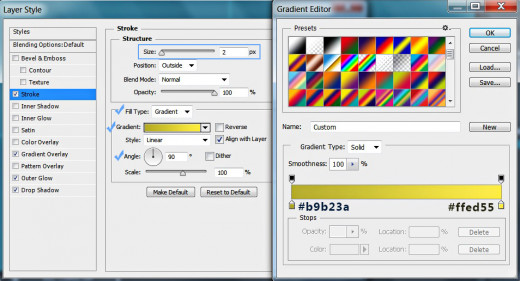
Now we are going to add thin Stroke to Download text layer. Set the Stoke Size to 2px, select Gradient from Fill Type drop down menu and set the Angle to 90 degrees. Choose these Color Stops for the Gradient:
First Color Stop (Location 0%): #b9b23a
Second Color Stop (Location 100%): #ffed55.

STEP 27
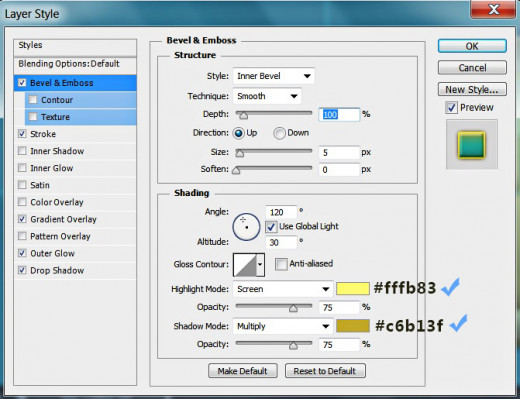
Now to make the Download text more prominent we are going to add 3D Effect so check Bevel and Emboss Layer Style and change only the Color for Highlight to #fffb83 and Color of Shadow to #c6b13f.

STEP 28
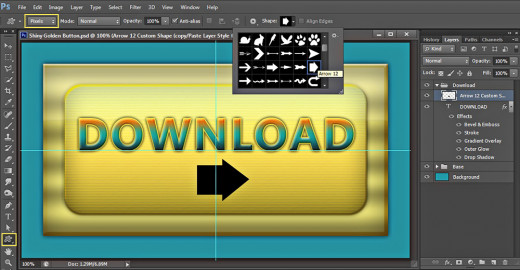
Create a New Layer on top of Download group and call it Arrow 12 Custom Shape after the shape we are going to use in this step. Take Custom Shape tool in Pixels Mode, then find Arrow 12 shape in the Custom Shape Picker. Draw the shape at the bottom half of your button. The color of the Arrow 12 shape does not matter as the Gradient Overlay will change it anyway.

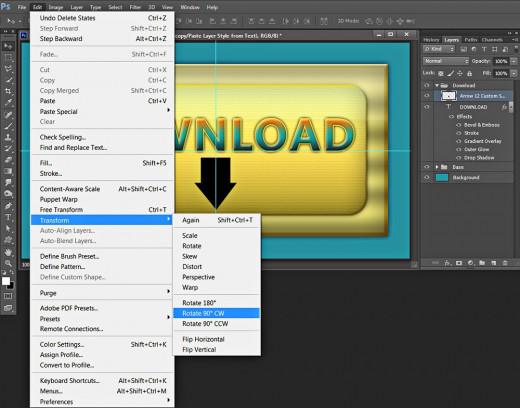
STEP 29
With Arrow 12 Custom Shape layer selected, go to Edit, Transform, Rotate 90 CW to make the arrow points downwards. Place the arrow so that the vertical guide crosses it in the middle. Press Enter key to apply the Transformation when you are ready.

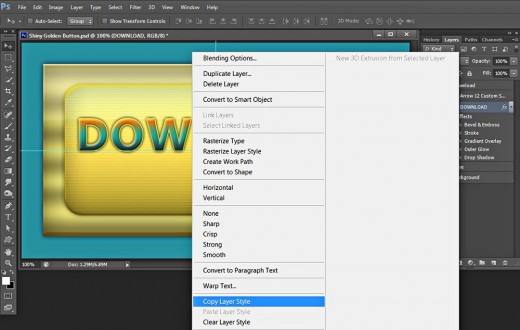
STEP 30
Now we have to apply on Arrow 12 Custom Shape layer the same layer styles we already added to Download text layer so right click on Download layer and select Copy Layer Style from the fly-out menu.

