- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
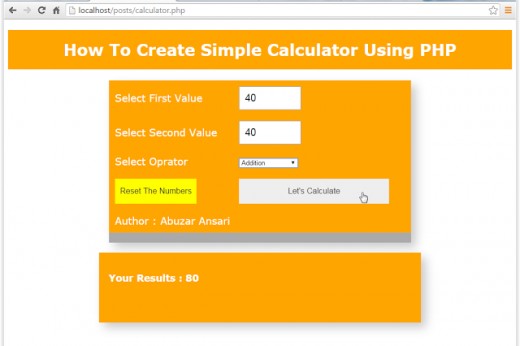
How To Create Beautiful Calculator Using HTML, CSS, PHP

Getting started with HTML and PHP
Today i will teach you how to create beautiful calculator using HTML, CSS, Php.
I used HTML (Hyper Text Markup Language) for creating calculator structure, then i did some CSS (Cascading Style Sheet) to make my project attractive and stylist, then i written script for my basic Calculator project using PHP, i am sure it will help you a lot.
What you need to do first
- Make sure you have installed wamp or xamp server on your computer
- Make sure your wamp server or xamp server is turned on
- You can make new folder as calculator into your www directory, after that just create index.php in your calculator folder, and paste the code which i added here, it's so easy then save your index.php
- You can also download via link
What is important to do in HTML
<form action="" method="post"> </form> tag is very important for sending data or retrieving data, set action attribute as you like, i wanted to display result on current page so i didn't set this, like if you want to do the result on another file so just write the file URL.
There are two types of Super global variables for sending data or retrieving data:
$_POST and $_GET, depend on your requirements, i am using post method, for sending sensitive data use post.
Submit button is very important for sending or retrieving data, Submit button is required.
Set the name of Text inputs, i have set the name first text box as first_value and second text box as second_value.
Then i added select input i given name operator, i created some options and assigned them values.
PHP Code Expanation
I used Switch statement in our calculator project, for me i feel very easy to do calculation script with Switch statement, you can also use if else if statements.
I used isset() function to check, if you click on submit button it will do action on current file because we have not set any action so as default it will perform action on the current page.
At first it will collect user data and store user data into our local variables like $first_value and $second_value and $operator.
Switch statement will check user options if user clicked on addition then it will execute '+' statement if user click on subtraction then it will execute '-' statement some others options depend on user input.
Here is the source code
I hope you will like it, If you have any query just comment below.
HTML And PHP Source Code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Simple Calculator</title>
</head>
<style type="text/css">
table{
width:60%; background:orange; margin:0 auto; box-shadow:10px 10px 30px #ccc; border-bottom:20px solid #aaa;
}
.result-box{
width:60%; margin:0 auto; background: orange; height:100px; margin-top:20px; padding:20px; color:white;box-shadow:10px 10px 30px #ccc; font-family:verdana;
}
td{
font-size:20px; padding:10px; font-family:verdana; color:#fff;
}
input[type=text]{
padding:10px; width:100px; font-size:20px;
}
input[type=submit]{
padding:10px; font-size:16px; cursor:pointer;border:none; background:yellow; color:#333; width:300px; height:50px;
}
input[type=reset]{
padding:10px; font-size:16px;cursor:pointer; border:none;background:yellow; color:#333; height:50px;
}
input[type=submit]:hover{
background:#eee; color:#444;
}
input[type=reset]:hover{
background:#eee; color:#444;
}
h1{
background:orange; color:white; font-family:verdana; padding:20px;
}
</style>
<body>
<form action="" method="post">
<table>
<center>
<h1>How To Create Simple Calculator Using PHP</h1>
<tr><td>Select First Value</td><td><input type="text" name="first_value" id="" /></td></tr>
<tr><td>Select Second Value</td><td><input type="text" name="second_value" id="" /></td></tr>
<tr><td>Select Oprator </td>
<td>
<select name="operator" id="">
<option value="static">Select Operator</option>
<option value="+">Addition</option>
<option value="-">Substraction</option>
<option value="*">Multiplication</option>
<option value="/">Division</option>
</select></td></tr>
<tr><td><input type="reset" value="Reset The Numbers" /></td><td><input type="submit" name="submit" value="Let's Calculate" /></td></tr>
<tr><td colspan="2">Author : Abuzar Ansari</td></tr>
</center>
</table>
</form>
<?php
if(isset($_POST['submit'])){
$first_value = $_POST['first_value'];
$second_value = $_POST['second_value'];
$operator = $_POST['operator'];
?>
<div class="result-box">
<h3>Your Results : <?php
switch($operator){ case "+":
echo $first_value + $second_value;
break;
case "-":
echo $first_value - $second_value;
break;
case "*":
echo $first_value * $second_value;
break;
case "/":
echo $first_value / $second_value;
break;
default:
echo "Please Use Only Numbers";
break;
}
}
?></h3>
</div>
</body>
</html>