HTML Companion : CSS
What is Cascading Style Sheet or CSS ?
CSS is used to manage the structure and style of a HTML web page in an easy and efficient manner.
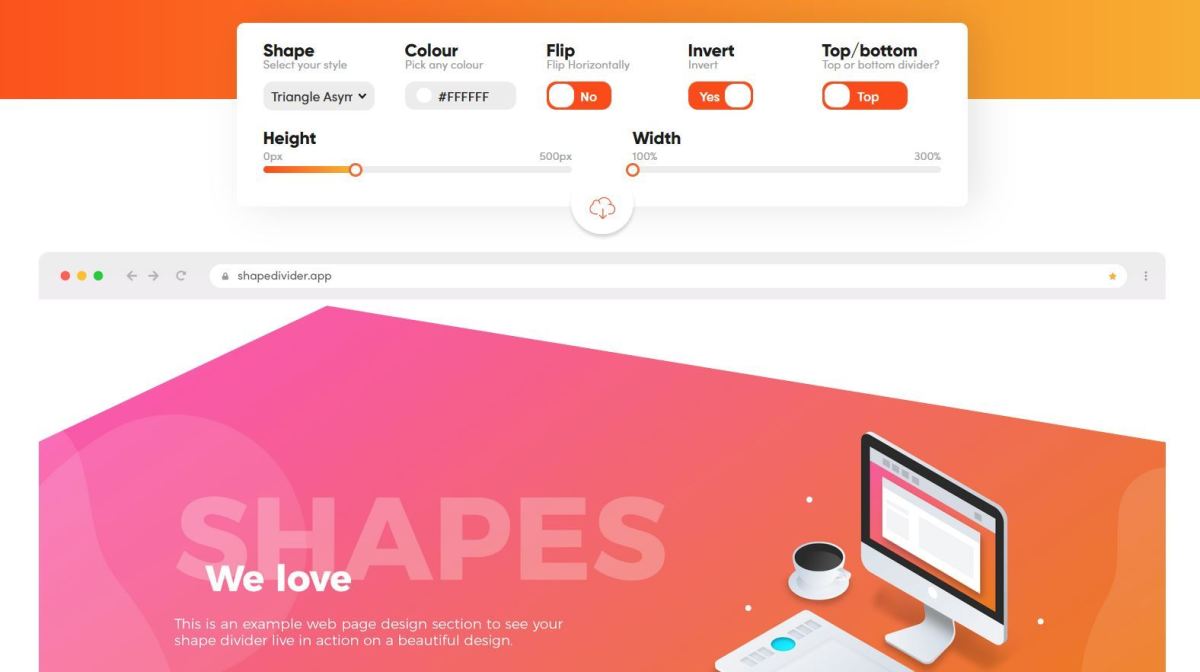
CSS or "Cascading Style Sheets" handles the presenation part of a HTML web page. Using CSS, you can manage the color, font style, margins & paddings, size and structure of rows and column, background image or color definition, structure of web page,managing and formatting layout for different devices as per screen size of the device and many more effects.
CSS is very easy to understand and it provides powerful mean in displaying HTML web page. You can control multiple web pages even your complete website just by one stylesheet. You can make changes easily in your presentation by minimal changes in your stylesheet and changes will be consistent throughout your website.
Mastering Cascading Style Sheets takes time and you need to take steps one by one. You can start with how to use selector and can learn about simple properties like color, font-style, font-size and use it in your projects.

CSS Definition !!!
You can use inline or embedded approach to define the CSS rules. These approaches are not efficient and should not be used until its absolutely necessary.
The CSS style definitions written in external .css files can be used and included in HTML tag. This is best and most used approach to work with CSS. You can manage the look and feel of entire website just by changing this CSS file.
Features & Advantages
- Time saving − You can write all display related rules in CSS and can use this CSS in all of your projects or web pages. It will save a lot of time even if you want to change something in all of your pages, you will have to do it only in one file.
- Easy to maintain − If you want to change the look and feel of your web page, you can control it from a single file.
- Lots of options − It has a many more option and attributes than HTML, so you can define a much prettier look to your web page in comparison to HTML attributes.
- Adaptable Screen Size − You can handle all type of screen sizes by CSS. So your web page will not get distorted and small screen size like mobiles.
- Respecting web standards − Since W3C and most of the web developers already set standard to use CSS instead of HTML tags for presentation, we should go with standard global recommendations.
- Browser independent − The style sheets attributes works almost on all browsers.
Who Maintains CSS?
CSS Working Group at W3C maintains the CSS standard. This group creates in specification documents for CSS. When a specification gets released, it becomes a recommendation. Recommendation works as guideline or rule for web developers which make it essential for them to work according to these rules.
CSS definition in web page..
We can include CSS in web page in following possible ways..
- Inline Style : Inline style can be defined within starting tag of HTML element with "style" attribute.
- Inpage Style : We can define CSS styles within "<style>" and "</style>" in <head> of the HTML web page.
- External Style Sheet : We can define all the rules in external stylesheet and include it by using <link> tag in <head> element of web page.
CSS Versions
Version
| Release Date
| |
|---|---|---|
CSS 1
| December 1996
| |
CSS 2
| May 1998
| |
CSS 3
| June 1999
|

A CSS Style Rule
1. Selector − HTML tag on which style has to be applied.
2. Property - Property of HTML element to change like color, font, size.
3. Value - Value of that property like for color 'red', 'green' or for font size pixel size.
More to know...
- You can define multiple external CSS file for different screen sizes and can include them all in web page.
- Inline styles have highest priority. Inpage comes on second number priority and external stylesheets gets the lowest priority.
- You can define multiple stylesheets and can put a mechanism together to let user choose stylesheet to use for their display.

CSS3 Modules
CSS3 Modules are having old CSS specifications as well as extension features.
- Selectors
- Box Model
- Backgrounds and Borders
- Image Values and Replaced Content
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface