Create Superb Glossy Text with Gradients and Layer Styles in Photoshop
From this tutorial you will learn how to create quick and easy but really effective Text glowing in many color shades.
All is created by means of Blending Options settings which are a great way of achieving amazing effects, colors and textures.
I have used Narkisim default Font and used a Stroke Layer Style trick to make the Font thicker.
You can create this colorful Text Effect with any version of Adobe Photoshop.
If you prefer to use another Font and different size of the image, please take into consideration that you will need to adjust the Layer Style settings as the Blending Options are really sensitive to the sizes used.
This is how your final result should look:

Prepare the Document Settings
Many people think that preparing the file properly is not that important and they are certainly not right. The Size and Color Mode of the Document determine how your final work will look. For example, if you use different document size in this tutorial, you will have to adjust the settings of the layer styles if you would like to create the same Text Effect.
To start your work on this tutorial, you have to create a new Photoshop document with editable and transparent first layer. Please use the same settings I have given in the coming step because if you create file of different size and later use another Font size, it will change the look of the applied Blending Options.
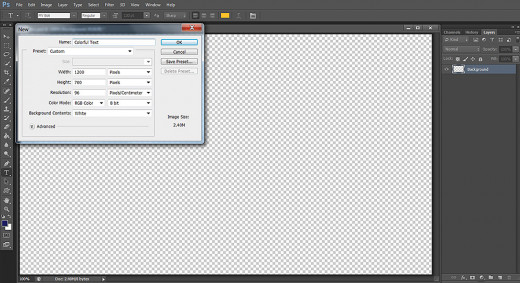
STEP 1
Start your work with creating a new .psd file (File, New). Firstly give a name to your document- Colorful Text for example, then set the Width to 1200px and Height to 700px. Insert 96 Pixels/Inch for Resolution, select RGB for Color Mode and Transparent for Background Contents. If you need to print the final result, choose 300 Pixels/Inch for Resolution and CMYK for Color Mode. When you are ready with the New File settings, press OK button. You'll have transparent Layer 1 in your Layers panel. Double click on Layer 1 name and write Background in the white space to give the layer a new name.

Colorize the Canvas and Create Vignette Effect with Inner Shadow Layer Style
In the coming two steps you will learn how to create quick and easy Vignette Effect. Firstly you should fill the Background layer with navy blue color then you have to apply black Inner Shadow Effect with increased Choke and Size values.
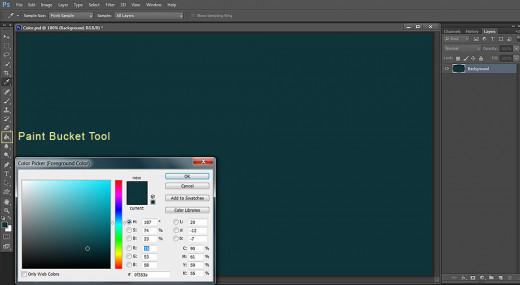
STEP 2
Now click on Set Foreground Color swatch in your Tools Bar. After the Color Picker box appears on your screen, change the Foreground color to #0f353a. Use Paint Bucket Tool to colorize your canvas or go to the Menu bar and select Edit, Fill, Foreground Color.

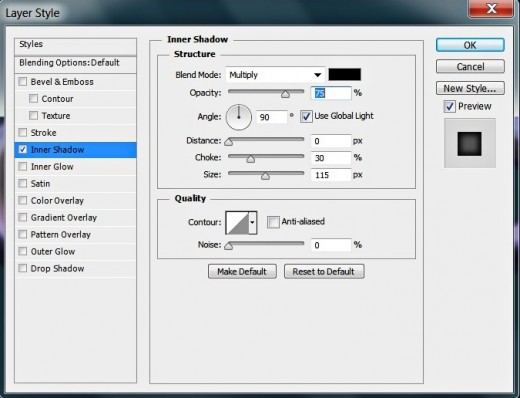
STEP 3
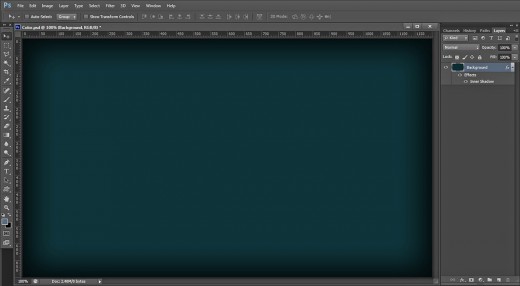
In this step we are going to darken the borders of the Background and thus create Vignette Effect. For the purpose, double click on the Background Layer or go to Layer, Layer Style, Blending Options and select Inner Shadow in the Layer Style dialog box. Insert these settings:
Blend Mode: Multiply
Color of Shadow: #000000 (black)
Opacity: 75%
Angle: 90 degrees
Use Global Light: ticked
Distance: 0px
Choke: 30%
Size: 115px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.
We are ready with the Background. Now you can press OK button to close Layer Style dialog box.

