- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
A Web Tutorial Series: HTML 5 - New Form and Input Elements and Attributes
Recap of The Last Tutorial & This Tutorial's Goals
In the previous tutorial in this series we began looking at some of the changes introduced in HTML5. A number of elements were dropped from the standard because they were hardly ever used. Our discussion focused on the new semantic elements. Those elements which related content to its usual meaning, the <footer> element is related to footnotes; the <header> element is related to heading, etc.
In this tutorial we turn our attention to the <form> and <input> elements and new types and attributes associated with them.
New Form and Input Elements
HTML5 has the following new form elements:
- <datalist>
- <keygen>
- <output>
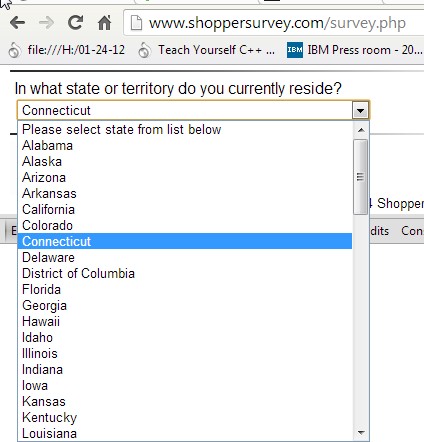
The <datalist> element is one that anyone who fills out a survey or an address label is very familiar with. In filling out a form there might be a pre-defined list for age, state or country of residence for example. The <datalist> element provides an "autocomplete" feature on <input> elements. As a user inputs data they will see options available based on the character which they have input thus far. The connection between the form and the input element is via the input element list attribute.
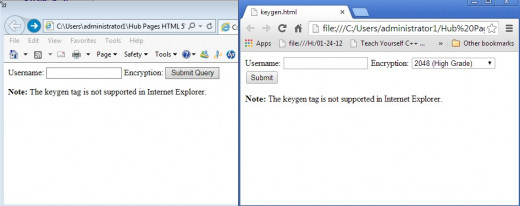
The new <keygen> element was implemented to provide a secure authentication method for users. The tag specifies a key pair generator field in a form. Upon submission, both a private key and a public key are generated. The private key is locally stored. The public key could be used to authenticate the user in the future through a client certificate.
The <output> is simply that, it represents the output of a calculation. The output element is associated with three attributes:
- for - which is used to make an explicit relationship between the inputs and the output
- form - associates the output with a named form.
- name - the elements name
We expand upon <input> element attributes later in this tutorial. The following snapshot illustrates the use of <datalist>, <keygen>, and <output>.
Examples of the Use of New Form Types


New <input> Types
HTML5 has several new input types for forms. These new features allow better input control and validation.
This chapter covers the new input types:
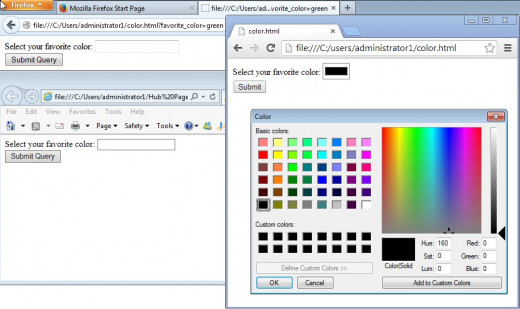
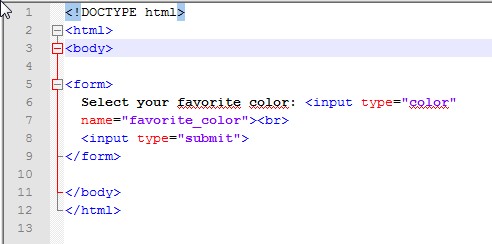
- color - The color field is used for those input types that should have a color.
- date - The user is allowed to specify a date..
- datetime - Allows the user to select a date and time with a time-zone.
. - datetime-local - Data and time are specified locally..
- email - indicates that the filed should be an e-mail address.
- month - the user can select a month and year
- number - specifies that the filed should be numeric
- range - the user is allowed to select a value within a range
- search - indicates that the field will be used for a search. In reality it acts like a text field.
- tel - a field for a telephone number
- time - allows the user to specify a time
- url -a field intended for a URL
- week - the user can specify a numberic value for a week and year
One of the main features of the new input types is that they provide some validation. For example, number and range can have a restricted set of values. e-mail and url check for patterns. It should be noted that not all browsers support these features in the same way nor supply the save level of validation.
Not All Browser Exhibit the Same Behavior


HTML5 New <form> Attributes: autocomplete and novalidate
There are two new form attributes, rather simple in nature. The autocomplete attribute allow suggested values to be presented to the user after they select the field.The values for autocomplete can be set to either on or off.
The novalidate attribute states that no validation should be performed for the field being entered
HTML5 Attributes for the <input> Element
New attributes for <input>:
-
autocomplete
-
autofocus
-
form
-
formaction
-
formenctype
-
formmethod
-
formnovalidate
-
formtarget
-
height and width
-
list
-
min and max
-
multiple
-
pattern (regexp)
-
placeholder
-
required
-
step
The <input> autocomplete Attribute
The autocomplete attribute can be sspecified for an input field as well as a form. It is set to eith "on" or "off".
When autocomplete is "on" , the browser complete values based what the user has entered before for that field type.
Notes: Autocomplete may be set to "on" for the form, and "off" for specific input fields, or vice versa.
The autocomplete attribute works with <input> types: text, search, url, tel, email, password, datepickers, range, and color.
<input> autofocus Attribute
The autofocus attribute is a boolean attribute. It specifies that an <input> element should automatically get focus when the page loads.
<input> form Attribute
An <input> element may belong to one or more forms. To refer to more than one form one would use a space-separated list of form ids.
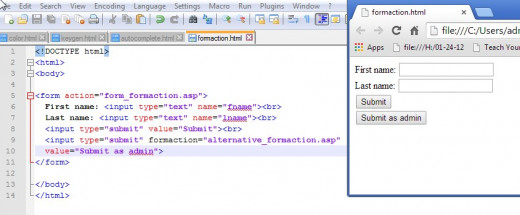
<input> formaction Attribute
The formaction attribute specifies the URL of a file that will process the input control when the form is submitted.
The formaction attribute overrides the action attribute of the <form> element.
Note Two Possible Actions for One Form

<input> formmethod Attribute
The formmethod attribute defines the HTTP method, either "get" or "post" for sending form data to the action URL.
The formmethod attribute overrides the method attribute of the <form> element.
Formmethod attribute can be used with the "submit" and "image" type.
<input> formenctype Attribute
The formenctype attribute specifies how the form data should be encoded when submitting it to the server. This attribute only applies to "post" method submission.
The formenctype attribute overrides the enctype attribute of the <form> element and is used for type="submit" or "image".
<input> form novalidate Attribute
The novalidate attribute is a boolean attribute. It specifies that the <input> element should not be validated when submitted. It overrides the value set for the form. It is used with type="submit".
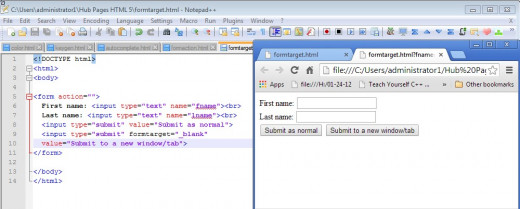
<input> formtarget Attribute
The formtarget attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form.
The formtarget attribute overrides the target attribute of the <form> element. and can be used with type="submit" and type="image"
Example of A Form Target Opening a New Window

<input> height and width Attributes
The height and width attributes specify the height and width of an <input> element. Specifying height and width for images is a performance inprovement in how a pages loads.
<input> list Attribute
The list attribute refers to a <datalist> element that contains predefined options for an <input> element.
<input> min and max Attributes
The min and max attributes specify the minimum and maximum value for an <input> element. These attributes work with input types: number, range, date, datetime, datetime-local, month, time and week.
<input> multiple Attribute
The multiple attribute is a boolean attribute.
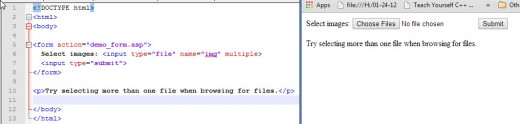
When present, it specifies that the user is allowed to enter more than one value in the <input> element. For example the user may specify multiple email addresses or multiple filenames.
Code for Specifying Multiple Images

<input> pattern Attribute
The pattern attribute specifies a regular expression that the <input> element's value is checked against. This is a GREAT way to filter out errors in input.
<input> placeholder Attribute
The placeholder attribute specifies a short hint that describes the expected value of an input field. The hint is displayed in the input field before the user enters a value.
"placeholder" works with input types: text, search, url, tel, email, and password.
<input> required Attribute
The required attribute is a boolean attribute.
If used, it specifies that an input field must be filled out before submitting the form.
<input> step Attribute
The step attribute specifies the legal number intervals for an <input> element.
Example: if step="10", legal numbers could be -10, 0, 10, 20, 30, etc.
The step attribute can be used together with the max/min attributes to create a range of legal values.
The step attribute works with the following input types: number, range, date, datetime, datetime-local, month, time and week.
Wrap Up and What's Next
This tutorial has covered a number of new <form> and <input> types as well as their attributes. Most of this are rather self-explanatory and in a lot of cases elementary. A suggestion is to familiarize yourself with the possibilities so when you start coding you don't have to "reinvent" the wheel by working on something which is alreaded developed for your use.
In our next tutorial we continue with features which were new in HTML5.