Create Text Effect with Enchanting Colors and Timber Texture in Photoshop
Layer Styles are a great way to create magical images in Adobe Photoshop. In this short tutorial (only twenty steps) I am going to show you how to turn an ordinary default Font into a beautiful glowing Text Effect full of colors.
In the process of work we are going to use Poplar Std Font, awesome tree bark texture for the background and lots of Blending Options to add different color shades, volume and 3D effect to our Text.
I have created this Colorful Text Effect in Adobe Photoshop CS6 but as only default Font, basic instruments and Blending Options are used, you can create the same image in any Adobe Photoshop version, including Photoshop Elements.
No bother about the Background Texture too. It is my own photo- you can download it straight from the respective tutorial screenshot here, or take it from my DeviantArt account for stock images.
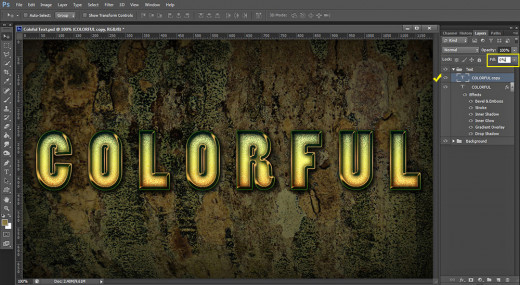
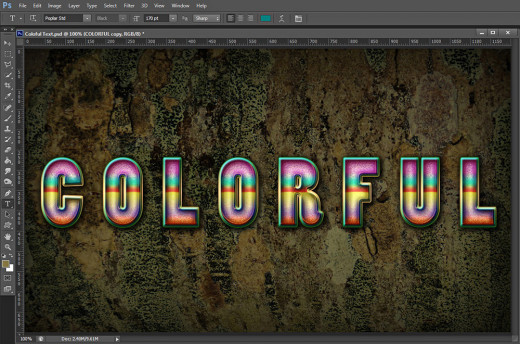
This is what you are going to create:

STEP 1
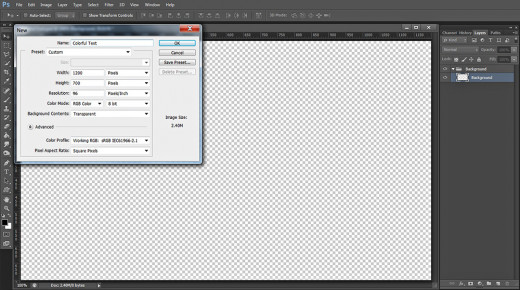
Open Adobe Photoshop then navigate to the Menu bar and select File, New to create a new .psd document. In Name field insert Colorful Text, of course you can give another name to your file if you like. Insert 1200px for Width and 700px for Height. Type also 72 or 96 Pixels/Inch for Resolution, then select RGB Color for Color Mode and Transparent for Background Contents. This Resolution and Color Mode settings are for those who just like me don't intend to print the Text and will use it only for online purposes. If you need to print the final result, set the Resolution to 300 Pixels/Inch and select CMYK for Color Mode.
After you press OK button, you'll get transparent Layer 1 in your Layers panel.
Double click on Layer 1 name then type Background in the white space to rename the layer. Press Ctrl+G (or go to Layer, Group Layers) to put the Background layer in a Group and call this newly created Group Background.

Create Stylish Background with Tree Bark Texture and Inner Shadow
In Steps 2-6 our task is to create mystic dark Background with Tree Bark Texture covered with Lichen then we are going to apply Inner Shadow Effect which will add nice touch to the borders of the canvas.
STEP 2
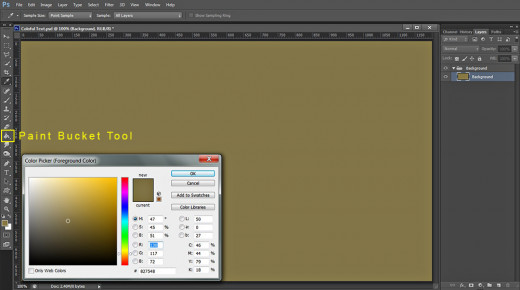
Let us colorize our Background layer. Go to your Tools bar and click once on Set Foreground Color swatch. Insert #827548 for Foreground color in the Color Picker dialog box. Grab Paint Bucket Tool and simply drag with it on your canvas to fill it with the chosen Foreground color.

