Create Metallic Text with Patina in Photoshop
In this short tutorial I will show you how to create beautiful metallic Text Effect with the help of Blending Options and Textures. You will also learn how to use Character panel in order to modify your Text and achieve unique results.
The font I have used is the famous Times New Roman and both textures- Tree Bark and Stone are my own photos and unrestricted stock.
All Photoshop versions are applicable.
This is the outcome you should get:

STEP 1
Firstly you need to create a new folder where you are going to save both textures you have to download, the .psd document and your final result.
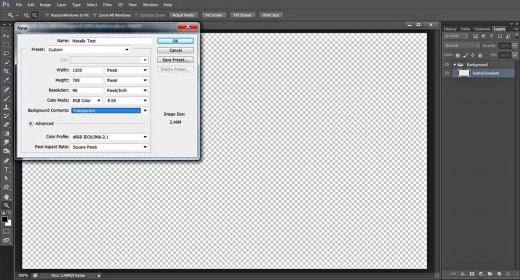
After you are ready with the folder, open Adobe Photoshop and go to File, New to create a new document. Name it Metallic Text then insert 1200 Pixels for Width and 700 Pixels for Height. Now we have to set the Resolution. If you want to print your masterpiece, you should insert 300 Pixels/Inch. As my effect is for online use only, I typed 96 Pixels/Inch. I have also chosen RGB Color for Color Mode but if you want to print, you should select CMYK Color from the drop down menu.
Select also Transparen for Background Contents as you will get automatically transparent and editable Layer 1 in Layers panel.
Double click on Layer 1 name and type Radial Gradient to change it. Press Ctrl+G to put your first layer in a group. Rename this Group 1 to Background.

Fill the Background with Radial Gradient and Blend it with Tree Bark Texture
In Steps 2-7 you should fill the first layer in Background group with cyan to purple Radial Gradient. After you have colorized the Background, you have to Create a New Layer in Background group and Paste there awesome Tree Bark Texture. Your next task is to resize the Texture using Free Transform option and change its Blend Mode.
STEP 2
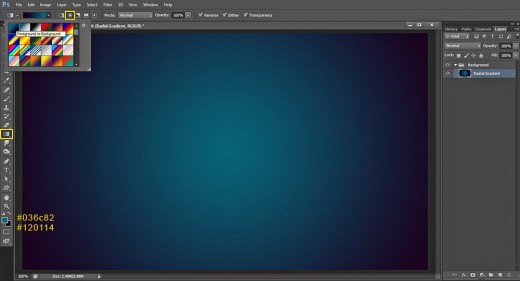
We have to fill our first layer with Gradient in this step. Keep Radial Gradient layer highlighted and Set Foreground Color to #036c82 then Set Background Color to #120114. Press G key to activate Gradient Tool, select Foreground to Background type of Gradient from the Gradient Picker in the Options bar and click on Radial Gradient icon. Now hold down left mouse key and drag with the instrument from the middle to a chosen corner of the canvas.

STEP 3
In this step your task is to download the Tree Bark Texture you see below. Click on it to open it in high resolution, then right click and select Save As to place it in your folder.

STEP 4
Create a New Layer (Layer, New, Layer) on top of Background group and rename it to Three Bark Texture.
Open the Tree Bark Texture in Adobe Photoshop, press Ctrl+A to Select its whole image then press Ctrl+C to Copy it. Return to your Metallic Text .psd file and make sure that your Tree Bark Texture layer is highlighted. Press Ctrl+V to Paste the Texture there.
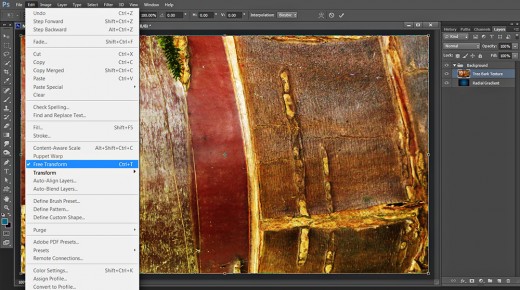
You can see that the Texture is bigger that your canvas. To solve this problem, go to Edit, Free Transform then select and move in inner direction chosen nodes to make the Texture cover your canvas. Press Enter to apply the Transformation.

