Create Valentine Text with Strokes and Glass Texture
While following my thirty steps of this tutorial you are going to create beautiful Valentine Text Effect with Woven Flat default Pattern which will give fabrix look to the inner part of your Text. You will also blend your Background layer with awesome Glass Texture which is my photo and unrestricted stock.
During the process of creating the Text, you'll be using lots of layer styles and three resterized Stroke layers as well as Levenim MT default Font of Bold Style.
You will also learn cool trick to add relief stripes around Text using a combination of rasterized Gradient Stroke, Outer Glow, Satin and 3D Effect.
The Heart Custom Shape added in Step 24 is default but if you like to be more creative, you can draw it with Pen tool.
You can create this Valentine Text in any Photoshop version.
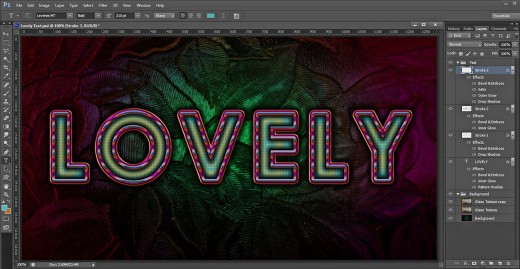
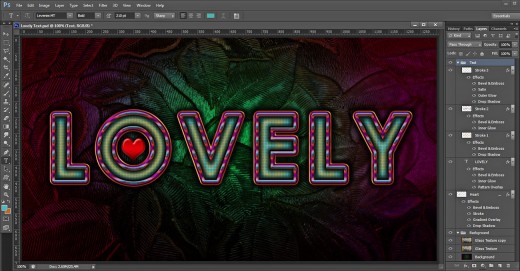
This is the final result:

STEP 1
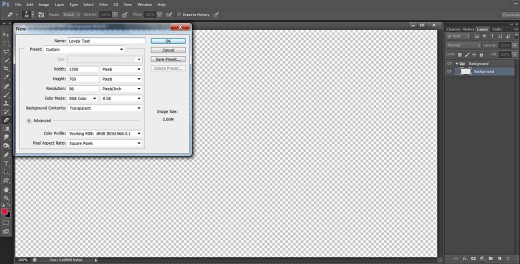
Open your Adobe Photoshop program and firstly go to the Menu bar. Select File, New to create a new .psd file. Name this new document Lovely Text. Set the Width to 1300px and Height to 700px. Insert 96 Pixels/Inch for Resolution, then select RGB for Color Mode and Transparent for Background Contents. If you like to print the text, set the Resolution to 300 Pixels/Inch and select CMYK for Color Mode. After you press OK button, you'll see transparent Layer 1 in your Layers panel.
Double click on Layer 1 name and write Background in the white space to rename the layer. Press Ctrl+G (or go to Layer, Group Layers) to place the Background layer in a Group and call the newly created Group Background too.

Fill the Background with “Poisonous“ Green to Purple Gradient and Add Glass Texture
In Steps 2-6 you have to create colorful glossy Background with leaves ornaments.
You should firstly colorize the canvas with Radial, green to purple Gradient, then paste the Glass Texture on a new layer and change its Blend Mode to add the transparent Glass Leaves Texture. You are going to improve the contrast of the Texture when you duplicate its layer and keep its Overlay Blend Mode.
STEP 2
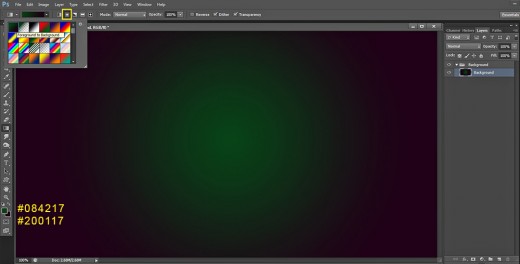
Navigate to the Tools bar, then click once on Set Foreground Color swatch in the Tools bar. Insert #084217 for Foreground color in the Color Picker. Then click on Set Background Color swatch and change the Background Color to #200117.
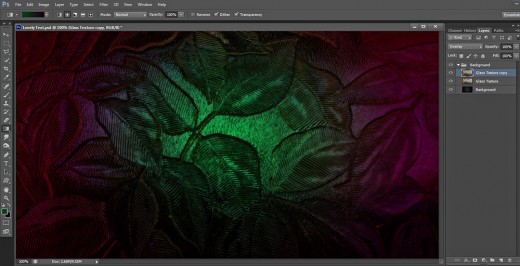
Press G or select Gradient Tool from the Tools bar. Go to the Options bar, select Foreground to Background Gradient from the Gradient Picker, select also Radial Gradient type and drag by holding down left mouse key from the middle to any side of the image. Compare your result with my screenshot below:

STEP 3
Click on the Glass Texture below to open it in high resolution in a new window then right click and select Save Image As to save it in the respective directory on your computer where your Lovely Text file is.

