Getting More Engagement on Your Blog: Whichit Review
Interactive Content
Whichit is a technology company specialising in engagement for online content. Their app is a poll widget that you can add to your blog to get readers to stay longer on the page by voting for their favourite image. In the premium version you can monetise the engagement by offering coupons.
About Whichit
Whichit is a UK startup company founded in 2014 and based in London that has secured several rounds of funding and won a number of awards. Whichit was chosen by Facebook as FbStart’s App of the Year for Europe, Middle east and Africa in 2015.
The Whichit app is an interactive content publishing tool that integrates seamlessly with a blog. Unlike advertising banners, the app blends in with the rest of the content allowing for a batter user experience.
Clients include the National Lottery, whose aim was to raise more awareness of its funding initiatives, particularly those to support the arts, by creating an interactive competition to win prizes.
Getting Increased Engagement Using Whichit
Food, fashion, football: people have strong opinions about their favourite personalities and brands. Getting them to vote for their favourite from a selection of images is a great way to add more interest to a blog post or article.
Giving people an incentive to vote, for example a coupon to use at their favourite restaurant, can increase the likelihood of engagement. Getting a reward for sharing your opinion makes you feel more valued.
The Whichit app has a free and a premium version. The free version allows you to create simple polls, while the premium version allows to create email signup forms, coupons.
Whichit Pricing
Freemium
| Premium
| Pay as you go
|
|---|---|---|
Basic Whichit
| Ability to create coupons, send visitors to a specific web page or subscribe to your newsletter
| Ability to create coupons, send visitors to a specific web page or subscribe to your newsletter
|
No monthly fee
| £39.90 per month
| Pay according to number of clicks on CTA
|
Whichit Pricing Structure
There are three pricing options:
- freemium (free)
- Premium, £39.90 per month (2016 price)
- Pay as you go, ie, paying per CTA clicks
The freemium option allows you to build unlimited widgets to embed on your website which can be shared on social media. The widget will display the total number of votes, giving you an indication of engagement. This option does not allow to reward users for taking part in the poll, but you can still make them feel valued by expressing your appreciation in them taking part.
The premium option allows to add the following to a poll:
- email subscription
- Coupon
- Redirect
It also has more detailed reporting on engagement and performance.
The pay as you go option also allows to add email subscription, coupons and redirects to the widget.
Using Whichit on My Website
I am using the freemium option for Whichit but as an experiment I was given a premium, pre-filled Whichit to embed on a blog post. The blog post containing the Whichit app embedded poll is a review of London restaurant Barraka in the City near Spitalfields Market.
Embedding the code was easy and once I published the blog I invited readers on social media to vote for their favourite dish based on a choice of four pictures.
The Whichit code is linked to a special offer to redeem a discount voucher at the restaurant. After the offer expires visitors to the website can still vote in the poll but they are unable to redeem the voucher.
I have also created a Whichit with my freemium account where you can vote for your favourite recipe - because it's a freemium code it is not linked to coupons or newsletter signups. Creating your personalised code was easy: I selected four pictures from four recipes I created for my blog, typed a question asking people to vote for their favourite recipe and saved the changes. Then I copied the embed code and pasted it onto a recipe blog post.
Looking at my analytics I discovered that, since publishing, the blog post with the embedded Whichit had a 10% lower bounce rate compared to the average and an engagement of 1.5 pages per session compared to 1 page per session compared to the average.