STEP 5
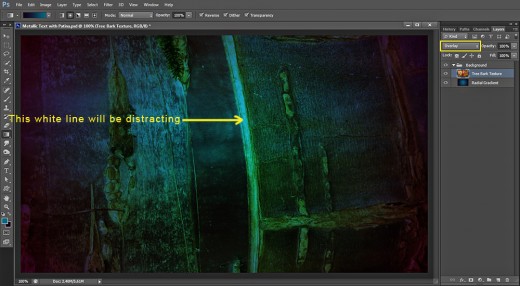
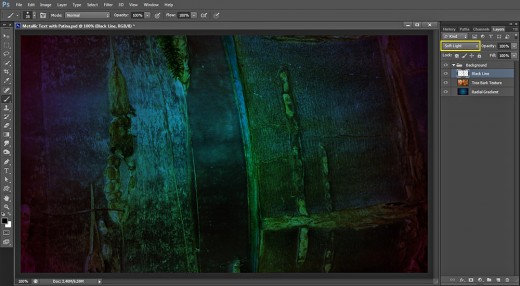
Change Blend Mode of Tree Bark Texture layer to Overlay. You can see thet there is a white line crossing the Texture almost in the middle. This will be distracting when we create the Text so in the next step we'll use a simple method to cover this white line.

STEP 6
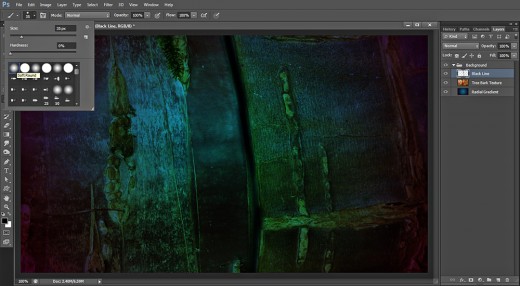
Create a New Layer on top of Background group and call it Black Line. Press D key to set Foreground/ Background Color to Black/ White, then grab Brush Tool and in the Options bar select Soft Round Brush from the Brush Preset Picker. Set its Size to 35px then brush over the white line. Use the help of Eraser tool (with Soft Brush) if you brush out of the white line. You should get the following outcome:

STEP 7
Change the Blend Mode of Black Line layer to Soft Light. Now you see that the distracting white line is hidden and our Texture looks much better.

Type the Text and Add Six Blending Options to Make it Glossy and Embossed
In Steps 8-15 you should type your Text using the famous Times New Roman Font with modified Horizontally Scale. You also have to duplicate the first Text layer and lower the Fill Opacity value of the copied one to 0%.
Your next task is to highlight the original Text layer and apply on it Shadow, light brown Outer Glow, Gradient Overlay with pastel color shades, orange Inner Glow and 3D Effect with Rounded Steps Contour.
STEP 8
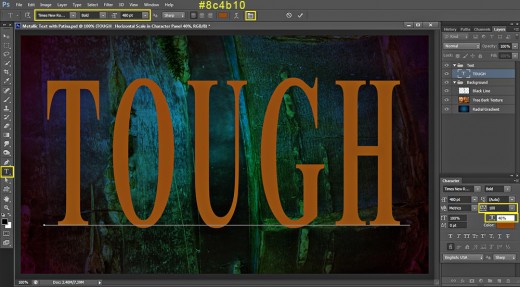
Let us start to create our Metallic Text Effect with Patina. Firstly we have to modify the settings of the instrument we are going to use. Select Horizontal Type tool or press T. Navigate to the Options bar. Firstly select Times New Roman from Font Family drop down menu, Set Font Style to Bold and insert 480pt for Font Size then set the Text Color to #8c4b10. Type Tough or any other five letters word on your canvas using capital letters. Now highlight the Text and click on Toggle the Character and Paragraph panels icon (Window, Character). Set the Tracking value to 100 and set the Horizontally Scale to 40%- this will increase the height of the Text and you'll get the result shown on the screenshot below.
Move Tough Text layer on top of Layers pane and press Ctrl+G to place it in a group. Call your second group Text.

STEP 9
With Tough Text layer selected press Ctrl+J (Layer, Duplicate Layer) to make a copy of it. Reduce Fill Opacity value of Tough Text copy layer to 0%.

