How to Create Text Made of Lead in Photoshop
While following my tutorial you are going to create awesome metal glow Text Effect with lots of layer styles and default filters. To create the beautifully colored and textured Background I have used my photo of Wall texture which is unrestricted stock. I created my Lead Text Effect in Adobe Photoshop CS6 using default Trajan Pro Font but all other versions are applicable.
In the process of work you’ll be using Noise and Motion Blur Filters which will help you to add cool pattern to your Text and make it looking as made of lead.
All steps are given in detail so the tutorial is suitable for beginners.
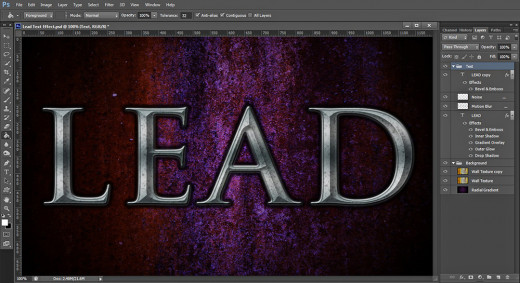
This should be your final result:

STEP 1
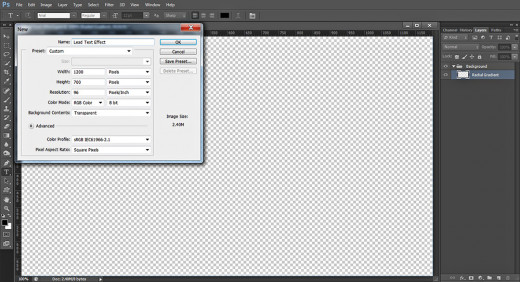
Open Adobe Photoshop and select File, New to create a new .psd file. Name the document Lead Text Effect. Set its Width to 1200px and Height to 700px. Insert 72 or 96 Pixels/Inch for Resolution, then select RGB for Color Mode and Transparent for Background Contents. Those who need to print the outcome should set the Resolution to 300 Pixels/Inch and select CMYK for Color Mode.
Double click on Layer 1 name and write Radial Gradient in the white space to rename the layer. Press Ctrl+G (or go to Layer, Group Layers) to place the Background layer in a Group and call this Group 1 Background.

Create the Background Using Radial Gradient and Wall Texture
In Steps 2-6 you should fill the Background with purple to dark grey Radial Gradient then Paste Wall Texture in a new layer. You have to resize the Texture and change its Blend Mode. For a final touch you should duplicate the Texture layer, change its Blend Mode again and reduce its Opacity value to improve the effect.
STEP 2
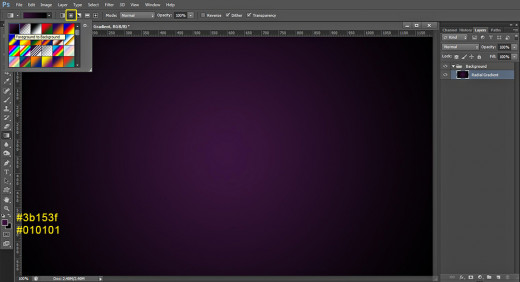
Now click once on Set Foreground Color swatch in the Tools bar. Insert #3b153f for Foreground color in the Color Picker. Then click on Set Background Color swatch and change the Background Color to #010101.
Select Gradient Tool from the Tools bar or simply press G. In the Options bar, select Foreground to Background Gradient from the Gradient Picker, choose also Radial Gradient type and drag from the middle to any side of the image. You should create this dark background:

STEP 3
Click on the cool Wall Texture below to open it in high resolution in a new window then right click and select Save Image As. Save it in the folder where you have placed your Lead Text Effect .psd file.
This texture is my own photo and unrestricted stock. You can use it for your works.

STEP 4
Create a New Layer above the Radial Gradient 1 and call it Wall Texture.
Open in Adobe Photoshop the Wall Texture you downloaded in Step 3, press Ctrl+A to load selection then press Ctrl+C to copy it. Go back to your Lead Text Effect document, check if the Wall Texture layer is selected and press Ctrl+V to paste the texture. To adjust the size of the Texture to the size of your canvas, go to Edit, Free Transform and drag the nodes vertically and horizontally. Press Enter to apply the Transformation.

STEP 5
Change Blend Mode of Wall Texture to Overlay.

