How to Create Translucent Text with Stripes Gradient in Photoshop
From this tutorial you will learn the techniques to create simple but beautiful and effective Translucent Text in Adobe Photoshop. In the process of work you'll be using Transparent Stripes Gradient to create unique striped effect and lots of Blending Options. You'll also use Soft Round Brush and Motion Blur Filter to create the beautiful colorful Background which will add nice touch to your Text.
I have used Photoshop CS6 to create this Text but all other versions, incl. Photoshop Elements are applicable.
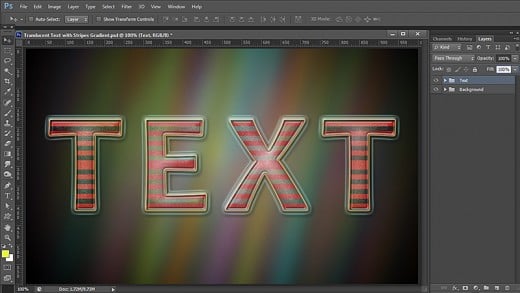
This is the final result:

STEP 1
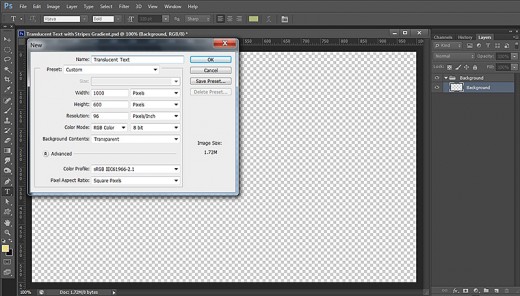
Start by creating a new Photoshop document- go to File, New to create a new .psd file. You can name the New File Translucent Text. Set Width to 1000px and Height to 600 pixels. As I don't need to print the final image, I have chosen 96 Pixels/Inch for Resolution. If you would like to print the text, choose 300 Pixels/Inch. Choose also RGB for Color Mode and Transparent for Background Contents. When you press OK button, you'll get transparent Layer 1 in your Layers panel.
Double click on Layer 1 name and write Background in the white space to rename the layer. While this new Background layer is highlighted, press Ctrl+G (Layer, Group Layers) and name the new Group Background.

Fill the Background with Blue Color, Make a Few Dabs with Soft Brush and Apply Blur Filter
In Steps 2-5 your first task is to colorize your Background with blue Foreground Color with the help of Paint Bucket tool. After that you should Create a New Layer, take Soft Round Brush and cover your canvas with round dabs of vivid colors. When you are ready with the Brush, you have to go to the Menu bar and select Motion Blur Filter which Angle and Distance you have to change.
STEP 2
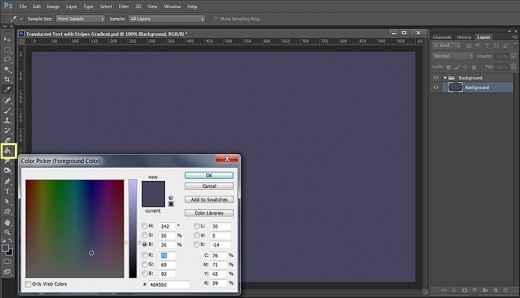
Set Foreground color to #46455d and use Paint Bucket Tool or Edit, Fill, Foreground color to colorize your Background as you see on the screenshot below.

STEP 3
Create a New Layer on top of Background Group and name it Color.
Grab Brush Tool, select Soft Round Brush from the Brush Preset Picker and set its Size to 125px.
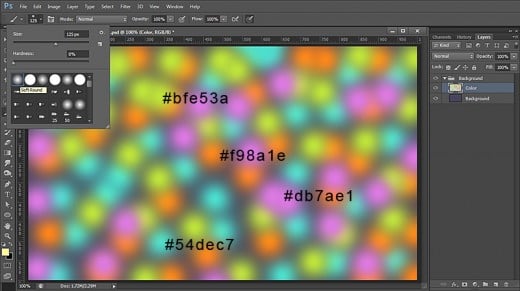
Start making dabs with the Brush on your canvas and use different colors. I have chosen these: #bfe53a, #f98a1e, #db7ae1 and #54dec7.

