- HubPages»
- Arts and Design»
- Graphic Art & Design»
- Design Software
Making Desktop Wallpapers in Photoshop
There are easier ways to get a desktop wallpaper for your computer than to make your own, but making your own is, in my opinion, the most fun. If you know the basics of Photoshop, it's really easy, too.
This tutorial will take you step-by-step through a sample process for making your own desktop wallpaper in Photoshop. It is written for Photoshop 7.0 because that's what I have and what I'm familiar with. One of these days I really need to see about getting an upgrade. This tutorial is NOT intended for Photoshop Elements.
This tutorial is intended mainly for beginners, but I am assuming you have at least a basic knowledge of some of Photoshop's tools, in particular of Layers. If you don't, you'll probably find this confusing.
First, Think About What You Want
Everybody is inspired by different things. Sometimes it's an image, sometimes it's a snatch of lyrics or dialogue or prose, sometimes it's a concept.
Currently I am feeling inspired by the fact that I've never made a Battlestar Galactica wallpaper and I just rewatched Razor and am feeling the Cain/Shaw. (If you don't know what that means, you'll have figured it out by the time I finish here, don't worry.)
Additionally, I'm aware that I am generally most comfortable working with a relatively dark palate, and BSG lends itself to that sort of coloring.
Other Techniques
- Improving Screencaps
A very helpful tutorial from a long-time fanartist - Improving Screencaps With Smart Blur
I personally prefer median, but I know a lot of people who swear by Smart Blur
Find the Highest Quality Images You Can, Then Improve Them
The better your images look to start with, the better the finished wallpaper will look. Look for high resolution images (there are many sites that provide these) or DVD-quality screencaps.
Usually you'll want 1-3 main images and a few stock images, though you may not need to choose the latter until you're well into the composition of your wallpaper.
When you've found some images you'd like to work with, open them in Photoshop.
If the quality is mediocre, immediately duplicate the layer and go to Filter->Noise->Median. Depending on how large the image and how poor the quality, set the Radius at 1 or 2. If you need to set it at 3 or above to make the picture look smooth, the image is probably too poor to bother working with.
Set the opacity of the Median layer (should be the second layer) at something between 50-90%, then add a layer mask and go through with a small black brush and add detail back in. This is especially important around the mouth, eyes, nose, hair, and similar facial features. When you've attained a reasonable mix of smoothness and detail, copy merge and paste. Then sharpen the new layer (Filter->Sharpen->Sharpen) and reduce the opacity of the sharpened layer to something between 50-85%. Copy merge and paste again, and you've got an image that's had a fast and dirty makeover.
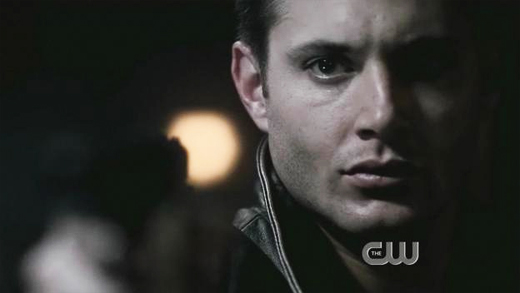
Because the caps I've chosen for my BSG wallpaper are already good quality, I'm going to demonstrate this technique on the pretty face of Supernatural's Jensen Ackles, with a somewhat poorer quality image than you would ideally want to use.
Improving a Screencap



If the picture is already good quality, you may not need to do anything to it yet. However, I often duplicate a good quality picture twice and set the second layer to Screen and the Third layer to Soft Light, then play with the opacity of both. (Usually between 35-65% is good.) Unless the lighting is already perfect, there are very few pictures that can not be improved by this simple trick.
To borrow Dean for the demonstration again.... here is a higher quality version of the same cap, before and after .


Starting the Wallpaper
Now that your images are ready, it's time to start your wallpaper.
Go to File->New and when the window pops up, select the standard desk resolution size (800x600, 1024x768, etc.) that fits your screen, or create a custom one. My screen is 1280x800, so I'll do the latter. Leave the other fields default for now. (RGB Color, 72 pixels/inch,etc.)
Use the Color Picker and the Paint Bucket Tool to choose a background color and fill the new layer. I prefer black (000000) or a dark blue such as #000033. Another good way to choose a background color is to pick a color from the background of one of your images using the Eyedropper tool.
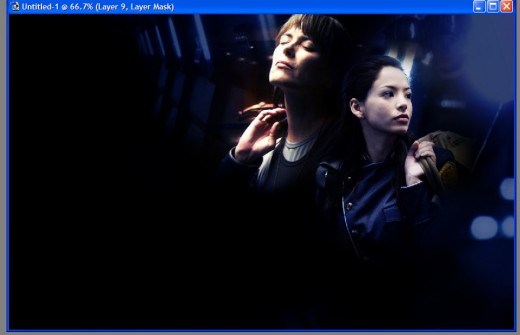
Copy merge each of the images you wish you use and paste them as separate layers onto the background. Fiddle with them awhile to get the placement exactly right.
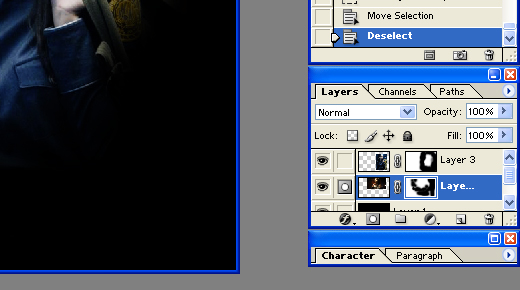
When you've figured out about where you want to put them, add layer masks to each image and start masking out the square edges and anything else you don't want in the wallpaper.
Masking



