Design Basics: Colour Schemes 101
Have you ever walked into a room that made you feel cold, even on a sunny day? Or perhaps a place where you feel cosy and comfortable no matter how horrible the weather was outside?
I'd bet a large part of it was due to colour. It might seem obvious to the designers, artists and decorators out there, but if you're not immersed in colour theory as part of your work, the influence of colour on mood and environment isn't necessarily an obvious one.
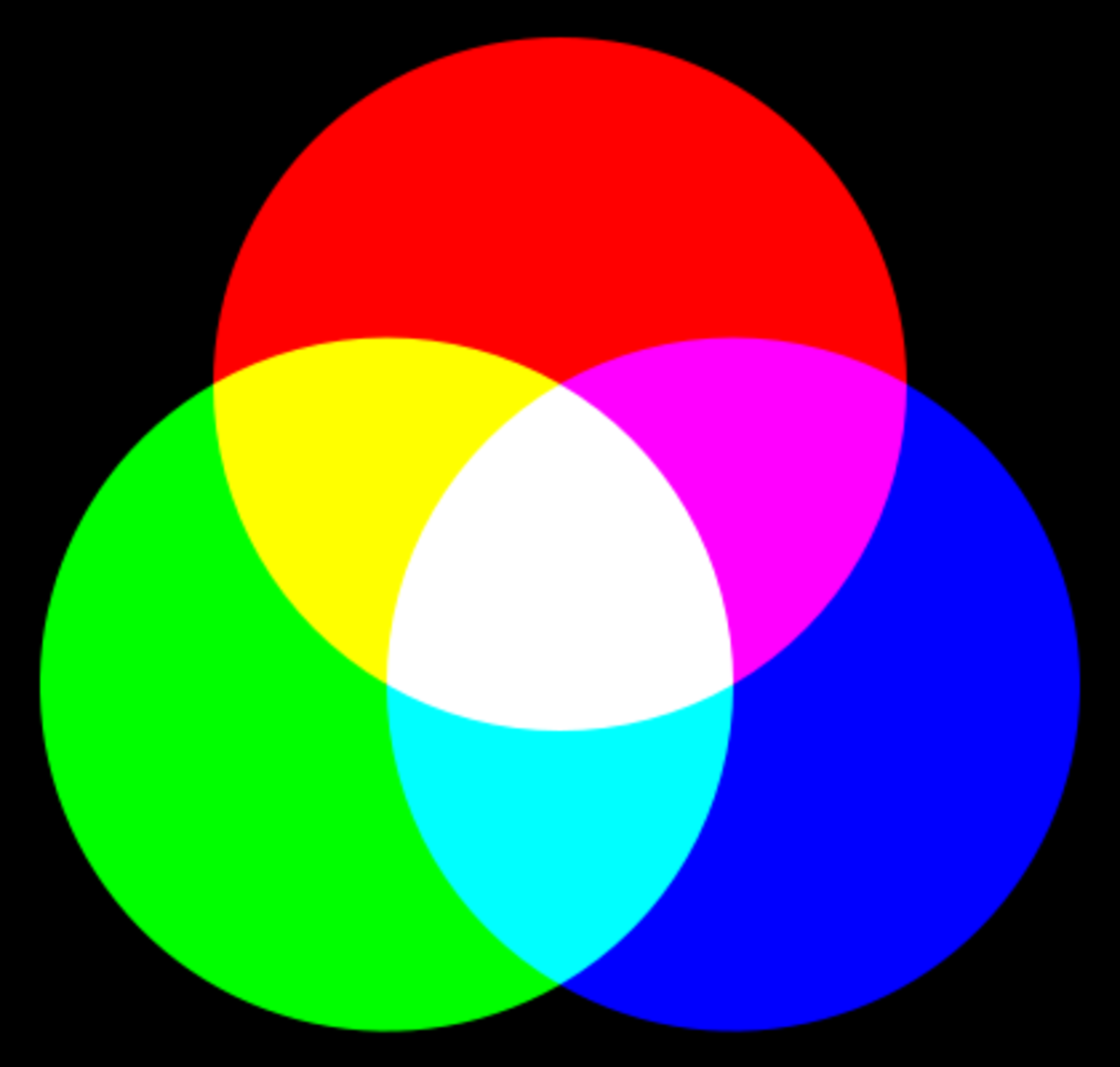
Colour Wheel

