How to Create Destruction Text with Smudge Tool in Photoshop
While following the steps of this tutorial, you are going to create cool Destruction Text Effect using Smudge Tool Dry Brush Tip Light Flow, Textures, Layer Mask and lots of Blending Options. During the process of creating your Text, you will have to use two textures- Stone Wall and Tree Bark- both of them are my photos and unrestricted stock.
I have used the famous and widely used Arial Font of Bold Italic Style but you can create the same effect with any thick Font, you will need only to adjust the settings of the Layer Styles because the Blending Options look depends on the Size of the object they are applied on, so Text of different Size will require changed Layer Styles settings.
You need only basic Photoshop instruments to achieve the final result so all Photoshop versions are applicable.
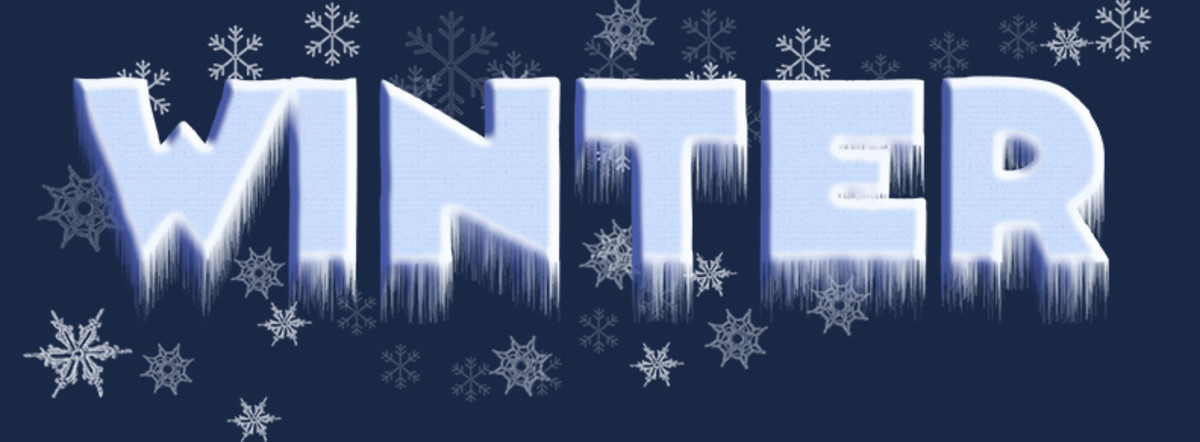
This should be your outcome if you follow all my steps:

STEP 1
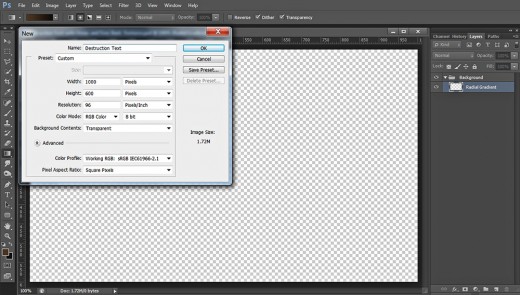
Start your work with creating a new .psd file. Name it Destruction Text. Set its Width to 1000px and Height to 600px. Insert 72 or 96 Pixels/Inch for Resolution as the Text is for online use, then select RGB for Color Mode and Transparent for Background Contents. If you change your mind and decide to print the text, set the Resolution to 300 Pixels/Inch and select CMYK for Color Mode.
Press OK button in New dialog box and you'll get transparent first layer in your Layers panel.
Double click on Layer 1 name and write Radial Gradient in the white space to rename the layer. Press Ctrl+G (Layer, Group Layers) to place your first layer in a Group and rename this new Group 1 to Background.

