How to Create Gorgeous Blue and Orange Orb Style Button in Photoshop
In this tutorial I am going to show how to create awesome Orb Style Button with textures, layer styles and Ellipse Tool. All Photoshop versions are applicable as I have used basic instruments, default patterns as well as Clouds and Difference Clouds Filter to achieve the final effect.
This is the result you should get if you decide to follow all my steps in detail:

STEP 1
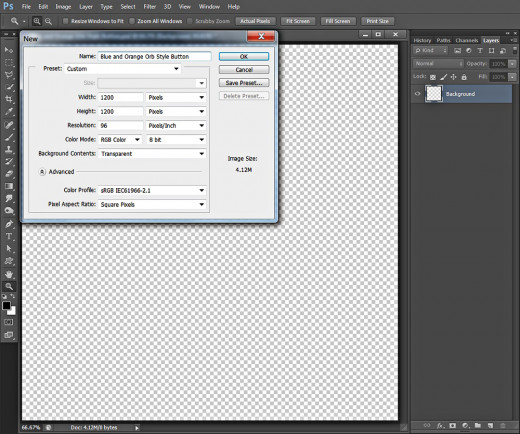
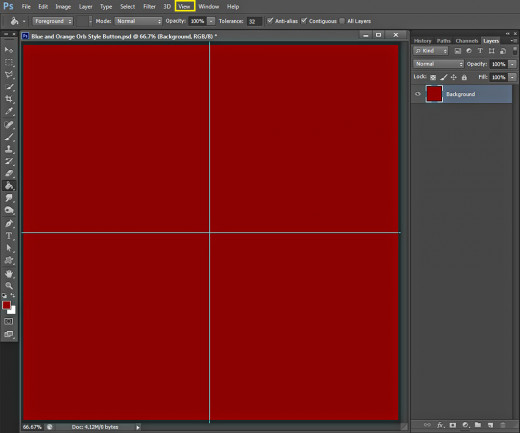
Start your work with creating a new .psd document of 1200 Pixels both Width and Height. Insert Blue and Orange Orb Style Button for file Name, set the Resolution to 96 Pixels/Inch, choose RGB Color for Color Mode and select Transparent for Background Contents. As a result, transparent and editable Layer 1 will appear in your Layers panel. Rename it to Background.

Fill the Background with Color and Drag Two Intersecting Guides
In the coming two steps you only need to colorize your Background layer with dark red then if you like, you can use View option of the Menu bar to drag two guides which intersect in the middle. They will help you to arrange the elements of the button more easily.
STEP 2
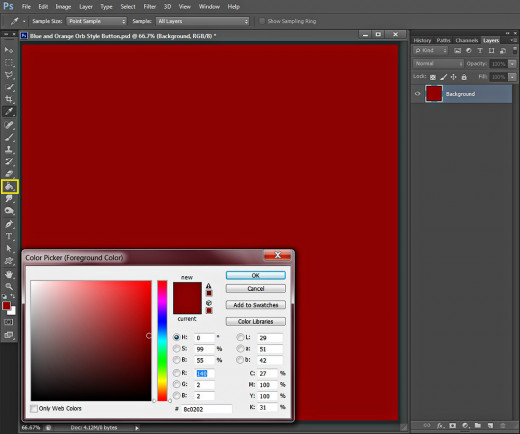
Change the Foreground Color to #8c0202 and use Paint Bucket tool or Edit, Fill, Foreground Color to colorize your canvas.

STEP 3
This Step is optional. For your convenience you can drag two guides intersecting in the middle of the canvas which will help you to arrange the elements of the buttons. For the purpose navigate to the Menu bar and select View, New Guide, insert 600px for Vertical Position, then repeat the same to create a second New Guide with Horizontal Position.

Draw the Button Base and Apply Layer Styles
In Steps 4-9 you have to draw a navy blue circle of Fixed Size using Ellipse tool in Pixels mode. After that you have to add Shadow, thin Stroke and Bevel&Emboss. The most important is to apply Woven Wide Pattern Overlay to texturize the Button base.
STEP 4
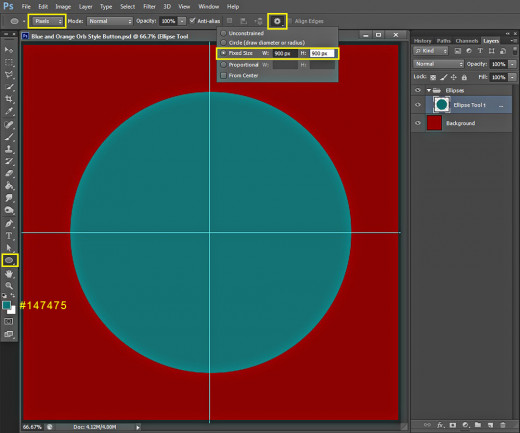
Create a New Layer on top of Layers panel and name it Ellipse Tool 1. Press Ctrl+G to place it in a group called Ellipses.
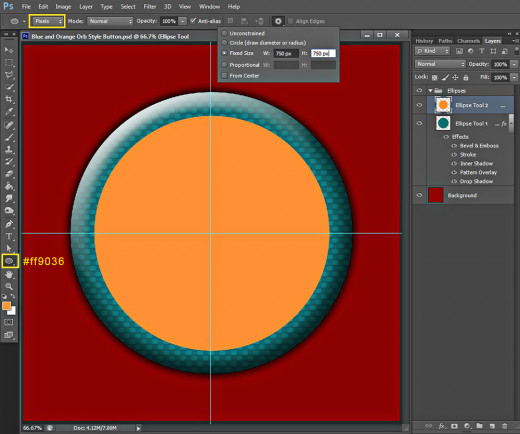
Now Set Foreground Color #147475, grab Ellipse tool then in the Options bar change its Mode to Pixels, click on the Gear icon and check Fixed Size. Insert 900px for both Width and Height. Draw your circle in the middle of the canvas. You can also use the help of Smart Guides (View, Show, tick Smart Guides).

STEP 5
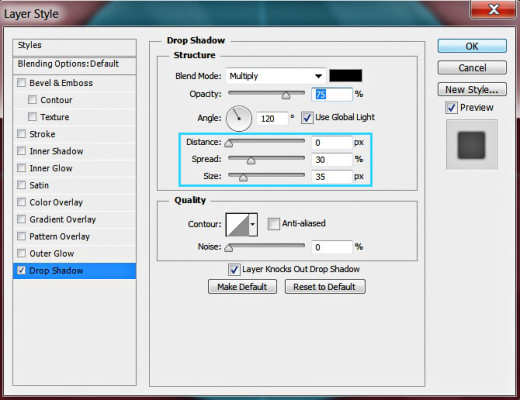
Double click on Ellipse Tool 1 layer's thumbnail to activate Layer Style dialog box. Firstly check Drop Shadow and change three of its settings:
Distance: 0px
Spread: 30%
Size: 35px.
Keep the dialog box opened as we have to apply another four Blending Options in the coming steps.

STEP 6
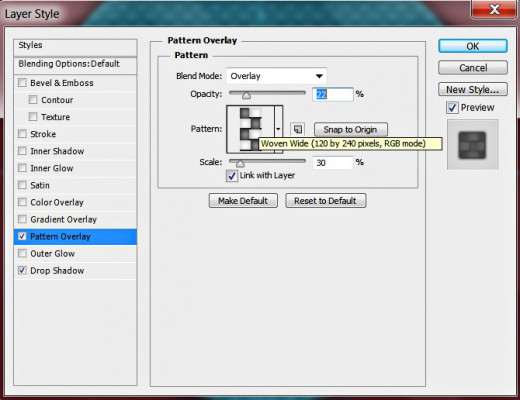
The second Layer Style you have to apply on Ellipse Tool 1 layer is Pattern Overlay. Modify its settings like this:
Blend Mode: Overlay
Opacity: 22%
Pattern: Woven Wide (120 by 240 pixels, RGB mode)
Scale: 30%.

STEP 7
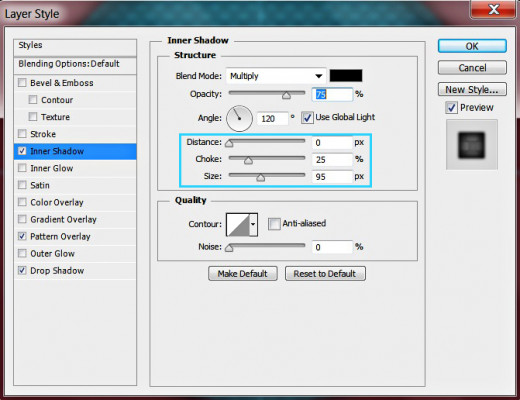
Now tick Inner Shadow Layer Style, reduce its Distance to 0px, then heighten the values of Choke to 25% and Size to 95px.

STEP 8
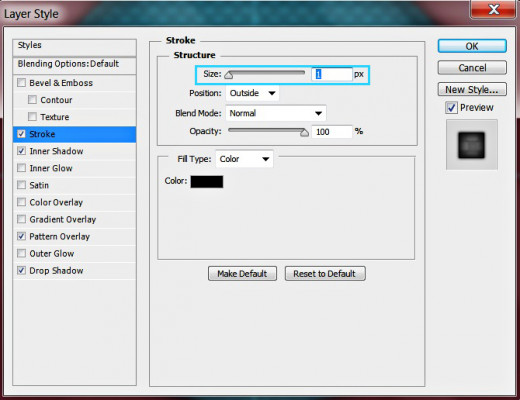
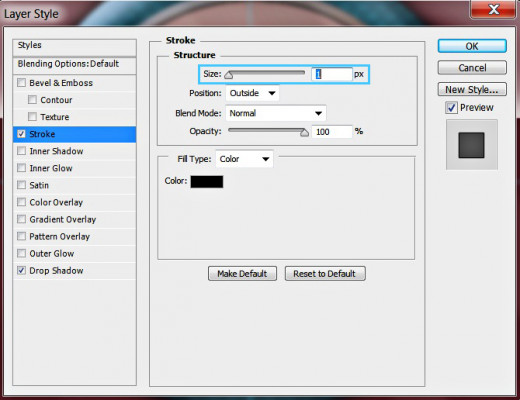
Let is add subtle dark border to our Button in this step. Check Stroke Layer Style and only reduce the Size to 1px.

STEP 9
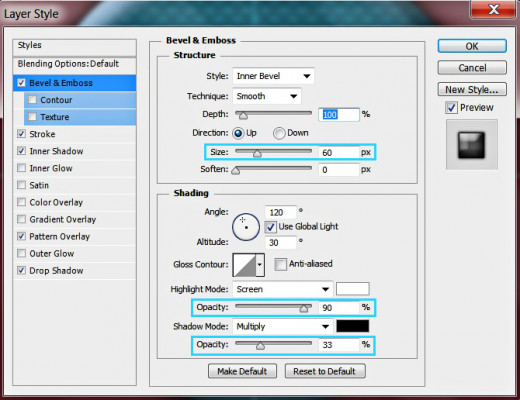
In order to make our Orb Style Button looking 3D, tick Bevel and Emboss Layer Style. Increase Size to 60px, heighten the value of Color for Highlight Opacity to 90% and reduce Color of Shadow Opacity to 33%.