The colour wheel on the right should be familiar to most people. We've all been exposed to the basics of colours and how they interact in primary school when you did your first painting in art class.
But when it comes to choosing a colour scheme for your living areas, your website or anything else for that matter, we all tend to gravitate towards colours that speak to us. Taste in colour is as different from one person to the next as a fingerprint. True - our choices can be influenced by external factors, but time and time again, we move back to the ones that appeal to us.
So why should you be aware of the influence of colour? It's simple. Something that appeals to you as a person, might not appeal to the visitors to your website or the person looking at your product catalogue. Uh-oh ... so even before they read a single word of your brilliant copy, they've formed an opinion based purely on colour.
There has been hundreds, if not thousands of books and websites published on colour, colour theory, choosing colour schemes and the like. But if you're just looking for a colour scheme for your website or marketing brochure, trawling through all of that seems to be a bit much.
Trying to cater for the hundreds of different tastes would be a nightmare of epic proportions. Hence the need for a bit of shrewdness and savvy when it comes to choosing your colour schemes.
The key concept here - no matter which colours appeal to you - is ‘Harmony'. Do your colours work together to give the reader a good experience? Do they complement or detract from your product offering? Do they draw people in or push them away? These are just some of the questions that go into making colour work for you.
The medium you work in also has an influence on colour choices. Is it for on-screen viewing or a printed brochure? But that is an article all on its own.
As a web designer and computer graphic artist, most of my work is for on-screen viewing. Therefore, I need to make sure that whatever design I come up with doesn't make your eyes bleed when you look at it. But it's right here where the first hurdle needs to be overcome.
Web Safe Colour Palette

