How to Design Magic Flower in Adobe Photoshop
Are you interested to learn how to create beautiful digital blossom using Custom Shapes of fixed size, Blending Options, Gradients and Warp Transformation? This tutorial will show you all detailed steps of the process of creating awesome Magic Flower.
I have used default Custom Shapes which are exclusive for all Photoshop versions. Only Artistic 6 Custom shape is included in the higher versions but you can replace it with any round shaped Brush you like.
This is what you are going to create:

STEP 1
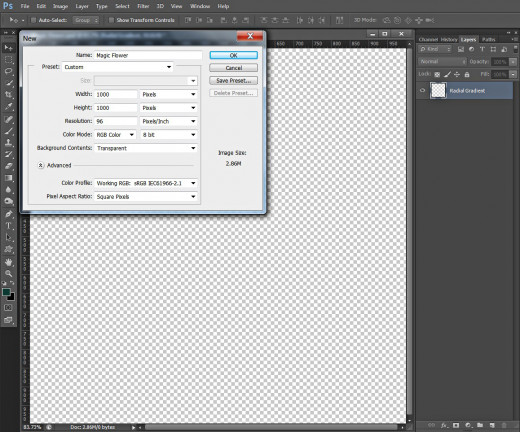
Firstly open Adobe Photoshop and create a new document (File, New). In Name field insert Magic Flower, set Width and Height to 1000 pixels both, change also the Resolution to 72 or 96 Pixels/Inch. You can insert a bigger value for Resolution but as the final image is for online use, it is not necessary to do that.
Choose RGB Color for Color Mode and set the Background Contents to Transparent.
After Layer 1 appears in your Layers panel, double click on its name and type Radial Gradient in the white rectangle to rename the layer.

Colorize the Canvas with Radial Gradient and Drag Two Intersecting Guides
In the coming two steps of our tut you have to colorize the canvas with awesome cyan to dark grey Radial type of Gradient. After that you should drag two intersecting guides which will help you put all elements of the Magic Flower in the middle of the canvas. In order to create both guides (horizontal and vertical one), you have to use the Menu bar and its View option.
STEP 2
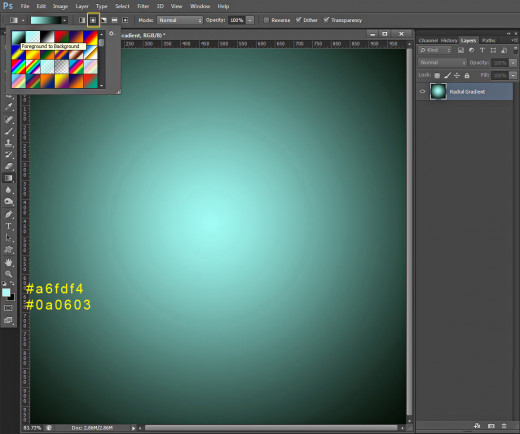
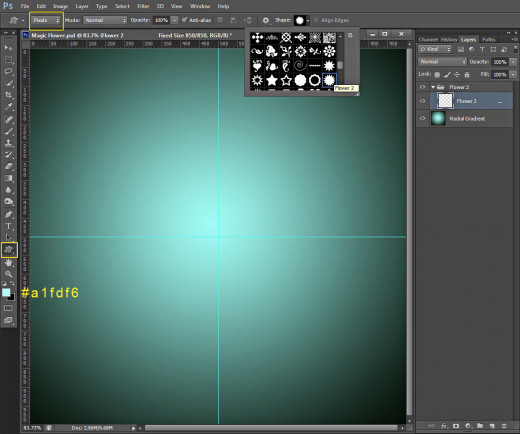
We are going to fill our first layer with awesome light to dark Radial Gradient in this step. Firstly we have to set the Gradient colors. For the purpose change Foreground Color to #a6fdf4 and Background Color to #0a0603. Press G or select Gradient tool in the Tools bar then navigate to the Options bar, take Foreground to Background Gradient in the Gradient Picker and select also Radial Type of Gradient icon. After you have prepared the tool's settings, drag from the middle to a chosen corner of the canvas to colorize it with the Gradient.

STEP 3
For our convenience, it is better to drag two intersecting guides to be able to place the flower straight in the middle of the canvas.
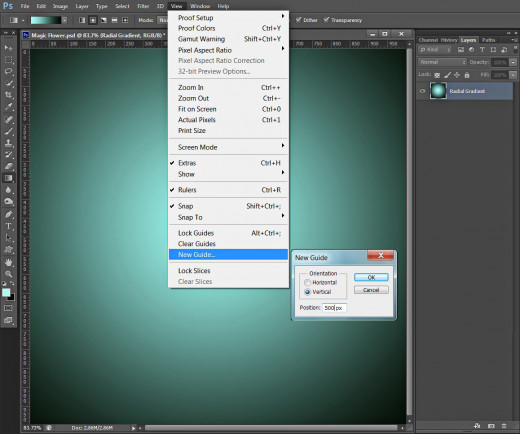
Go to View, New Guide then in New Guide box check Vertical and insert 500px for Position.

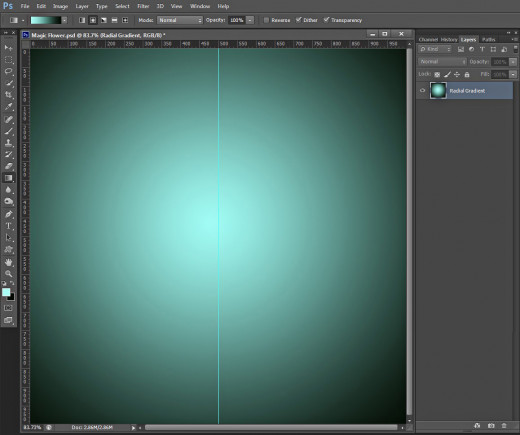
This is how our first Vertical Guide will look:

STEP 4
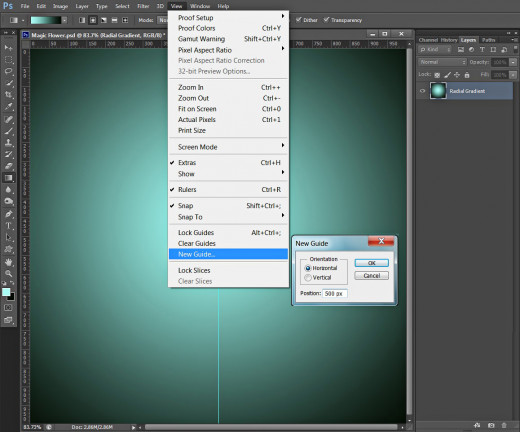
Go again to View, New Guide but this time check Horizontal in New Guide dialog box and again insert 500px for Position.