STEP 4
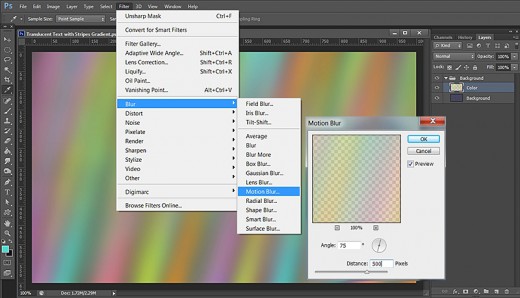
With Color layer selected, go to Filter, Blur, Motion Blur. Set Angle to 75 degrees and Distance to 500 Pixels.

STEP 5
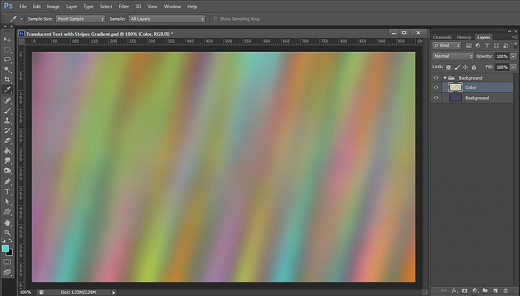
Your Background should resemble my screenshot below, not necessary to be absolutely identical. We need this colorful background to make the Translucent Text more prominent.

Create Vignette Effect with Transparent to Black Radial Gradient
In the coming step you have to set your Foreground Color to Black then select Foreground to Transparent Gradient from the Gradient Picker and while Reverse option is checked, drag with the Gradient tool on your canvas to create Vignette Effect.
STEP 6
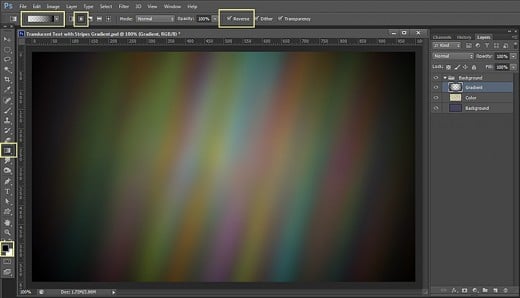
Create a New Layer on top of Background Group and call it Gradient. Press D key to make Foreground/Background color to Black/White. Now take Gradient Tool, select Foreground to Transparent Gradient from the Gradient Picker in the Options bar, choose Radial Type of Gradient and check Reverse option. Then drag the Gradient from the middle to any corner of the canvas. Thus we added Vignette Effect to our Background.

Type the Text, Lower its Fill Opacity and Apply Seven Layer Styles
In the coming ten steps you have to type the Text using default Font, then you should lower its Fill Opacity to 0%. This will make the Text to disappear from your canvas but you will be able to see it again after you start to apply the Blending Options.
While the Text layer is highlighted you have to add to it Drop Shadow, Outer Glow, Transparent Stripes Gradient, light blue Inner Glow, thick Black to White gradient type of Stroke, Bevel and Emboss with blue shades and Rounded Steps Contour.
STEP 7
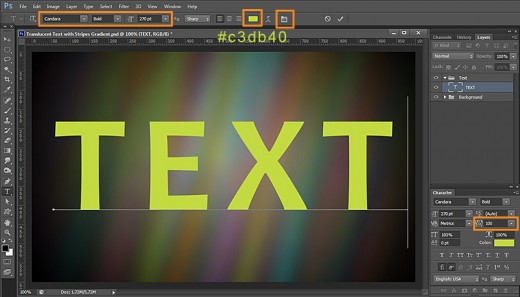
Navigate to the Tools bar again, select Horizontal Type Tool, choose the default Candara Font, Set the Font Style to Bold and insert 270pt for Font Size. Choose also #c3db40 for Text Color then type Text using Capital Letters.
I highlighted the Text after I typed it, clicked on Toggle the Character and Paragraph Panels icon in the Options bar and set Tracking to 100. You can use lower or higher value but try not to type the letters too close to one another in order to avoid overlapping.
With the Text layer selected, press Ctrl+G (Layer, Group Layers) to place it in a Group and name this newly created Group Text.