STEP 4
Create a New Layer (Layer, New) above the Background layer and call it Glass Texture.
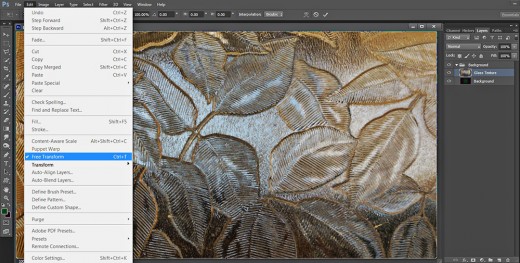
Open in Adobe Photoshop the Glass Texture you already downloaded, press Ctrl+A to Load Selection then press Ctrl+C to copy the image. Go back to Lovely Text .psd file, verify that Glass Texture layer is selected and press Ctrl+V to paste the Texture. As the Texture is bigger than your canvas, go to Edit, Free Transform and drag the nodes vertically and horizontally so that to resize the Texture image and fit it to the size of your canvas. Hit Enter key to apply the Transformation.

STEP 5
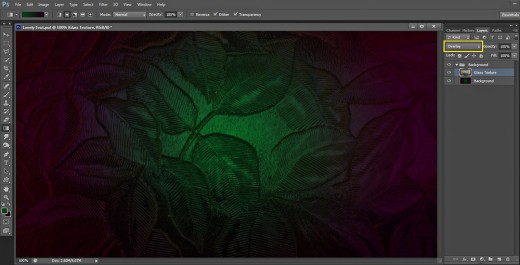
Change Blend Mode of Glass Texture layer to Overlay.

STEP 6
In this step we are going to make the Texture more prominent. While Glass Texture layer is selected, press Ctrl+J (Layer, Duplicate Layer) to create a copy of it. Don't change anything in the duplicated Texture layer.

Type the Text then Add Fabrics Pattern, Glow and 3D Effect
In Steps 7-11 you should type the Text using thick default Font, then create three duplicates of it with reduced Fill Opacity to 0%. You will need them later.
You have to apply Wooven Flat (default) Pattern Overlay, orange Glow and default Bevel and Emboss to prepare the inner, fabrics part of the Lovely Text.
STEP 7
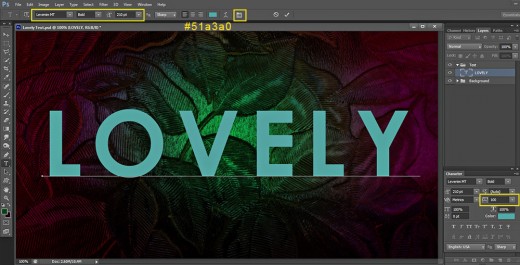
Now we'll start creating our Lovely Text Effect. Take Horizontal Type tool or press T for short. Select Levenim MT default Font from the Font Family drop down menu. Choose Bold from Font Style drop down menu and insert 210pt for Font Size. Choose #51a3a0 for Text Color then type Lovely in Capital Letters.
When you are ready with typing the Text, select it then click on Toggle the Character and Paragraph Panels icon in your Options bar and Set the Tracking for the Selected Characters to 100. We need bigger tracking as later we are going to apply Stroke Layer Style and this may cause overlapping if the letters are too close to one another.
With Lovely Text layer selected, press Ctrl+G and name the new Group Text.

STEP 8
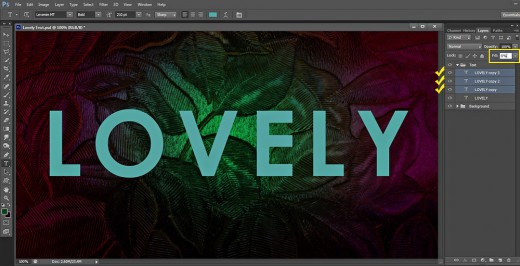
Keep Lovely Text layer highlighted. Press Ctrl+J three times to make three copies of it. Reduce Fill Opacity of Lovely copy, Lovely copy 2 and Lovely copy 3 layer to 0%.