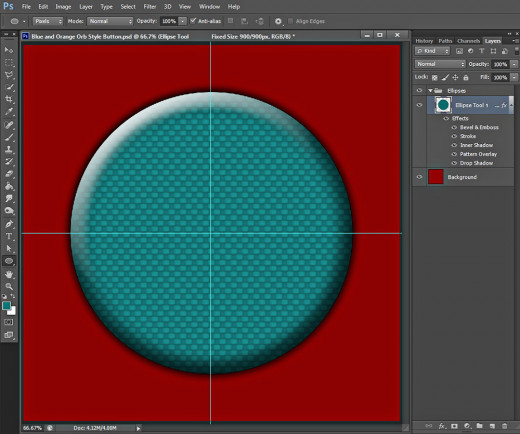
This is how your Button will look so far after applying Blending Options on the first Ellipse:

Draw Smaller Circle and Add Blending Options
In Steps 10-14 you have to draw the second circle of Fixed Size which is to be smaller than the button base. When you are ready, you have to add Woven Flat Pattern, Shadow, Stroke and 3D Effect.
STEP 10
Create a New Layer on top of Layers panel and name it Ellipse Tool 2.
Set Foreground Color to vivid orange- #ff9036 then take Ellipse Tool in Pixels Mode, change its Fixed Size to 750px both Width and Height and draw the circle in the middle of your canvas.

STEP 11
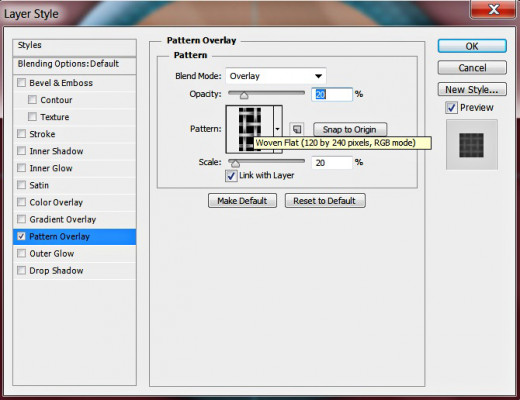
It is time to add layer styles to Ellipse Tool 2 layer. Double click on its layer's thumbnail to call Layer Style dialog box and firstly tick Pattern Overlay. Change its settings as follows:
Blend Mode: Overlay
Opacity: 20%
Pattern: Woven Flat (120 by 240 pixels, RGB mode)
Scale: 20%.

STEP 12
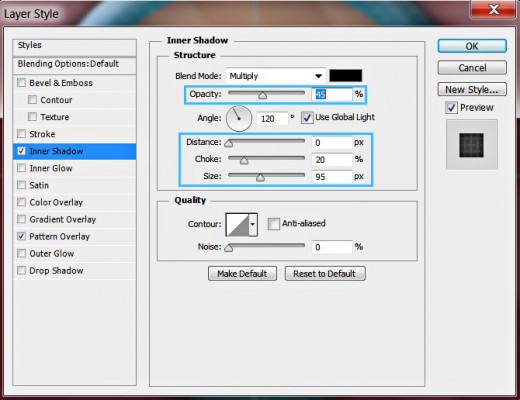
The second Layer Style we have to add to Ellipse Tool 2 layer is Inner Shadow. Reduce its Opacity to 45%, set the Distance to 0px, Choke to 20% and Size to 95px.

STEP 13
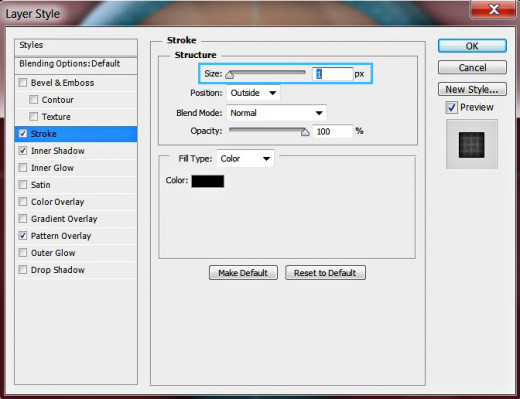
Add also subtle border to the second ellipse- tick Stroke Layer Style and lower its Size to 1px.

STEP 14
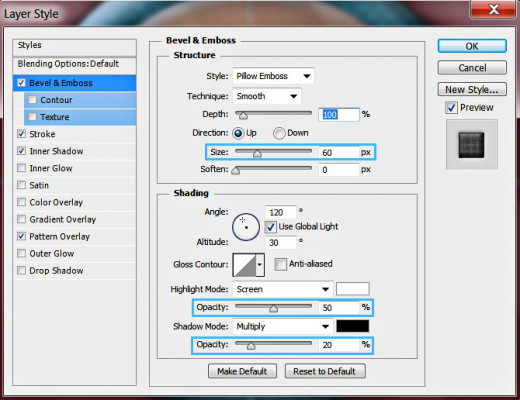
Now let us make our orange circle more prominent. Tick Bevel and Emboss Layer Style. Increase its Size to 60px, then reduce Color for Highlight Opacity to 50% and Color of Shadow Opacity to 20%.

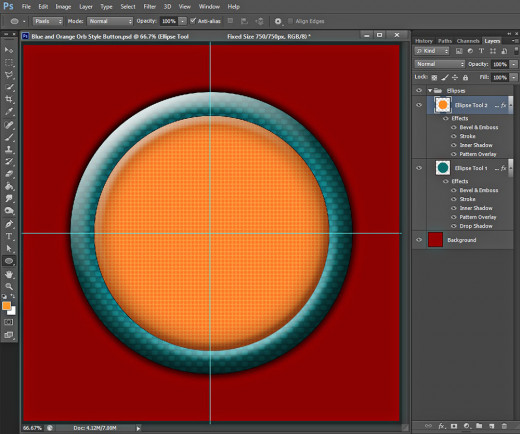
This is the outcome you should get after applying Blending Options on the orange ellipse:

Draw Third Circle of Fixed Size, Give it 3D Effect and Apply Clouds and Difference Clouds Filters
In Steps 15-23 you have to draw another circle and add Blending Options to it to make it look embossed. Then you will use Selection loaded on this third circle to apply Clouds and Difference Clouds Filter. You have to change the Blend Mode and Opacity of the Clouds layer because we need only subtle Texture effect.
STEP 15
Create a New Layer on top of Layers panel and rename to Ellipse Tool 3.
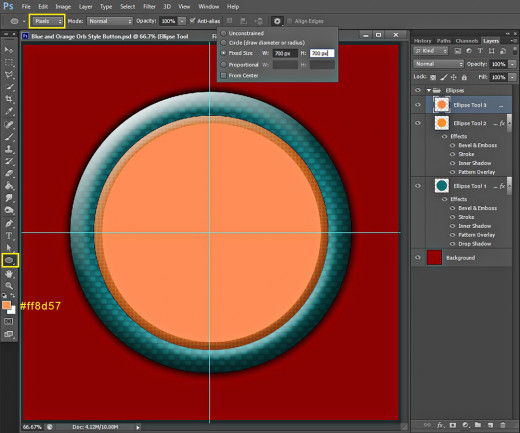
Change the Foreground Color to #ff8d57.
Take Ellipse tool in Pixels Mode and Fixed Size of 700px both Width and Height then draw the circle in the middle of your canvas.

STEP 16
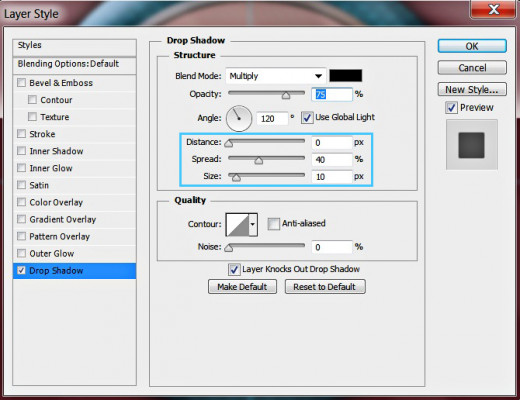
The Blending Options are coming again. Firstly apply Drop Shadow on Ellipse Tool 3 layer. Reduce Distance to 0px, then increase Spread to 40% and Size to 10px.

STEP 17
The next Layer Style we have to add to Ellipse Tool 3 layer is Stroke. Apply the same 1px Size Stroke you already added to the previous two circles.

STEP 18
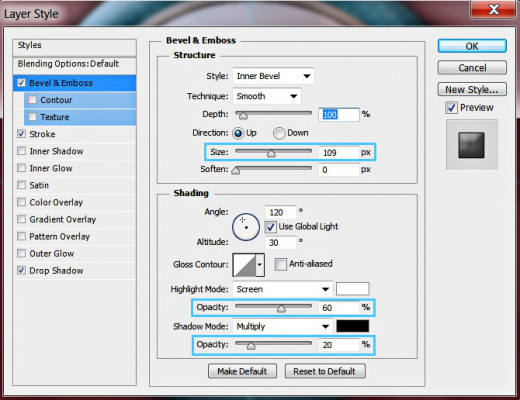
The third Layer Style we have to tick is Bevel and Emboss. Increase its Size to 109px, then lower Color for Highlight Opacity to 60% and Color of Shadow Opacity to 20%.

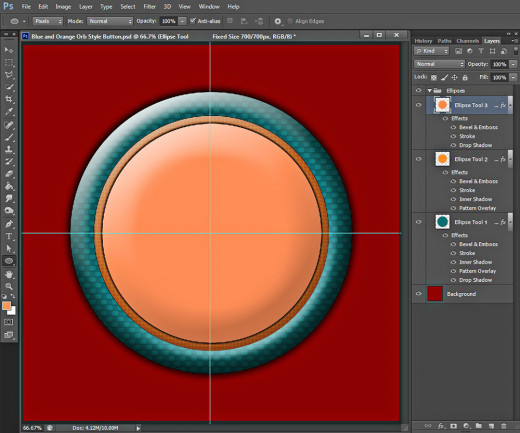
This is how your Glossy Orb Button will look so far:

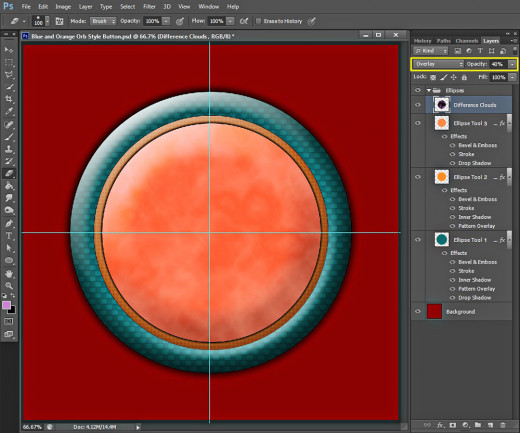
STEP 19
In this and next five steps we are going to add more texture to our Button.
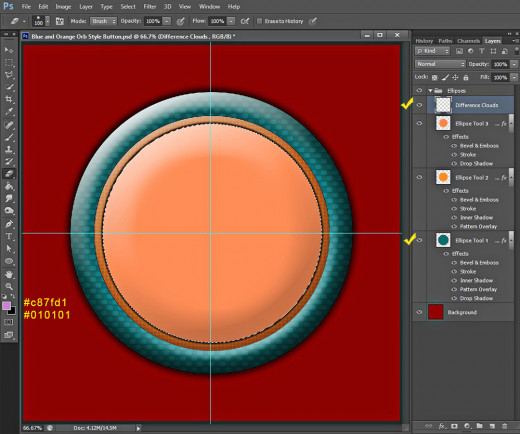
Change Foreground Color to #c87fd1 then Set Background Color to #010101.
Create a New Layer on top of Ellipses group and name it Difference Clouds after the second Filter we are going to use.
Now hold down Ctrl and click on Ellipse Tool 1 layer's thumbnail to Load Selection. Keep Difference Clouds layer highlighted.

