What is HTML, List of Basic HTML tags, and how to run HTML codes
What is HTML?
HTML stands for Hypertext Mark-up Language, a scripting language and a building block on making a website. HTML has HTML Tags. HTML tags are letters which encloses with <>. Through HTML tags, the browser can be able to interpret what the website designer wants to do, and that interpretation would be displayed in the browser window. The HTML tags has an opening as well as closing tag. <html> is an example of an opening tag, and </html> is an example of a closing tag. The only difference of an opening tag and a closing tag is the backslash(/) that every closing tags contain. It means that the specific tag ends there.
How to make an HTML file to design your website or webpage offline?
In making an HTML File you should follow the rules in order for it to be interpreted by your browser. This is the syntax you should follow on making an HTML file:
<html>
<title>Write the title of your webpage here</title>
<body>
…write your code here
</body>
</html>
Here is some collection of the most basic HTML Tags
HTML TAGS
| Description
|
|---|---|
<html></html>
| Starts a HTML File
|
<title></title>
| Tags to read the title of the page
|
<body></body>
| Tag to read the body of the HTML File
|
<h1></h1>
| Tag use for first hearding
|
<p></p>
| Tag to use for paragraph
|
<form></form>
| Tag to use for form
|
<fieldset></fieldset>
| Tag to use to border the form
|
<legend></legend>
| Tag use to name the form
|
<table></table>
| Tag use to make a table
|
<tr></tr>
| Tag to use for row
|
<td></td>
| Tag to use for column
|
<strong></strong>
| Tag to use to bold the letters
|
<em></em>
| Tag to use to Italic the letters
|
<br/>
| Tag to use for line break
|
<center></center>
| Tag to use to center the output
|
<a></a>
| Tag to use for link
|
<li></li>
| Tag use for list of items
|
<ol></ol>
| Tag use for an ordered list
|
<ul></ul>
| Tag use for unordered list
|
Example of a running html file
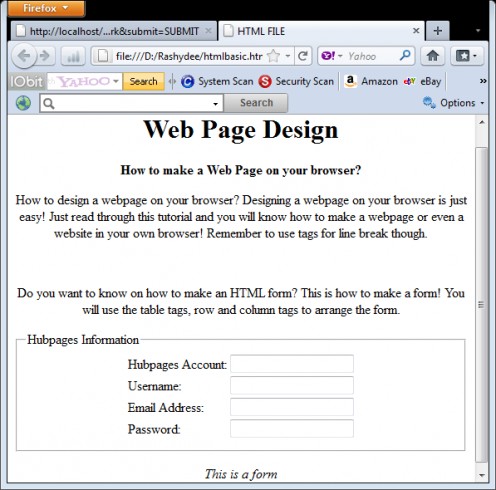
<html> <title>Web Design</title> <body> <center><h1>Web Page Design</h1><center> <p><strong>This is how to make a paragraph and bold all the letters.</strong></p> <p>How to design a webpage on your browser? Designing a webpage on your browser is just easy! Just read through this tutorial and you will know how to make a webpage or even a website in your own browser! Remember to use tags for line break though.</p> <br /> <p>Do you want to know on how to make an HTML form? This is how to make a form! You will use the table tags, row and column tags to arrange the form.</p> <center><form action=""> <fieldset> <legend>Hubpages Information</legend> <table> <tr> <td>Hubpages Account:</td> <td><input type = "text" name = "accountname"/></td> </tr> <tr> <td>Username:</td> <td><input type = "text" name = "username"/></td> </tr> <tr> <td>Email Address:</td> <td><input type = "text" name = "email"/></td> </tr> <tr> <td>Password:</td> <td><input type = "password" name = "password"/></td> </tr> </table> </fieldset> </form><center> <center><em>This is a form</em></center> </body> </html>
So, how to run this HTML Code or File in your own browser?
1. Copy and paste the code above in your notepad
2. Save your file with a .html extension
3. After the file is saved, go to the location of the file that you saved
4. If you observed the file has an image of your default browser, double click it
5. The result must be like this.

That is how to make and run an HTML file on your browser. So simple is it? You can begin now on designing your own website on your browser before deploying it on the world wide web. You can also practice as long as you want and educate yourself on designing a website!

Related Links For Web Designing
- How to become a PHP Developer: Learn and Earn
- Steps on How to Program in PHP: A Beginner's Guide on PHP Programming-Part 1
- How to run PHP Code or PHP Scripts and See the Result on Your Browser
- PHP Sample Codes On Function:How to make Function in PHP
- PHP Code Example on Foreach Loop and For Loop
- PHP Code Example on Associative Array and Multidimensional Array
- PHP code Example for if statement
- PHP Code Example for if-else Statement
- PHP Code Example on if else-if Statement
- PHP Code Example on Switch Statement
- PHP Code Example on While Loop
- PHP Code Example on Numeric Array
- PHP Code Example on Do-while Loop