STEP 6
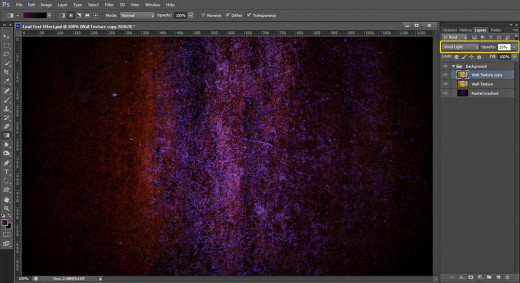
Press Ctrl+J to duplicate Wall Texture layer. Change Blend Mode of Wall Texture copy layer to Vivid Light and reduce its Opacity to 25%.

Type the Text and Apply Six Blending Options on its Layer
In Steps 8-14 you have to prepare your Text, using default Font. Your next task is to add shadows, glow, metallic gradient and 3D Effect to the Text layer.
STEP 7
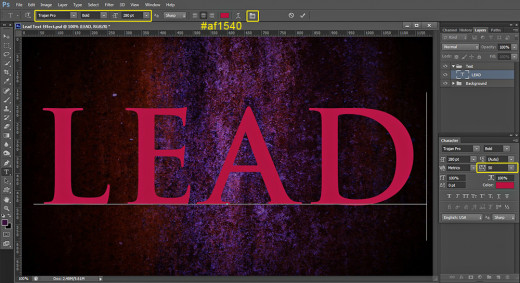
Now we'll start creating our Text Effect. Take Horizontal Type tool, select the default Trajan Pro Font from the Font Family drop down menu. Choose Bold from Font Style drop down menu and insert 280pt for Font Size. Choose #af1540 like me or any other color for Text Color then type Lead in Capital Letters. The chosen Text Color does not matter as later we are going to add Gradient Overlay.
I have left Tracking to the default 50 as we are not going to add Stroke Layer Style and there is no possibility the letters to overlap.
With Lead Text layer selected, press Ctrl+G and name the new Group Text.

STEP 8
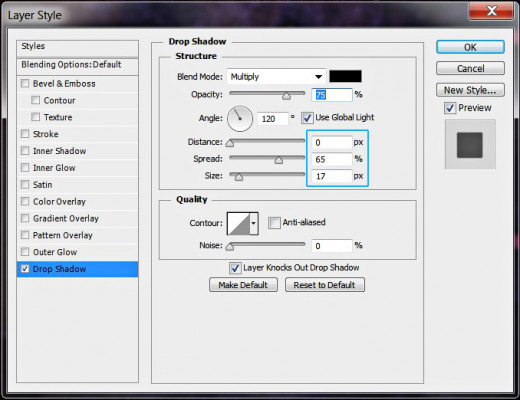
Now right click on Lead Text Layer, select Blending Options and firstly tick Drop Shadow Layer style. Change only Distance to 0px, Spread to 65%, Size to 17px and leave all other settings as given by default.

STEP 9
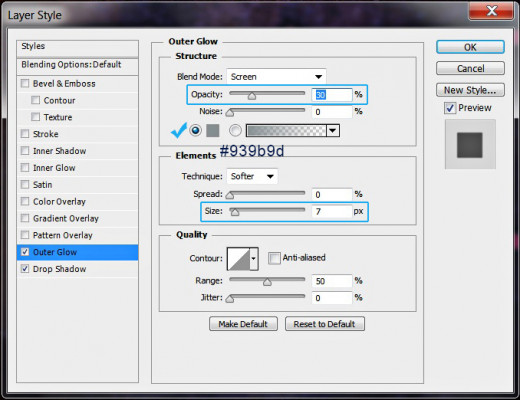
The second Layer Style to be applied on Lead Text layer is Outer Grow. Reduce its Opacity to 30%, set the Color of Glow to #939b9d, change the Size to 7px and leave all other settings as by default.

STEP 10
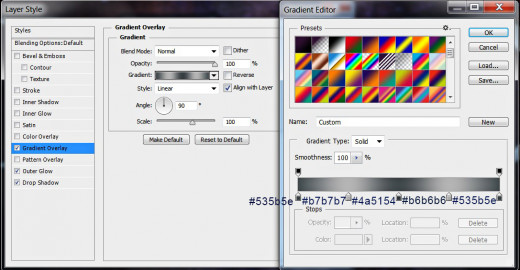
Now check Gradient Overlay effect and insert the following settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #535b5e
Second Color Stop (Location 25%): #b7b7b7
Third Color Stop (Location 50%): #4a5154
Fourth Color Stop (Location 75%): #b6b6b6
Fifth Color Stop (Location 100%): #535b5e
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 11
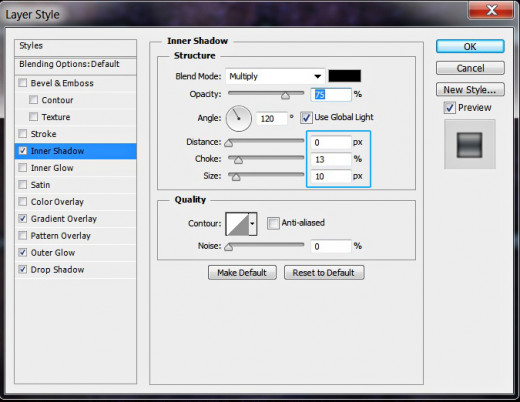
The fourth Layer Style to be applied on Lead Text layer is Inner Shadow. Change only three of its settings:
Distance: 0px
Choke: 13%
Size: 10px.