The image above is the standard 216 colour ‘web safe' palette. Even with 216 colours available to me as a web designer, the format it's presented in often leaves me going ‘huh ... where do I start?'. From a personal perspective, very few of those web safe colours appeal to me. And from bitter experience I know that if I'm working with something I don't like, it impedes the creative process and I spend days on trying to get the design to work. With monitors now able to display ‘millions of colours', I'm no longer limited to just working with those 216 web safe ones.
And here's my little secret: I turn to Mother Nature for inspiration. I have never seen a landscape that didn't work in colour harmony. Whether it's a stormy desert or a tranquil ocean, a field of wild flowers or even an urban setting, the colours you see around there work together in a manner that is difficult to just thumb-suck out of the nothing.
This is how I do it.
Step 1: Find an image or photograph that you like
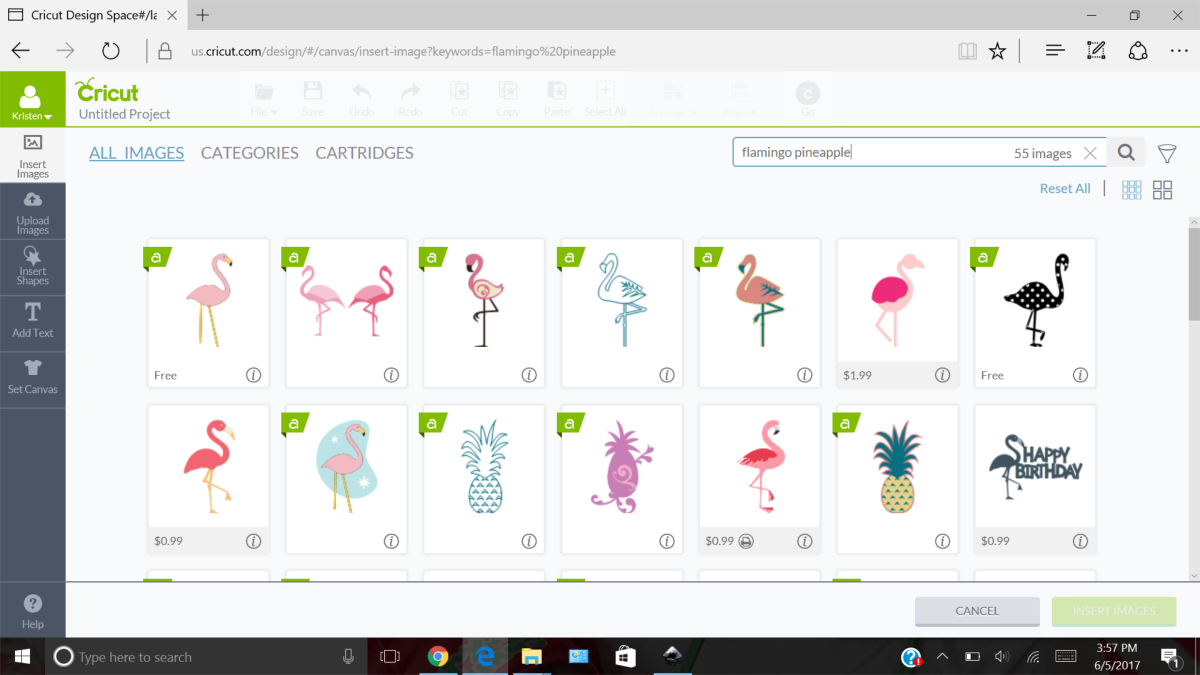
There are many sources of images and photographs on the web. Google Image Search or even the search on a stock photography website will in all likelihood present you with at least one image that appeals to you. There's no need to dissect and analyse why it works ... just go with your instinct.
Once you've found an image, copy it to your computer. We are not going to use the image in our design; it's only as there as an inspiration for choosing a colour scheme. If you are going to be using the image itself, ensure that it is not copyrighted or that you have a license to use it in your work.
Step 2: Picking colours using the Eye Dropper tool and Zoom feature in Photoshop
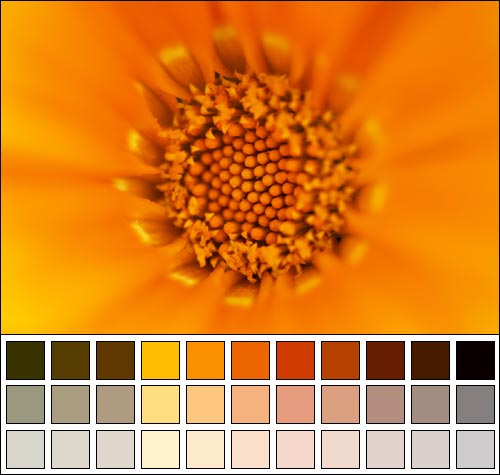
Here's an example of an image that inspired the colour scheme below it. That's right - 33 colours that I can mix and match to create a design that works together.

But wait! The image is all oranges and yellows, where did all the other colours come from? It's for this very reason that I use photographs for inspiration. Even if the overall look of the image above is warm and sunny, there are hundreds of shades and colours hidden in it that work together.
My secret weapons: The Zoom feature and Eyedropper Tool in Photoshop.
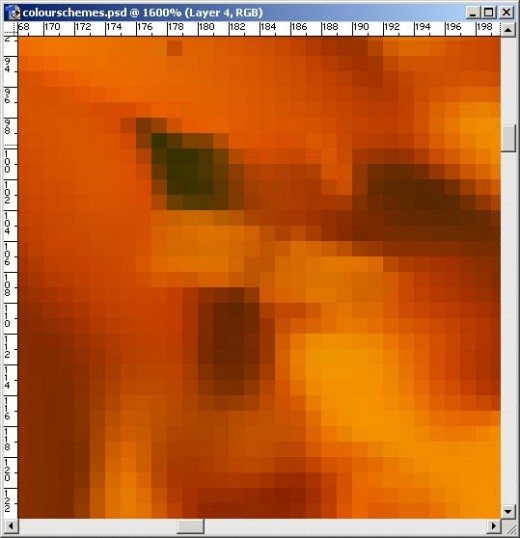
If we zoom in to the maximum level on the image above (1800%), small colour details that are hidden from obvious view are revealed.

