Alternating backgrounds for divs with the same class name
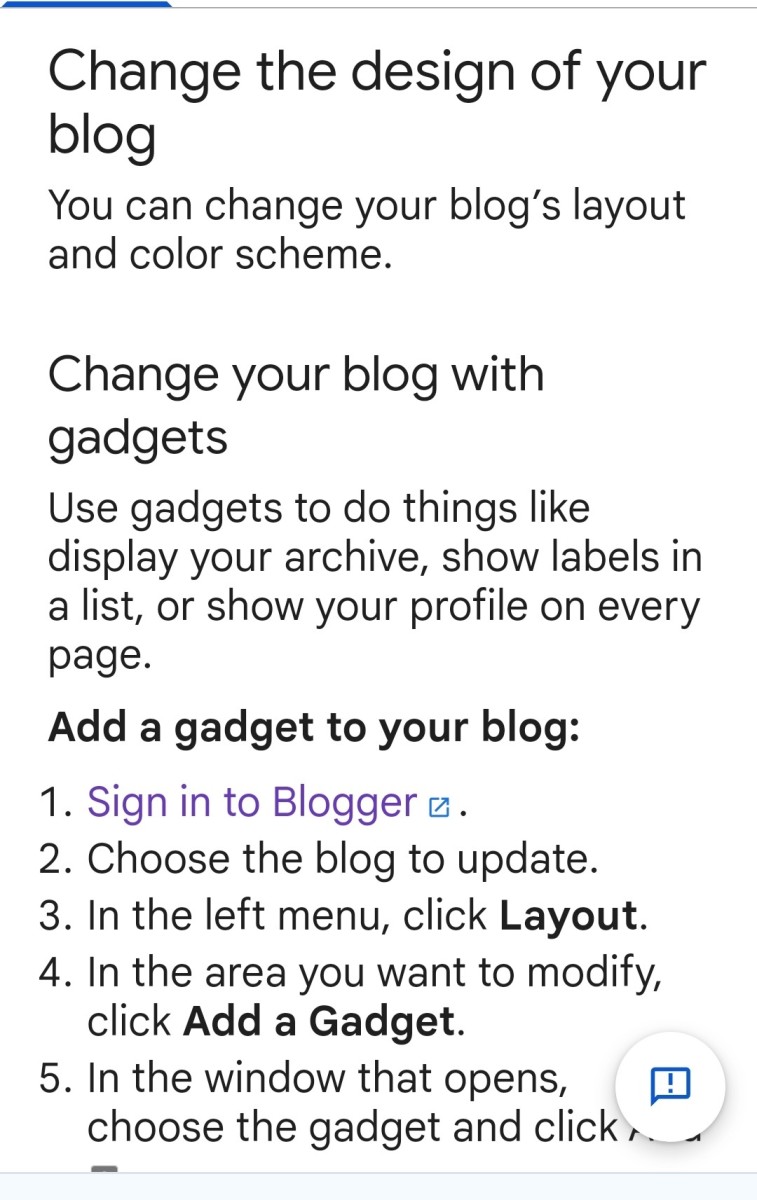
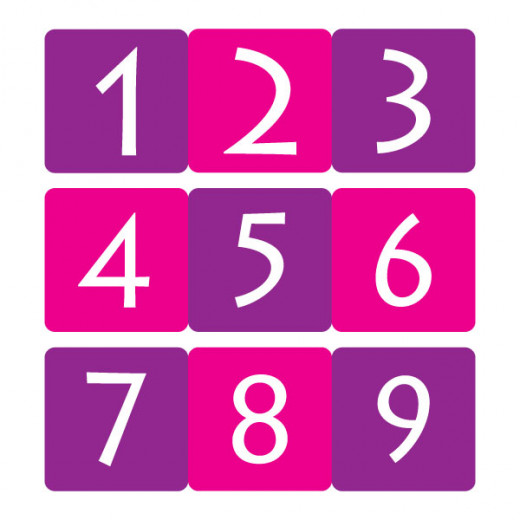
This is what we are going to acomplish.