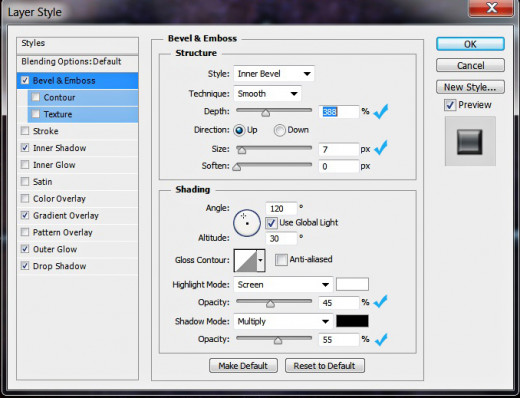
STEP 12
Now check Bevel and Emboss layer Style to add 3D effect and modify four of its settings:
Depth: 388%
Size: 7px
Color for Highlight Opacity: 45%
Color of Shadow Opacity: 55%.

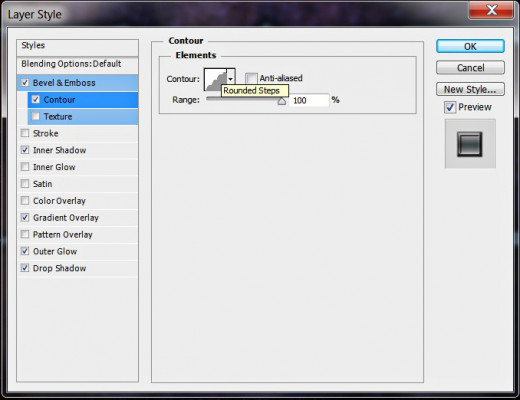
STEP 13
The last Layer Style to be applied on Lead Text layer is Contour. Insert these settings:
Contour: Rounded Steps
Anti-aliased: not checked
Range: 100%.

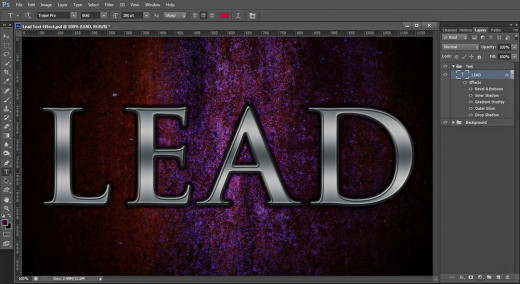
STEP 14
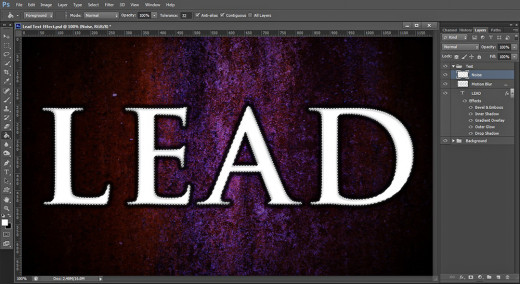
Your Text should be similar to the outcome on my screenshot if you have correctly followed my previous steps, especially those referring to the Blending Options.

Create a New Layer and Apply Two Filters
You will complete this tutorial with adding Texture which you are going to create with the help of two filters. For the purpose you need to Load Selection on the Text layer, then Create a New Layer above and fill it with color. After that you will apply Noise and Motion Blur Filter.
Your last action will be to create a new layer again using the Text Selection as a base and colorize it. Then you have to apply Add Noise and Median Noise Filters.
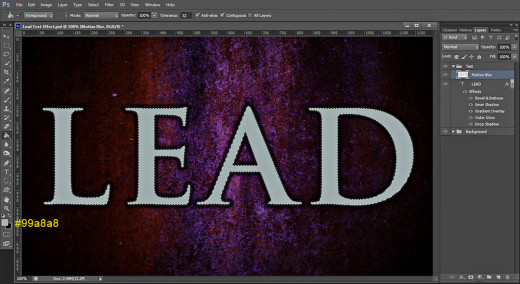
STEP 15
Create a New Layer on top of Text Group and name it Motion Blur then Set the Foreground Color to #99a8a8. Now hold down Ctrl and click on Lead Text layer's thumbnail (the T letter) to Load Selection. Keep the new Motion Blur Layer highlighted and use Paint Bucket Tool or Edit, Fill, Foreground Color to colorize the selection in soft grey.

