Top 6 Solutions to Get a Link to your Blogger Post to Display in Facebook
Link to My Blogger Post Not Displaying Correct Summary on Facebook
I started a new blog in blogger. To keep things simple, I thought, I chose a template provided by Blogger. I did not want the hassle of using a third party template that might not work perfectly with Blogger. I created a couple of posts and tried to post a link to them on my Facebook page. And that is where everything went sideways.
When I pasted the link to my Blogger blog post, my header image appeared as the thumbnail instead of the post image. And the description for my blog appeared in the snippet instead of the first few sentences of the post. I then spent 2 days searching for an answer, playing with a variety of settings and even editing the code of my template, something I was hoping to avoid.

1 & 2 Setting the Search Engine Description for the Blog
If the Facebook or Google + or other link to your Blogger blog post is not displaying the proper thumbnail or description, then check out these 6 Solutions to posting a link to your blog post on social media.
1. In the administrative area of Blogger, on the left hand side, go to Settings > Search preferences > Description. Make sure you've entered a description for your blog. When someone Googles your blog, this is the description that appear with the link.
2. Next, in that Blogger left hand navigation, go to Layout > Header gadget > Edit. The header gadget is where you put your blog title and description. This description can be the same as your search description or different. You do get more room here, so feel free to expand on your search engine description. This is also a great place to add your logo or other image to the top of your blog.
3. Getting the Right URL
Make sure you a linking to the post page and not the homepage of the blog. For example, on the blog, Wanderer, the URL for the homepage is http://www.wanderer.blogspot.com. However, if I want to link to a specific post, I need to click on the Post title or the Read More button and navigate to the page that contains the whole post. If you try this on the sample blog, and look in the address box of your browser, you'll see the URL has changed. This the URL to paste into the Facebook or Google + status update box.

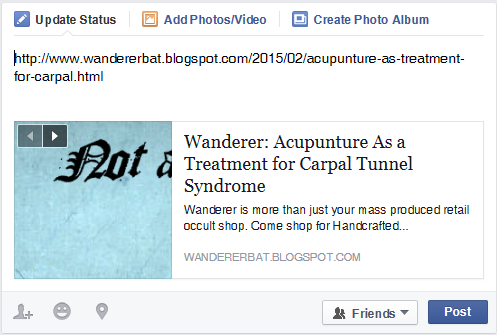
4. Selecting the Thumbnail
Thumbnail. If your blog post has an image, it should appear next to the text description of the post. If the wrong image is appearing when you paste the correct URL in Facebook, look for the arrow images at the top of the thumbnail. Click the arrows to select a different image to display.

5. BEST SOLUTION - Post Description
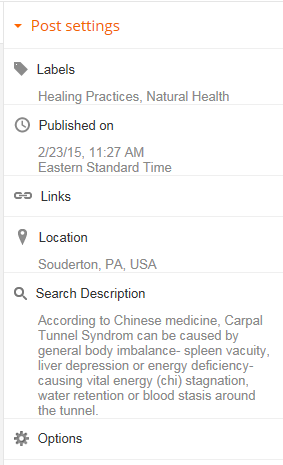
Now edit your blog post. This is probably the spot where you went wrong. It was definitely the spot where I went wrong. In Blogger's Post editor screen, on the right is your Post Settings. Make sure you've filled in your labels because this is good for search results. A little further down is the Search Description. This is the place you put the description or snippet that you want to appear in your Facebook link. So fill it in.
WAIT...You're not done yet! This part is CRITICAL! If you've already published this post, then somewhere, somehow the wrong description and/or thumbnail are saved, and even after you correctly fill in this description, it won't update that hidden place with wrong information. So always, always fill this out before you push that publish button. (It is ok to Save as Draft and come back later.)
So how do you fix the post that got published without the description? First fill in the Search Description. Next, change the title of the post. Changing the title will also change the URL of the post itself. The new URL will be published correctly with the description summary in place and can be used as a link.
6. Facebook's Open Graph Tags
I've saved this step for last because it involves editing the code of your Blogger Template. Make sure you've tried everything above first. If you still can't get the link to your blog post to display properly in Facebook, then give this one a try. I promise, if you follow the directions carefully, it's not that hard. Go to Template > Edit HTML. Here you can edit the code to your Blogger template and add the Facebook Open Graph code. This code is supposed to make your post links in Facebook display better. I have a basic understanding of HTML code and manage to get by with basic instructions so for this I'm going to recommend the detailed instructions of others.
Solved: Displaying Post Summary in Facebook Link
Hopefully, at this point, posting a link to your blog post on Facebook, Google + and other social media is a flawless breeze. Please help out others and leave a comment below on the solution that worked for you.