Beginning Web Development in ASP.NET
One of the best ways to save money and have fun with your on-line business is to build your own web site. Microsoft has made this realy simple with their ASP.NET website building software. And the best part is, you can get started for free using the laptop or desktop that you already own (provided it is running some version of Windows). In this article, I am going to explain how to get the free products that you need to get started with ASP.NET. I will also show you how to write your first web page without needing to really program anything at all. So fire up your imagination and let's have some fun.
What You Need to Install
To develop a website using the ASP.NET environment, you need to first download some development tools and install them onto your computer. An ASP.NET development tool called Visual Studio Express is available for free from the Microsoft web site. Follow this link to the Microsoft Visual Studio Express website. Follow the directions on the web site to install the Microsoft Web Platform onto your machine. The web platform will include a place to develop your web site called Visual Studio, plus a database called SQL Server Express, which is a free tool that you can use to store any data that you collect on your web site.
When you install Visual Studio, you will be given the option of picking a language in which to write any code that your web site needs behind the scenes to do its work. I suggest that you pick the C# (C-Sharp) language, only because I will be using it in all of my future demonstrations and if you need any help from me later, I will answer your questions in C#.
Once you have installed the software successfully, proceed to the next part of this article to see how to start your first web site.
Building Your First Website
Let's be honest up front here. There is a lot to learn about building websites, and we are going to be taking it pretty slowly. From the time that you open Visual Studio, it will probably take you a month to learn enough about it to actually build a website for your business. The good news is, it is super easy to get started, and you can learn a little at a time. So it won't be overwhelming to learn this stuff. Another thing to know is that if you Google "ASP.NET tutorial", you will find lots of help with building websites. You can also ask me questions. I have been doing ASP.NET for about ten years, so I am pretty good at it by now I hope.
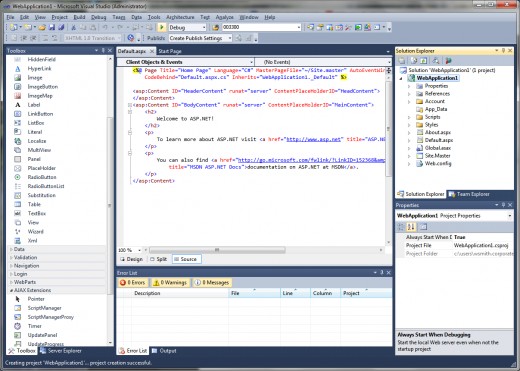
To get started, all you really need to do is open up the Visual Studio Express that you just installed. When it starts up, you should land on a start page that has an option to start a New Project. You will probably get some options as to what kind of project to make. Pick "Web Application", or "ASP.NET Website". Either one will start a website project for your. A lot of things will happen in the background when you press OK and it may take a while, but eventually the screen will look something like this:

This bunch of windows might look confusing, but it's really not that bad. In the middle is where you will see the web page you are currently working on, in other words your work in progress. You can see it either as "code" or as a web page layout. To see the web page layout, click the "Design" tab in the middle of the screen. To switch back to code, click the "Source" tab.
On the left side of the screen is the "toolbox". In it are things you can drag and drop onto your web page to make it do stuff. These are called "widgets" or "components". If you switch to design mode in the middle window, you can grab stuff on the left and just drop it onto your new web page.
On the right side of the screen on top is a list of all of the parts of your website (called the "Solution"). At the bottom right is a list of things (called properties) that you can change about any widget that you have dragged onto your current web page. This list changes when you click on a different widget on your web page.
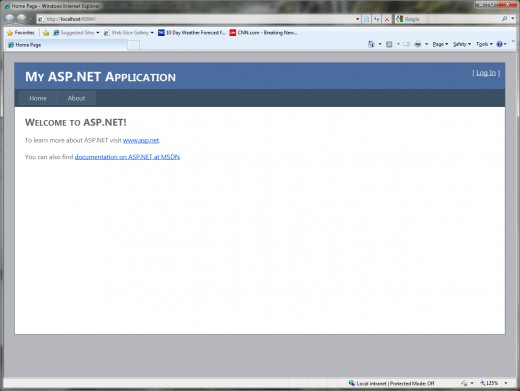
For now, ignore everything on the page, and just go up to the menu bar and press the little green arrow that is pointing to the right (near the word "Debug"). You can also press F5 if you like shortcuts. This starts up your website on your computer. This will take a while, because behind the scenes your computer is now turning all of the stuff listed on the top right of the screen into "code" that the computer can interpret. Eventually you should see your web site come up in a web browser. It should look something like the picture below.

How easy was that? And look at all the stuff your new website can already do. It has a menu with a Home page and an About page that you can click on. It even has a login page, and a place to register as a new user. Don't you feel like you're on your way to building your own website now?
You might be ready now to move on to Lesson 1. Also, you might want to check out a book on ASP.NET programming from the list below. Either way, have fun doing it yourself and I will see you next time.