STEP 8
Set Fill Opacity of Text layer to 0%. The Text will disappear from your screen for a while but don’t worry. It will get back to visibility when you add Drop Shadow Effect straight in this Step.

STEP 9
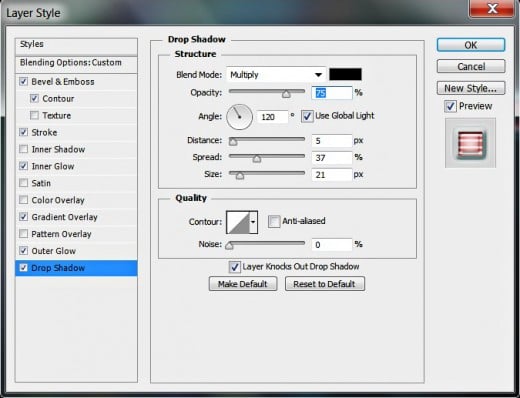
Now right click on Text layer, select Blending Options (Layer, Layer Style) and firstly check Drop Shadow. Change its settings as follows:
Blend Mode: Multiply
Color of Shadow: #000000
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 5px
Spread: 37%
Size: 21px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.
Layer Knocks Out Drop Shadow: checked.
Still don't close Layer Style dialog box. Another five Blending Options are coming in the next steps.

STEP 10
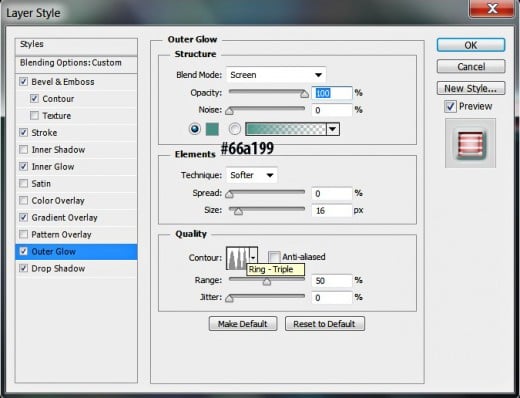
The second Layer Style to be ticked is Outer Glow. Insert these settings:
Blend Mode: Screen
Opacity: 100%
Noise: 0%
Color of Glow: #66a199
Technique: Softer
Spread: 0%
Size: 16px
Contour: Ring-Triple
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 11
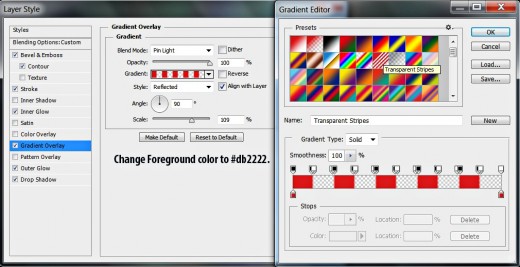
Change Foreground color to #db2222. The color of the Gradient we are going to use in this step depends on the chosen Foreground color.
So now check Gradient Overlay in Layer Style box and insert the following settings:
Blend Mode: Pin Light
Dither: unchecked
Opacity: 100%
Choose Transparent Stripes Gradient
from the Gradient Picker.
Reverse: unchecked
Style: Reflected
Align with Layer: checked
Angle: 90 degrees
Scale: 109%.

STEP 12
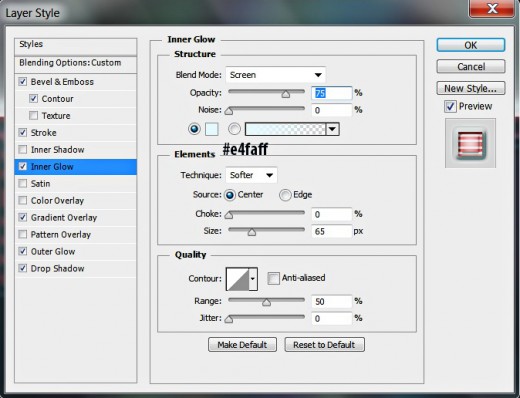
The fourth Layer Style to be checked is Inner Glow. Give it these settings:
Blend Mode: Screen
Opacity: 75%
Noise: 0%
Color of Glow: #e4faff
Technique: Softer
Source: Center
Choke: 0%
Size: 65px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 13
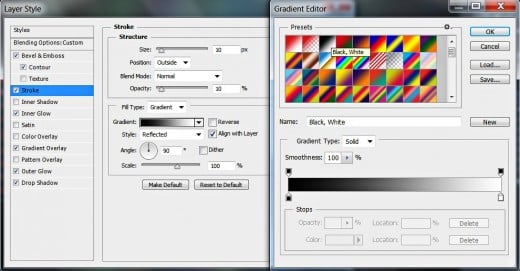
Now check Stroke Layer Style and change its settings like this:
Size: 10px
Position: Outside
Blend Mode: Normal
Opacity: 10%
Fill Type: Gradient
Select Black, White type of Gradient
from the Gradient Picker.
Reverse: unchecked
Style: Reflected
Align with Layer: ticked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