STEP 9
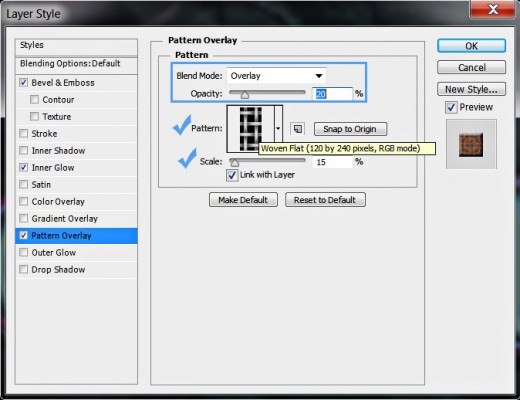
Now select the original Lovely Text layer. Right click on it and choose Blending Options (Layer, Layer Style, Blending Options). Check Pattern Overlay in the opened Layer Style dialog box and modify its settings like this:
Blend Mode: Overlay
Opacity: 20%
Pattern: Woven Flat (120 by 240 pixels, RGB mode)
Scale: 15%
Link with Layer: checked.
Still don't close Layer Style box as two more Blending Options are coming.

STEP 10
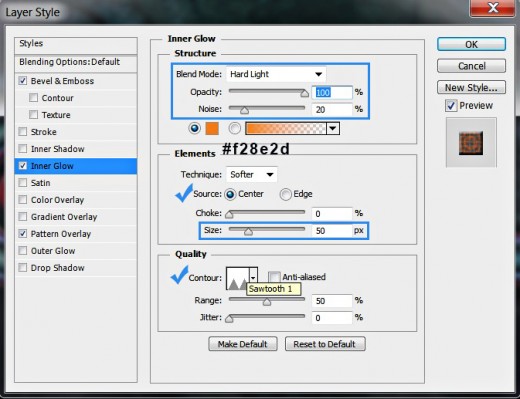
The second Layer style to be ticked is Inner Glow. Change its settings like this:
Blend Mode: Hard Light
Opacity: 100%
Noise: 20%
Color of Glow: #f28e2d
Technique: Softer
Source: Center
Choke: 0%
Size: 50px
Contour: Sawtooth 1
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 11
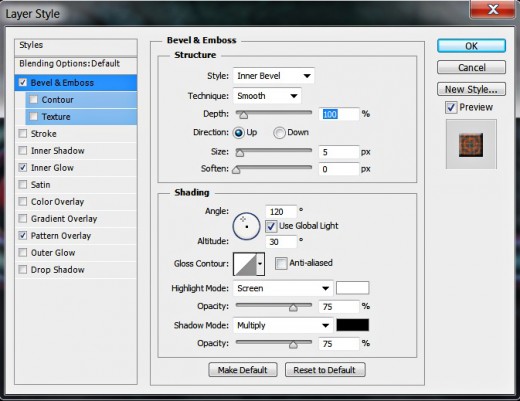
The third Layer Style to be added is Bevel and Emboss. Only check it and don't change anything. Leave its settings as by default.
Now press OK button to close Layer Style dialog box.

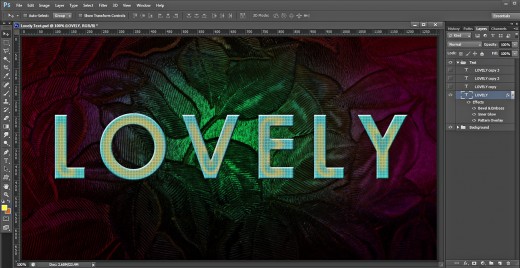
The fabrics inner part of the Text is ready and you should have the following result on your canvas:

Apply Stroke Blending Option on the Duplicated Text Layers
In Steps 12-15 you have to add different strokes on the three duplicated Text layers. The first orange Stroke added to Lovely copy Text will be the thickest, then you should add Stroke of smaller size to Lovely copy 2 layer and the most important is the Gradient Stroke which is to be applied on the third duplicate- Lovely copy 3 layer.
To complete this step, you have to rasterise all three Stroke layer styles. This will enable you to add new Blending Options which will affect all the contents of the layer, including the already rasterized strokes.
STEP 12
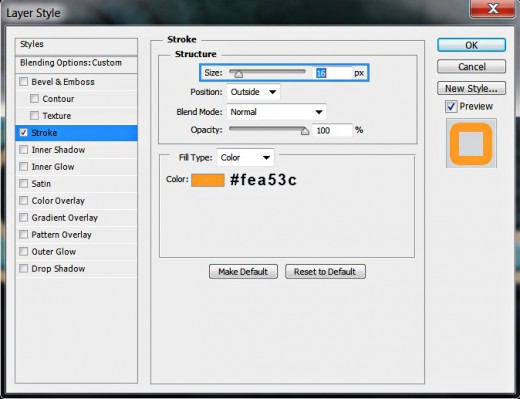
Select Lovely copy layer, go to Layer, Layer Style, Blending Options and check Stroke. Insert the following settings:
Size: 16px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color of Stroke: #fea53c.
Press OK button to close Layer Style dialog box.

STEP 13
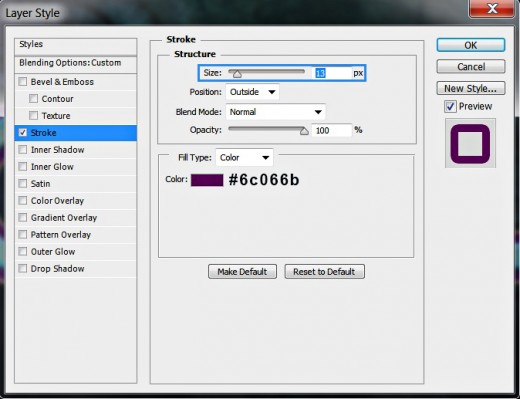
Now select Lovely copy 2 layer and apply the following dark purple Stroke Layer Style:
Size: 13px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color of Stroke: #6c066b.
Press OK button when you are ready.

STEP 14
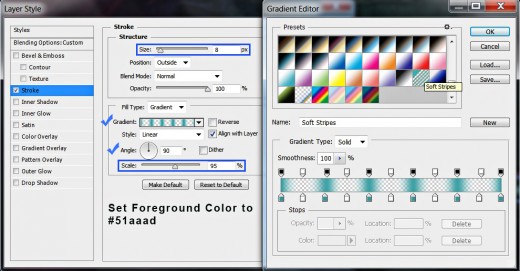
Select Lovely copy 3 layer. Now we are going to add Gradient type of Stroke. As the color of the Gradient we have to use depends on the Foreground color, firstly navigate to the Tools bar and change the Foreground color to #51aaad then apply the following Stroke Layer Style:
Size: 8px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Select Soft Stripes Gradient
from the Gradient Picker
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 95%.
Press OK button to apply the Stroke and to close Layer Style dialog box.

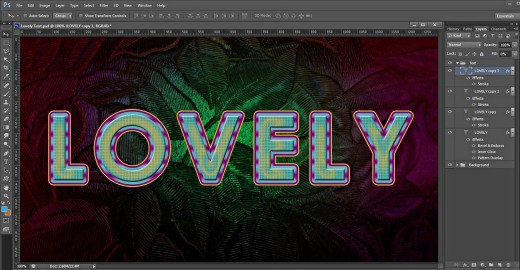
This is how your Text will look after the three Stroke effects have been added:

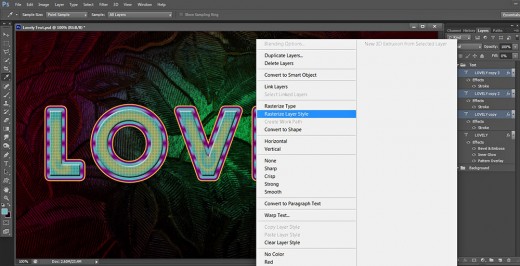
STEP 15
Now hold down Shift key and click on the three duplicated text layers- Lovely copy, Lovely copy 2 and Lovely copy 3 layer to select them. Right click on them and select Rasterize Layer Style.