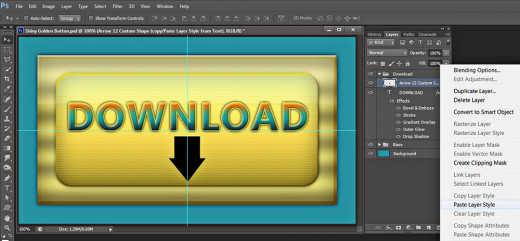
STEP 31
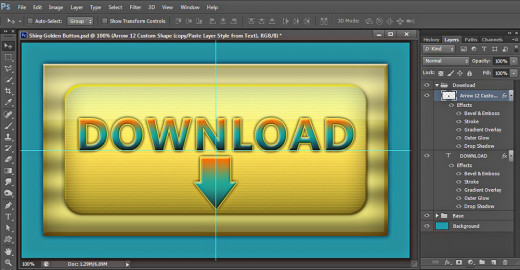
Right click on Arrow 12 Custom Shape layer and select Paste Layer Style.

This is how the Arrow shape will look after you have pasted on it the layer styles previously applied on the text layer.

STEP 32
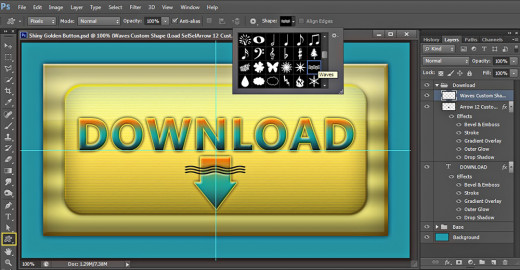
Create another New Layer on top of Download group and call it Waves Custom Shape. Take Custom Shape tool in Pixels Mode, find Waves in the Picker and draw the shape at the upper part of the arrow. See the following screenshot for a reference. You can draw the Waves using any color as we are going to delete the shape later.

STEP 33
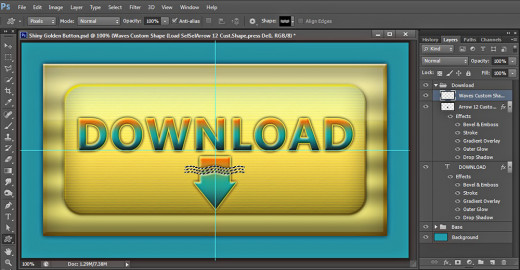
Now hold down Ctrl key and click on Waves Custom Shape layer's thumbnail to Load Selection.

STEP 34
Select Arrow 12 Custom Shape layer and press Delete to erase the part of the Arrow covered by the selection. Press Ctrl+D to Deselect then delete Waves Custom Shape layer (Layer, Delete, Layer). Your pointing downwards Arrow will look like this:

STEP 35
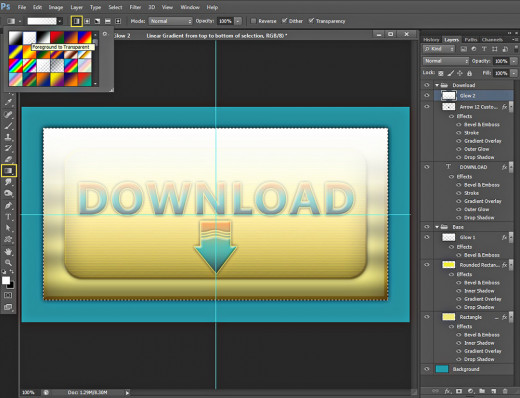
Create a New Layer on top of Download group and name it Glow 2. Hold down Ctrl and click on Rectangle layer's thumbnail to Load Selection. Select Glow 2 layer, Set Foreground Color to white, press G to activate Gradient tool and take Foreground to Transparent Linear Gradient. Drag from top to bottom of the rectangular selection. Press Ctrl+D to Deselect when you are ready.

STEP 36
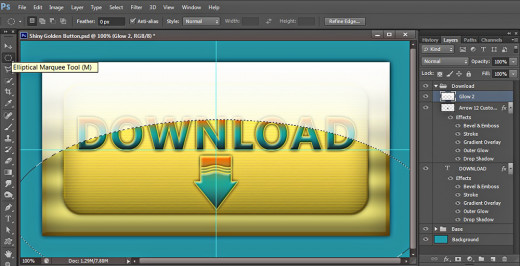
Grab Elliptical Marquee tool and draw a selection which includes more than half of the gradient rectangle you created in the previous step. Press Delete to remove the selected parts then press Ctrl+D to Deselect.

STEP 37
Change Blend Mode of Glow 2 layer to Soft Light and reduce its Opacity to 65% then go to View, Show and uncheck Guides to get rid of them.
With this we finished our hard work on the glossy golden button. You should have these groups and layers in your Layers pane from bottom to top:
-
Background layer;
-
Base group with three layers in it: Rectangle, Rounded Rectangle and Glow 1;
-
Download group which also includes three layers: Download, Arrow 12 Custom Shape and Glow 2 layer.

STEP 38
Below you can see my outcome saved in .jpg format. Hope you find this tutorial useful and like the result.
Thank you very much for reading and God bless! If you have any questions, please leave a comment below.