STEP 3
In this step we are going to create Vignette Effect by means of Layer Style use.
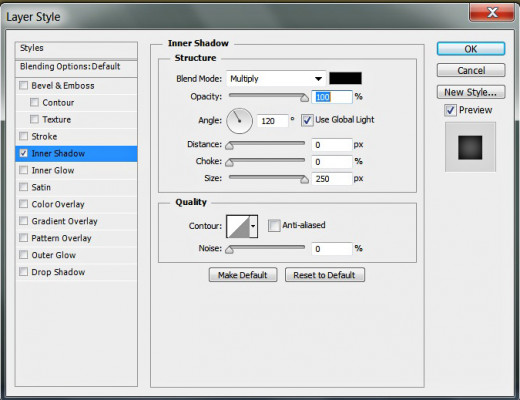
For the purpose, double click on the Background layer's thumbnail or go to Layer, Layer Style, Blending Options and check Inner Shadow. Change its settings like this:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 100%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Choke: 0%
Size: 250px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.
Press OK button in order to apply the Layer Style and to close the dialog box.

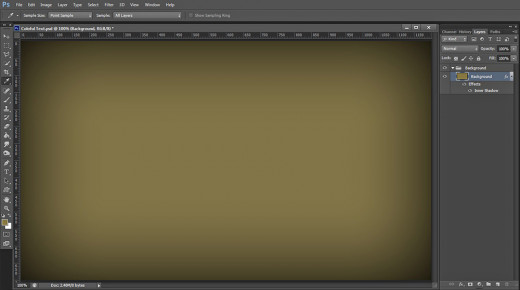
This is how your first Background layer will look after you have added the Inner Shadow:

STEP 4
Click below on the cool Tree Bark Texture covered in lichen to open it in a new window then right click and select Save Image As to save it in the folder where you have put your Colorful Text .psd file.
This texture is my own photo and unrestricted stock. You can use it for your own projects not only for this tutorial.
You can also download the same Texture in high resolution from my DeviantArt account for stock images. Simply click on the link below:

STEP 5
While Background layer is highlighted, navigate to the Menu bar and select Layer, New or click on Create a New Layer icon at the bottom of your Layers Panel. Call the new layer Tree Bark Texture. The layer should be placed on top of Background Group.
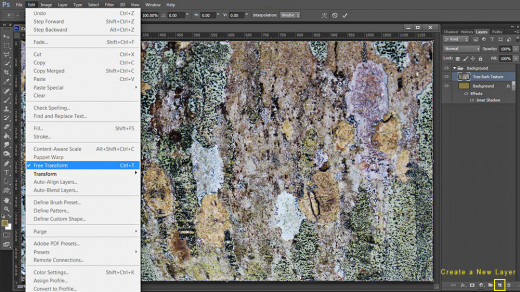
Open in Adobe Photoshop the Tree bark Texture you already downloaded in the previous step, press Ctrl+A to select it, then press Ctrl+C to copy it. Go back to your Colorful Text .psd file, select the Tree Bark Texture layer and press Ctrl+V to paste the Texture. Well, you can see that the Tree Bark Texture is bigger than your canvas so you will need to resize it. For the purpose go to Edit, Free Transform and move the corner and side nodes so that the Texture to cover your canvas. Press Enter to apply the Transformation when you are ready.

STEP 6
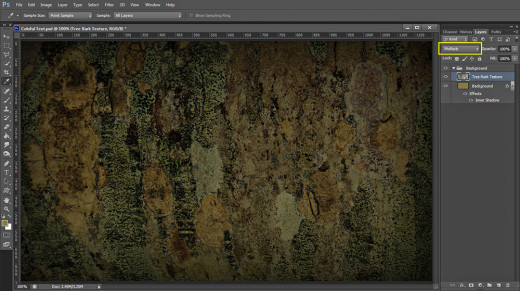
Change Blend Mode of Tree Bark Texture to Multiply. With this we finished our work in Background Group. Our next steps will be dedicated to creating our gorgeous Text.