See? There is a smidgen of green in the flower image that we wouldn't notice if we hadn't zoomed in. Of course, I could have randomly chosen a green from the colour wheel and hope like hell that it worked with the general hues and tones of the oranges and yellows in the image, but unless you have a really good feel for colour, this is usually a hit-and-miss operation.
So that splash of green gave me the first 3 colours in the top bar of my colour scheme.
Next, I zoomed out again and picked colours from the image - some yellows, oranges and browns from different areas on the image. As these are the overall colours of the photograph, I decided to pick a range of colours shading from light yellow to orange to give me a nice overall representation.
In the final step, I zoomed in on some of the darker areas of the image to find the reds and browns that make up the last couple of colours on the top bar. Once I've picked a colour from the image with the eyedropper tool, I create a new layer named ‘colourscheme' and colour in a block of that colour I picked.
At the end of this process, I usually have about 16 to 20 colours from the image on a separate layer.
Step 3: Building the colour scheme
Now that you've got your range of colours, it's a matter of personal preference about how many colours you finally end up in your scheme.
Take a look at your blocks of colours. You'll usually see one or two that don't quite seem to fit the overall ‘feel' of the scheme - those are the ones that you would typically delete from the final colour scheme.
Once your happy with the final selection of colours, duplicate the layer they're on. Now set the opacity of that duplicate layer to 50%. Voila - you now have an additional set of colours, based on the original ones that give you tones and harmonies that will work with the ones you picked from the image. And finally, duplicate the colour layer once more and set the opacity of that layer to 20%.
And there you have it - an entire palette of colours that work together.
One image, two different colours schemes
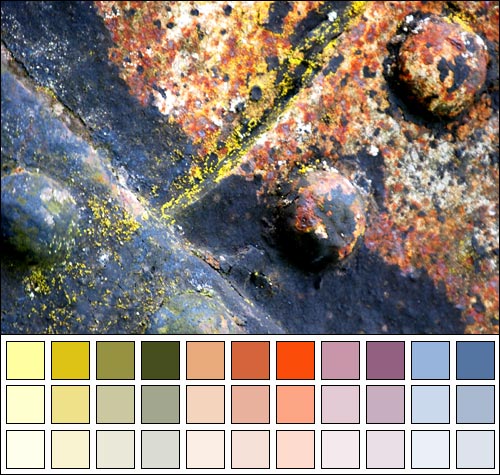
In the following colour schemes I worked with a photograph of rusted rivets. Remember, I mentioned that even an urban landscape can yield colour harmonies that work together, even if it doesn't look like something that Mother Nature would dish up.

In the image above, there is a myriad of colours spanning the entire spectrum from yellow to purple. I chose one or two colours from each colour family. But, this same image can be used to create a more monochromatic scheme with perhaps one or two alternate highlight colours.

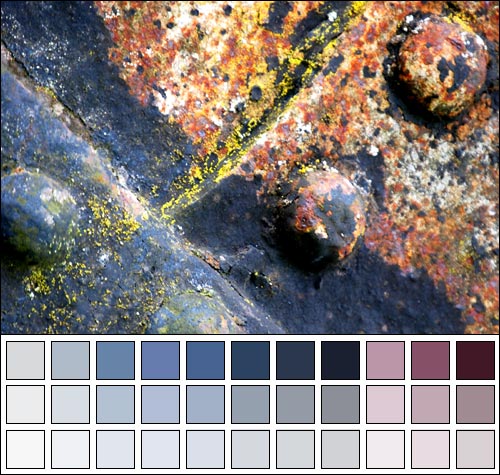
Here, I focussed my colour choices on the blue portions of the image. For highlights, I could have gone with the greens, oranges or yellows instead of the purples and still have ended up with something usable.
As you can see, in just one image, there is the inspiration for multiple colours schemes that can work together.
Final Thoughts
Like any language, colour can either help to bring people together or push them apart. It all depends on how it's used. I've revealed my secret for creating colour schemes, but there are just as many other valid ways of getting to something that will work.
In most corporate type projects, the colours you are given to work with will be dictated by the corporate identity standards or the logos you're given. Don't despair. Even within those images, there are hidden complementary colours that can bring your work to life.
Have fun and play with it. You've got nothing to lose.
PS: And here's another colour scheme. For no other reason than the fact that I really liked the photograph *smiles*

The images used in above colour scheme examples are all licensed for non-commercial use and were found on www.sxc.hu.