Your Background will look like my result shown on the screenshot below, after you have added the Vignette Effect.

Create the First Text Layer and Rasterize the Stroke Layer Style Applied on It
In the following two steps you will learn how to make your font thicker by adding Stroke and how to rasterize Layer Style with Photoshop.
STEP 4
Now we are going to create our first Text layer. Just press T key or take Horizontal Type Tool from the Tools bar.
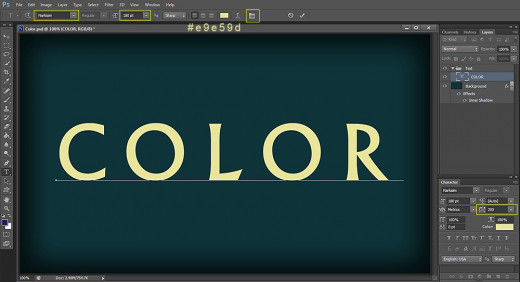
Select Narkisim (default Font) from the Font Family drop down menu. Insert 180pt for Font Size. Choose yellowish #e9e59d for Text Color and type Color using Capital Letters when you are ready with the other settings.
After you have typed the Text, select it then click on Toggle the Character and Paragraph Panels icon in the Options bar and Set the Tracking for the Selected Characters to 200. We need bigger tracking as we are going to add thick stroke in the next step which will take the space between the letters.
While Color Text layer is selected, press Ctrl+G to put it in a Group. A new Group 1 will appear in your Layers pane. Give it a new name- Text.

STEP 5
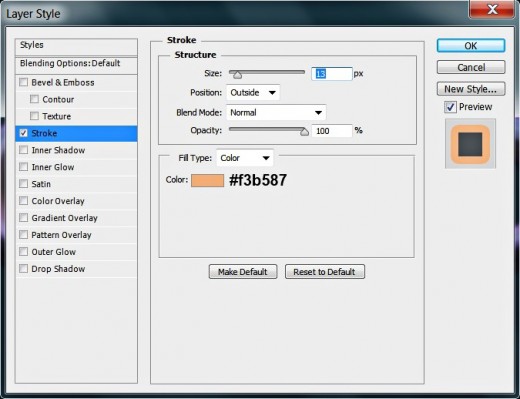
Let us make our Font thicker. Right click on Color Text layer and select Blending Options. Thick Stroke when Layer Style box appears on your screen. Change the settings as follows:
Size: 13px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Color
Set Color of Stroke: #f3b587.
Actually the stroke color is of no importance. I have used different color than the color of the Text in order to distinguish the Stroke from the Text.
Now you can close Layer Style box. We finished our work on the first Text layer.

This should be your result after applying the thick Stroke to Color Text layer:

STEP 6
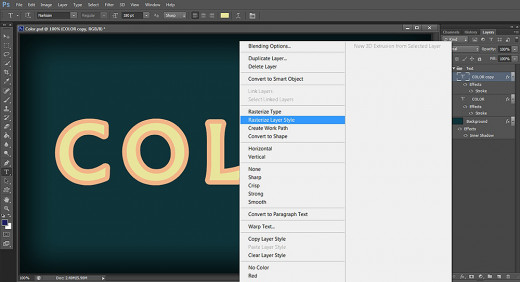
While Color Text layer is selected, press Ctrl+J (Layer, Duplicate Layer) to duplicate it.
Now right click on Color copy layer and select Rasterize Layer Style.