Create the Background with Dark Shaded Radial Gradient and Stone Wall Texture
You have to implement two simple tasks in Steps 2-5. Firstly you have to fill your base layer with Radial Gradient of dark shades, then you have to Paste in a New Layer the Stone Wall Texture which you are to download. After the Texture is in your .psd file, you have to Resize it and change its Blend Mode in order to blend it with the Gradient.
STEP 2
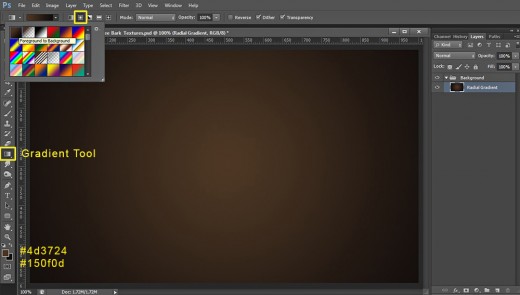
Click once on Set Foreground Color swatch in the Tools bar. Insert #4d3724 for Foreground color in the Color Picker, then click on Set Background Color swatch and insert #150f0d for Background Color.
Now check if Radial Gradient layer is highlighted then press G or select Gradient Tool from the Tools bar. Navigate to the Options bar, select Foreground to Background Gradient from the Gradient Picker, select also Radial Type of Gradient and drag with the instrument by holding down left mouse key from the middle to any corner of your canvas to colorize it.

STEP 3
Click on the Stone Wall Texture you see below to open it in high res in a new window. Right click on it and select Save Image As to save it in the respective folder on your computer.
This Texture and the Tree Bark Texture you are going to download in Step 8 are my photos and unrestricted stock. You can use both of them for your own works, not only for the purpose of this tut.

STEP 4
Create a New Layer (Layer, New) above Radial Gradient layer in Background Group and rename it to Stone Wall Texture.
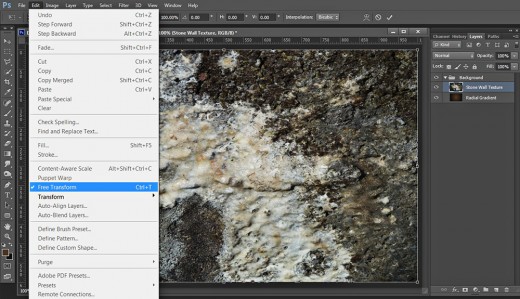
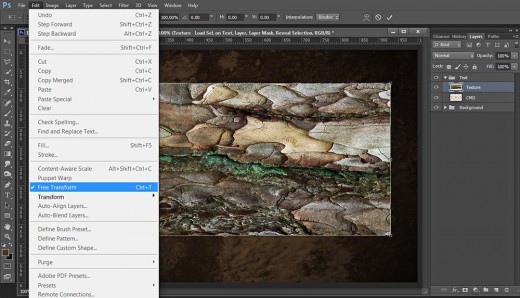
Open in Adobe Photoshop the Texture you already downloaded in Step 3, press Ctrl+A to load selection on the whole image then press Ctrl+C to copy it. Go back to your Destruction Text .psd document and press Ctrl+V to paste the texture (Stone Wall Texture should be highlighted!). You see that the texture is bigger than your canvas so go to Edit, Free Transform and drag the nodes vertically and horizontally to resize the texture in order to cover your canvas. Press Enter to tell your Photoshop to accept the Transformation.

STEP 5
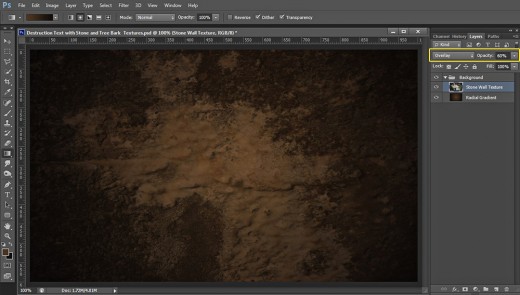
Change Blend Mode of Stone Texture layer to Overlay and lower its Opacity to 60%.

Type the Text, Rasterize it, and Apply Awesome Tree Bark Texture
In Steps 6-14 you have to type the Text using Arial Font and pastel color, then you have to Create a New Layer above the Text and Paste there the Tree Bark Texture. After the Texture have been resized, your next task is to Load Selection on the Text and apply Layer Mask to fix the Texture to the letters. At last you have to Merge both Texture and Text layer.
STEP 6
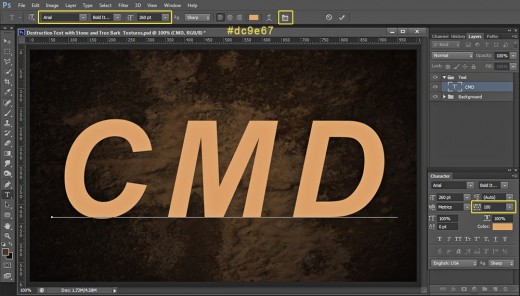
Now we'll create our Destruction Text Effect. Press T key to activate Horizontal Type tool. Select Arial default Font from the Font Family drop down menu. Choose Bold Italic for Font Style and insert 260pt for Font Size. Choose #dc9e67 for Text Color then type three random initials in Capital Letters. I typed CMD- the initials of my first, middle and family name.
Highlight the Text and click on Toggle the Character and Paragraph Panels icon in your Options bar. Set the Tracking for the Selected Characters to 100. This bigger tracking is needed as we are going to apply Stroke Layer Style and the letters will get close to one another.
While CMD Text layer is selected, press Ctrl+G to place it in a Group. Rename the new Group to Text.

STEP 7
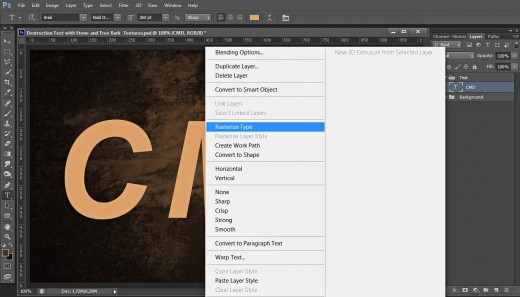
Right click on CMD layer and select Rasterize Type to turn your Text from vector to raster.

STEP 8
Click on this awesome Tree Bark Texture and when it opens in high resolution, right click on it and select Save Image As to save it in the folder where you have placed all other files refering to this tut.

STEP 9
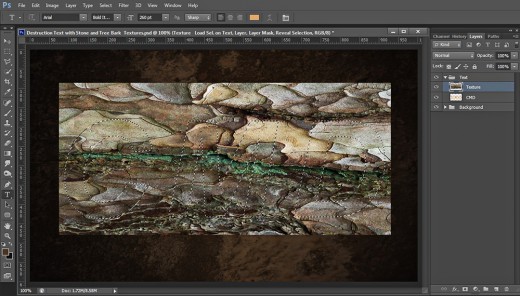
Create a New Layer on top of Text Group and call it Texture. Copy and Paste the Tree Bark Texture you downloaded in the previous step. Apply Edit, Free Transform to resize the Texture so that it covers only the Text. Press Enter.

STEP 10
Keep Texture layer selected then press Ctrl and click on CMD layer's thumbnail to Load Selection. You should get this result:

STEP 11
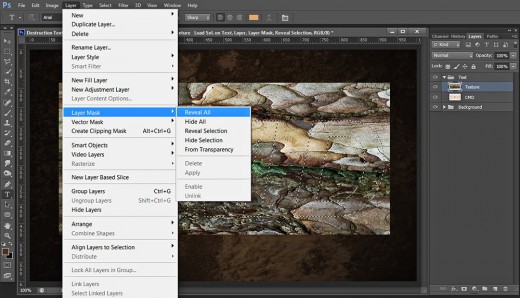
Now navigate to the Menu bar and select Layer, Layer Mask, Reveal All.

STEP 12
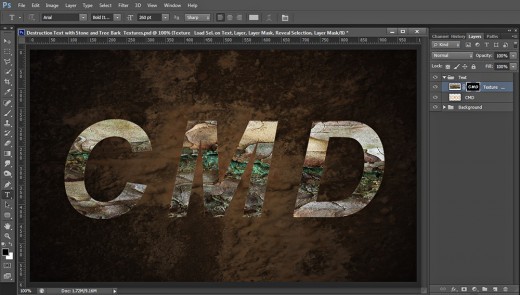
Your image will look similar to the result on my screenshot below after adding the Layer Mask:

STEP 13
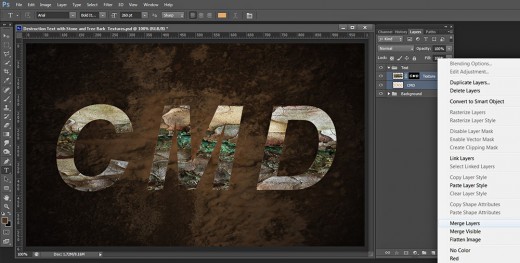
Hold down Shift key then click on both CMD and Texture layers to select them. Right click on the highlighted layers and select Merge Layers.

STEP 14
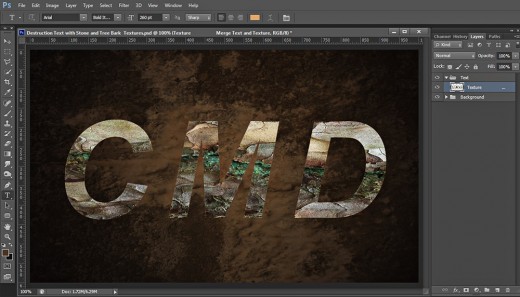
You should get one layer in Text Group which will be automatically named Texture- after the layer which was above.

Apply Five Blending Options on the Text and Rasterize Them
In Steps 15-19 you have to apply on the Text layer Drop Shadow, orange Inner Glow, Pattern type of Stroke, Bevel and Emboss and Contour effect. You will finish this stage of the tutorial after you Rasterize the layer styles and the Text layer respectively.
STEP 15
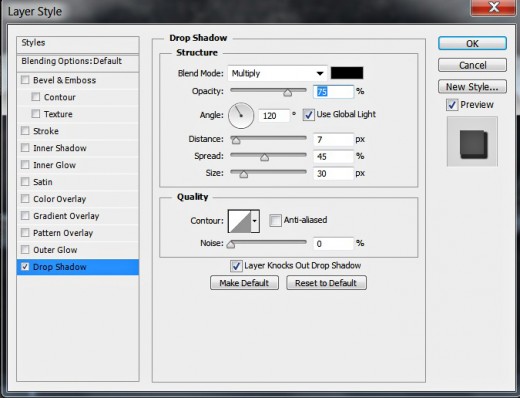
Double click on Texture layer's thumbnail or go to Layer, Layer Style, Blending Options and firstly check Drop Shadow. Change its settings like this:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 7px
Spread: 45%
Size: 30px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened as we are going to add another three Blending Options in the coming steps.

STEP 16
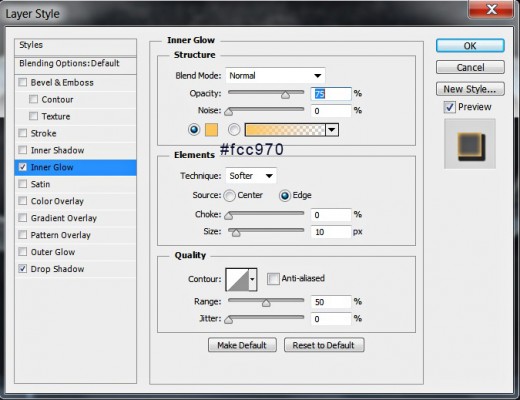
The second Layer style we have to tick is Inner Glow. Change its settings like this:
Blend Mode: Normal
Opacity: 75%
Noise: 0%
Color of Glow: #fcc970
Technique: Softer
Source: Edge
Choke: 0%
Size: 10px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 17
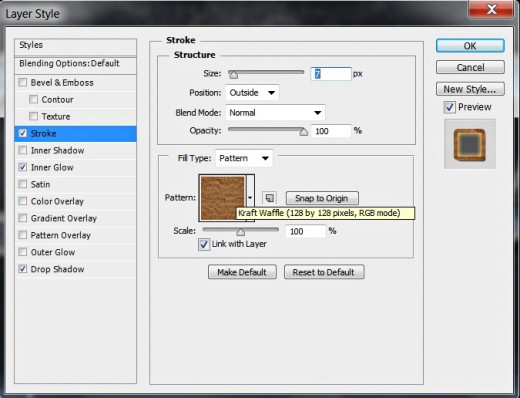
Now apply this Pattern Type of Stroke:
Size: 7px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Pattern
Pattern: Kraft Waffle (128 by 128 pixels, RGB mode)
Scale: 100%
Link with Layer: checked.