STEP 14
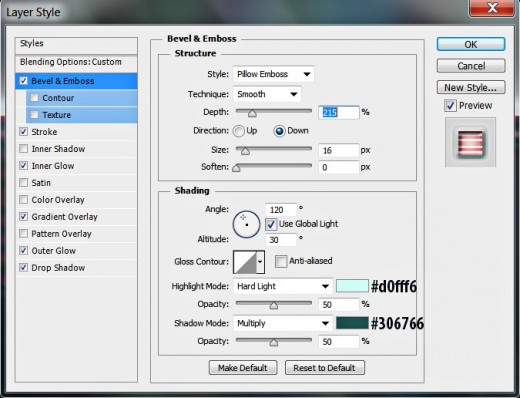
The last layer styles to be added to the original Text layer are Bevel and Emboss and Contour. Apply the following settings for the Bevel and Emboss:
Style: Pillow Emboss
Technique: Smooth
Depth: 215%
Direction: Down
Size: 16px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Hard Light
Color for Highlight: #d0fff6
Opacity: 50%
Shadow Mode: Multiply
Color of Shadow: #306766
Opacity: 50%.

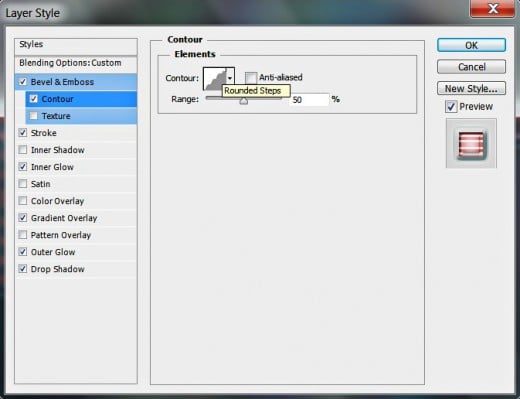
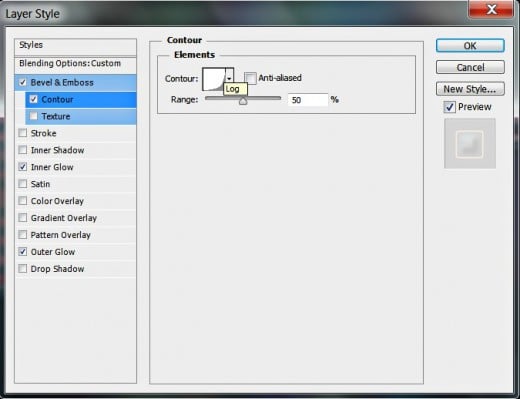
Check also Contour which is below Bevel and Emboss in Layer Style box and apply the following settings:
Contour: Rounded Steps
Anti-aliased: unchecked
Range: 50%.
Press OK button to apply the Blending Options and to close Layer Style dialog box.

STEP 15
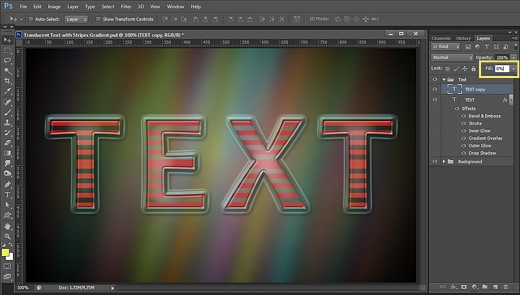
On the screenshot below you can see the result after applying all seven layer styles to the original Text layer.
Now duplicate the Text layer- right click on it and select Duplicate Layer.
Keep Fill Opacity of Text copy layer to 0%.
Remove the previously applied Blending Options- right click on Text copy layer and select Clear Layer Style. We are going to add new Blending Options in the next steps.