STEP 16
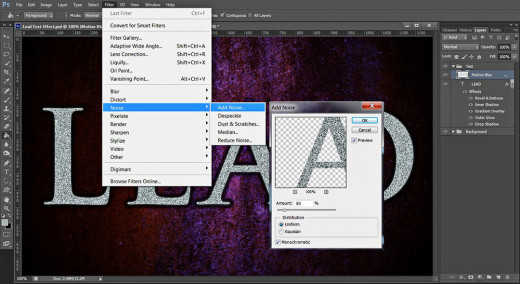
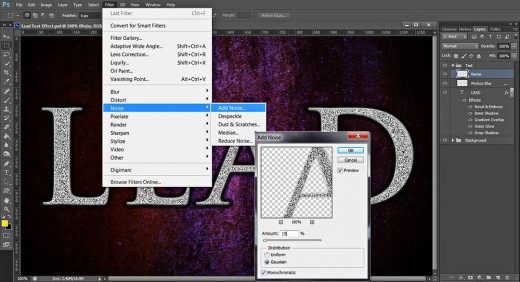
With Motion Blur layer highlighted, go to Filter, Noise, Add Noise then set the Ammount to 50%, Distribution to Uniform and check Monochromatic.

STEP 17
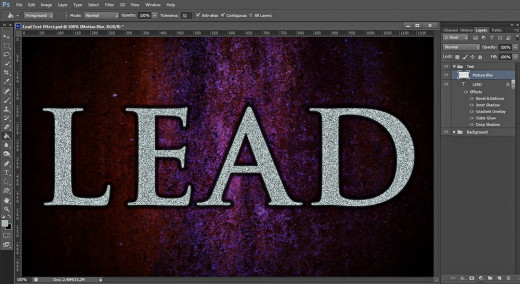
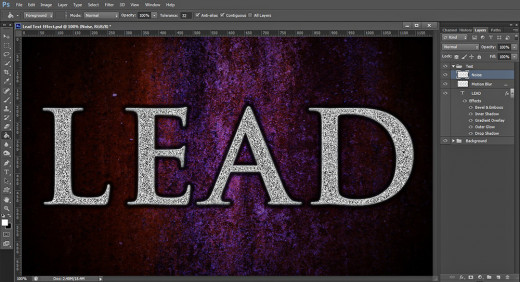
This is the result of applying the Noise Filter:

STEP 18
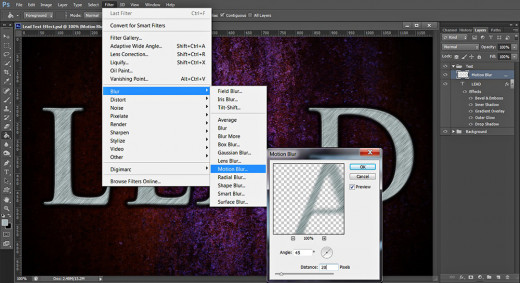
Keep Motion Blur layer selected and this time we'll apply anoher Filter. Go to Filter, Blur, Motion Blur then set the Angle to 45 degrees and Distance to 20px.

STEP 19
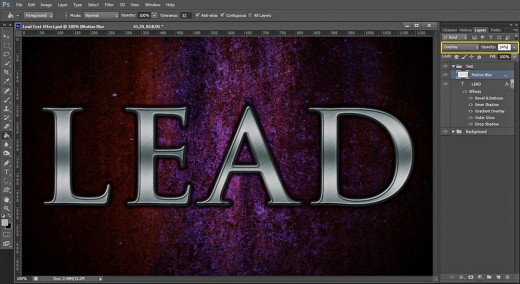
Change Blend Mode of Motion Blur layer to Overlay and reduce Opacity to 34%.

STEP 20
Create a New Layer on top of Text Group again and call it Noise. Press D then X to set Foreground/Background color to White/Black. Ctrl+click on Lead Text layer's thumbnail to Load Selection and while Noise layer is selected, fill it with white color.