Create the First Text Layer with Poplar Std Font, 3D Effect and Metallic Stroke
In Steps 7-13 we have to create the first Text layer using default Font, three colored Gradient, Inner Glow with increased Noise Value, Bevel and Emboss 3D Style and copper colored Stroke.
STEP 7
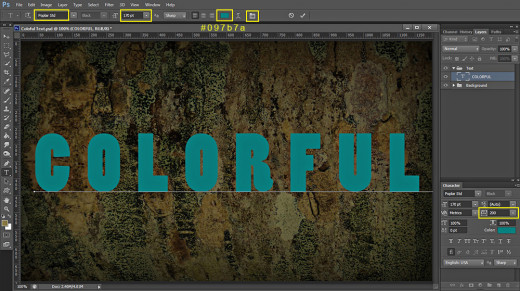
Now select Background Group and use hot key T or grab Horizontal Type Tool. Have a look at the Options bar. From the Font Family drop down menu select Poplar Std default Font and set its Font Size to 170pt. Click on Set the Text Color swatch and insert #097b7a Color Code. Type Colorful in Capital Letters. Please take into consideration one detail- the Layer Styles are very sensitive and their look depends on the size of text, shape or image they are applied on. If you decide to use another Font or Font of different Size, you'll have to adjust the settings of the Blending Options which we are going to apply later.
When you are ready with typing the Colorful Text, select it and click on Toggle the Character and Paragraph Panels icon in your Options bar then Set the Tracking for the Selected Characters to 200. I have inserted a bigger tracking value as later we are going to apply Stroke Layer Style on both original and copied Text layer so this may cause overlapping if the letters are too close to one another.
With our Colorful Text layer selected, press Ctrl+G (Layer, Group Layers) and name the new Group Text.

STEP 8
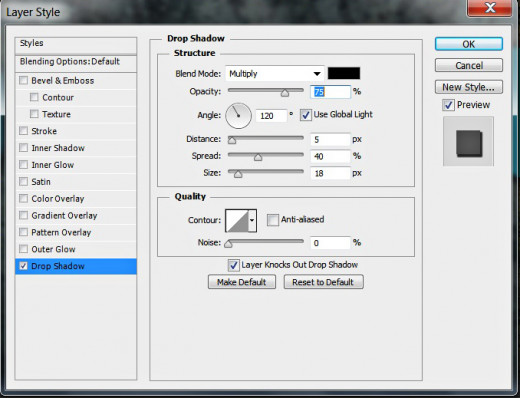
Right click on the Colorful Text layer and select Blending Options (Layer, Layer Style, Blending Options). Select firstly Drop Shadow and insert the following settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 5px
Spread: 40%
Size: 18px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box opened as we are going to add another five Blending Options in the coming steps.

STEP 9
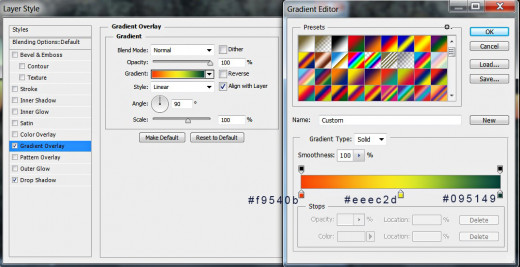
In this step we are going to customize awesome colorful Gradient for our Text. Check Gradient Overlay Layer Style and insert these settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #f9540b
Second Color Stop (Location 50%): #eeec2d
Third Color Stop (Location 100%): #095149
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 10
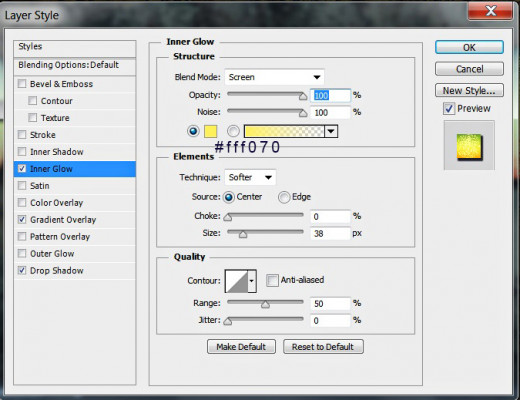
Tick also Inner Glow Layer Style and apply the following settings:
Blend Mode: Screen
Opacity: 100%
Noise: 100%
Color of Glow: #fff070
Technique: Softer
Source: Center
Choke: 0%
Size: 38px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

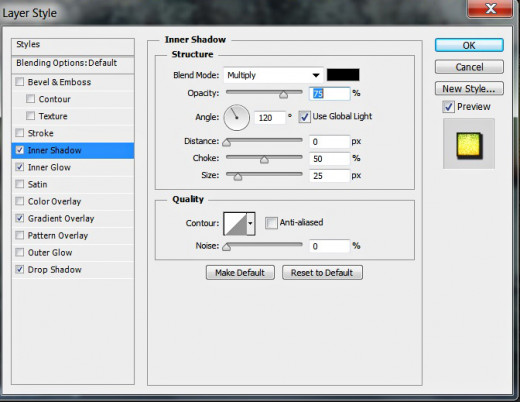
STEP 11
In order to darken the edges of our Text check Inner Shadow Layer Style and change its settings as follows:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 120 degrees
Use Global Light: checked
Distance: 0px
Choke: 50%
Size: 25px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.

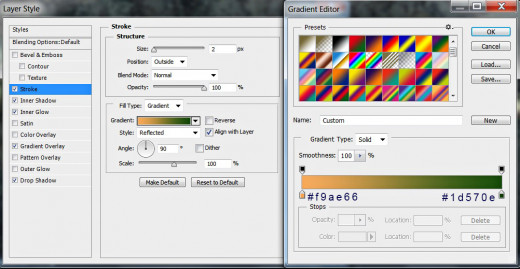
STEP 12
In this step we are going to add colorful custom gradient type of Stroke so tick Stroke Layer Style and change the settings like this:
Size: 2px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #f9ae66
Second Color Stop (Location 100%): #1d570e
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

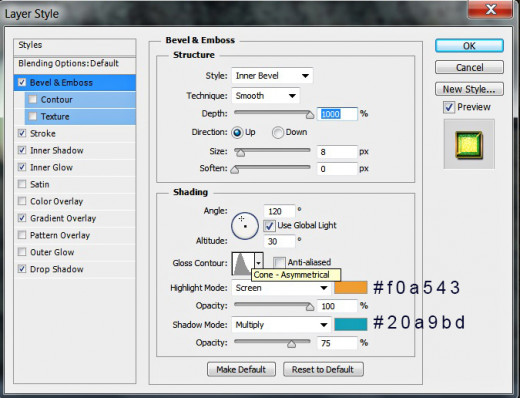
STEP 13
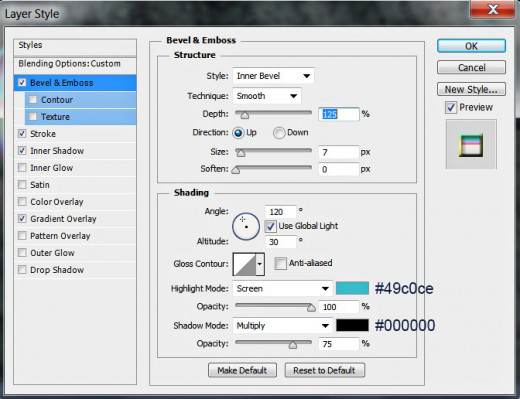
The last Layer Style to be added to our Colorful Text layer is Bevel and Emboss. Thus we'll create 3D effect. Change the settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 8px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Cone-Asymmetrical
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #f0a543
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #20a9bd
Opacity: 75%.
Press OK button to close Layer Style box. We finished our work in the original Colorful Text layer.

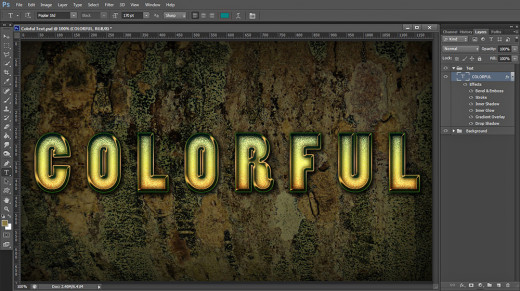
This is how your Text Effect will look after applying the previous six layer styles. Nice and glowing, isn't it? We are going to colorize it more in the following steps.

Create the Second Text Layer to Add More Colors and Relief
In the following four steps we are going to add more vivid color shades to our text using complicated Gradient with seven color stops, Bevel and Emboss with blue highlights and additional Gradient Stroke.
STEP 14
With Colorful Text layer selected press Ctrl+J (Layer, Duplicate Layer) to duplicate it. Now highlight the duplicated Colorful copy layer and reduce its Fill Opacity to 0%. We also have to get rid of the previously applied Blending Options so right click on the copied layer and select Clear Layer Style. You can do the same by dragging the fx icon placed to the right of the layer to the Recycle Bin icon at the bottom of Layers pane.

STEP 15
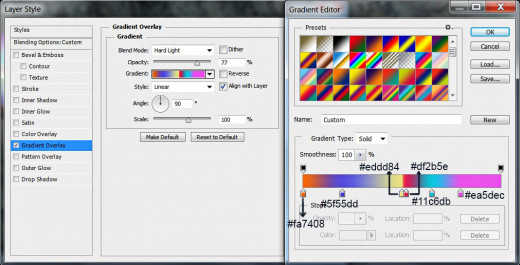
Now we are going to add new Blending Options to the copied Text layer. For the purpose right click on Colorful copy layer and select Blending Options. Firstly check Gradient Overlay Layer Style and change its settings like this:
Blend Mode: Hard Light
Dither: unchecked
Opacity: 77%
Click to Edit the Gradient like this:
First Color Stop (Location 0%): #fa7408
Second Color Stop (Location 20%): #5f55dd
Third Color Stop (Location 50%): #eddd84
Fourth Color Stop (Location 52%): #df2b5e
Fifth Color Stop (Location 65%): #11c6db
Sixth Color Stop (Location 80%): #ea5dec
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Still don't close Layer Style box as we have to add three more Blending Options.

STEP 16
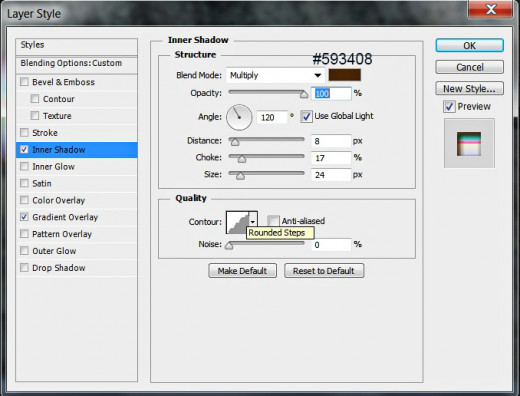
Check Inner Shadow Layer Style and insert the settings given below:
Blend Mode: Multiply
Color of Shadow: #593408
Opacity: 100%
Angle: 120 degrees
Use Global Light: checked
Distance: 8px
Choke: 17%
Size: 24px
Contour: Rounded Steps
Anti-aliased: unchecked
Noise: 0%.

STEP 17
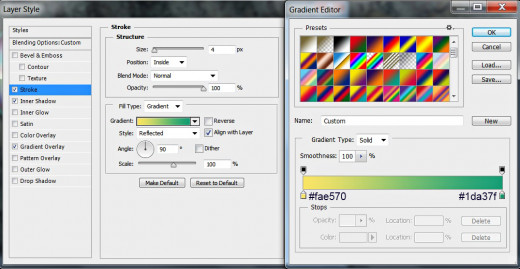
In this step we are going to add colorful Gradient border to our Colorful copy Text layer. Check Stroke Layer Style and modify its settings like this:
Size: 4px
Position: Inside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
First Color Stop (Location 0%): #fae570
Second Color Stop (Location 100%): #1da37f
Reverse: unchecked
Style: Reflected type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

STEP 18
We are almost there. The last Layer Style to be applied on Colorful copy layer and in this tutorial is Bevel and Emboss. Change the default settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 125%
Direction: Up
Size: 7px
Soften: 0px
Angle: 120 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: not checked
Highlight Mode: Screen
Color for Highlight: #49c0ce
Opacity: 100%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 75%.
Now press OK button to close Layer Style box. Our work is done. :)

This is how your Colorful Text Effect should look after applying the four layer styles on Colorful copy layer.

STEP 19
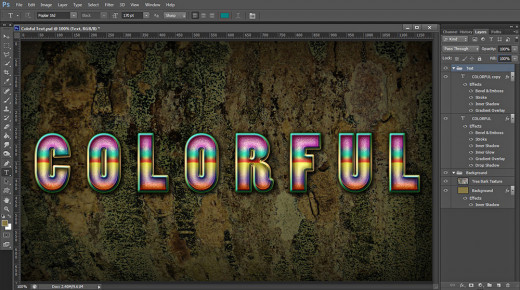
Now look to the right of your screen and compare the contents of your Layers panel with mine. After finishing your work on the Text, you should have the following groups of layers in your Layers pane:
-
Background Group with two layers in it: Background layer and Tree Bark Texture layer and
-
Text Group which includes two Text layers- Colorful and Colorful copy.

STEP 20
The Text is ready. This is the final result saved in .jpg format. I applied Filter, Sharpen, Unsharp Mask to the .jpg file in order to sharpen it a little bit.
Hope you liked this tutorial and found it easy to follow. Thank you very much for reading. :)