Add Four Blending Options to the Duplicated Text Layer
While Text copy layer is highlighted, you have to apply on it orange Outer Glow, light blue Inner Glow, Bevel and Emboss and Log type of Contour. This will add more glow to the Text and will increase the 3D Effect.
STEP 16
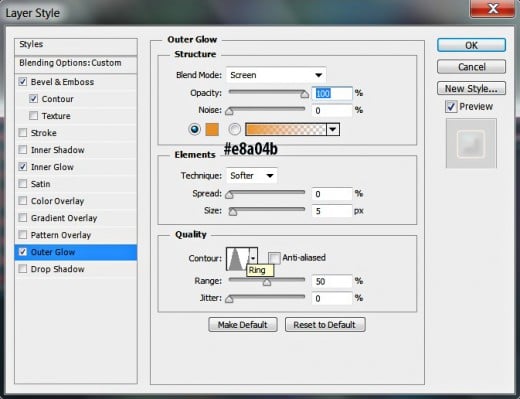
Now right click on Text copy layer, select Blending Options and firstly tick Outer Glow. Apply the following settings:
Blend Mode: Screen
Opacity: 100%
Noise: 0%
Color of Glow: #e8a04b
Technique: Softer
Spread: 0%
Size: 5px
Contour: Ring
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.
Keep Layer Style dialog box opened as we are going to add more Blending Options.

STEP 17
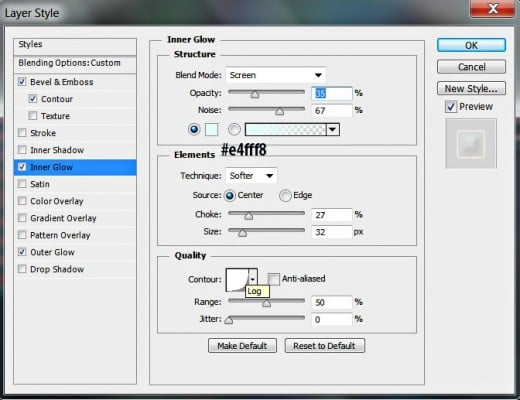
The second Layer Style to be applied on Text copy layer is Inner Glow. Change the settings as follows:
Blend Mode: Screen
Opacity: 35%
Noise: 67%
Color of Glow: #e4fff8
Technique: Softer
Source: Center
Choke: 27%
Size: 32px
Contour: Log
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 18
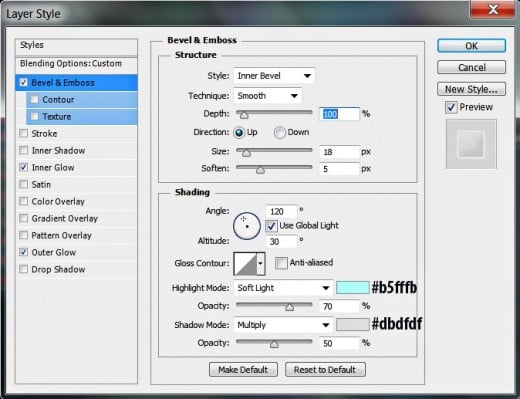
We are almost finished. The last layer styles to be applied on Text copy layer are Bevel and Emboss and Contour. Change the settings of Bevel and Emboss as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 18px
Soften: 5px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Soft Light
Color for Highlight: #b5fffb
Opacity: 70%
Shadow Mode: Multiply
Color of Shadow: #dbdfdf
Opacity: 50%.

Check also Contour and give it the following settings:
Contour: Log
Anti-aliased: unchecked
Range: 50%.
Now press OK button to close Layer Style box.

STEP 19
This is how your Red Striped Translucent Text Effect will look after performing all previous steps. You should have two groups in Layers panel- Background and Text.

STEP 20
This is the final result. Hope you found this tut cool and easy. Thank you very much for reading and God bless! :)