STEP 10
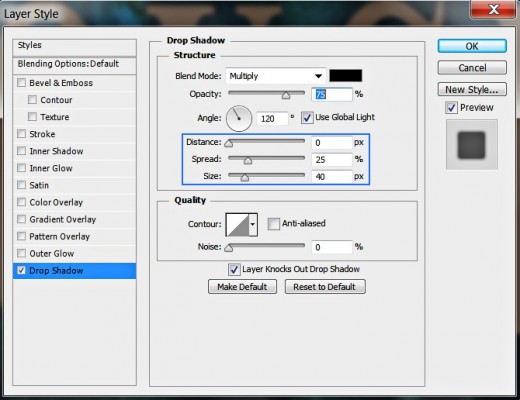
Now go back to the original Tough Text layer, right click on it and select Blending Options (Layer, Layer Style, Blending Options). Firstly select Drop Shadow Layer Style, reduce Distance to 0px, increase Spread to 25% and Size to 40px and don't close Layer Style dialog box as we have another five Blending Options to add to the first Text layer.

STEP 11
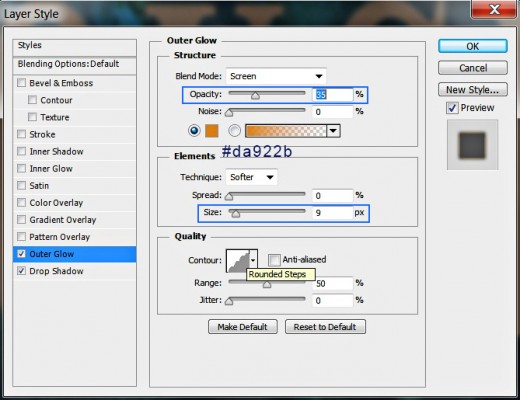
This time apply Outer Glow Layer Style on the original Text layer. Reduce Opacity to 35%, Set Color of Glow to #da922b, increase Size to 9px and select Rounded Steps Contour from the Contour Picker.

STEP 12
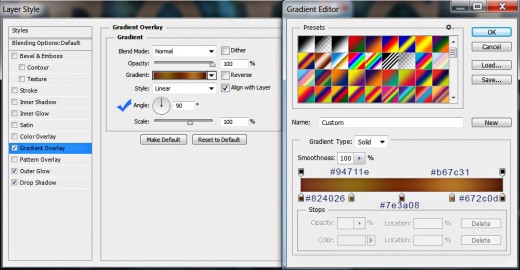
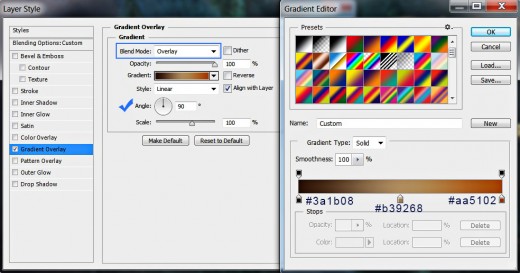
Now check Gradient Overlay Layer Style and set the Angle to 90 degrees then click on the Gradient swatch to change its Color Stops like this:
First Color Stop (Location 0%): #824026
Second Color Stop (Location 25%): #94711e
Third Color Stop (Location 50%): #7e3a08
Fourth Color Stop (Location 75%): #b67c31
Fifth Color Stop (Location 100%): #672c0d.

STEP 13
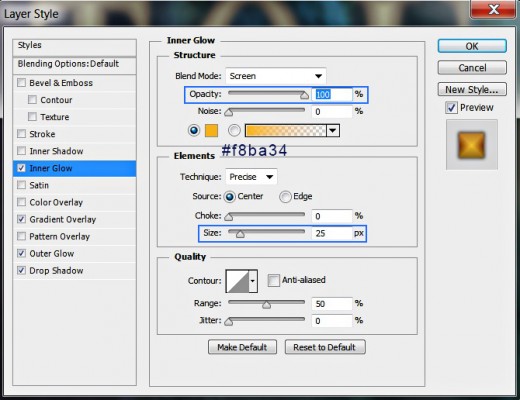
The next Layer Style to be added to Tough Text layer is Inner Glow. Increase Opacity to 100%, change Color of Glow to #f8ba34 and heighten the value of Size to 25px.