Apply Layer Styles on the Three Stroke Layers
In Steps 16-23 you have to add Blending Options to the three Stroke layers. The most important part is applying Shadow, Glow, Satin and 3D Effect on the third Stroke layer, because these effects will create colorful embossed stripes border around the Text.
The first two Stroke layers need only two layer styles each.
STEP 16
As we have applied the strokes in the previous step, now we are going firstly to change the names of the three layers. Rename Lovely copy layer to Stroke 1, rename Lovely copy 2 layer to Stroke 2 and change the name of Lovely copy 3 layer to Stroke 3.
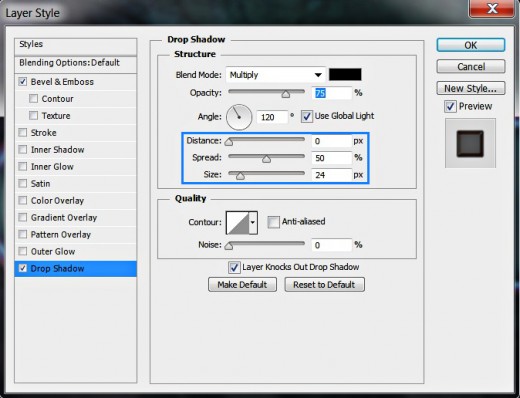
Double click on Stroke 1 layer's thumbnail to call Layer Style box. Check Drop Shadow and change its settings like this:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Spread: 50%
Size: 24px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened as we are going to add 3D effect in the next step.

STEP 17
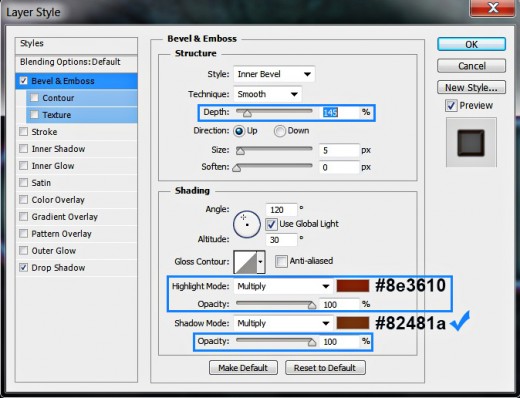
This time check Bevel and Emboss Layer Style and change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 145%
Direction: Up
Size: 5px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Multiply
Color for Highlight: #8e3610
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #82481a
Opacity: 100%.
Press OK button to close Layer Style box. We finished our work in Stroke 1 layer.

STEP 18
Select Stroke 2 layer and apply Inner Glow Layer Style with these settings:
Blend Mode: Screen
Opacity: 75%
Noise: 100%
Color of Glow: #4f0754
Technique: Softer
Source: Center
Choke: 0%
Size: 20px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.
Don't close Layer Style box yet. We are going to add 3D effect to this layer too.

STEP 19
Now tick Bevel and Emboss Layer Style and insert the following settings:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 6px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #86128a
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 30%.
Press OK button to apply both Blending Options and to close Layer Style box. Stroke 2 layer with its effects is ready.

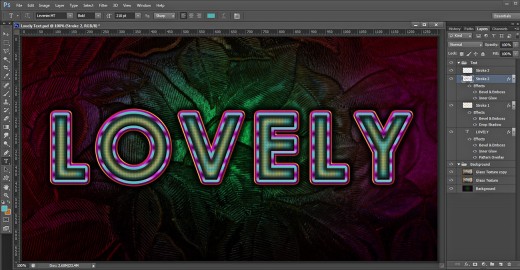
This should be the result on your canvas so far, after the Blending Options have been applied on the first two Stroke layers:

STEP 20
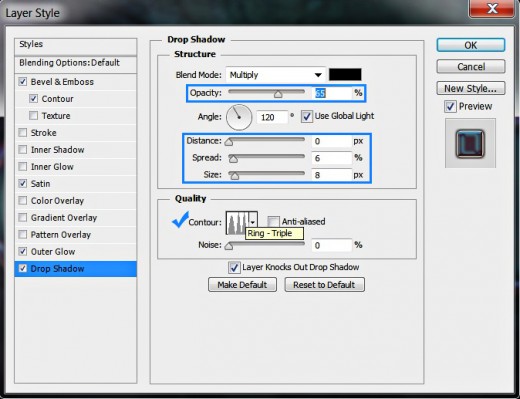
The next layer to be selected is Stroke 3 layer. We have to apply more Blending Options on it. Double click on its layer's thumbnail and check Drop Shadow in Layer Style box. Insert these settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 65%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Spread: 6%
Size: 8px
Contour: Ring-Triple
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style box opened as we have to add more Blending Options in the coming steps.

