How to Create a Back to Top Link in a Hubpage Article
Introduction to Internal Links
In HTML, there’s an easy way to create internal links within a page using the “a name” tag, but just how do you create internal links within a hubpage so you can jump to the top of an article, or jump down to specific sections?
Since HTML is limited within hubpages, I started experimenting with how to do this. Then I saw examples of what I wanted to do in other hubs, such as the awesome SEO hub written by Writer Fox called WHAT IS SEO? | SEO Tips and Tutorial 2014. In this hub, Writer Fox created a table of contents at the top of the hub so you can easily jump to specific sections of the hub.
This comes in quite handy when the hub is lengthy and you need to return to certain areas of the hubpage to review information.
However, I also wanted a way to create Return to Top, or Back to Top links, which I sometimes create on lengthy HTML webpages.
I reviewed the forum called ”HELP! How do you create a link within a Hub?” created by TDowling, which also contained helpful notes by Writer Fox and other hubbers (thank you!).
In the Hubpages Learning Center, one of the elements listed for a stellar hub is attractive, easy-to-skip around formatting. To be able to navigate and skip around a hub, you need a way to jump to the top of a hub, or link to different areas of a hub.

Even though I am familiar with HTML, I was still a bit confused by the postings of how to setup internal links in a hub, without HTML.
They say that just reading something isn't enough, and hands-on practice is the best way to learn something, so I figured I would give it a try myself.
What’s that saying by Confucius?
How to View Source Code to Obtain the Unique Identifier
Let’s get started!
Here’s step-by-step instructions on how to setup an internal <Back to Top> or <Return to Top> link within a hubpage article.

First, select the hub to be edited.
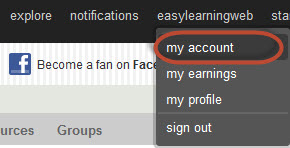
While you are logged in to Hubpages, hover over your Hubpages user name.
From the drop-down menu, click My Account.

In this example, I’m using one of my lengthier hubs, Instant WordPress vs WordPress.
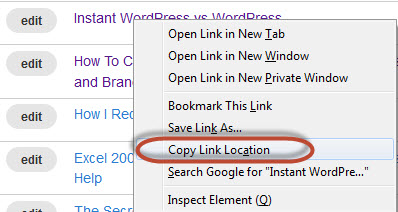
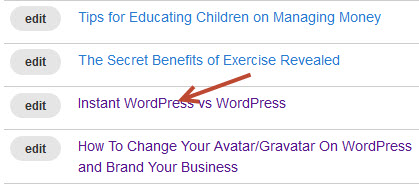
Before clicking on Edit and proceeding to the hubpage, right click on the hub title and select Copy Link Location (you will need this URL shortly).

Next, click on the desired hubpage title to proceed.
Again, in this example, I'm using the hub entitled, Instant WordPress vs WordPress.
You can also click the Edit button.
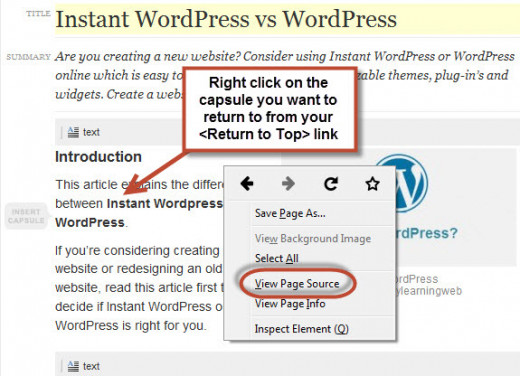
The hubpage is then displayed. First, decide where the “Return to Top” link should return to when clicked. In this case, I want to setup a link at the bottom of the hub which takes the reader back to the top of the hubpage, so I need to right click on the top text capsule entitled “Introduction" to view the HTML code for that capsule.
Then select View Page Source, as shown in the graphic below:

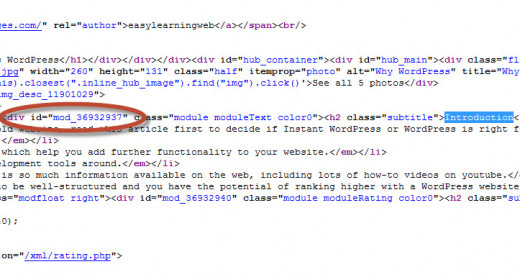
The source code for the page then displayed. To view the source code for the particular capsule, press CTRL+F to search and then enter the name of the capsule. In my example, I searched for the title of my capsule, Introduction, which you can see highlighted on the right side of the source code.
On the left, notice there is a unique identifier for the capsule, which is 36932937. This is the code to reference this particular section (or capsule) of the hubpage:



Adding an Internal Link
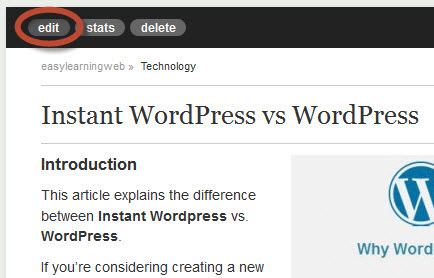
Next, close the source code window and return back to the hubpage.
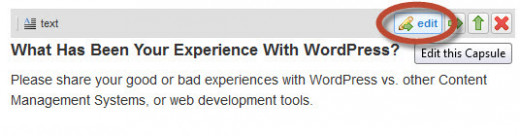
At the top of the hubpage, click the Edit button to proceed to edit mode for the hub.
Scroll down to the location of where you would like to add a new link, and select Edit again, to edit the particular capsule.
In my case, I want the internal link to be located towards the bottom of my hub, so I scroll down to the bottom text capsule.
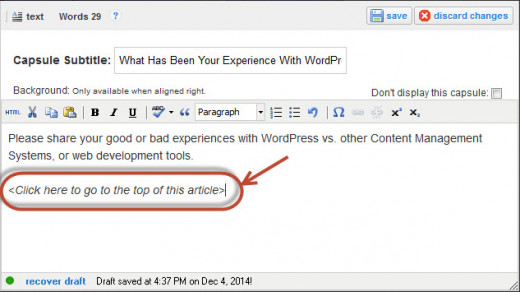
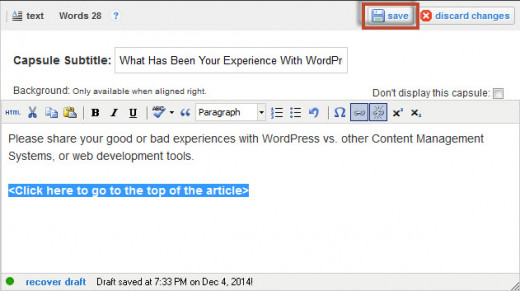
Next, while in edit mode (editing the text capsule), type the text for the new link. In this example, I want my link to look like this:
<Click here to go to the top of the article>
…so that’s what I typed in the text capsule:

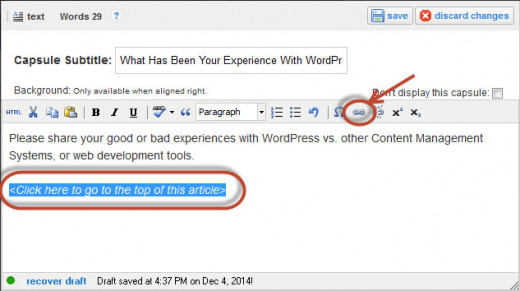
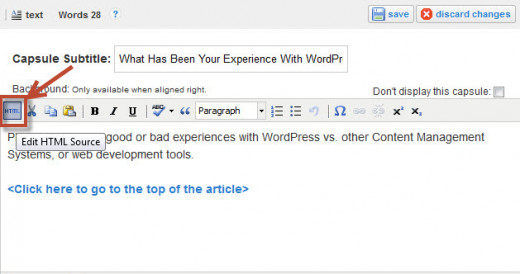
Next, highlight the text and then click the link icon:

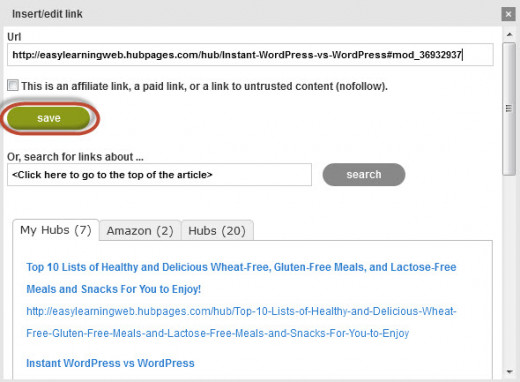
In the URL box, you will need the link location that you copied earlier. Click CTRL+V to paste the link location to this field.
Then, directly after the URL, type: #mod_36932937 (replacing the number at the end with the unique identifier for your example). The URL in this case for my link looks like this:
http://easylearningweb.hubpages.com/hub/Instant-WordPress-vs-WordPress#mod_36932937
Once you have the URL entered in the URL field, click Save:

Back on the text capsule dialog box, click Save once again:

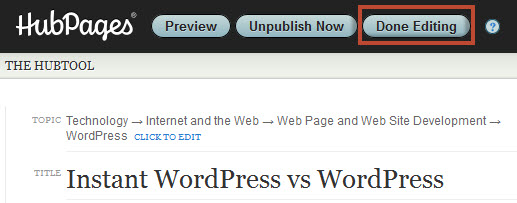
You’re almost finished! Scroll to the top of your hubpage and click Done Editing:

The Completed Internal Link
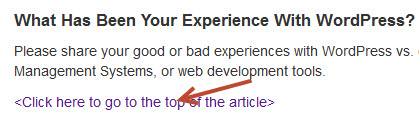
The graphic below shows the completed internal link. In this example, when someone clicks on the <Click here to go to the top of the article> link, it returns to the top of the hubpage.
Voila!

How to View the HTML for Internal Links
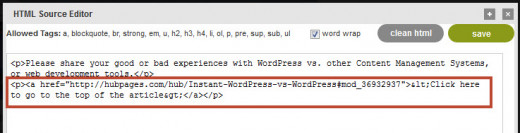
By using these instructions, no HTML code writing is needed. However, if you would like to see the newly generated HTML code, you can click on HTML when editing the text capsule to view the code as follows:


Creating Internal Links
Have You Created Internal Links Within Your Hubs?
Note: This is Hub #4 of 30 of my 30 Hubs in 30 Days Challenge.