Stock Image Tutorials
- PS Tutorial 12 - Stock Images Discussion
a discussion of the use of stock images in fanart collages - Ugly Business: Stock Tutorial
A tutorial from one of my favorite fan wallpaper artists
Making It Pretty
Now that you've got the basic structure of the wallpaper set up, the options are basically endless. I'm going to continue walking you through a pretty typical wallpaper for me, but remember - you can skip steps, add steps, ignore these suggestions entirely.... Being creative and having fun is the most important thing!
My next step is often to go looking for stock pictures. The can be completely random - I have a collection of photos of architectural details, train tracks, grungy concrete walls, weird lighting and other pictures with interesting textures and looks. Or you can choose stock photos that have some meaning for the wallpaper you're creating. In this case, I've picked some caps with interesting lighting and architectural details from Cain and Shaw's ship, the Battlestar Pegasus, reduced their opacity to about 35% and masked the edges and any people or objects I didn't want in the wallpaper.


More Great Photoshop Tutorials
- awmp.net
A great collection of tutorials on everything from basic image improvement to some pretty fancy tricks - Tangled Synthesis
A great collection of Photoshop tutorials for beginners and advanced users alike - Hybrid Genesis
My favorite source for custom brushes and textures, hybrid-genesis also has a few helpful tutorials
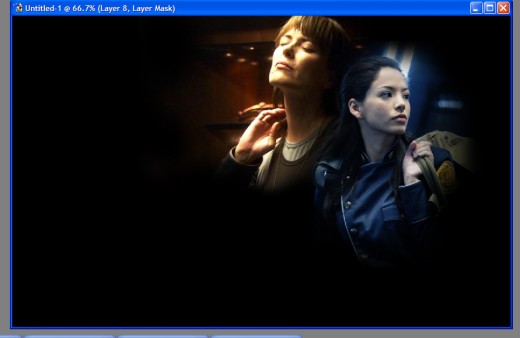
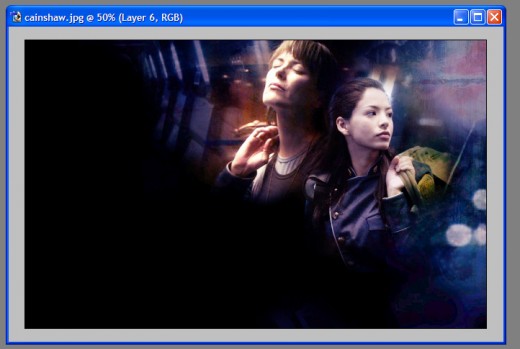
Next step for this particular wallpaper? Color correction. I don't have anything interesting to say about Cain being red and Shaw being blue, so I'm going to make them both blue. Because I like blue.
Create a new adjustment layer, choose Color Balance, and fiddle with the dials until you like what you see. Adjustment Layers automatically have layer masks, so use it to mask out any areas that don't need the adjustment. (Shaw is not, in fact, a blueberry, nor has she been bathing in vats of them. One hopes.)
Then, because I like good contrast and desaturation, I'm going to create another adjustment layer, this time Hue/Saturation, and click the little ticky box that says Colorize. Give the Hue a value of 35, Saturation 20, and leave Lightness at its default value. When the new Adjustment layer is created, make it Soft Light and adjust the opacity to about 50%.
Color Adjusting

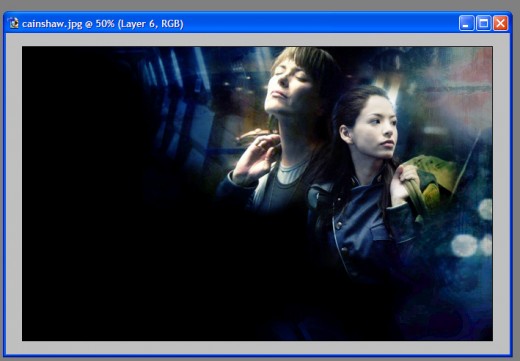
This wallpaper could be done right now. Simply Merge Visible, Save for Web (preferably optimized at 100% quality), and set as your desktop wallpaper.
Or you could decide to work on it a bit more. On wallpapers where I have a strong concept of what I want to achieve, I routinely spend 4-6 hours creating them, and I know some better artists than I who spend even more.
Because it's a demo, I didn't start this wall with a particularly strong concept of what I wanted, so I'll use it to show you a few more things to play with.
Custom Brushes
Photshop's default brushes are more than adequate for most projects, but it's really fun to play with custom brushes as well.
When I was new to Photoshop, I tended to overuse custom brushes rather badly, like this:

Nowadays, I use them more for masking than anything else. Custom brushes are a great way to give an interesting texture and a more blended edge than the default brushes.
It's easy to make your own brushes, or you can download them from others.