STEP 21
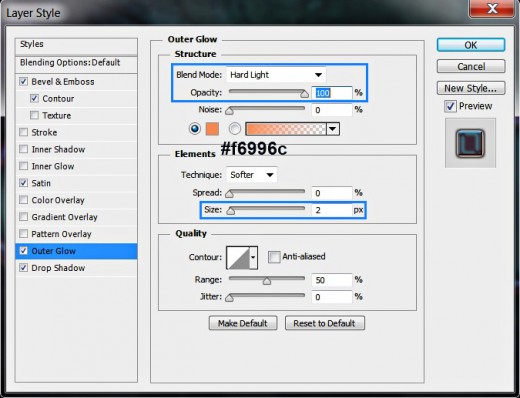
The second Layer Style to be applied on Stroke 3 layer is Outer Glow. Change its settings like this:
Blend Mode: Hard Light
Opacity: 100%
Noise: 0%
Color of Glow: #f6996c
Technique: Softer
Spread: 0%
Size: 2px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 22
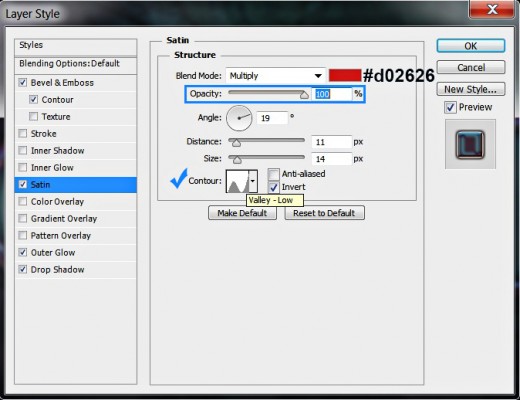
Now tick Satin Layer Style and change its settings as follows:
Blend Mode: Multiply
Color of Effect: #d02626
Opacity: 100%
Angle: 19 degrees
Distance: 11px
Size: 14px
Contour: Valley-Low
Anti-aliased: unchecked
Invert: checked.

STEP 23
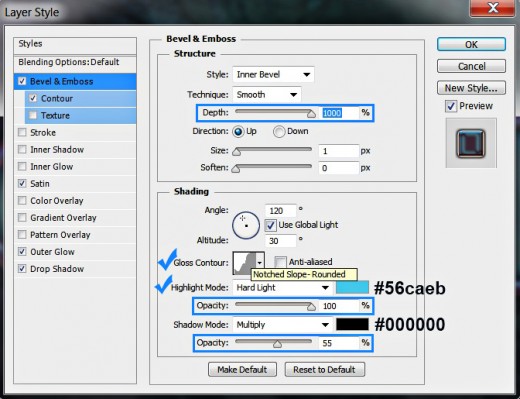
In this step we'll add 3D effect to our Stroke 3 layer. For the purpose firstly check Bevel and Emboss and insert the following settings:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 1px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Notched Slope-Rounded
Anti-aliased: not checked
Highlight Mode: Hard Light
Color for Highlight: #56caeb
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 55%.

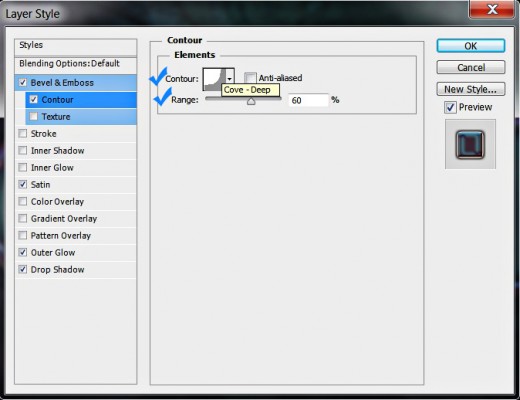
Tick also Contour Layer Style which is below Bevel and Emboss and apply these settings:
Contour: Cove-Deep
Anti-aliased: not checked
Range: 60%.
Press OK button to close Layer Style box.

This should be your outcome so far after improving the stripes borders of the Text with the Blending Options:

Beautify the Text Effect with Heart Decoration
You will complete the work on your Valentine Text Effect Masterpiece with drawing Heart Card Custom Shape of Fixed Size and Pixels Mode and placing it in the empty space of O letter.
Your second task is to add Shadow, Gradient, Stroke and Bevel and Emboss to the Heart Shape to enhance its color and relief.
STEP 24
Create a New Layer and place it between the two groups. Name it Heart.
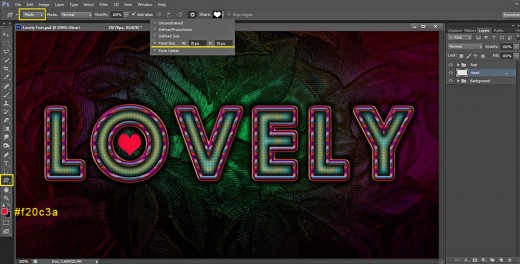
Set the Foreground color to #f20c3a then grab Custom Shape Tool- in the Options bar change its Mode to Pixels, click on the gear icon, check Fixed Size and insert 70px for both Width and Height. Find Heart Card shape from the Custom Shape Picker then draw the Heart and place it in the middle of O letter as you see on the screenshot below.

STEP 25
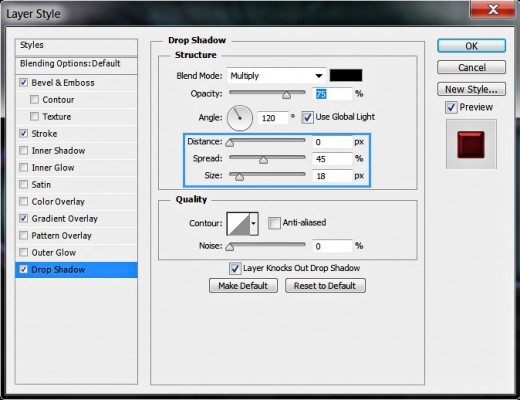
We are going to apply Blending Options on Heart layer too. Double click on its layer's thumbnail and firstly check Drop Shadow. Apply these settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Spread: 45%
Size: 18px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style box opened. We have to add three more Blending Options in the following steps.

STEP 26
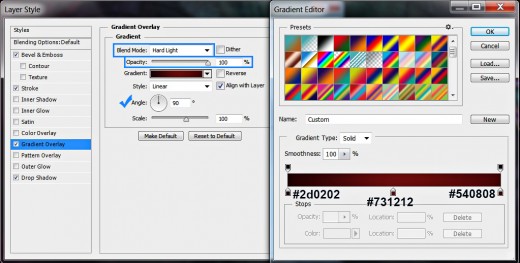
Check Gradient Overlay to add darker red shades to our Heart and insert these settings:
Blend Mode: Hard Light
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #2d0202
Second Color Stop (Location 50%): #731212
Third Color Stop (Location 100%): #540808
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 27
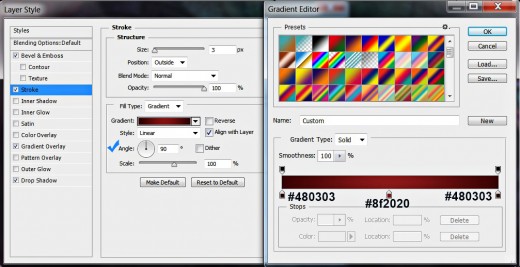
In this step we are going to add Gradient Type of Stroke so check Stroke Layer Style and insert the settings given below:
Size: 3px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
First Color Stop (Location 0%): #480303
Second Color Stop (Location 50%): #8f2020
Third Color Stop (Location 100%): #480303
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

STEP 28
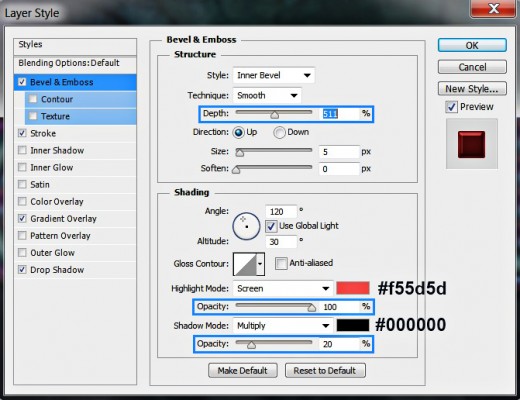
The last Layer Style to be added to our Heart layer (and in this tut) is Bevel and Emboss. Change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 511%
Direction: Up
Size: 5px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #f55d5d
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 20%.
Press OK button to close the dialog box.

STEP 29
You should have two groups of layers and one separate layer in between if you have followed all my steps in detail:
- Background Group wich consists of three layers: Background, Glass Texture and Glass Texture copy;
- Heart layer
- Text Group which contains four layers: Lovely Text layer, Stroke 1, Stroke 2 and Stroke 3 layer.

STEP 30
This is the LOVEly Text Effect saved in .jpg format. Hope you liked this tutorial and found it useful and easy to follow. Thanks a lot for reading. God bless! :)