Apply Six Blending Options on the Text
In the following six steps you should apply six layer styles on the Text to achieve the colorful glossy effect we are after. You need to add dark purple Shadow, pink Glow, black Inner Shadow to improve the volume of the letters, purple shaded Gradient and Stroke, and 3D Effect.
STEP 7
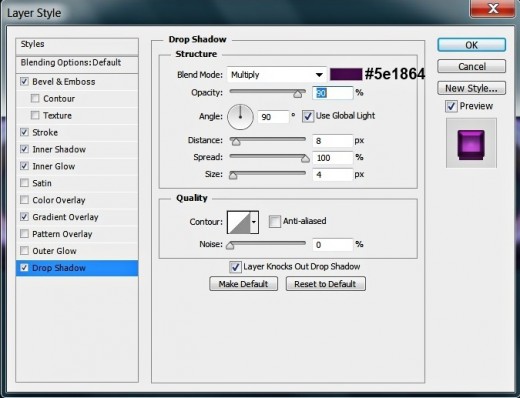
Double click on the rasterized Color copy layer and check Drop Shadow in Layer Style dialog box. Insert the following settings:
Blend Mode: Multiply
Color of Shadow: #5e1864
Opacity: 90%
Angle: 90 degrees
Use Global Light: ticked
Distance: 8px
Spread: 100%
Size: 4px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.
Layer Knocks Out Drop Shadow: checked.
Keep Layer Style dialog box active. Another five Blending Options are waiting to be applied. :)

STEP 8
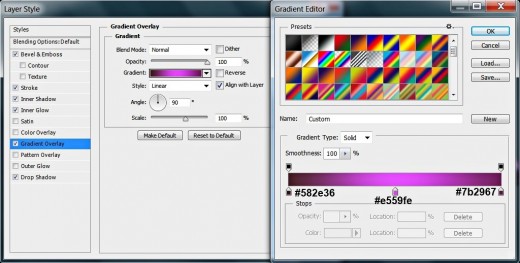
The next Layer Style to be applied on Color copy layer is Gradient Overlay. Change its settings like this:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Change the Gradient Color Stops as follows:
First Color Stop (Location 0%): #582e36
Second Color Stop (Location 50%): #e559fe
Third Color Stop (Location 100%): #7b2967
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.

STEP 9
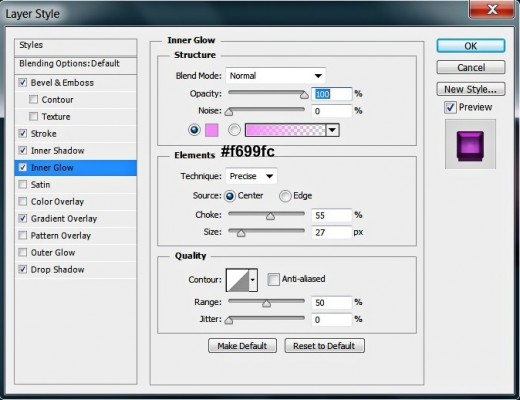
Now we are going to add pink shade. Check Inner Glow in Layer Style box and change the settings like this:
Blend Mode: Normal
Opacity: 100%
Noise: 0%
Color of Glow: #f699fc
Technique: Precise
Source: Center
Choke: 55%
Size: 27px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 10
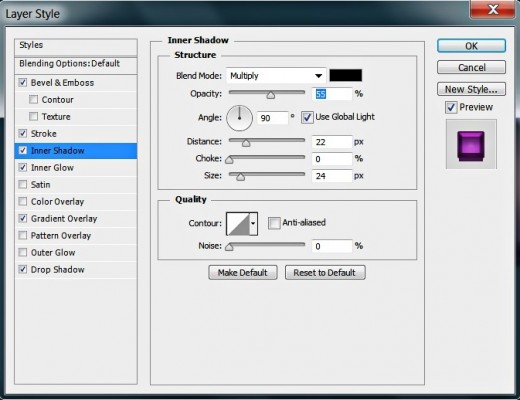
The fourth Layer Style to be added to Color copy layer is Inner Shadow. Apply the following settings:
Blend Mode: Multiply
Color of Shadow: #000000
Opacity: 55%
Angle: 90 degrees
Use Global Light: ticked
Distance: 22px
Choke: 0%
Size: 24px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%.

