Create an abstract background in GIMP tutorial

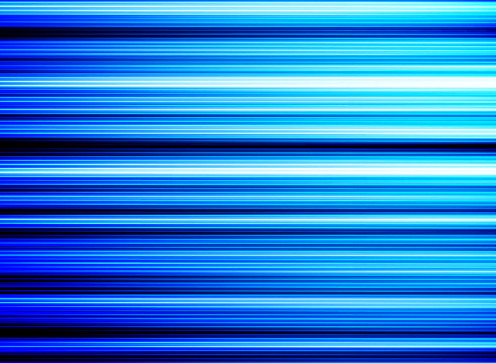
It’s a simple tutorial to show you how you can create a nice abstract background in GIMP from scratch. Also I will show you how to create a ready to use brush in a few steps.
If you don't have GIMP yet, download it from here, it's official GIMP page.

Open GIMP and make a new Image going to File / New. Make it 2600 x 1900 px. This image you just created should be white.
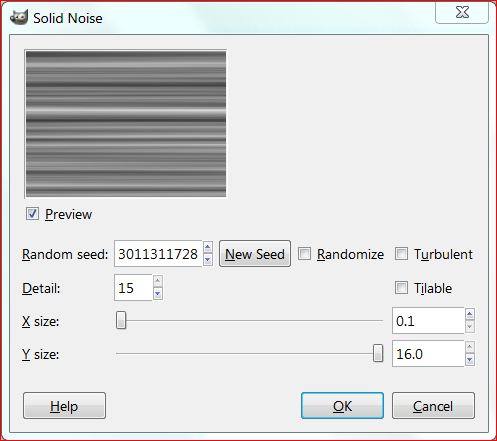
Next go to Filters / Render / Clouds / Difference Clouds. Move “X size” slider to the end on the left and “Y size” slider to the end on the right. Enter for Detail - 15. You can click “New seed” if you don’t like the pattern of the lines, click it as many times as you wish to find pattern to your taste, then click OK see Fig 1.

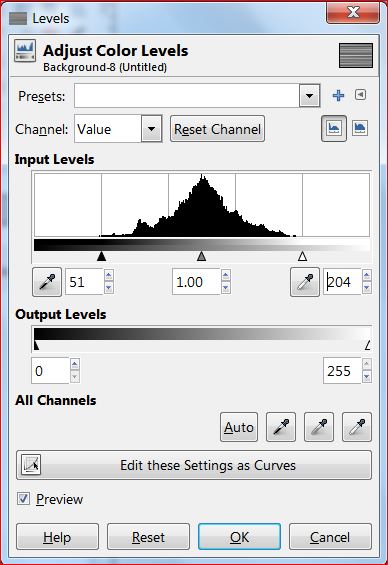
Go to Colors / Levels and move arrows of the highlights and shadow closer to the middle so that they are parallel to the line as shown in Fig 2.
Go to Colors / Color Balance.
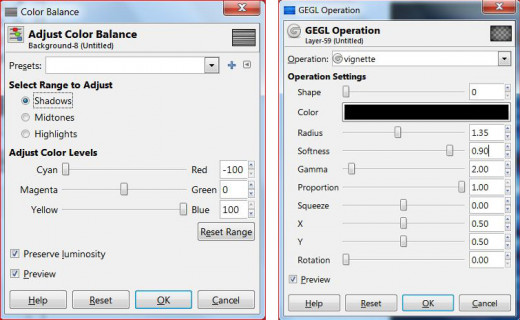
With Midtones chosen move first slider towards Cyan so the number is -100. Then move bottom slider towards Blue so the number is 100.
Choose Shadows and repeat the movement of the sliders. Do the same for Highlights see Fig 3.
Make a New Transparent layer by clicking on the first icon on the left at the bottom of layers dock, or go to Layer / New Layer. Choose Transparency.
Go to Tools / GEGL Operation. Choose Vignette from the list of operations and apply setting as shown in Fig 4. Set this layer to Overly.

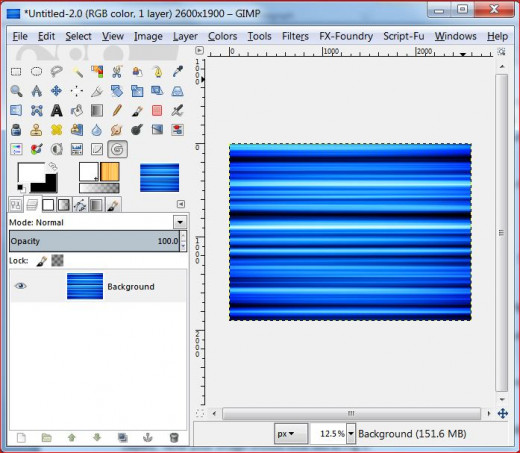
Next duplicate layer with Vignette and then merge all the layers going to Image / Merge Visible Layers. Your image should look like in Fig 5.
Now we need to make a new brush. Don’t get scared, it won’t take long.
Make a New Transparent layer (you already know how). Pick Paths Tool and set two points to create a straight line like shown in Fig 6.

Make sure White is set as your Foreground colour. Go to Paths dialogue and click Paint along the path icon (second on the right at the bottom). Select Stroke Line / Solid color. Line width 4 px, next click Stroke.
A thin white line will appear on the transparent layer. Take Select by Color Tool and click directly on the line, now the whole white line should be selected.
Go to Edit / Copy. Then Edit / Past as / New Brush.

