- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming
Banner ads using iOS Swift
Background
Banners are a common way of displaying advertisements in iOS Apps. One way to create banner advertisements is to embed the Admob, google's advertisement provider, code in the App code.
This article explains the steps to create the code and provides the code snippet to be embedded in the App code. Code is written in Apple's swift programming language and the banners created by the code are initially created in portrait mode. However, the banner then realigns itself with the orientation of the device, portrait or landscape, and works regardless of the size of the device for instance, the same code will work for iPhone 5, iPhone 7 and iPad.
A prerequisite is to download the framework GoogleMobileAdsand and copy it to the project associated with the App being created. A snapshot of where to copy the framework is included.
It's also required to register several accounts, refer table in article below, and to create an App Add unit id. Apple also requires some declaration before Apps containing ads are published. Helpful tips on how to do each of the above is included with the article.
Times Table 2017 App, which has been used to capture the videos and snapshots in this article, is built in Xcode 8 using Swift 3. App is available in the Apple/iTunes App store and can be download and seen in action, if required.
Swift Code
// ViewController.swift
// App Name
import UIKit
// Segment 1 : import the Google Admob kit
import GoogleMobileAds
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
//banner and request declaration
var banner:GADBannerView!
let request:GADRequest=GADRequest()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//Segment 2 : Call the initial banner load function. This paints the banner in portrait mode at launch.
loadBanner()
}
func loadBanner(){
banner=GADBannerView(adSize: kGADAdSizeSmartBannerPortrait)
banner.adUnitID="ca-app-pub-1111111111"
banner.rootViewController=self
//Paint the banner to be at the bottom of the screen
self.view.addSubview(banner)
banner.frame=CGRect(x:0,y:view.bounds.height - banner.frame.size.height, width:banner.frame.size.width, height:banner.frame.size.height)
banner.load(request)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//Segment 3 : Below function is called each time the device is rotated.
//orientation is checked and y coordinates of the banner are adjusted to align the orientation.
//banner is loaded after the orientation adjustment.
override func willAnimateRotation(to toInterfaceOrientation: UIInterfaceOrientation, duration: TimeInterval) {
var yLocation:CGFloat
let orientation:UIInterfaceOrientation=UIApplication.shared.statusBarOrientation
if UIInterfaceOrientationIsLandscape(orientation){
self.banner.adSize=kGADAdSizeSmartBannerLandscape
yLocation=self.view.frame.size.height - CGSizeFromGADAdSize(kGADAdSizeSmartBannerLandscape).height
}
else{
self.banner.adSize=kGADAdSizeSmartBannerPortrait
yLocation=self.view.frame.size.height - CGSizeFromGADAdSize(kGADAdSizeSmartBannerPortrait).height
}
banner.frame=CGRect(x:0,y:yLocation, width:banner.frame.size.width, height:banner.frame.size.height)
banner.load(request)
}
}Code Segments
Here are the important segments in the code and what each one accomplishes
Segment 1 : Include the downloaded framework GoogleMobileAds.
Segment 2: Create a function that paints the initial banner in portrait mode.
Segment 3: Create Swift programming language inbuilt function willAnimateRotation. As the function is inbuilt it will require the override clause. This function is called each time a device is rotated and realigns the banner to the bottom of the screen. Without this function the banner ends up in the middle of the screen in portrait mode and off screen in landscape mode
Google framework location

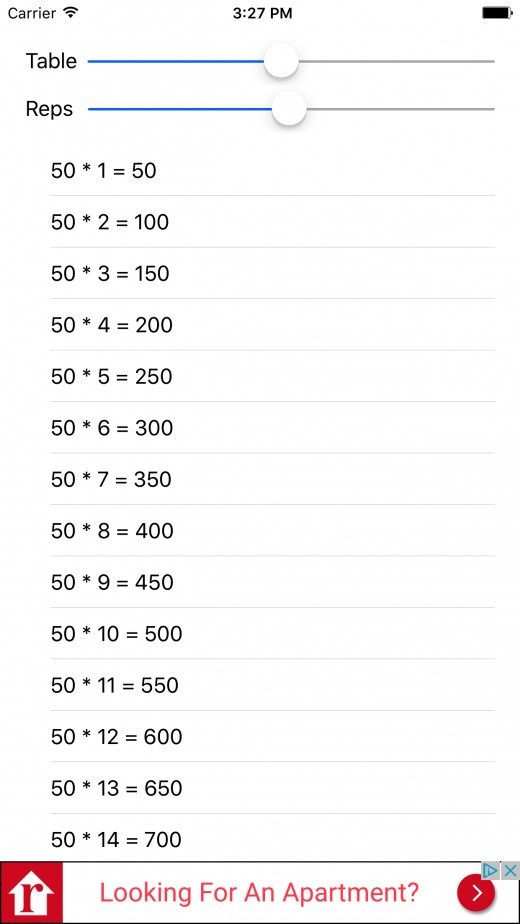
Iphone 6s Plus in Portrait Mode.

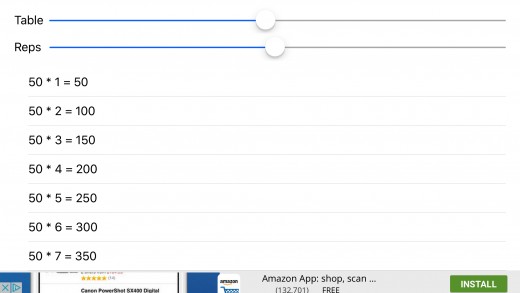
Iphone 6s Plus in Landscape Mode

Account Setup
There is a fair bit of setup required before ads can be included in the iOS App and before they can be pushed to the iOS store. After the initial time taking process, however, the process is straightforward and repetitive for ongoing development and deployment.
Included table and Tips provide information that will take out some of the guesswork from the process.
Helpful tips
1. Adding advertisements to the App requires creation of an Admob account which in turn requires creation of a gmail id. At the time of creation, it's also required to create an adsense and adworks account.
2. The account that is used for Admob cannot be, or is at very least takes a lot of effort to be used for youtube videos and vice versa. Chances of the same account being approved for both Admob and website/youtube monetization are low. This was a hard learning so keeping this in mind will help plan before hand. In most cases, one has to be chosen over the other.
3. While submitting App to Apple, it is important that the form declares the usage of advertisements by the App. Apple calls it IDFA(Advertising Identifier)
Accounts required
Account
| Description
| Price
|
|---|---|---|
Google Admob
| Account to create ads on iOS Apps. Apple used to have it's own program, iAD, but that is now deprecated.
| Free
|
Google Adsense
| Created along with Admob account
| Free
|
Google Adwords
| Created along with Admob account
| Free
|
Apple Developer
| Apple account required to develop and publish Apps.
| $99 Annually
|
Gmail
| Part of Google single sign on
| Free
|
Banner realignment in action
Effectiveness of banner ads to monetize Apps
Share your comments on how effective ads are to monetize your Apps. Feel free to share in case you know of other ways to monetize free Apps.