STEP 20
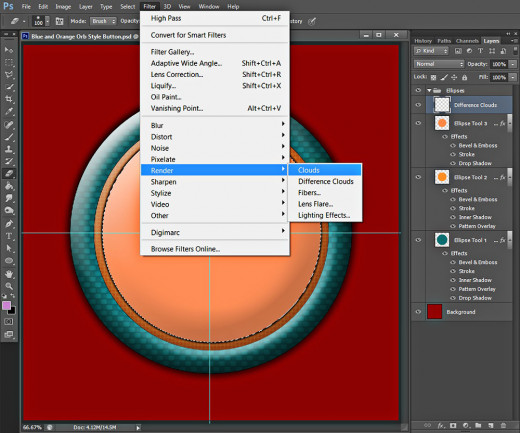
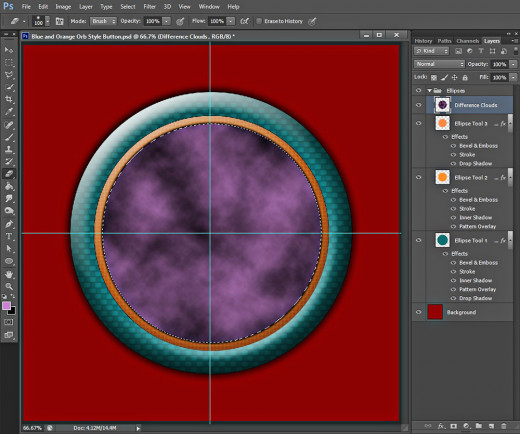
Navigate to the Menu bar and select Filter, Render, Clouds.

This is how your new circle will look filled with clouds:

STEP 21
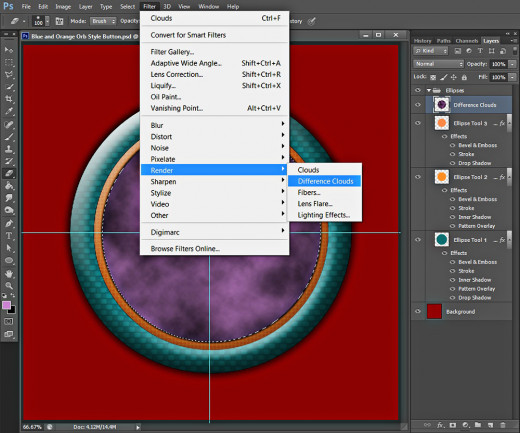
With Difference Clouds layer still selected, go to Filter, Render, Difference Clouds.

STEP 22
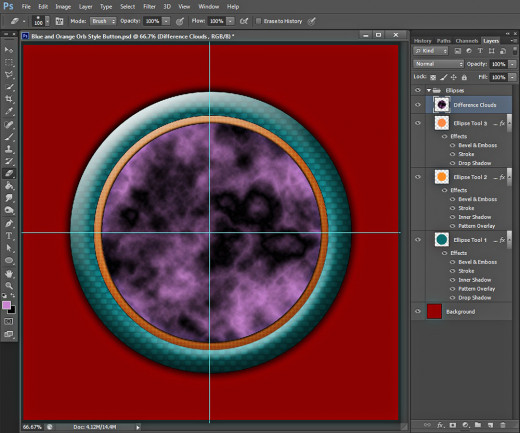
After applying Difference Clouds Filter, press Ctrl+F to repeat it one more time for a better effect. Press Ctrl+D (Select, Deselect) when you are ready.

STEP 23
Change the Blend Mode of Difference Clouds layer to Overlay and lower its Opacity to 40%.

Add Glow and Draw the Fourth Circle
You will finish the steps of this tut using Pen tool, Ellipse tool and Elliptical Marquee tool.
You have to create crescent shaped glow effects with the help of Pen Tool and Brush Stroke. Your next task is to draw blue circle of Fixed Size and apply Blending Options on it. Then you have to use Elliptical Marquee tool as well as selections loaded on the circles and filled with Gradient to add more glowing effects.
STEP 24
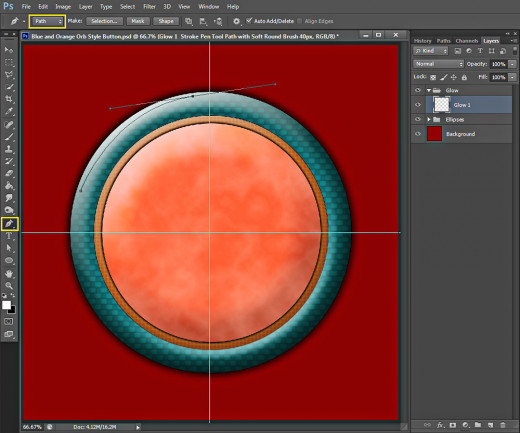
Create a New Layer on top of Layers pane and call it Glow 1. Place it in a group which you should rename to Glow.
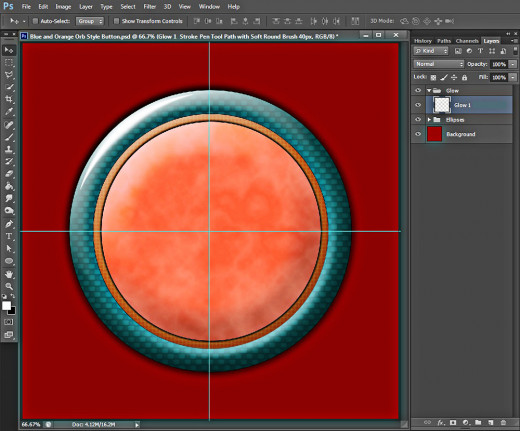
Press D, then X key to set Foreground/Background Color to White/Black then grab Pen Tool in Paths Mode and draw a crescent Path at the upper left part of the Button. as you see on the screenshot below.