Give your brush a name this way it will be easier to find it among other brushes. I’m avoiding giving two word names to my brushes as sometimes they don’t work because of this.
Select / None.
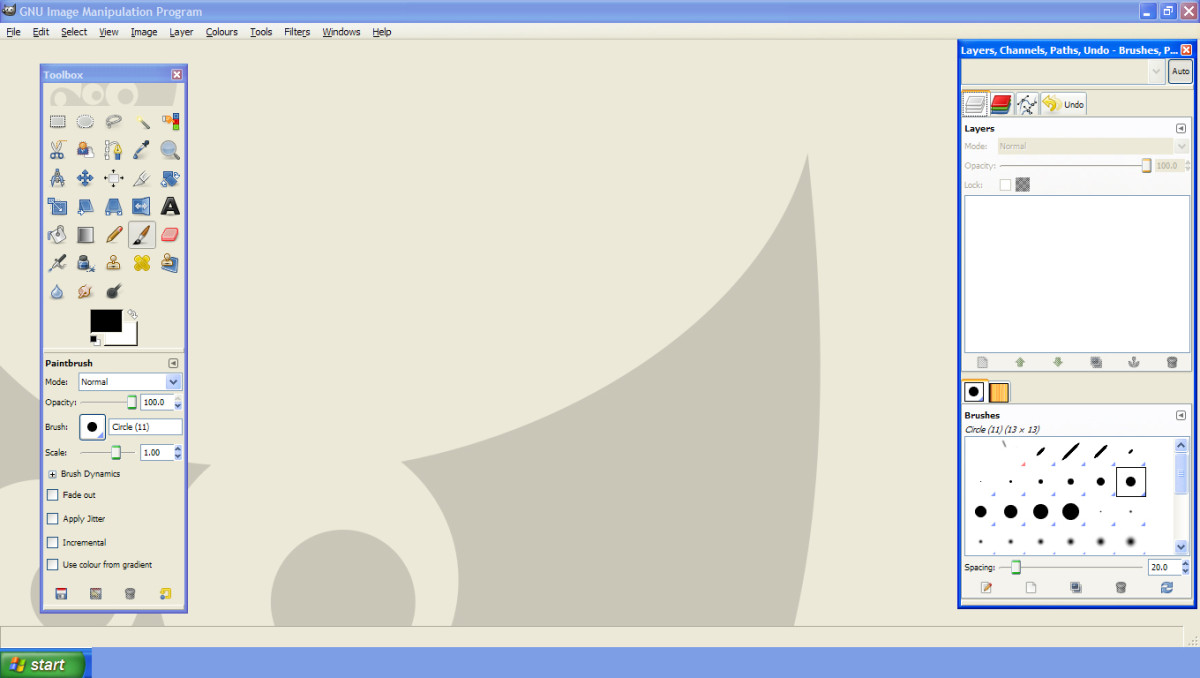
Take Paintbrush Tool and go to Brushes and click Refresh.

Find your new brush going to Tool Options dock, then click on the brush window and choose View as List. Click on the brush, set Size at 3000. For Dynamics choose Dynamics off. Go to Brushes Tab and set Spacing to 200.
You can delete the transparent layer with the thin line, just right click on the layer and choose Delete Layer.
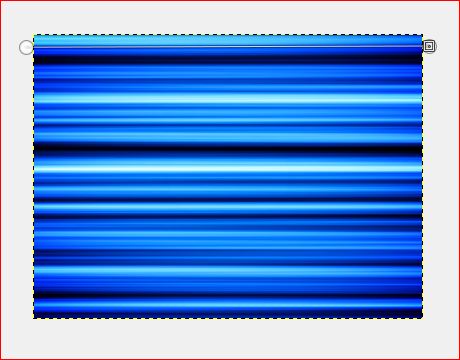
Create a New Transparent Layer, make sure White is set as your Foreground colour and pull from the top of the image to the very bottom. You should get layer with thin lines like in Fig 7.
Set this layer to Overlay, next duplicate this layer see what it should look like now in Fig 8.
Go to Image / Merge visible Layers.

Make a New Transparent Layer. Set White as you Foreground colour and Black as Background colour.
Take Blend Tool and in Tool Options choose FG to BG (RGB), Shape - Linear.
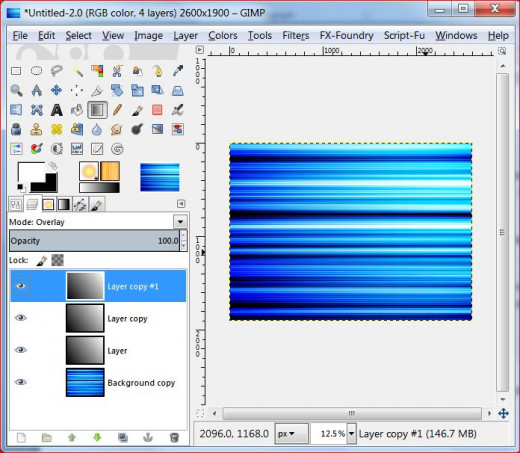
Pull this gradient across the image from top right corner to the bottom left corner. Set this layer to Overly. Next duplicate this layer twice see Fig 9.
Go to Image / Merge visible Layers.
You can sharpen your image if you like going to Filter / Enhance / Unsharp Mask. Choose: Radius – 1.3, Amount – 0.50, Thrershold – 0.
Now you can flatten your image go to Image / Flatten Image. You are done.