How to Build a Website: Introduction to the Basics.
Have you ever thought about creating your own website from scratch? Or
at least wondered how it is done? Well, if so, you came to the right
place.
Creating a basic website is not something from another world,
actually it is quite easy. I will be creating this series of hubs
explaining in a simple way how to do it yourself.
This is the
first hub from the series where i'll be giving you a general idea of
the whole process. After reading this you will have some understanding
of what it is all about. The next group of hubs will hopefully be an
insight to each one of the steps I'm going to mention here.
The
first step you need to do when creating a website is to prepare (on
paper) the structure of the website. (website architecture)
This
consists of creating small charts that will give you (and whoever works
with you on the website) a view of what the website will look like.
Think about the number of pages and how they will be linked between
each other ( will every page be linked to the homepage? ). Thinking
about the audience is also something to considered at this stage, but I
imagine this is not important for your first website.
Now you
know what your website will look like and how it will be structured. It
is time to think about the technology involved. You will need two main
things, one is the domain name and the other is the web server.
The
domain name is the address people will type in on the address bar to
find your page. An example of a domain name is: "www.hubpages.com" or
"www.mgsblogs.com".
The web server is the computer where your
website will be stored. Think of a website as a group of files on a
computer that can be accessed via a domain name. If that computer is
switched off then the website won't be available, that is why it is a
good idea to use a professional web server provider ( host ) instead of
keeping it on your computer. ( security is another reason ).
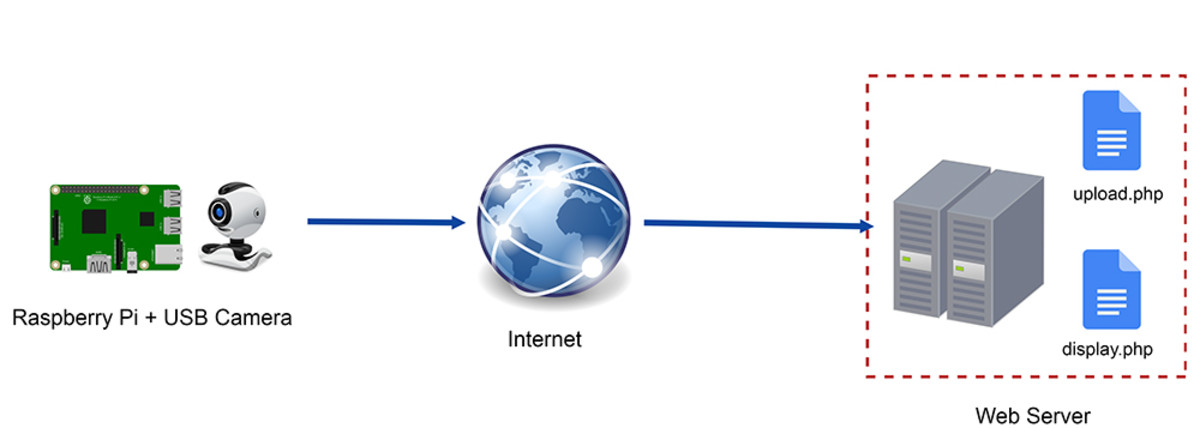
You
will be creating your website on your computer and at the end you will
have to upload ( send ) your files to the web server. This can be done
using an FTP program. Basically this will be a program that will show
you the files in the server and the files on you computer, then you
just need to drag and drop them from one to the other. Once they are on
the server your website is up and running...live...online.
You
must be thinking, "but I want to know how to create the pages". Well, I
didn't forget, just wanted to give you the knowledge of what the whole
process involves first. Let's think of creating the pages as a special
step, the main one.
The most important thing to know regarding
creating a website is that the main page needs to be called
"index.html". There is a couple of variations but I won't go into that
for now. The page called "index.html" is the one that the web server
will show as your first page. So, when someone types in your domain
name, that will be the page they will see.
To create a website
file ( webpage ) you can use any text editing program you like, Notepad
or Microsoft Word are two examples. However I recommend you use a
specialised program like Adobe Dreamweaver. Do not forget that wherever
you create your webpage you need to save your files as ".html" ( eg.
index.html ). With time and experience you will probably start using
other languages other than HTML and then the format of the files will
be different. ( eg. "index.php )
On the HTML hub I will be giving you a step by step explanation how to create the code. Do not worry, it isn't hard.
I will be creating a hub for each one of these steps very soon. The second one is already waiting for you:
HTML Basics
This is my first "real" hub and so i will appreciate your comments with your thoughts and suggestions. Thanks for reading.