With purpose
Let's say you have an awesome website where your users enter any sort of data but you would like for the background to change between two colors every time a new data is entered. Does that sound cool? OK let's get Started.
Things we need to do:
- Let's create the main container in which the data will be entered give it an id of 'main-container'.
- Inside 'main-container' let's create 9 divs inside where your individual data will go. Give it a class name of 'data-div' and enter an individual number inside them wrapped on a <p> tag. Remember this will come from a database so that you do not have to change every div individually. The creation of the database is outside of the scope oft this tutorial.
Your HTML code should look like this so far
<div id="main-container">
<div class="data-div"><p>1</p></div>
<div class="data-div"><p>2</p></div>
<div class="data-div"><p>3</p></div>
<div class="data-div"><p>4</p></div>
<div class="data-div"><p>5</p></div>
<div class="data-div"><p>6</p></div>
<div class="data-div"><p>7</p></div>
<div class="data-div"><p>8</p></div>
<div class="data-div"><p>9</p></div>
</div>The CSS process
OK now let's give it some styling.
The CSS code break down!
- Get rid of the default margin and padding by placing an *{} and inside the curly braces set margin and padding to 0. Set the background to #FFB3EE.
- Give the body a width: of 800 pixels and margin auto.
- Now to 'main-container', give it a white background just to tell it apart. a width of 100% and set a min height of 300 this tells the browser to keep it at 300 when there is no data or not enough data to overflow the div but once the div overflows it will push everything down as needed, float it to the left this will insure that the div expands down.
- The div by the class of 'data-div' must have a default background set it to #91268F, width should be 32% height leave it at 300px, also float the divs left so that they stack next to each other set it to display flex to center the contents inside give it a border-radius to 15px and margin-bottom give it 15px.
- Inside the 'data-div' there should be a p tag , set its margin to auto, text-align center, color to white, font-size to 100 px and chose any font you like.
So far this is how it should look

The important part of the css
We are going to use a selector called nth-of-type() in this case we will use it like .data-div:nth-of-type() we will select any element inside the div of the id name 'data-div' but we can specify it inside the parentheses, we can chose to select all the even numbers or all the odd numbers, we can also specify a certain number, but for now we will select all the even numbers and give them a background color of #EC008B.
This is how it should read
.data-div:nth-of-type(even) {
background:#EC008B;
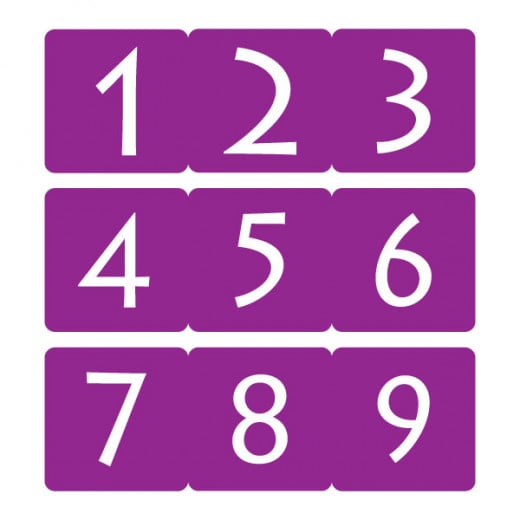
}We are getting there

Some problems that need to be addressed
As you can see there are no spaces in between the boxes yet. How to solve this? we have a couple of choices but they are not so good.
- We can specify a margin-right to the first two boxes in a row leaving the third box tucked in to the right, but remember you will not be inserting the boxes in, a pre-thought out script will once a user enters data.
- If we set the margin left and right to each box it looks promising but all the boxes will end up inside the lines of the main box, we need them to be aligned to the edge of the main box also the boxes in the middle will have a much larger margin and it will look very odd.
- The solution will be to give the middle of the boxes an even margin to the left and right.
- We can then use the the .data-div:nth-of-type() but we ca not specify even or odd numbers because some middle boxes are odd and some are even.
This is where Jquery will come in handy here is what we need to do;
- We need to install the JQuery library.
- We need to count all the divs with class of 'data-div';
- We need to run a for loop to assign add a class to the boxes we specify, the box numbers will be 2, 5, 8, and so on as you can see they are odd and even numbers.
- We need to make another class rule and set margin-left and margin-right to 2%, make sure you use both margin-left and margin-right rules instead of margin: 0 2% 0 2%; as this will throw off your already margin bottom rule;
So bellow is the code
Set new class rules
.div-margin{
margin-left:2% !;
margin-right:2%;
}JQuery library And Code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$( document ).ready(function() {
/* count all the boxes */
var element = document.querySelectorAll('.data-div').length;
/* run th loop */
for (i = 2; i <= element; i+=3) {
/* Set the margin on all the middle boxes */
$('.data-div:nth-child('+i+')').addClass('div-margin');
}
});
</script>The for loop break down!
- We set a JavaScript function to run as soon as the page is loaded.
- We then count all the divs with the class of 'data-div' to limit the loop.
- We run a for loop we set the i = 2 because that is the first box in the middle on the first row
- We then say to run the loop as long as the variable i is equal or less than the number of boxes counted.
- Then we add 3 to the current i variable, making the first run 2 then 5 then 8 and so on, just the way we wanted.
- Each time the loop runs we will add a class to the specified boxes set on the i variable, and that makes all the middle boxes have an even margin and the side boxes are tucked in their respective sides.
That is all folks I hope this helps you in your coding
I hope this helps you in your coding, leave a comment and say hi!