STEP 18
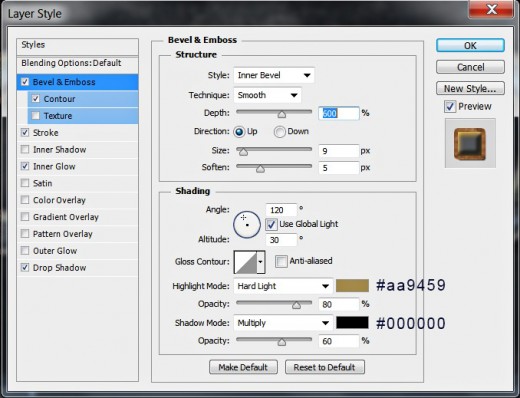
Now let us add 3D effect and for the purpose apply this Bevel and Emboss:
Style: Inner Bevel
Technique: Smooth
Depth: 600%
Direction: Up
Size: 9px
Soften: 5px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Hard Light
Color for Highlight: #aa9459
Opacity: 80%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 60%.
Only check Contour Layer Style which is below Bevel and Emboss and leave all its settings as by default.

STEP 19
Compare your result with my screenshot below. This is how the Text Effect will look after applying the previously described Blending Options.
Now right click on Texture layer and select Rasterize Layer Style.

Smudge the Text Using Dry Brush and Apply 3D Effect
In the coming three steps you should firstly duplicate your layer which contains the Text then smudge it using Dry Brush Tip Light Flow to create destruction effect. After that you have to change the Blend Mode of the smudged layer and apply Bevel and Emboss to give the smudged particles more relief.
STEP 20
Duplicate the Texture layer and switch off the original one. We'll need it later. Rename Texture copy layer to Smudge.
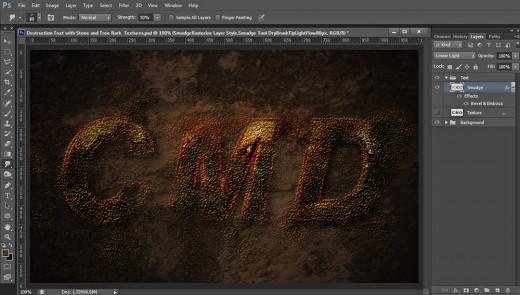
With Smudge layer highlighted, grab Smudge Tool, find Dry Brush Tip Light Flow and set its Size to 80px. After that start smudging the initials. It's a real fun using this type of brush because when you smudge with it, everything spreads out like sand.

STEP 21
Change the Blend Mode of Smudge layer to Linear Light.

STEP 22
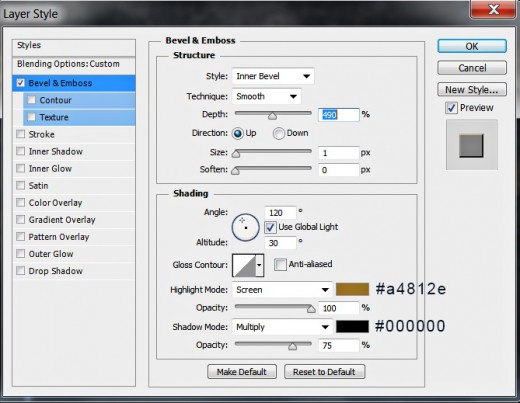
Apply this Bevel and Emboss on Smudge layer:
Style: Inner Bevel
Technique: Smooth
Depth: 490%
Direction: Up
Size: 1px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #a4812e
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 75%.

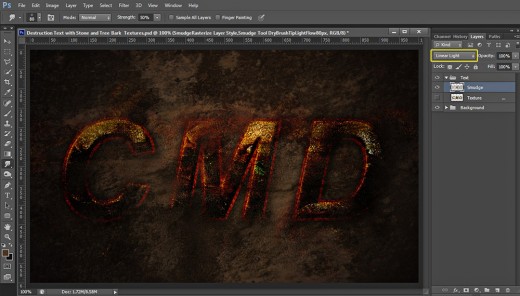
This is how the smudged Text will look after applying Bevel and Emboss.

Duplicate the Text Layer Again then Apply Gradient and Bevel and Emboss
In Steps 23-25 you have to create one more copy of the Text layer then smudge it with the same Dry type of Brush used in Step 20. Your next steps are to add default Sunrise Gradient to this new smudged layer as well as Bevel and Emboss with Cone-Inverted Contour.
STEP 23
Duplicate again the Texture layer, move Texture copy layer on top of Text Group and rename it to Smudge 2. Use Smudge Tool with the same Dry Brush Tip Light Flow of 80px Size and this time smudge more than in Step 20.

STEP 24
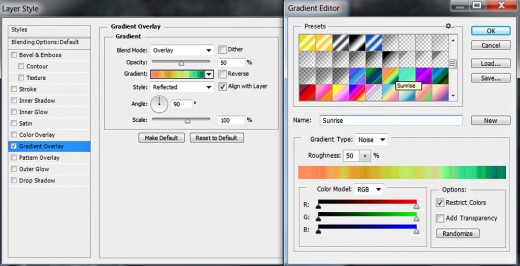
Apply this Gradient Overlay on Smudge 2 layer:
Blend Mode: Overlay
Dither: unchecked
Opacity: 50%
Select Sunrise Gradient
from the Gradient Picker.
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Keep Layer Style box active because we'll add 3D effect in the next step.

STEP 25
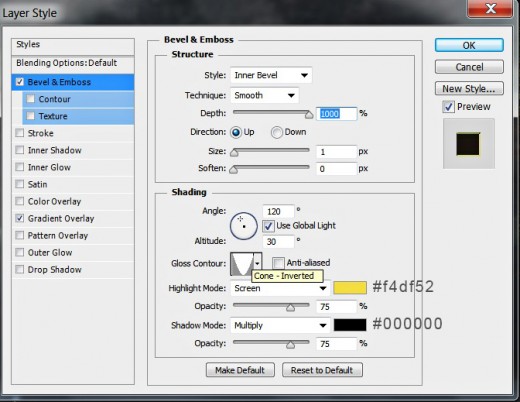
The next Layer Style to be added on Smudge 2 layer is Bevel and Emboss. Insert the following settings:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 1px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Cone-Inverted
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #f4df52
Opacity: 75%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 75%.

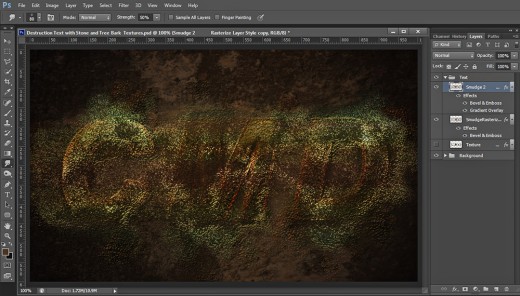
This is how both Smudge layers will look up to now. A bit messy, isn't it. In the coming steps we'll improve our Text Effect. :)

Use Layer Mask to Improve the Destruction Effect
From the next Step until the end of this tutorial you will complete your hard work on this awesome Destruction Text. Firstly you have to create another copy of the Text layer, then you should mask it and brush within the Layer Mask with the same Dry Brush Tip Light Flow in order to erase portions of the letters.
At last you have to make one more duplicate of Texture layer, move it on top of the Text group then change its Blend Mode and Opacity.
STEP 26
Duplicate again the Texture layer and move the copied one on top of Text Group. Rename the layer to Text. Click on Add Layer Mask button at the bottom of Layers pane.

STEP 27
Keep the Layer Mask thumbnail selected and check if Foreground/Background color are Black/White. Grab Brush Tool and find Dry Brush Tip Light Flow in the Brush Preset Picker. This time don't change its Size. Start brushing over parts of the Text to achieve destruction effect.

STEP 28
Duplicate again the Texture layer, move the copied layer on top of Text Group and rename it to Text 2.

STEP 29
Change Blend Mode of Text 2 layer to Soft Light and lower its Opacity to 70%.
Now you can delete Texture layer. We finished with it.

STEP 30
Our Destruction Text Effect is ready. You should have these groups and layers in Layers panel:
- Background Group with two layers in it: Radial Gradient and Stone Wall Texture and
- Text Group which contains four layers: Smudge, Smudge 2, Text and Text 2 layer.

STEP 31
This is my outcome saved in .jpg format. You can apply High Pass or Unsharp Mask Filter to improve the final look of the Text Effect but it is optional.
Hope you liked this tutorial and learned something new from it.
Thank you very much for reading. God bless!


![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)