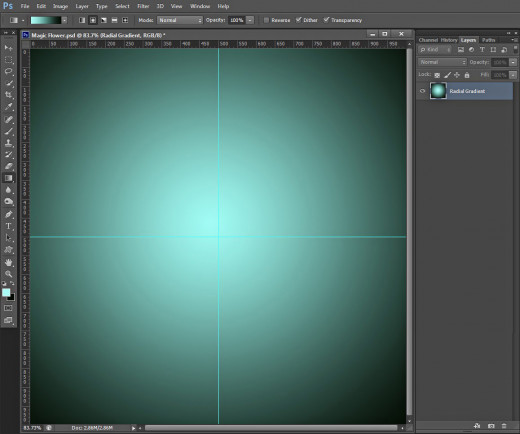
Our two guides, intersecting in the middle of the canvas are ready:

Draw Floral Motif Using Flower 2 Custom Shape of Fixed Size
In the next three steps you are going to create the flower and its petals. For the purpose you are going to draw on a new layer and in new group Flower 2 Custom Shape which is exclusive for all Photoshop versions.
Do not forget to use the guides to help you place the Flower in the center of your canvas.
At last you have to reduce the Fill Opacity option of your blue Flower as later it will help when applying the Blending Options.
STEP 5
Set the Foreground Color to #a1fdf6.
Create a New Layer on top of Layers panel and name it Flower 2 after the Custom Shape we are going to use.
While Flower 2 layer is highlighted, go to Layer, Group Layers (Ctrl+G) to place it in a Group. Rename this Group 1 to Flower 2.
Now take Custom Shape Tool. In the Options bar change its Mode to Pixels and find Flower 2 Shape in the Custom Shape Picker. In the next step we are going to draw the shape.

STEP 6
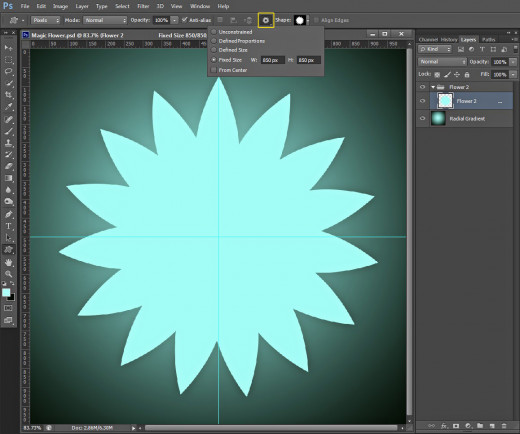
We have to complete the settings of the Custom Shape tool. Click on the Gear icon in the Options bar, check Fixed Size in the box and insert 850 pixels for both Width and Height. While Flower 2 layer is highlighted, draw the shape in the middle of the canvas. Use the help of Move tool and Smart Guides (View, Show, Smart Guides) if necessary.

STEP 7
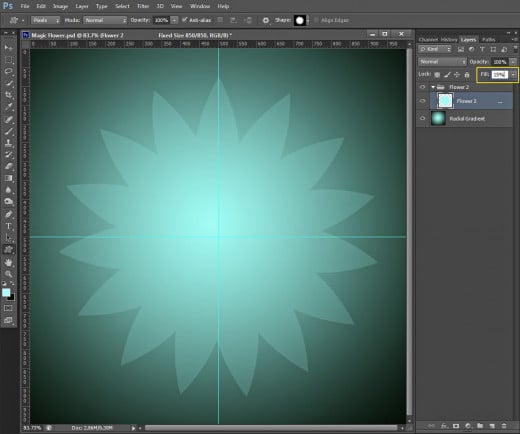
Reduce Fill Opacity of Flower 2 layer to 15%.

Apply Four Blending Options on the Base Flower Shape
In Steps 8-11 you have to texturize and give volume to the first Flower Custom Shape. You should add Shadow, default Gradient, Bevel and Emboss with orange Highlight Color and the most important- Blue Dust Texture which will create more relief and 3D Effect. The Texture is exclusive for Photoshop but if you can’t find it in the Pattern Picker in your version of the program, just use your imagination and replace it with another Texture. You can achieve even better effect.
STEP 8
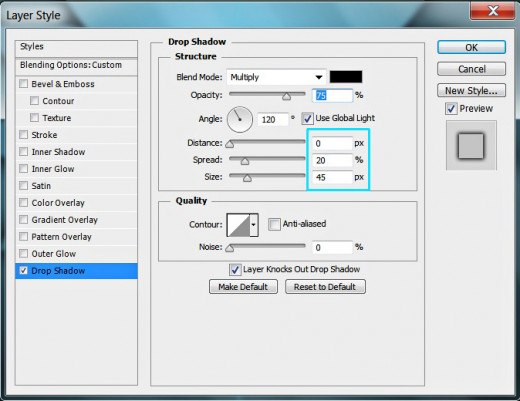
Double click on Flower 2 layer's thumbnail to activate Layer Style dialog box (Layer, Layer Style, Blending Options). Check firstly Drop Shadow then change its Distance to 0px, increase Spread to 20% and Size to 45px. Don't change the other default settings and keep Layer Style dialog box opened.

STEP 9
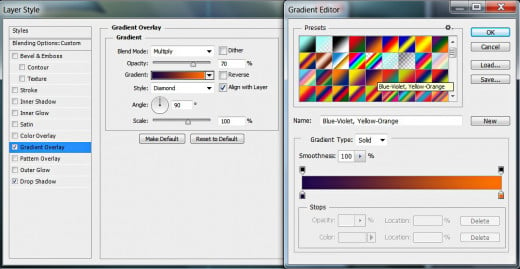
The second Layer Style to be applied on Flower 2 layer is this Gradient Overlay:
Blend Mode: Multiply
Dither: unchecked
Opacity: 70%
Select Blue-Violet, Yellow-Orange Gradient
from the Gradient Picker.
Reverse: unchecked
Style: Diamond type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 10
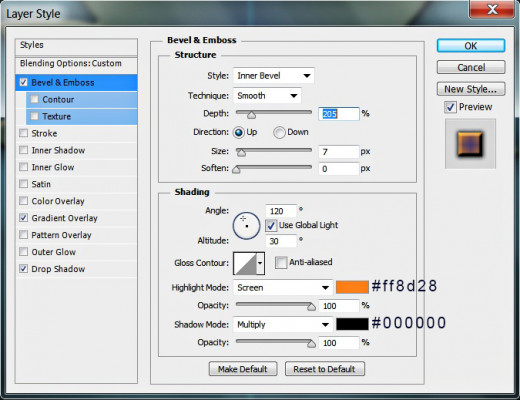
Let us add 3D effect to the base part of the flower so check Bevel and Emboss Layer Style and change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 205%
Direction: Up
Size: 7px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #ff8d28
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 100%.

STEP 11
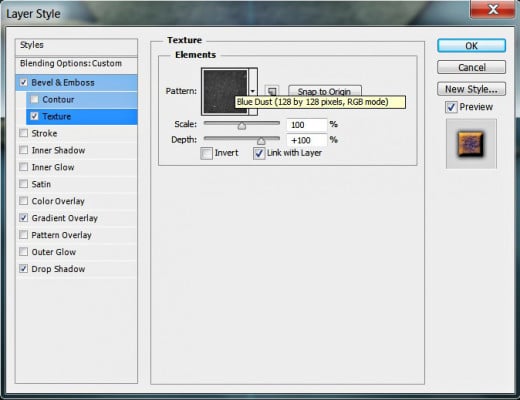
We are almost ready with the work on Flower 2 layer. The last Layer Style to be added is this Texture:
Pattern: Blue Dust (128 by 128 pixels, RGB mode)
Scale: 100%
Depth: +100%
Invert: not checked
Link with Layer: checked.

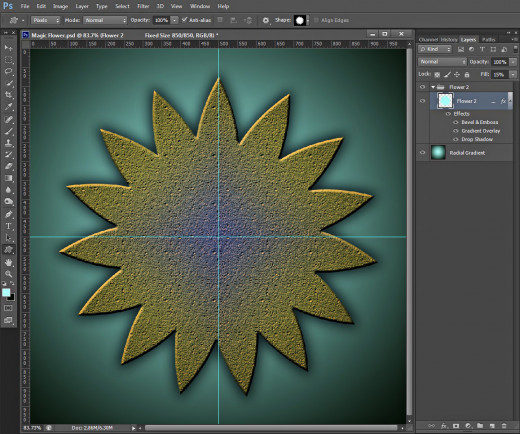
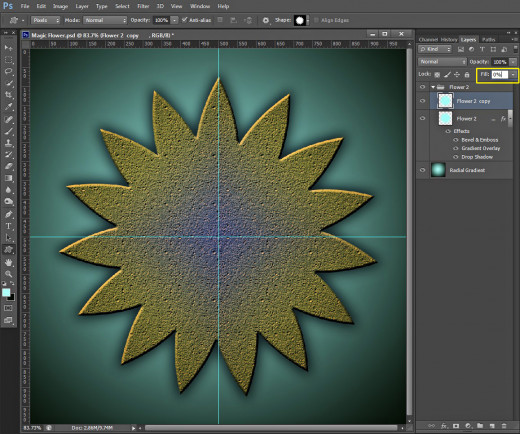
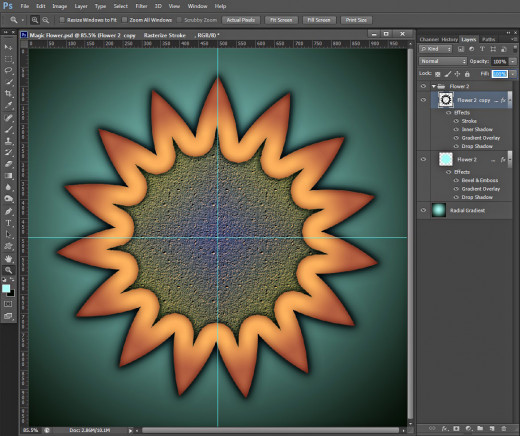
This is how our first Flower layer will look after applying the three Blending Options. It is still have nothing to do with the final result but in the next steps we'll start to improve it.

Duplicate the Flower Shape, Reduce its Fill Opacity, Apply Layer Style and Rasterize it
Steps 12-14 are only a short part of this tut but you have to do lots of work. Your first task is to duplicate the original Flower 2 layer, then lower its Fill Opacity to 0% as you won’t need the contents of the layer to be visible. Your purpose is to draw the attention to the layer styles you are going to add later.
When you are ready with preparation of the duplicated layer, you have to apply on it very thick black Stroke then you have to Rasterize this Layer Style. If you don’t Rasterize the Stroke, you won’t be able to turn it into an ordinary layer and apply more Blending Options on it.
STEP 12
While Flower 2 layer is still highlighted, press Ctrl+J (Layer, Duplicate layer) to copy it. Remove the layer styles from Flower 2 copy layer- right click on it and select Clear Layer Style or just drag the fx icon to the right of the layer to the Recycle Bin icon at the bottom of Layers panel.
Reduce Fill Opacity of Flower 2 copy layer to 0%.

STEP 13
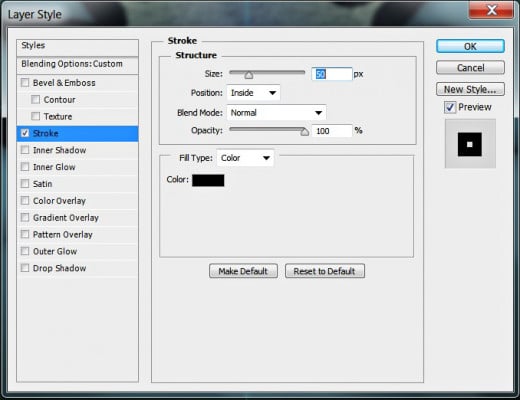
Now we are going to apply very thick Stroke. Double click on Flower copy 2 layer's thumbnail to call Layer Style dialog box. Check Stroke Layer Style and change its settings as follows:
Size: 50px
Position: Inside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Color of Stroke: #000000.
Press OK button to close Layer Style dialog box. With this our work on Flower copy 2 layer is not finished. In the coming steps we firstly have to Rasterize its Stroke Layer Style then to apply another Blending Options.

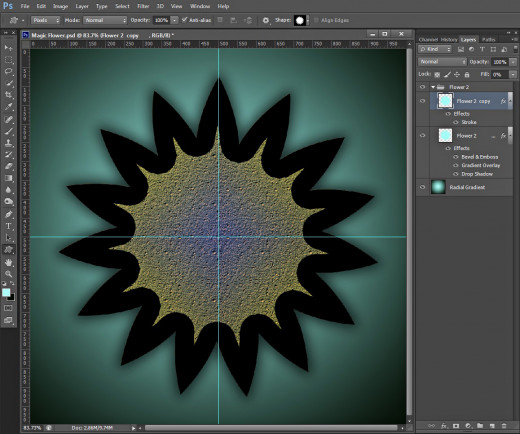
This is how your digital blossom will look after adding the thick black Stroke.

STEP 14
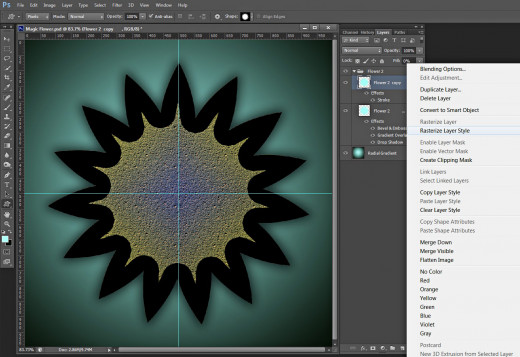
Right click on Flower 2 copy layer and choose Rasterize Layer Style.

Add Four Blending Options to the Stroked Flower Shape
In the coming four steps you have to work in Flower 2 copy layer- the one you previously rasterized. In order to improve the 3D effect and colors of the petals you should apply Shadow, two colored Custom Gradient Overlay as well as thin black Stroke.
STEP 15
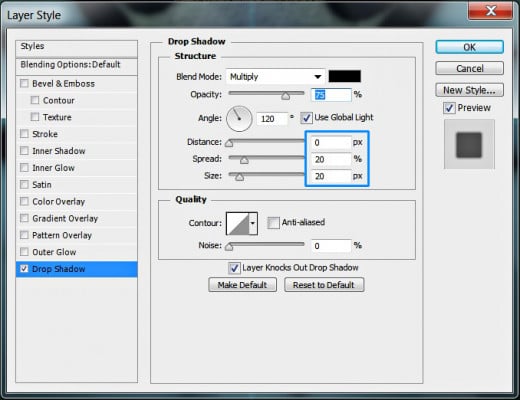
We'll start with Blending Options again. Firstly apply Drop Shadow on Flower 2 copy layer and change three of its settings: Distance: 0px, Spread 20%, Size 20px. Keep Layer Style box open as we are going to add three more Blending Options.

STEP 16
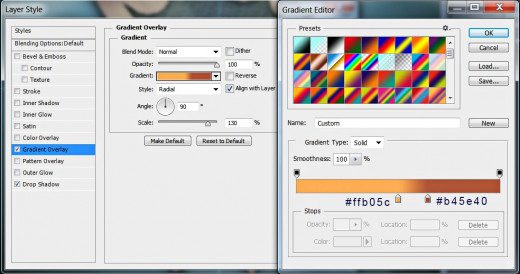
This time tick Gradient Overlay and insert the following settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 50%): #ffb05c
Second Color Stop (Location 65%): #b45e40
Reverse: unchecked
Style: Radial type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 130%.

STEP 17
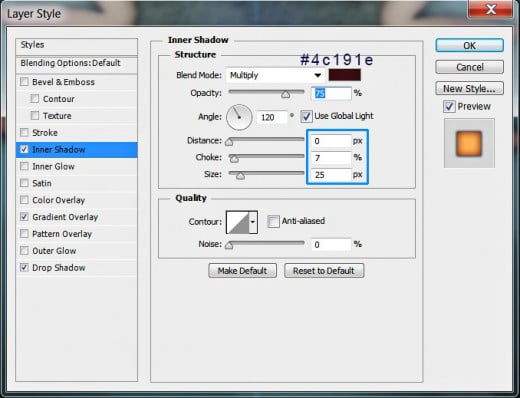
The third Layer style to be applied on Flower 2 copy layer is Inner Shadow. Change four of its settings: Color of Shadow: #4c191e, Distance: 0px, Choke: 7%, Size: 25px.

STEP 18
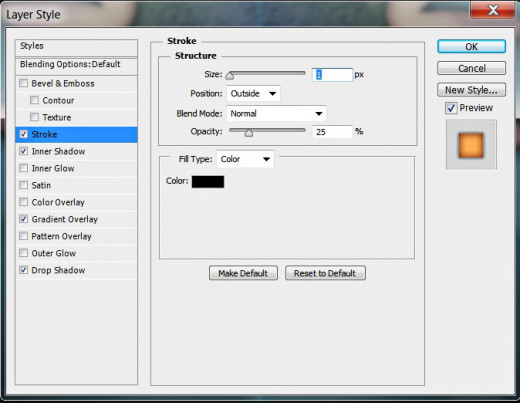
The fourth and last Layer Style to be added to Flower 2 layer is this transparent black Stroke:
Size: 1px
Position: Outside
Blend Mode: Normal
Opacity: 25%
Fill Type: Color
Color of Stroke: #000000.
Now you can press OK button in Layer Style box to apply the Blending Options. We finished our work on Flower 2 layer.

This is how your Flower Design should look so far:

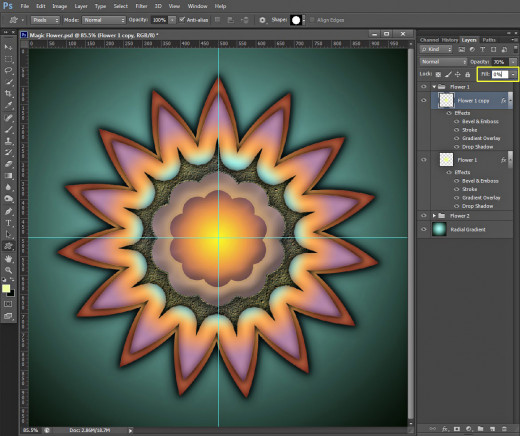
Duplicate the Rasterized Layer, Resize it with Free Transform and Change the Gradient
In the next two steps you should create duplicate of Flower 2 copy layer, then make the petals smaller with the help of Free Transform option from Edit Menu. You have to keep all previously applied layer styles, except one- you have to change the Gradient Overlay and create new one with three pastel colored shades.
STEP 19
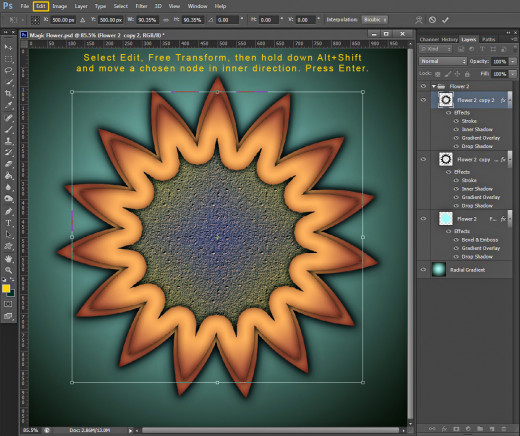
Now duplicate Flower 2 copy layer (Ctrl+J). Rename the duplicated layer to Flower 2 copy 2. Navigate to the Menu bar and select Edit, Free Transform, then hold down Alt+Shift and move a chosen corner node in inner direction. Press Enter to apply the Transformation when you are happy with the result.
We won't delete the previously applied layer styles. We'll keep them and in the next step will modify only the Gradient Overlay settings.

STEP 20
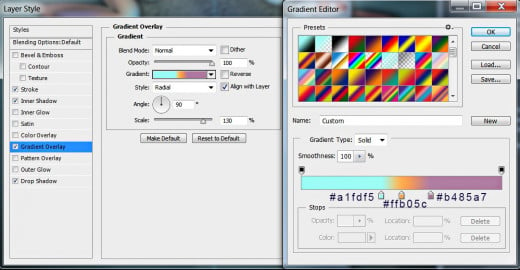
Double click on the Gradient Overlay Layer Style applied on Flower 2 copy 2 layer and change its Color Stops like this:
First Color Stop (Location 40%): #a1fdf5
Second Color Stop (Location 50%): #ffb05c
Third Color Stop (Location 65%): #b485a7.

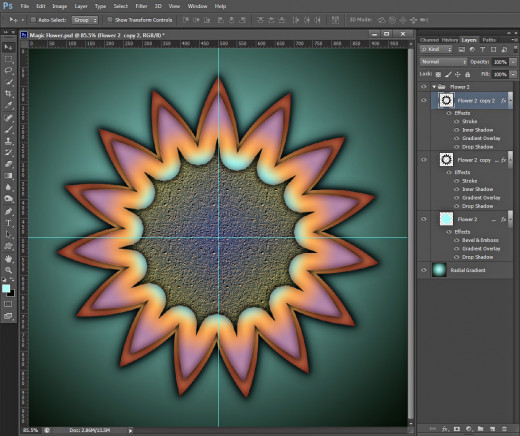
This is the result of modifying the Gradient Overlay applied on Flower 2 copy 2 layer.

Create the Carpel using Custom Shape Tool
In Steps 21-27 you have to do lots of work to shape your Magic Flower. Firstly you are going to draw Flower 1 Custom Shape then you have to add four Blending Options to it- Shadow, default Gradient, Stroke and 3D Effect. To give the Carpel a better look you are going to duplicate the Shape, reduce its Fill Opacity to 0% and change the settings of the Shadow Effect.
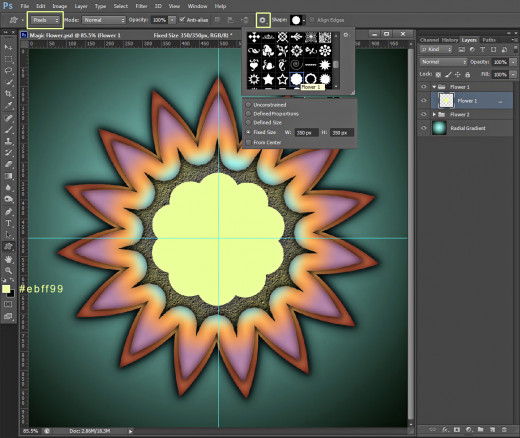
STEP 21
Now change Foreground Color to #ebff99 then Create a New Layer on top of Layers panel and name it Flower 1 after the Custom Shape we are going to use. Press Ctrl+G to place the layer in a Group and give the same name to the Group- Flower 1.
Grab Custom Shape tool in Pixels Mode and find Flower 1 in the Custom Shape Picker. Click also on the Gear icon, check Fixed Size and insert 350px for both Width and Height. Draw Flower 1 Custom Shape in the middle of your canvas.

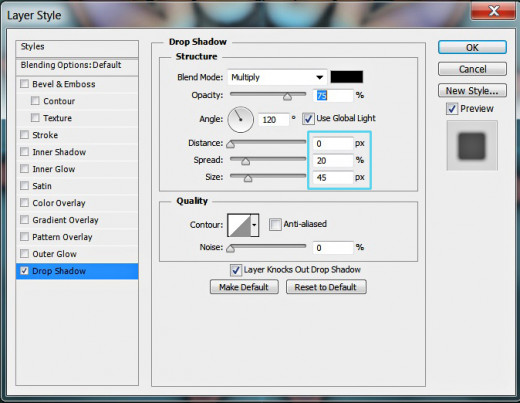
STEP 22
In this and the next three steps we are going to add Blending Options to Flower 1 layer. Firstly apply Drop Shadow and change its Distance to 0px, Spread to 20% and Size to 45px.

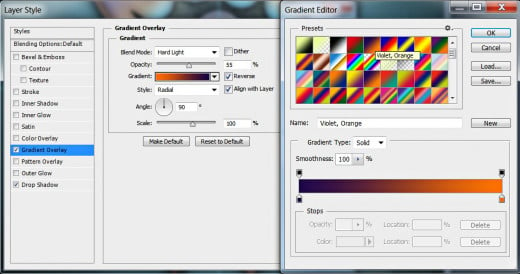
STEP 23
The second Layer Style to be added to Flower 1 layer is the following Gradient Overlay:
Blend Mode: Hard Light
Dither: unchecked
Opacity: 55%
Select Violet, Orange Gradient
from the Gradient Picker
Reverse: checked
Style: Radial type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

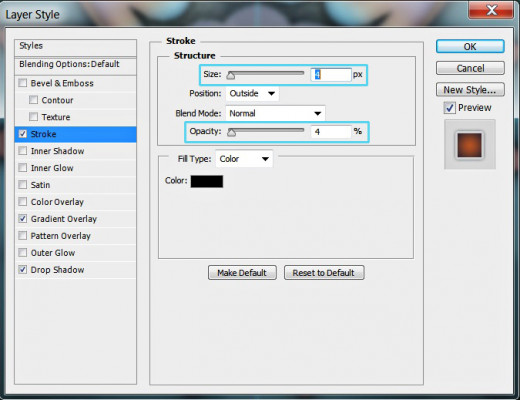
STEP 24
Now apply this Stroke Layer Style- set the Size to 4px and Reduce Opacity to 4%.