STEP 11
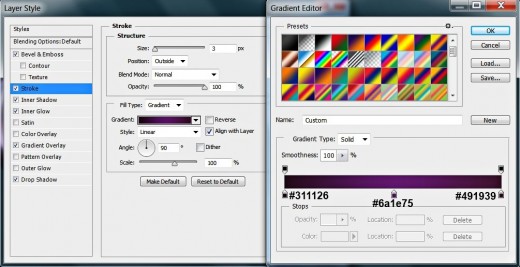
Now check Stroke Layer style in order to add thin purple shaded border to our Color copy layer. Insert these settings:
Size: 3px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Click to Edit the Gradient:
First Color Stop (Location 0%): #311126
Second Color Stop (Location 50%): #6a1e75
Third Color Stop (Location 100%): #491939
Reverse: unchecked
Style: Linear
Align with Layer: ticked
Angle: 90 degrees
Dither: not checked
Scale: 100%.

STEP 12
I know that it gets a bit boring, but we have to add a few more Blending Options in the course of this tut in order to achieve the final result.
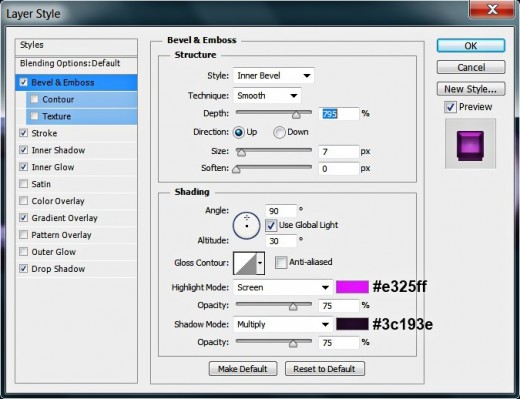
Check Bevel and Emboss Layer Style to add 3D effect to Color copy layer. Insert these settings:
Style: Inner Bevel
Technique: Smooth
Depth: 795%
Direction: Up
Size: 7px
Soften: 0px
Angle: 90 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Screen
Color of Highlight: #e325ff
Opacity: 75%
Shadow Mode: Multiply
Color of Shadow: #3c193e
Opacity: 75%.
Press OK button to close Layer Style box. Our work on Color copy layer is completed.

This is the outcome you should get after applying all six layer styles on the rasterized Color copy layer.

Create Glossy Gradient Layer with 3D Effect
In the last steps of this tutorial you should create new blue, yellow to green Gradient to additionally colorize your Text and also add Bevel and Emboss, and Contour to increase its 3D look. To improve the colors and their glow, you should duplicate the Gradient layer.
STEP 13
While Color copy layer is highlighted, press Ctrl+J (Layer, Duplicate Layer) in order to duplicate it. Name the duplicated layer Gradient and reduce its Fill Opacity to 0%. Remove the previously applied Blending Options- right click on it and select Clear Layer Style. We are going to start adding new Blending Options right now.
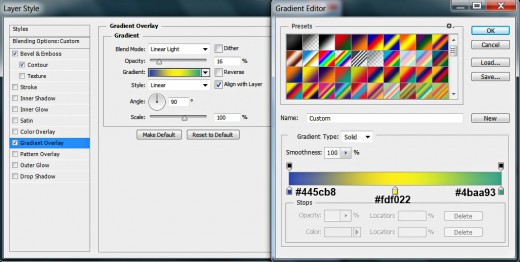
Double click on Gradient layer and check Gradient Overlay in Layer Style box. Insert the settings given below:
Blend Mode: Linear Light
Dither: unchecked
Opacity: 16%
Click on the Gradient rectangle to change the color stops:
First Color Stop (Location 0%): #445cb8
Second Color Stop (Location 50%): #fdf022
Third Color Stop (Location 100%): #4baa93
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: 90 degrees
Scale: 100%.
Keep Layer Style dialog box open as we are going to add two more layer styles.

