- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
HTML5 ELEMENTS EXPLORED
SECTION
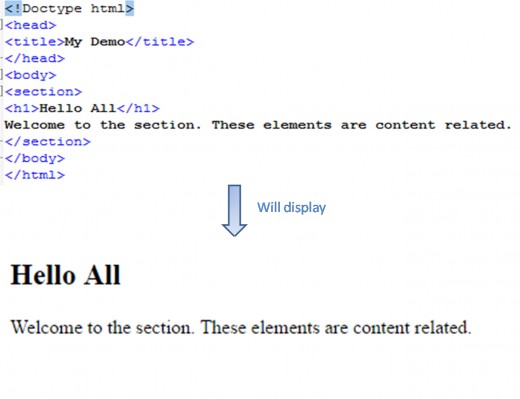
A <SECTION> element in html5 represents the generic structure within a document. It is somewhat like <DIV>. The only difference is that <DIV> has no semantic meaning but <SECTION> elements do have.
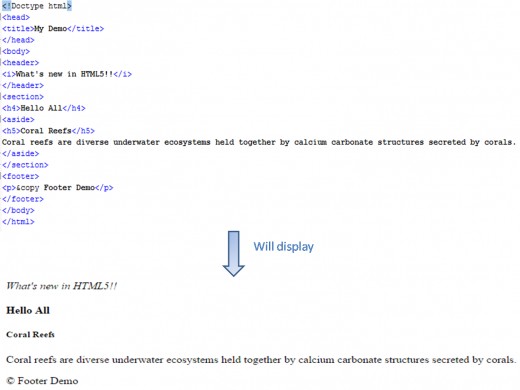
Example of SECTION

HEADER
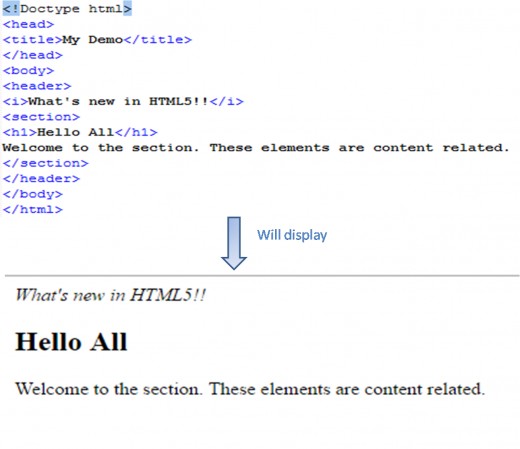
As the name suggests, a <HEADER> element is used as an introductory part of the document. Though it is good to use one <HEADER> element within a web page, there can be many different headers on a page.
Example of HEADER

FOOTER
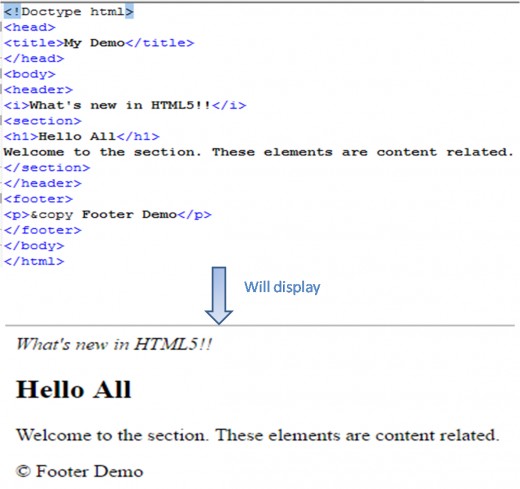
This tag is used to define the footer of an HTML page. This can include any copyright information, privacy policies or even the author of the document
Example of FOOTER

ASIDE
This tag is generally represented as a sidebar in an article. It is used in expanding the content to which it surrounds to.
Example of ASIDE