STEP 25
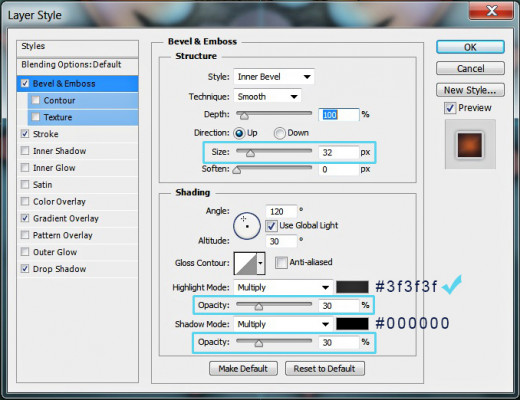
The last Layer Style to be applied on Flower 1 layer is Bevel and Emboss. Decrease its Size to 32px, change the Color for Highlight to #3f3f3f then reduce Color for Highlight and Color of Shadow Opacity to 30% both.

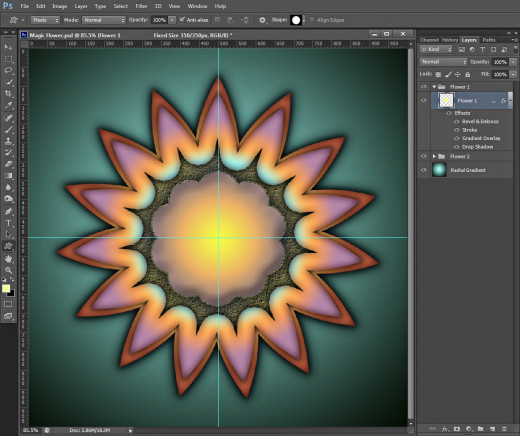
This is Flower 1 after applying the four layer styles on it:

STEP 26
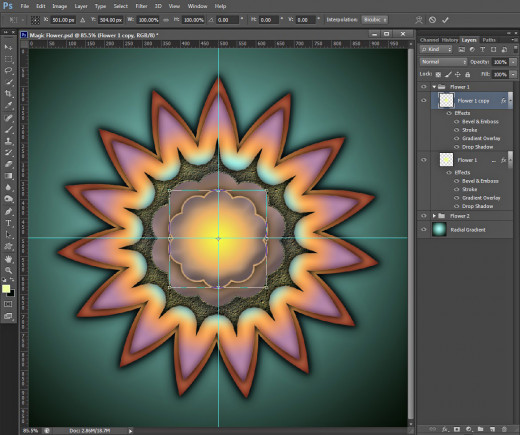
Now duplicate Flower 1 layer. With Flower 1 copy layer selected go to Edit, Free Transform and while holding down Alt+Shift and moving one of the nodes in inner direction reduce the size of the copied Flower. Press Enter to apply the Transformation. Leave the copied layer styles. In the next step we are going to modify only one of them- Drop Shadow.

STEP 27
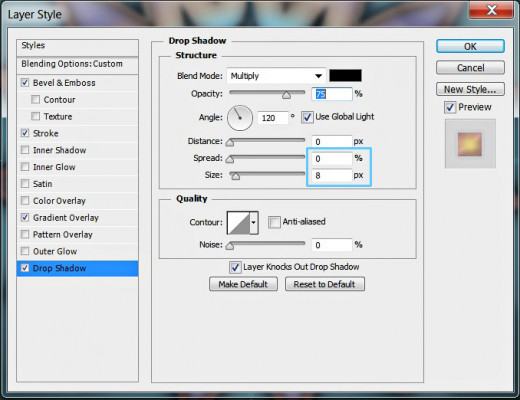
Double click on Drop Shadow Layer Style below Flower 1 copy layer then reduce Spread to 0% and Size to 8px.

This is how the copied Flower 1 Shape will look after modifying its Drop Shadow. Reduce Fill Opacity of Flower 1 copy layer to 0%.

Create the Stamen with the Help of Artistic 6 Custom Shape
You'll finish this part of the tut with creating the Stamen. In Steps 28-33 you have to draw them using Artistic 6 Custom Shape and will apply Warp Transformation to make them look more natural.
Next, you should add Drop Shadow and Bevel and Emboss of slightly increased Size option in order to give the Stamen 3D look.
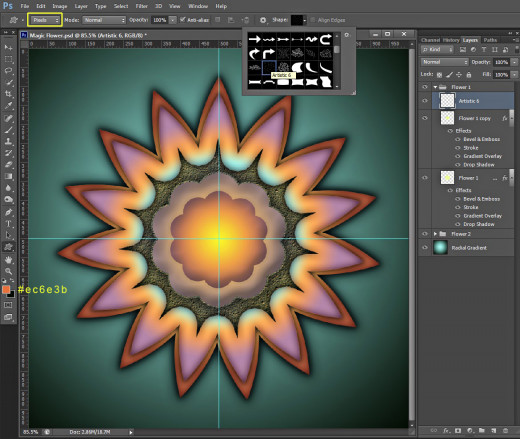
STEP 28
Let us not leave our Magic Blossom without stamen. Firstly change the Foreground Color to #ec6e3b then Create a New Layer placed on top of Flower 1 Group and call it Artistic 6 like the Custom Shape we are going to use.
Take Custom Shape in Pixels Mode and find Artistic 6 in Custom Shape Picker.

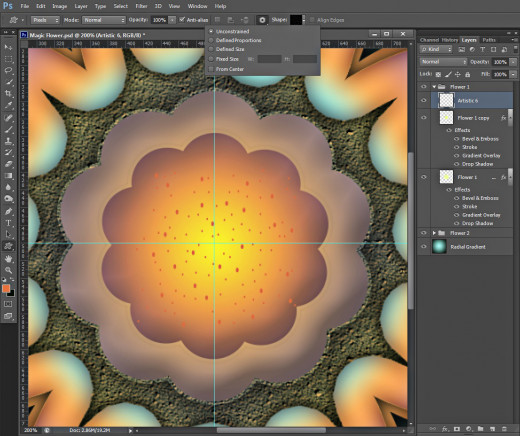
STEP 29
Now draw Artistic 6 Shape to cover the smaller Flower Shape. If you work with lower Photoshop version and can't find Artistic 6 in Custom Shape Picker, you can use a Brush of your choice to make the spots.