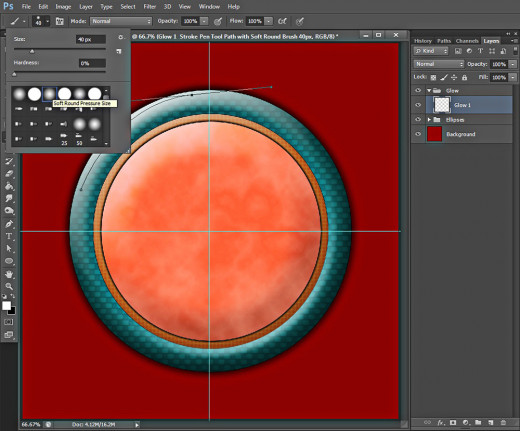
STEP 25
Now select Brush tool and find Soft Round Pressure Size Brush in the Brush Preset Picker. Set its Size to 40px.

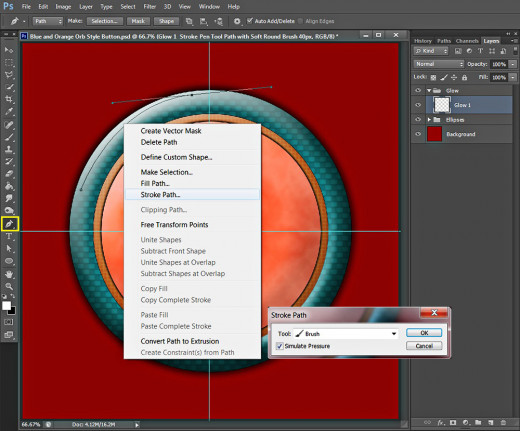
STEP 26
Reselect Pen Tool, right click with the instrument somewhere on the Path and select Stroke Path from the fly-out menu. When Stroke Path box pops up on your screen, choose Brush for Tool (should appear automatically) and tick Simulate Pressure.

This is how your stroked crescent Path will look. Press twice Delete key to remove the Path.

STEP 27
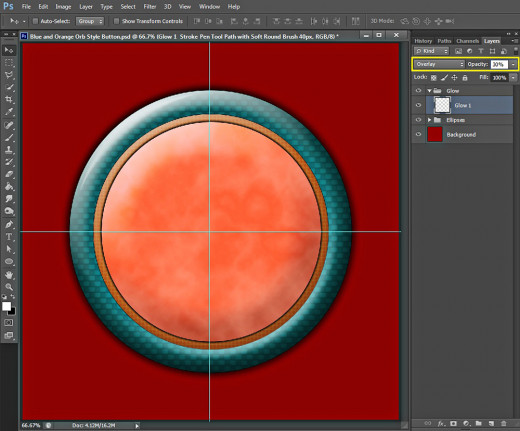
Change the Blend Mode of Glow 1 layer to Overlay and lower its Opacity to 30%.

STEP 28
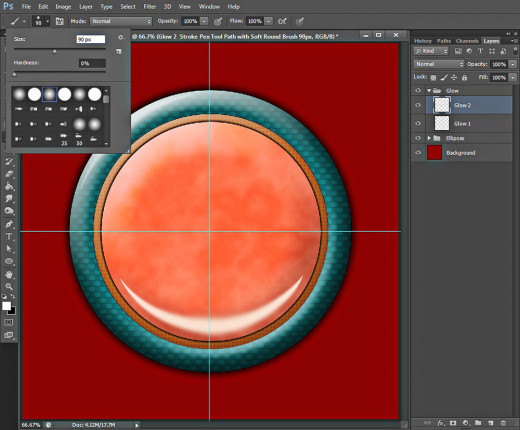
Now Create a New Layer called Glow 2, placed on top of Glow Group. Create a crescend shaped Path with Pen tool at the bottom part of the Button (see Step 24-26). Stroke the Pen tool Path with the same Soft Round Pressure Size Brush but this time increase its Size to 90px. Press twice Delete key after you have stroked the Path to get rid of it.

STEP 29
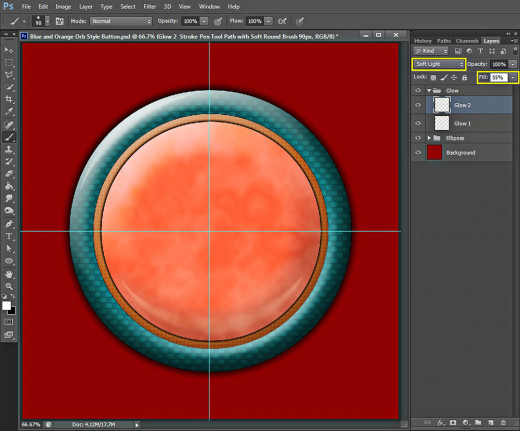
Change Blend Mode of Glow 2 layer to Soft Light and lower its Fill Opacity to 55%.

STEP 30
Now we have to create the glossy blue circle in the middle of our Button.
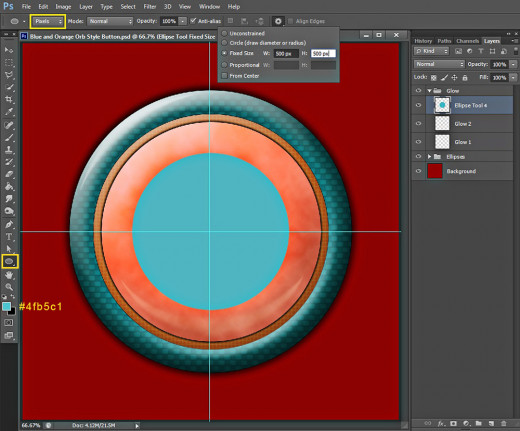
Create a New Layer on top of Glow Group and name it Ellipse Tool 4.
Change Foreground Color to #4fb5c1 then take Ellipse tool in Pixels Mode and Fixed Size 500px both Width and Height. Draw the blue circle in the middle of your canvas as you see on the screenshot below.

STEP 31
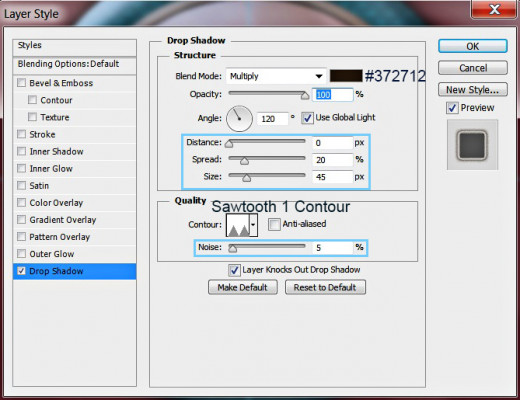
Double click on Ellipse Tool 4 layer's thumbnail to call Layer Style dialog box. Tick Drop Shadow then change Color of shadow to #372712, lower the value of Distance to 0px, increase Spread to 20% and Size to 45px. Select Sawtooth 1 Contour from the Contour Picker and increase Noise to 5%.

STEP 32
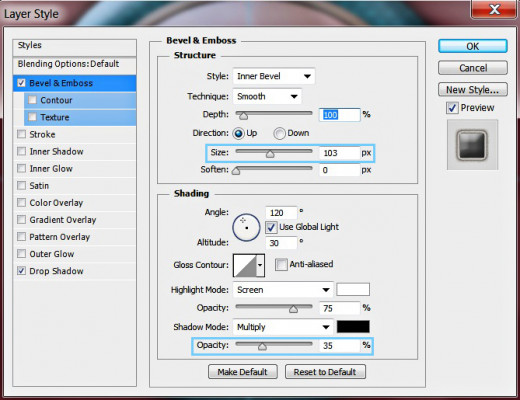
The second Layer Style we have to apply on Ellipse Tool 4 layer is Bevel and Emboss. Only increase the Size to 103px and reduce Color of Shadow Opacity to 35%.

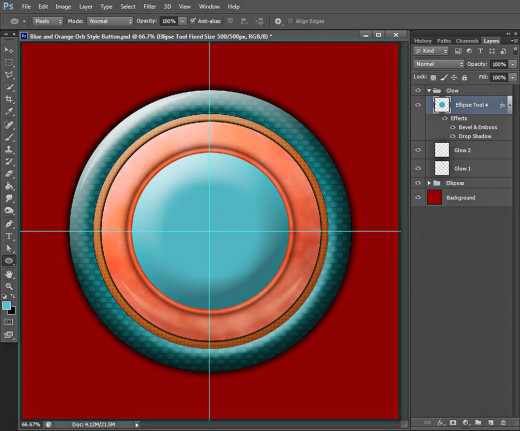
This is the result you should have after applying both layer styles on the blue circle:

STEP 33
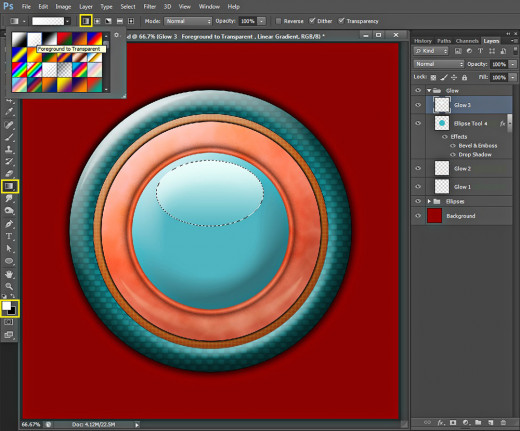
Now Set Foreground Color to White and Create a New Layer called Glow 3 on top of Glow group.
Take Elliptical Marquee tool and draw a small Ellipse at the upper part of the last created blue circle.
Take Gradient Tool, select Foreground to Transparent Gradient of Linear Type and draw with the instrument from the upper to the bottom part of the Ellipse.
We don't need the Guides, so navigate to the Menu bar, select View, Show and uncheck Guides.

STEP 34
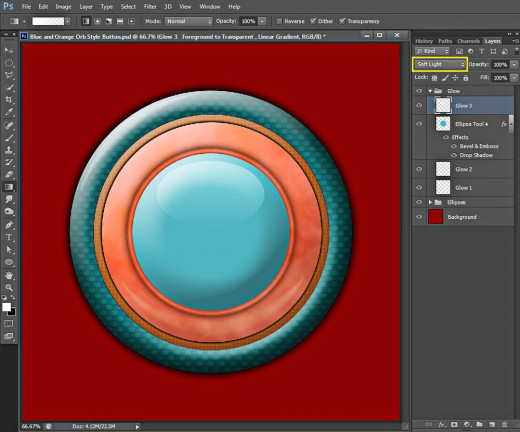
Change the Blend Mode of Glow 3 layer to Soft Light then press Ctrl+D to remove the Selection from the Ellipse.

STEP 35
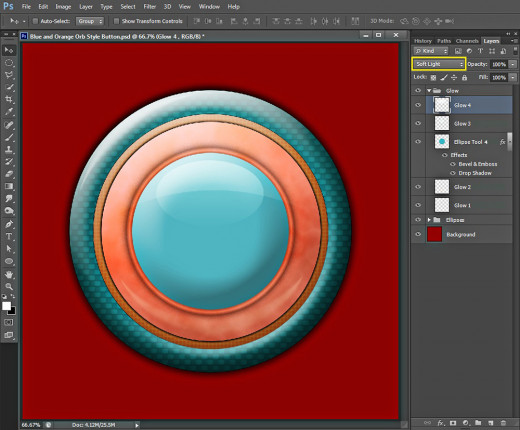
Create a New Layer on top of Glow group and name it Glow 4. Keep this layer highlighted.
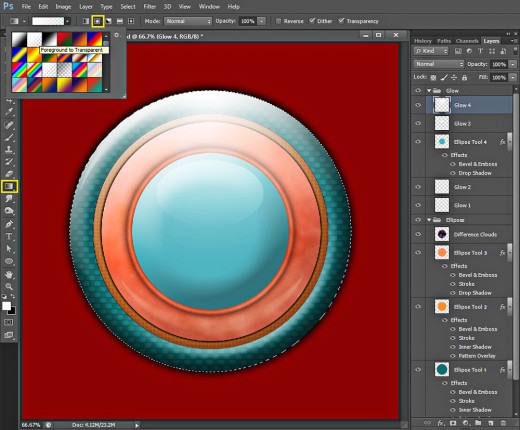
Firstly hold down Ctrl and click on Ellipse Tool 1 layer's thumbnail to Load Selection then take Gradient Tool and select Foreground to Transparent Gradient of Radial type. Drag from the upper to the middle part of the Selection with the instrument.

STEP 36
Grab Elliptical Marquee tool and draw a Selection like you see on the following screenshot. Press Delete key to remove the selected parts then press Ctrl+D to Deselect.

STEP 37
Change the Blend Mode of Glow 4 layer to Soft Light.

STEP 38
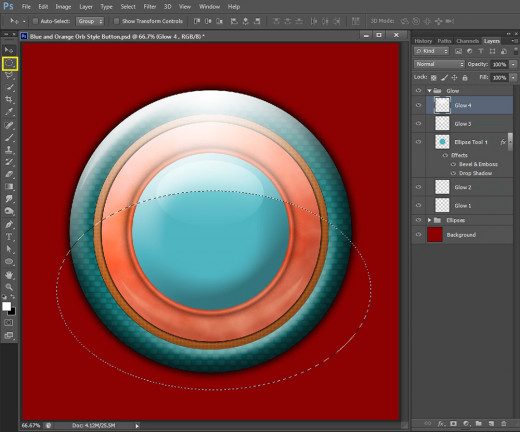
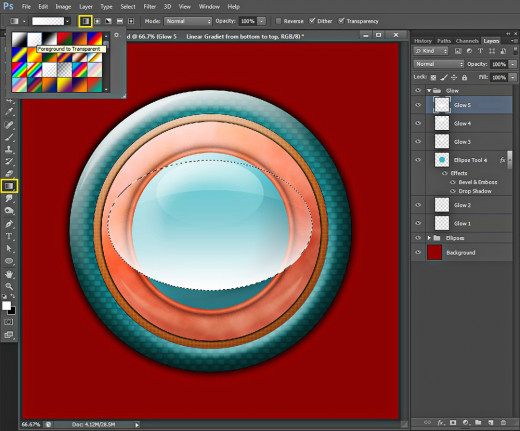
We have to add the last Glow in this step. For the purpose Create a New Layer on top of Glow group and name it Glow 5. Draw an Ellipse with Elliptical Marquee tool like the one shown on the screenshot below.
Fill the Elliptical Selection with Foreground to Transparent Linear Gradient (drag from bottom to top of the Selection).

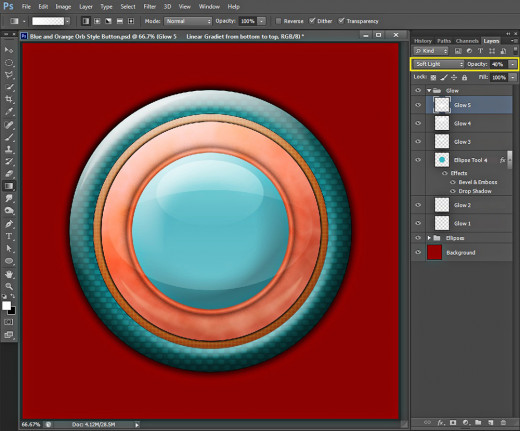
STEP 39
Change blend Mode of Glow 5 layer to Soft Light and reduce Opacity to 40%.
Dont't forget to Deselect (Ctrl+D).

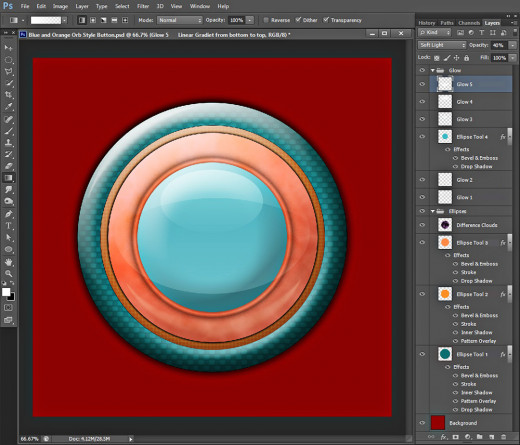
We are ready with our hard work on the Blue and Orange Orb Style Button. You should have the following groups and layers in Layers pane:
-
One separate Background layer;
-
Ellipses group which includes these four layers: Ellipse Tool 1, Ellipse Tool 2, Ellipse Tool 3 and Difference Clouds layer and
-
Glow group with these six layers in it: Glow 1, Glow 2, Ellipse Tool 4, Glow 3, Glow 4 and Glow 5 layer.

STEP 40
This is my result saved in .jpg format.
Hope you like this tutorial and find it useful. If you have questions and need some step to be clarified, please leave a comment below.
Thank you very much for reading. God bless! :)