ARTICLE
An ARTICLE is another type of section that is used to represent an article.Examples of an article can be a blog post or even a review.
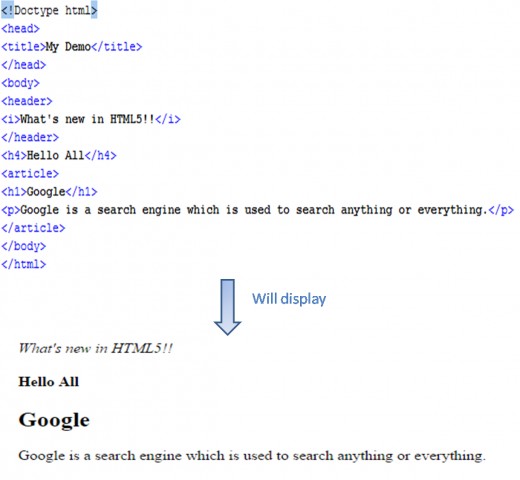
Example of ARTICLE

NAV
<NAV> is the navigation element that's available in HTML5. It is mainly used to indicate the navigational section of a page. This section may include links to other pages or within a page.
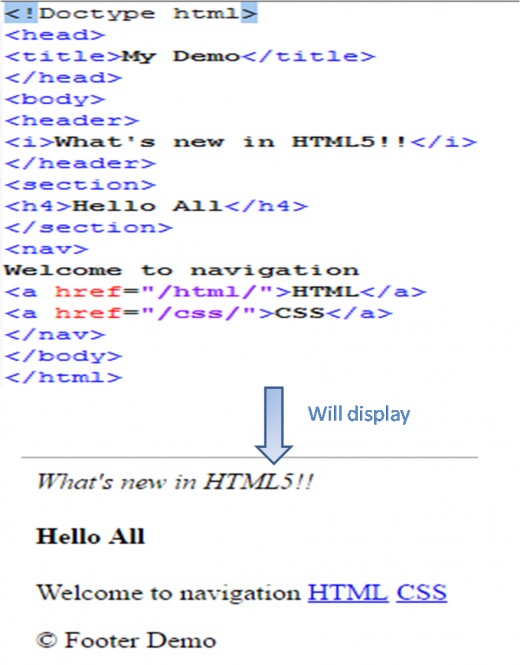
Example of NAV

MAIN
The <MAIN> tag is used to represent the main content within a page. The content that is described within a <MAIN> tag should be unique to that document. It is not recommended to use more than one main element in a document.
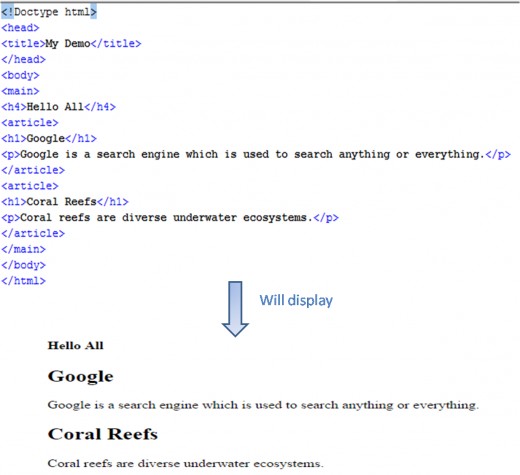
Example of MAIN

FIGURE
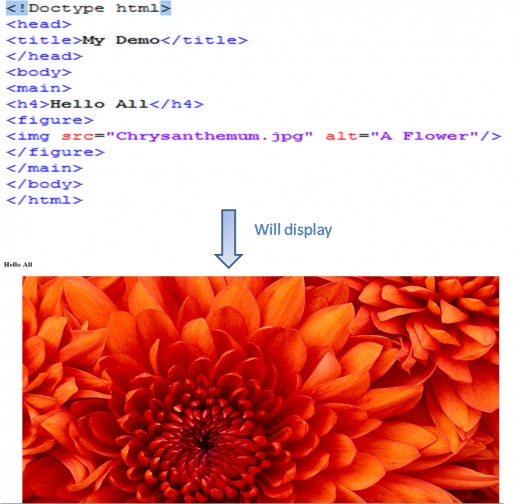
Suppose you want to add an image which relates to a content or an article within a web page, the the <FIGURE> tag is used. Within the <FIGURE> tag includes the <IMG> tag. If an image caption is to be included, then this can be done using the <FIGCAPTION> tag.
Example of FIGURE

TIME
The <TIME> tag is used for declaring the date and/or time within an HTML document.
The syntax is as follows:
<time datetime="2014-09-07">This is the time</time>