Chickenfoot Extension To Firefox

There are times when we use computer for ‘wholesale' purposes, like when a telemarketer searches Google for a list of company names to ascertain if they are located in a particular geographical area, when a web testing engineer verifies behaviour of a web application under different predetermined test cases spread over a range of nightly builds, possibly under different operating systems and many other such cases.
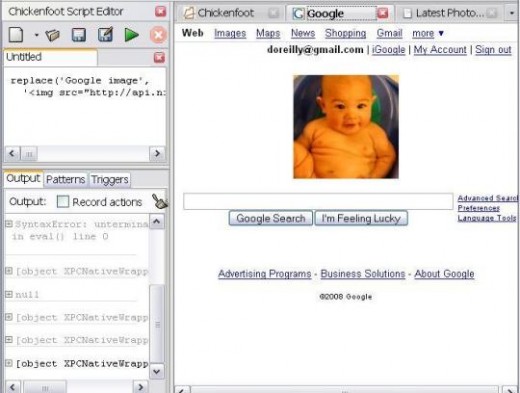
All of these scenarios would normally require repeated tasks which could result in errors, tension, and most importantly, loss of productive time for having to perform these tasks manually. One of the solutions to this problem is to combine a bit of basic programming knowledge with the power of Chickenfoot - a free extension to the free Firefox browser that actually puts a coding environment right in the browser side bar. This power-packed extension - supported in part by National Science Foundation, and part of User Interface Design group of MIT - makes it really easy to ‘re-write' the web, as developers claim.Installation of Chickenfoot is simple, just like any other extension. Re-start the browser after downloading (Download here) and installing the XPI file (done automatically following the on-site instruction) and press F8 or equivalently go to View>Sidebar>Chickenfoot to open up the interface. Script Editor appears on the left.
The Toolbar
There are three distinct sections of the editor. First there is a tool bar with New, Open, Save and Save-As buttons, followed by a Run button which provides facility of executing the script either as pure JavaScript or as a Keyword. This might be interesting for programmers as those who are well-versed in Java can simply proceed with Java scripting, but those who are new to programming or do not want to learn it at all, may rely on keyword as it is simpler to follow. Then there is a stop button and finally a packaging button that allows compilation of script as a Firefox extension for re-distribution. In essence, a great option that allows re-usability of code without the risk of modification.
Writing Scripts
The second pane is the actual script writing area. Let us explore a few example scripts. A three line script to take the browser to Google and searches for word DAWN would like the one shown below:
go(‘google.com') enter(‘DAWN')
click(‘google search')
Other useful commands include go, open Tab, check, uncheck and pick - to visit a URL in same window, visit a URL in a new tab, check and uncheck option buttons and for picking up items from a list box respectively. All these commands take argument of relevant item names (URL, control name etc) in quotations and in braces as shown in the first example. Pattern matching commands start with ‘m' for for example, ‘m.text' will get a visible text, while page modification commands include insert, remove and replace to modify the look and feel of web pages. This can be useful in cases when one wishes to implement new features in a website at local PC through adding or removing HTML code. Operations in hidden windows are supported using a construct as shown below:
w = fetch(‘yahoo')
Also take a look at example scripts performing various functions such as, replacing an image over a website, finding a book in library, identifying links that actually point to the web pages and sorting HTML tables. More information and details about Chickenfoot capabilities can be obtained by its blog and FAQ pages available over the website.

Output, patterns, actions and triggers
Third pane is a set of tabs performing various functions. The first is ‘Output' tab for debugging that comes into action when there is some information to be displayed as a result of script writing that we have already seen. Second tab is of ‘Patterns' a real time saver since it highlights web-page components matching a highlighted item. For example, select ‘button' from the list in Pattern tab, and all the buttons present in the webpage opened in the browser will highlight and their count will be shown. Same goes for other frequently used items like checkboxes, listboxes and links, etc., making them convenient items in programming.
Third tab is the ‘Actions' tab that shows the actions taken while browsing. Checking Record Action field here actually results in converting browsing actions in to commands that can be directly cut-pasted. For example, you have got Google search page loaded in browser, and you press the Advanced Search button. Action tab automatically shows click (‘Advanced Search').
The last tab is of ‘Triggers', perhaps with the most interesting function, since trigger scripts actually monitor the browsing and activate themselves upon finding the desired triggers. Built-in triggers include auto-highlighting SAT words, allowing text boxes to be re-sized, removing line breaks from texts etc which can be edited or new ones added. Triggers can be enabled or disabled individually, assigned to work on all or on a particular site matching an address (which can be defined using an asterisk wild-card character) or when a new window or Firefox is started. Another way of starting triggers is to r-click and select Run Trigger on this page to choose from the list of triggers.
Chickenfoot is a very active project with releases coming in since mid-2006. These updates have not only fixed some flaws but have also added host of functionality improvements like making Chickenfoot MAC and Linux compatible, introduction of keywords for making it simple to use by those who do not know JavaScript, ability to handle ambiguous code for example, click ‘Search' when there are two Search buttons, and ability to include other JavaScript files residing in same directory.
With a collection of options like triggers and recording, and full-fledged JavaScript support, Chickenfoot does not slows down the browser as may be the case with other bulky and often costly automation tools. This tool is not only helpful to avoid task repetition for average student or researcher category of users, but may prove extremely useful for professionals looking to cut cost associated with web-testing products.