STEP 21
Navigate again to the Menu bar and select Filter, Noise, Add Noise. Set the Amount to 15%, check Gaussian for Distribution and tick also Monochromatic option.

STEP 22
This is how Noise layer will look after applying the previous Filter:

STEP 23
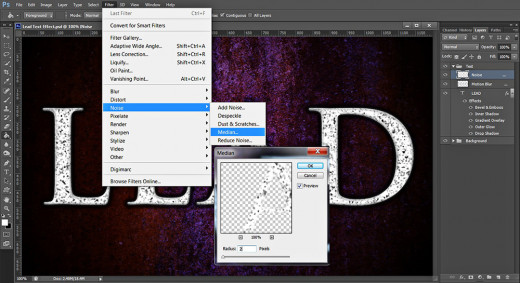
We have to add another Filter in this step. With Noise layer highlighted, go to Filter, Noise, Median and set the Radius to 2px.

STEP 24
Change Blend Mode of Noise layer to Multiply and lower its Opacity to 30%.

STEP 25
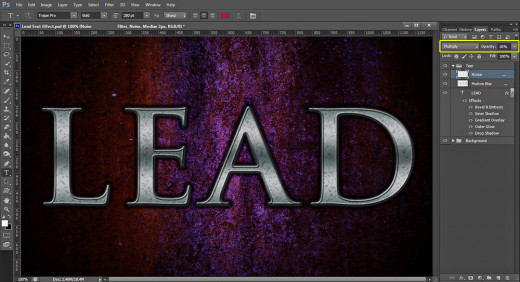
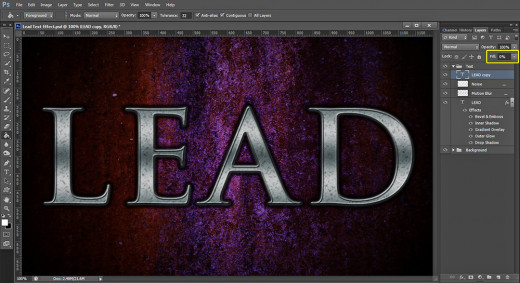
Duplicate Lead Text layer and remove the previously applied layer styles from the duplicate- right click on Lead copy layer and select Clear Layer Style. Reduce its Fill Opacity to 0% and move it on top of Text Group.

STEP 26
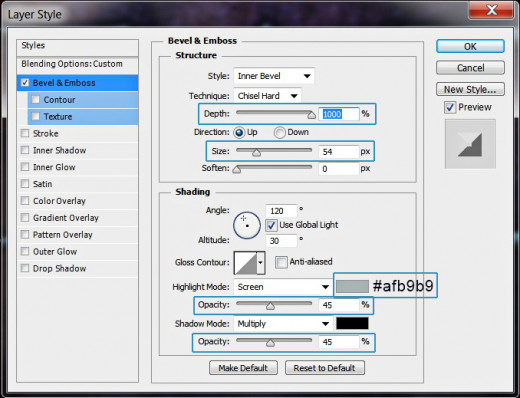
Apply 3d effect to Lead copy layer- for the purpose tick Bevel and Emboss and change five of its settings:
Depth: 1000%
Size: 54px
Color for Highlight: #afb9b9
Color for Highlight Opacity: 45%
Color of Shadow Opacity: 45%.

STEP 27
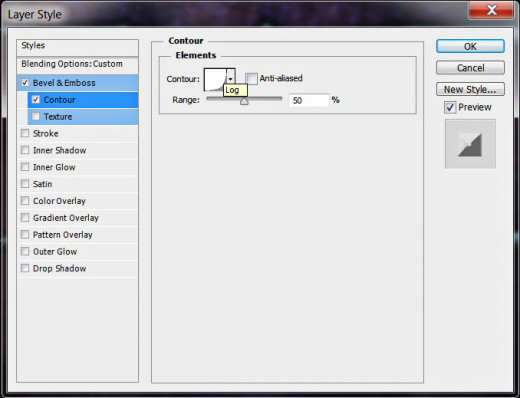
Apply also Contour Layer Style- choose Log from the Contour Picker:

STEP 28
We finished our work on the Lead Text Effect. You should have these groups and layers in Layers panel:
- Background Group which consists of three layers- Radial Gradient, Wall Texture and Wall Texture copy layer and
- Text Group with four layers in it- Lead, Motion Blur, Noise and Lead copy layer.

STEP 29
This is the final result saved in .jpg format. Hope you learned something new from this tutorial and liked the effect. Thank you very much for reading! :)