STEP 14
We are going to add more 3D illusion in this step by means of Bevel and Emboss and Contour.
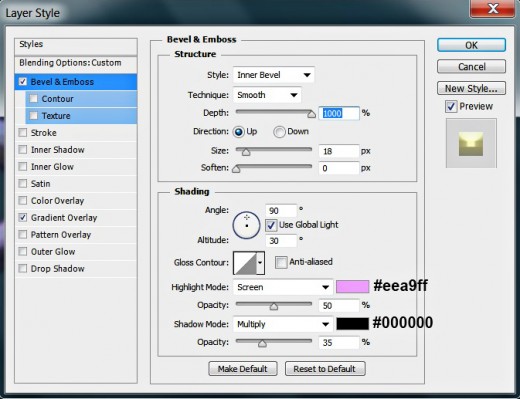
Firstly check Bevel and Emboss and change its settings as follows:
Style: Inner Bevel
Technique: Smooth
Depth: 1000%
Direction: Up
Size: 18px
Soften: 0px
Angle: 90 degrees
Use Global Light: checked
Altitude: 30 degrees
Gloss Contour: Linear
Anti-aliased: unchecked
Highlight Mode: Screen
Color of Highlight: #eea9ff
Opacity: 50%
Shadow Mode: Multiply
Color of Shadow: #000000
Opacity: 35%.
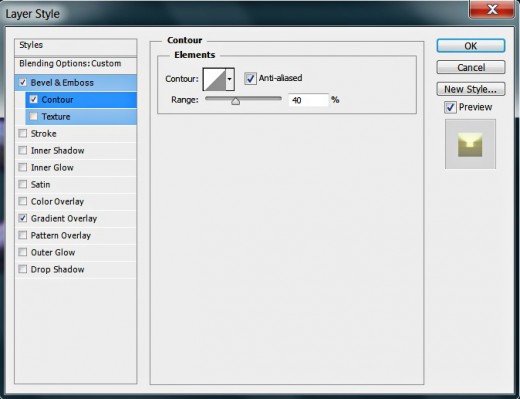
Check also Contour Layer Style and change it like this:
Contour: Linear
Anti-aliased: checked
Range: 40%.
Press OK button to apply the Blending Options and to close Layer Style dialog box.

Check also Contour Layer Style and change it like this:
Contour: Linear
Anti-aliased: checked
Range: 40%.
Press OK button to apply the Blending Options and to close Layer Style dialog box.

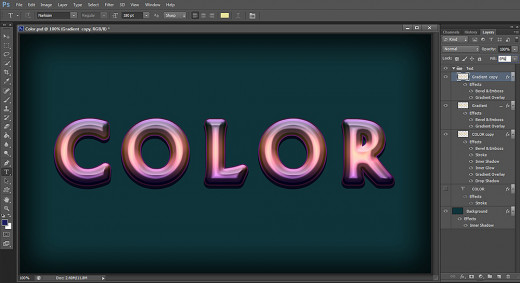
You should get the following outcome after you have applied Gradient Overlay and 3d Effect on the first Gradient layer:

STEP 15
Mission accomplished. We won't add more layer styles.
Just press Ctrl+J while Gradient layer is selected to duplicate it. Now you'll get Gradient copy layer on top of Text group. Don't change anything of this layer. We need it only to increase the color shades and relief of the text.
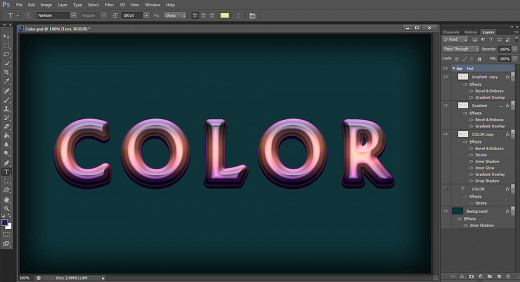
As you can see I haven't deleted the original Color Text layer, Keep it switched off for a reference- to remember all your actions when you open your Text again after a long time.

STEP 16
This is what you should have in your Layers pane after you finish your work on our glowing Text Effect:
-
One separate Background layer and
-
One Text Group of layers which includes four layers- Color layer (switched off), Color copy layer, Gradient and Gradient copy layer.

STEP 17
This is what you should get when you save your work in .jpg format.
Hope you enjoyed this tutorial. Thank you very much for reading it. God bless. :)


![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)