How to Add a Pin Button Over Images in Blogger
It's always a good idea to make it as easy as possible for people to share your blog posts. A great way to do this is to add a 'Pin It' button to images which show when an image is rolled over.
I know many people, like me, use Pinterest not just for sharing content they like with friends, but they also use it as a bookmarks directory with the use of different boards and by using images, it's quick and easy to find the link you saved on there.



How to Add a Pin Button Over Images in Blogger
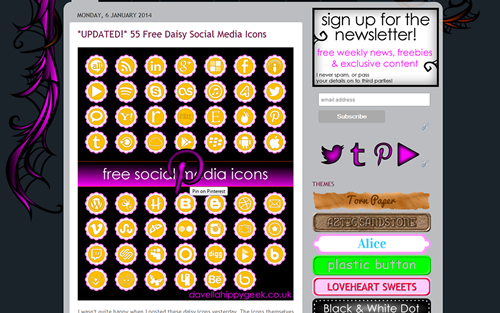
It's quick and easy to do and even use your own images for a custom button. Any of the Pinterest icons in my Social Media Icon sets would work well...I've even included a couple free in this post. Please feel free to use them for personal use (not commercial). They have been stretched by Hubpages, but if you right click and Save As they will save as a 128x128px crisp png file.
I learnt how to do this from the wonderful tutorial at BloggerSentral, which is a great resource for bloggers. I also include details on how to use Blogger to host your own images, so you can customise your button!
Adding the Pin Button to Images in Blogger
- In Blogger back up your current template by going to Settings>Other, click 'Export Blog' and save a copy of your blog.
- Now go to 'Template' down the left hand side, then click the 'Edit HTML' button
- Click inside the html box and hit Ctrl+F to bring up the find box
- In there, search the code for </body>
- Paste the code given by BloggerSentral, right before </body>
- Click 'Save template' unless you want to use your own image...if so read on...
Using Your Own Image
Now being that you are using Blogger and hence probably don't have any web hosting (I certainly don't), we need to first host our images somewhere. Luckily you can do this through Blogger.
- In a new window (leaving the HTML code open in the first one), create a new blog post and upload the image you want to use.
- Right click the image and click 'Copy link Location'
- Go back to the HTML code and replace the URL in the third line of the code you just pasted, with your image link. This is located between the " marks. Take care not to change anything else in the code.
- Click 'Save template', unless you want to change where on the image appears...if so, read on...
Changing the Position of the Button
By default, the button will appear the the middle of the image, as shown above, but it's quick and easy to change this.
On the 4th line of the code, replace the word 'center' with one of the following depending on where you want the button to show.
- topleft
- topright
- bottomleft
- bottomright
Be sure to type them exactly as they are shown here, they won't work if there are spaces etc. Click 'Save template'
That's it!
A quick and simple way to encourage people to share your images and bookmark them for later use on Pinterest.