How To Add Pinterest Hover Button In Blogger Images
Pinterest Hover Button
Pinterest is one of the best platforms to pin images that you like and others to share. If you run a website or own a personal blog, adding a Pinterest Hover Button on your blog's images is a good idea to every Pinterest user to easily pin your images right on their own board and share with others. By just hovering the mouse cursor on the image, a Pin It button appears on the left top of the image.
The below link is the Pinterest Developer page that provides user to create or build Pinterest widgets on their website or blog.
Link: https://business.pinterest.com/en/widget-builder#do_embed_user
UPDATED LINK: https://business.pinterest.com/en/widget-builder#do_embed_user
The Pinterest Hover Button Example

How To Add Pinterest Hover Button In Blogger Images
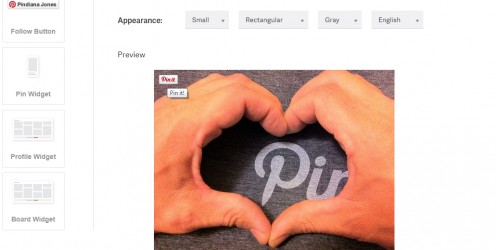
Step 1. Go to the above link I have provided. This will lead you to the Pinterest Developer page that will give you different options on building widgets. See above image.
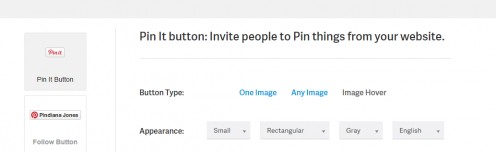
Step 2. Click Pin It button and then click Image Hover tab as shown below. The Image Hover tab will give you options to the appearance of the Pin It button you would like to add. If you like small or large, circular or rectangular button, just click the drop down button to change your own preference.
Pin It Button and Image Hover Tab

Step 3. Once you have decided your own preference for the appearance of Pin It button, click the build button and this will give you the code of the widget that you will be added to your blog or website.
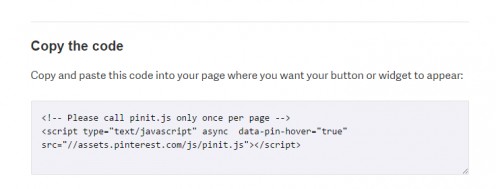
The Pinterest Image Hover Widget Code

Step 4. Go to Blogger, and click your blog topic.
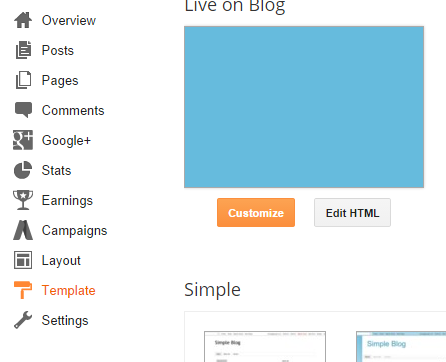
Step 5. Click Template, then click Edit HTML
Blog Template and Edit HTML Button

Step 6. You are now on the HTML page of your blog page. Find the </body> by using Find Command. Use CTRL F for Windows user and Command F for Mac User.
Step 7. Insert or paste the widget code that you have built just above the </body>.
Step 8. Before you save the HTML, delete async on the code. Then, save and view your blog.
*If you will not delete async on the code, you will not be able to save your template.