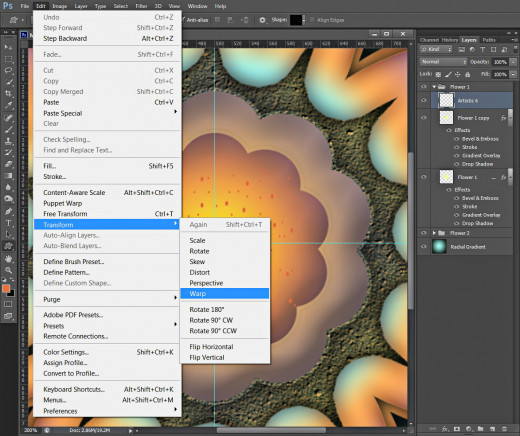
STEP 30
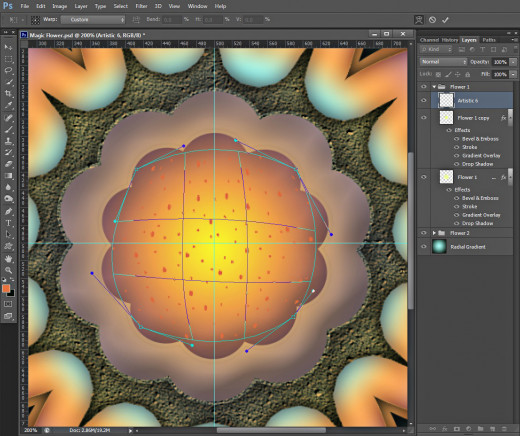
With Artistic 6 layer highlighted go to Edit, Transform, Warp.

STEP 31
Move the nodes of Warp Transformation as you see on the screenshot below. Press Enter when you are ready.

This is Artistic 6 Shape after being warped:

STEP 32
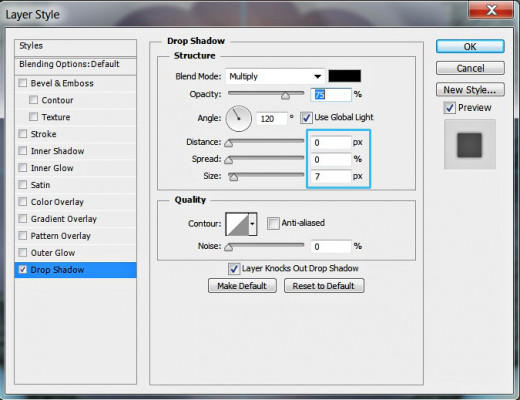
In this and the coming step we are going to add Drop Shadow and 3D effect on Artistic 6 layer. Firstly tick Drop Shadow in Layer Style box then set the Distance to 0px, Spread to 0% and Size to 7px.

STEP 33
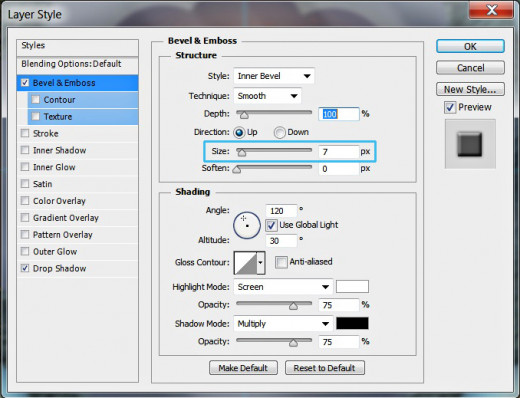
Now apply Bevel and Emboss Layer Style on Artistic 6 layer. Leave all settings as given by default except one- set the Size to 7px.

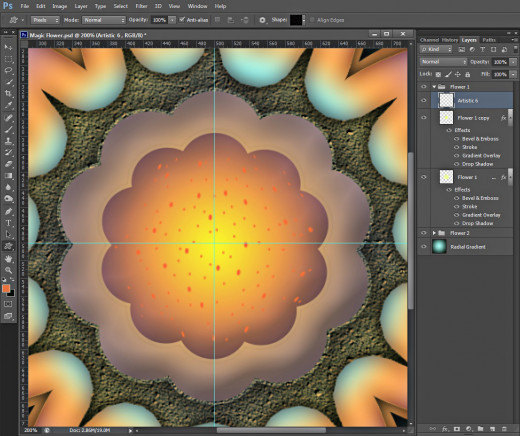
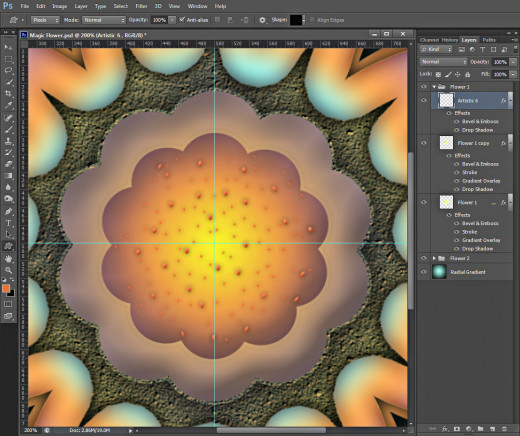
This is Artistic 6 Custom Shape after applying Drop Shadow and Bevel and Emboss on it:

Add More Texture to Beautify the Magic Flower
From the next step until the end of this tut you are going to add more texture to the gorgeous Magic Flower. It is easy work. You need only to load selection and fill it with color, then you have to reduce Fill Opacity of the new Texture layer and the last steps include adding of 3D Effect with Bevel and Emboss and applying Gray Granite Texture which is default for Photoshop.
STEP 34
Create a New Layer on top of Layers pane and name it Texture.
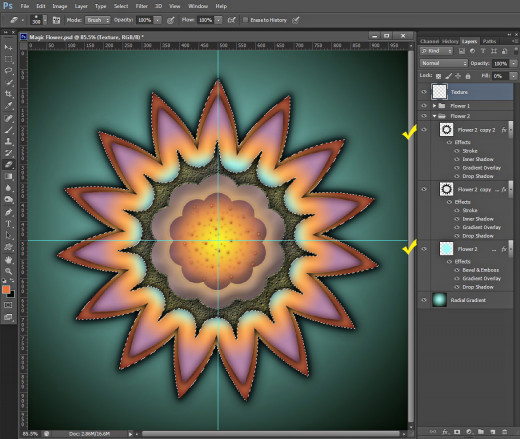
Now hold down Ctrl and click on Flower 2 layer's thumbnail to Load Selection. Then hold down Ctrl+Shift and click on Flower 2 copy 2 layer's thumbnail to add its Selection to the previous one. You should get the following result:

STEP 35
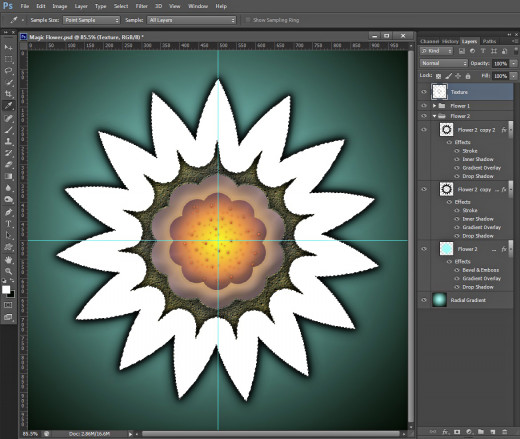
Keep the newly created Texture layer highlighted and the previously loaded Selection active. Press D, then press X to set Foreground/Background Color to White/Black. Go to Edit, Fill, Foreground Color to colorize the selection with white. Press Ctrl+D (Select, Deselect) to remove the Selection.

STEP 36
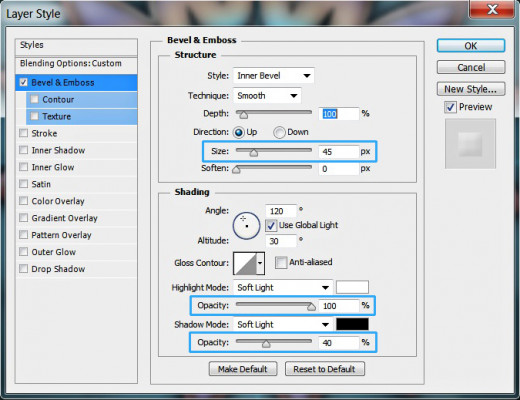
Double click on Texture layer's thumbnail and firstly tick Bevel and Emboss Layer Style. Change three of its settings: increase Size to 45px, increase also Color for Highlight Opacity to 100% and reduce Color of Shadow Opacity to 40%.

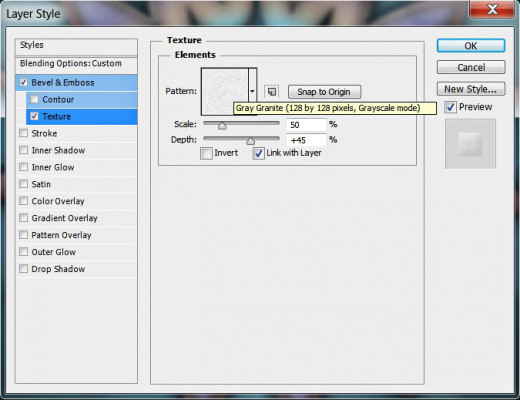
STEP 37
Check Texture Layer Style and insert the following settings:
Pattern: Gray Granite (128 by 128 pixels, Grayscale mode)
Scale: 50%
Depth: +45%
Invert: not checked
Link with Layer: checked.

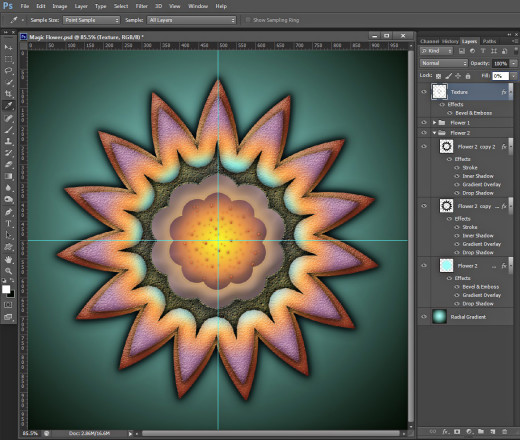
Reduce Fill Opacity of Texture layer to 0% and you'll get this outcome after applying both Bevel and Emboss and Texture.

STEP 38
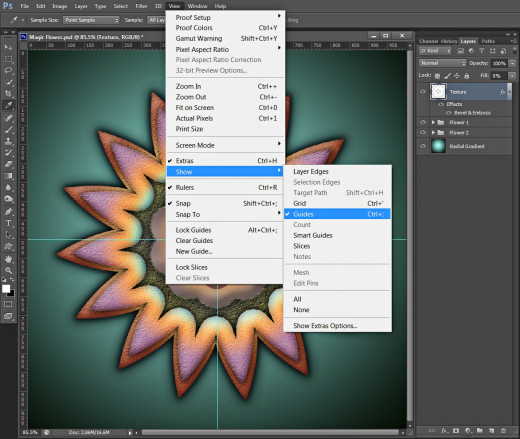
Our work is done. Let us hide the guides so go to View, Show, Guides- uncheck the Guides.

STEP 39
Compare your Layers pane with mine. You should have one separate Background layer at the bottom of the panel, Flower 1 and Flower 2 Group and another separate Texture layer on top of Layers panel.

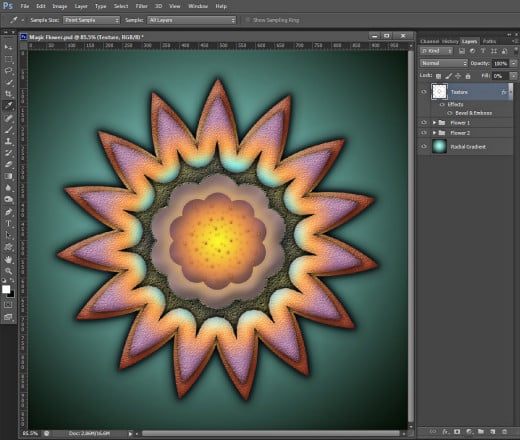
STEP 40
This is our Magic Flower saved in .jpg format. Hope you enjoyed my tutorial and learned something new from it. Thanks a lot for reading and if you have any questions, don't hesitate to drop me a comment.
Good luck and have fun! :)