Creating a Whichit for a Recipe Blog Post

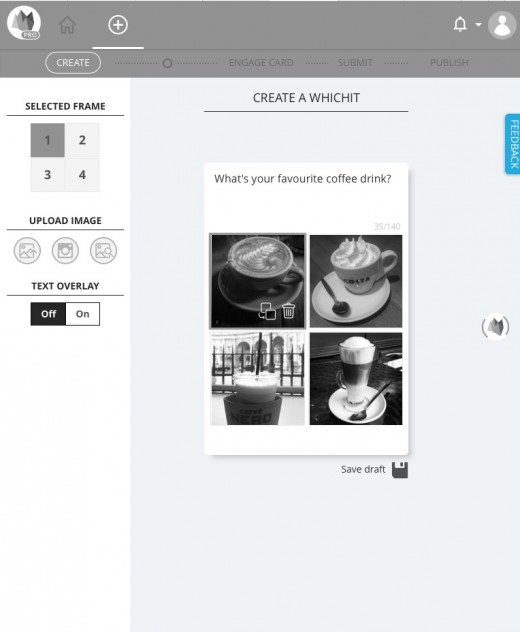
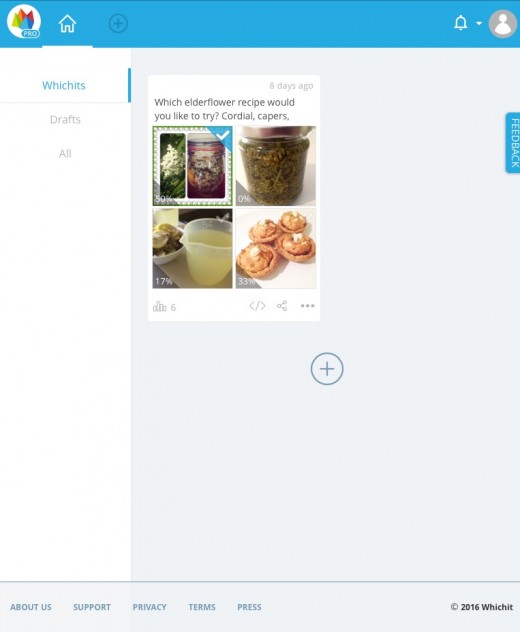
Creating a New Whichit
After you have created your account you will be taken to your dashboard. Click on the "+" sign to create a new Whichit.
1. Add pictures - you can upload them from your device, from your instagram account or from the web. Make sure you use either your own images or royalty-free images (or stock images you have purchased)
2. Ask a question - ask something related to the pictures prompting to select one image
3. Optional: add overlay text. If you like, you can add text to each image
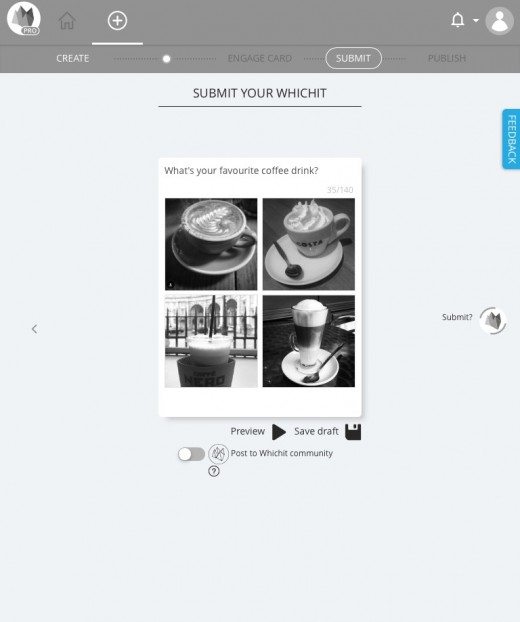
You are then taken to the "submit" page to save all changes.
Once published, the Whichit is ready to be embedded - scroll down until you see the embed code to copy and paste onto your blog post.
Creating a Whichit
Click thumbnail to view full-size

Measuring Interaction Levels
To ensure technology supports your business objectives, any implementation such as installing widgets has to be aligned with what you want to achieve from your blog. For example, I wanted readers to spend more time on my website while also increasing traffic.
The Whichit app prompts you to share the results of the poll you have just voted in, which in itself has the potential to widen the reach of your blog.
Whichit provides data on impressions and votes; if you cross-check with your web analytics tool you can also see if the bounce rate has decreased and the time per session has increased.
How Whichit Can Improve Traffic and Engagement for Bloggers
There is good potential for bloggers wishing to make their sites "stickier" and upsell other services (with the premium option).
There's also the option of of using pay-as-you-go to boost a specific campaign and maximise the return on investment - maybe maximise the reach by bringing other bloggers together and embedding the same campaign with a view to increase engagement across various blogs.