STEP 14
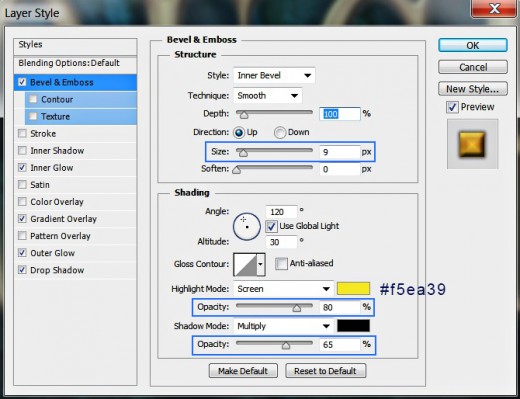
In this and the next step we are going to add 3D Effect to our Text. So check Bevel and Emboss Layer Style, increase its Size to 9px, Set Color for Highlight to #f5ea39 and change Color for Highlight Opacity to 80%. Lower Color of Shadow Opacity to 65%.

STEP 15
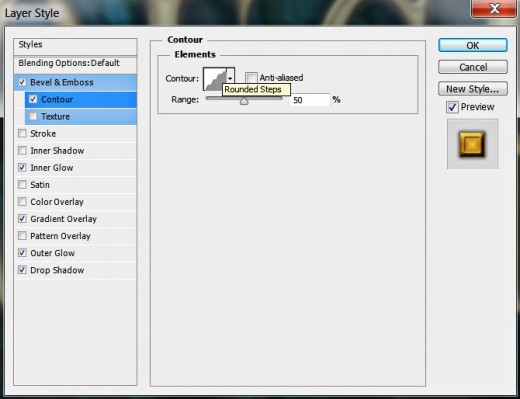
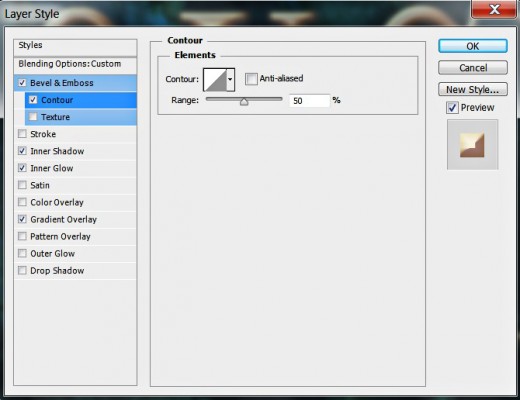
Check Contour Layer Style which is below Bevel and Emboss and find Rounded Steps Contour in the Contour Picker. Leave the other two settings as given by default.

This is the result of applying Blending Options to the first Text layer:

Apply Blending Options on the Duplicated Text Layer
In Steps 16-20 you have to add five Blending Options to the duplicated Text layer. The effects you should apply are Gradient, Inner Glow, golden colored Inner Shadow and 3D Effect with navy blue Highlight Color and default Contour.
STEP 16
Now select Tough copy Text layer, right click on it and choose Blending Options. Firstly apply Gradient Overlay. Change its Blend Mode to Overlay and set the Angle to 90 degrees then click on the Gradient rectangle to change the Color Stops as follows:
First Color Stop (Location 0%): #3a1b08
Second Color Stop (Location 50%): #b39268
Third Color Stop (Location 100%): #aa5102.

STEP 17
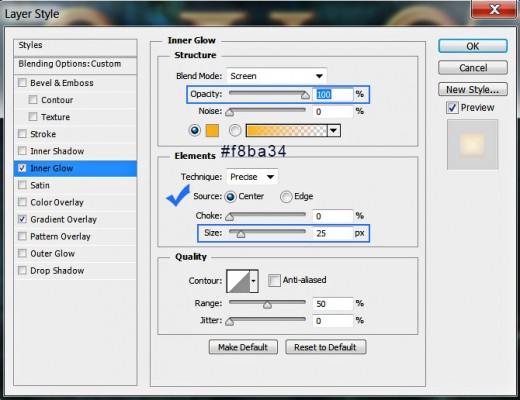
The second Layer Style we have to add to the duplicated Text layer is Inner Glow. Change Opacity to 100%, Set Color of Glow to #f8ba34, check Center from both Source options and increase Size to 25px.

STEP 18
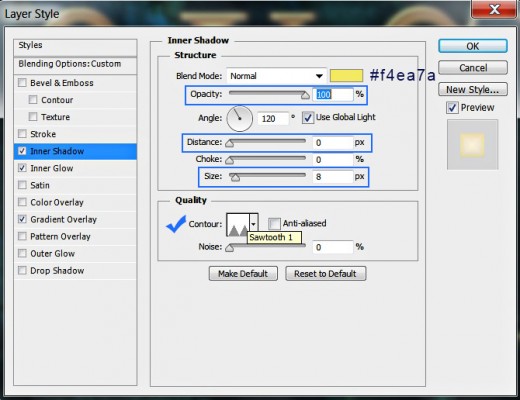
Now tick Inner Shadow in Layer Style box. Select #f4ea7a for Color of Shadow and increase Opacity to 100%. Set Distance to 0px, Size to 8px and choose Sawtooth 1 for Contour.

