How to Design a CSS Website Using DIV Tags

During early days of web sites, they used to be designed using tables, inline font, bold tags etc. But the web design has came through different life cycles and we have so much advance tools and tricks to build websites much cleaner and faster.
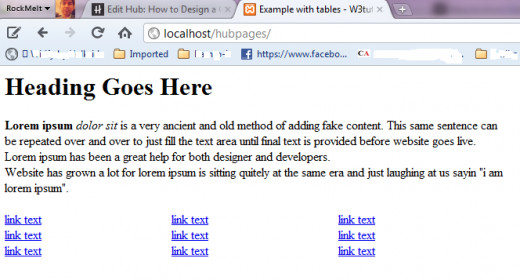
To create a website in early days you would you tables like this:
<html>
<head>
<title>Example with tables - W3tut.org</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="0" width="640">
<tr>
<td>
<h1>Heading Goes Here</h1>
</td>
</tr>
<tr>
<td>
<b>Lorem ipsum</b> <i>dolor sit</i> is a very ancient and old method of adding fake content. This same sentence can be repeated over and over to just fill the text area until final text is provided before website goes live. Lorem ipsum has been a great help for both designer and developers.
<br>
Website has grown a lot for lorem ipsum is sitting quitely at the same era and just laughing at us sayin "i am lorem ipsum".
<br>
<br>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
</td>
<td>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
</td>
<td>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
<br>
<a href="link.html">link text</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>Website using tables

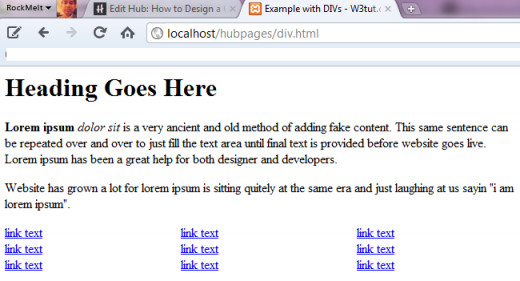
Nowadays tables are almost gone. Because tables are not mobile browser friendly they have been replaced with more flexible and mobile friendly tag 'div's. So, if we code above website using css and divs, then it would be like this:
<html>
<head>
<title>Example with DIVs - W3tut.org</title>
<style type="text/css">
.wrapper{display:block; width:640px;}
.footer{display:block; width:640px;}
.footer ul{float:left;width:200px; margin:0;padding:0}
.footer ul.second{margin:0 20px;}
.footer ul li{display:block; margin:0;padding:0}
</style>
</head>
<body>
<div class="wrapper">
<h1>Heading Goes Here</h1>
<p><strong>Lorem ipsum</strong> <em>dolor sit</em> is a very ancient and old method of adding fake content. This same sentence can be repeated over and over to just fill the text area until final text is provided before website goes live. Lorem ipsum has been a great help for both designer and developers.</p>
<p>Website has grown a lot for lorem ipsum is sitting quitely at the same era and just laughing at us sayin "i am lorem ipsum".</p>
<div class="footer">
<ul>
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
</ul>
<ul class="second">
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
</ul>
<ul>
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
<li><a href="link.html">link text</a></li>
</ul>
</div>
</div>
</body>Result of website using DIVs

So far we learned basics of using divs and css, instead of tables.
Stay tuned for the second part for advanced examples and demos.