Custom Textures
Custom textures are one of the tools I use most frequently. They are a fantastic way to add some depth and interest to your wallpapers. I've been known to use two or three per wallpaper, though often heavily masked.
To use textures, create a new layer and paste the texture in, then change it to Soft Light (you can experiment, but Soft Light almost always works best), and reduce the opacity until you like the look of it. Add a layer mask, and mask out any areas that interfere too much with faces.
For these examples, I'm using a texture by Zugma.



Add a couple more textures from Kat, and now we're starting to get something a little more interesting.

Gradients
Gradients are another way to add some interesting depth and coloring to your walls. Again, you can use Photoshop's default gradients, create your own, or download them from other artists and Photoshop resource sites.
Again, I usually use gradients on Soft Light at reduced opacity, but experiment to see what you like best. Gradients can be used singly or in combination.
Different Gradients


Text Tutorials
- Ugly Business Typography
Another great tutorial from one of my favorite fan artists - grrliz_icons: Tutorial: Text-Only Icons
This tutorial is intended for makers of icons (avatars), but useful for anyone working with text in Photoshop
Text
Text is one giant pain in my you-know-what, so I increasingly choose to leave it off entirely. I'm rarely happy with the text I choose, I'm rarely happy with how it looks, and I'm rarely happy with the amount of time it takes to get it looking even halfway decent.
So, I'm going to give you a few quick pointers and toss you in the direction of some tutorials by people more talented than I.
First, always use a color chosen from within the wallpaper itself with the Eyedropper tool.
Second, text, like everything else, almost always looks best on Soft Light at reduced opacity. Depending on where you put it, this can make it disappear entirely, however, and one way to get around that is to duplicate the layer of text and set the bottom layer to screen. Reduce the opacity of the Screened as much as you can to make the text readable, and use a Layer Mask to dim down any areas that are still too bright.
Thirdly, always (always ALWAYS) use anti-alias on your text. (Smooth generally looks best, but experiment.) If you don't use anti-alias, your text will look like crap, it's just a fact of life. There are very few exceptions to this rule, most of them from tiny fonts like 04b03 that you wouldn't use on a wallpaper anyway.
Finally, simple is usually best. There are so many gorgeous (free!) fonts at sites like dafont.com (my favorite) that you could just roll around in them, but frankly, the cases where you're going to need a really fancy or unique font are fairly few and far between. Get a few good workhorses like Georgia and Trajax, a few pretty scripts like Scriptina and Lainie Day, and a few interesting fancy scripts like Base 02 or Parchment and you're probably good to go.
An Example of Some Possible Text I Could Use

Crosshatch
A final trick I like to use on a lot of my wallpapers is the Crosshatch filter. I like the interesting sort of painted effect it can give to some wallpapers; however, it should be used with caution because it will ruin others.
When the wall is finished to my satisfaction, I copy merge and paste into a new layer. Then go Filter->Brush Strokes->Crosshatch and accept the default settings.
Immediately reduce the opacity of the layer to about 50%, then add a layer mask and do some masking to add detail back in, particularly on faces and text (crosshatching is rarely kind to text.) Decide whether you like the effect, and keep it if you do, delete the Crosshatch layer if you don't.



Well, there you go. Some of my favorite tips and tricks from five years (egad) of making wallpapers. I hope you enjoyed the tutorial, and I hope you have fun with what you've learned!
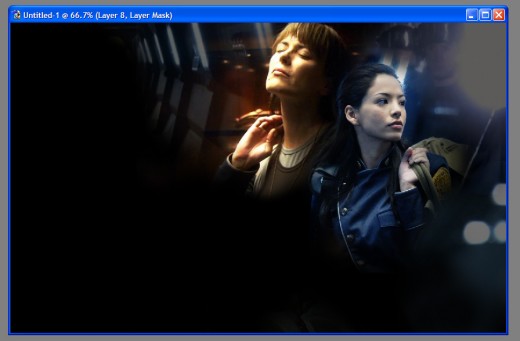
The Finished Demo (minus text)

Sign Up for HubPages
Did you find this article useful? Do you like to write (or design!), too?
Please consider signing up here at HubPages and writing some of your own!