STEP 19
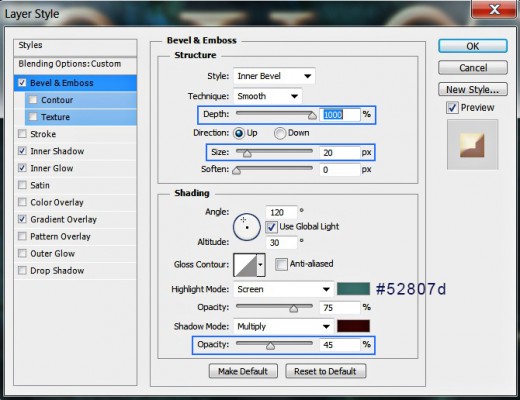
In this and next step we are going to increase the 3D Efect on the Text. Tick Bevel and Emboss Layer Style and increase its Depth to the maximum value of 1000%. Increase also Size to 20px, change Color for Highlight to #52807d and slightly lower Color of Shadow Opacity to 45%.

STEP 20
The last Layer Style we have to apply on our second Text layer is Contour. Only tick it in Layer Style box and leave the default settings unchanged.

This is how the Text Effect will look after applying all the necessary Blending Options. In the coming steps we are going to add patina.

Add Stone Texture to Create Patina Effect
From the next step to the end of the tut you should download grunge style Stone Texture and Paste it on a new layer on top of Text group. You have to resize the Texture with the help of Free Transform option so that it covers the glossy Text.
To achieve Patina Effect you should Load Selection on the Text Layer and Apply Layer Mask, then change the Blend Mode of the Texture and lower its Opacity value.
STEP 21
Now download this Stone Texture the same way you did with the Texture in Step 3.

STEP 22
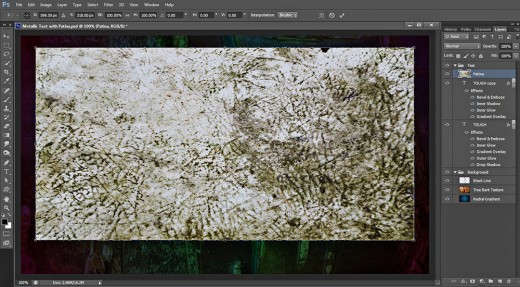
Create a New Layer on top of Text group and name it Patina. Paste in this new layer the Stone Texture you already downloaded (see Step 4) and resize it using Edit, Free Transform so that it covers your Text.

STEP 23
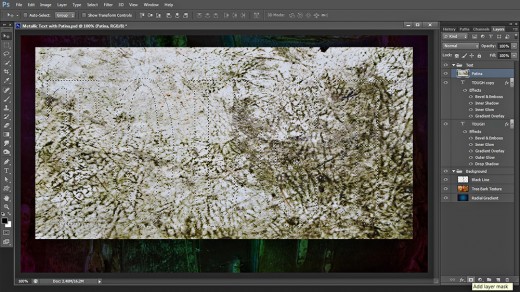
While Patina layer is selected, hold down Ctrl and click on Tough Text layer's thumbnail to Load Selection. Please click on the screenshot below to see the result in high res for a better visibility.

Now click on Add Layer Mask icon at the bottom of Layers pane or go to Layer, Layer Mask, Reveal Selection. Your Text will get covered with the Stone Texture like this:

STEP 24
Change the Blend Mode of Patina layer to Overlay and lower its Opacity to 20%.
We are ready with all our work on the Metallic Text Effect with Patina. You should have these two groups of layers in your Layers pane:
-
Background group with three layers in it: Radial Gradient, Tree Bark Texture and Black Line and
-
Text group which also includes three layers: Tough, Tough copy and Patina layer.

STEP 25
You should get this result if you save your work in .jpg or .png format. To improve the final look of your Text you can open the .jpg or .png file in Photoshop and apply Filter, Sharpen, Unsharp Mask with settings according to your taste.
Hope you find this tutorial useful and learned something new from it. If you have any questions, please post a comment below.
Thank you very much for reading and God bless! :)