How to Change Text Color in Paragraphs with CSS
Last time we learned about How to Change Paragraph Spacing With CSS. This time we will use css to have different colors for different block of texts in the paragraph. There can be 16 million different colors with a combination of Red, Green and Blue values from 0 to 255. But so far 16384 different colors are supported by today's modern browsers.
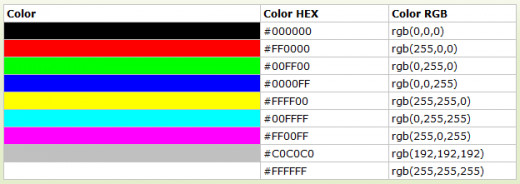
Sample color codes

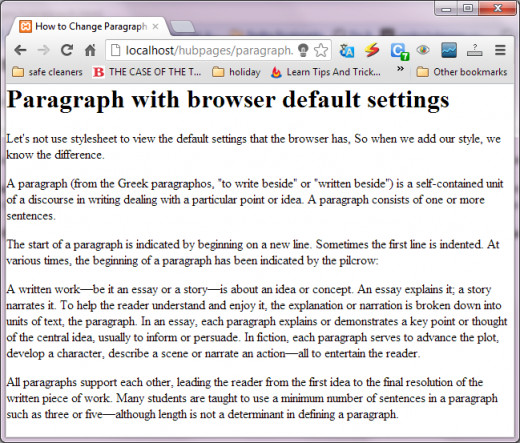
Now it's time to go back and start playing with colors. Lets use colors from the sample color chart above and start have fun with those colors. Lets use the same code from our previous post and start decorating it. So, lets see the standard one first.
<html>
<head>
<title>How to Change Paragraph Spacing With CSS - W3tut.org</title>
<style type="text/css">body{margin:0;}</style>
</head>
<body>
<div class="wrapper">
<h1>Paragraph with browser default settings</h1>
<p>Let's not use stylesheet to view the default settings that the browser has, So when we add our style, we know the difference.</p>
<p>A paragraph (from the Greek paragraphos, "to write beside" or "written beside") is a self-contained unit of a discourse in writing dealing with a particular point or idea. A paragraph consists of one or more sentences.</p>
<p>The start of a paragraph is indicated by beginning on a new line. Sometimes the first line is indented. At various times, the beginning of a paragraph has been indicated by the pilcrow: </p>
<p> A written work be it an essay or a story is about an idea or concept. An essay explains it; a story narrates it. To help the reader understand and enjoy it, the explanation or narration is broken down into units of text, the paragraph. In an essay, each paragraph explains or demonstrates a key point or thought of the central idea, usually to inform or persuade. In fiction, each paragraph serves to advance the plot, develop a character, describe a scene or narrate an action all to entertain the reader. </p>
<p>All paragraphs support each other, leading the reader from the first idea to the final resolution of the written piece of work. Many students are taught to use a minimum number of sentences in a paragraph such as three or five although length is not a determinant in defining a paragraph.</p>
</div>
</body>
</html>
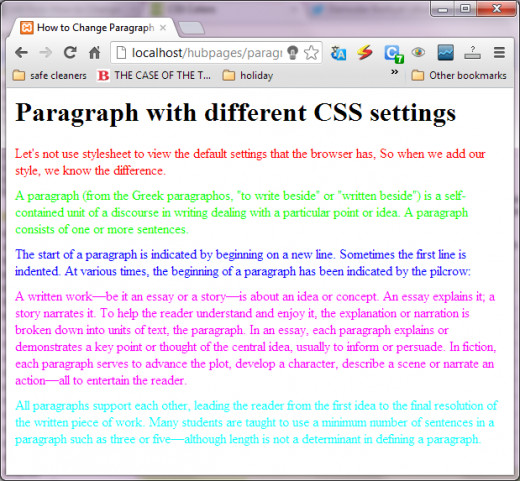
As promised we are going to use different colors now.
<html>
<head>
<title>How to Change Paragraph Spacing With CSS - W3tut.org</title>
<style type="text/css">
body{margin:10px;}
p{margin: 0 0 10px;}
.p1{color:#FF0000}
.p2{color:#00FF00}
.p3{color:#0000FF}
.p4{color:#FF00FF}
.p5{color:#00FFFF}
h6{margin:10px 0 5px; padding:2px; background:#eee; border:1px solid #ddd;}
h6 span{font-style:italic;font-weight:normal;padding:0 0 0 10px;}
</style>
</head>
<body>
<div class="wrapper">
<h1>Paragraph with different CSS settings</h1>
<p class="p1">Let's not use stylesheet to view the default settings that the browser has, So when we add our style, we know the difference.</p>
<p class="p2">A paragraph (from the Greek paragraphos, "to write beside" or "written beside") is a self-contained unit of a discourse in writing dealing with a particular point or idea. A paragraph consists of one or more sentences.</p>
<p class="p3">The start of a paragraph is indicated by beginning on a new line. Sometimes the first line is indented. At various times, the beginning of a paragraph has been indicated by the pilcrow: </p>
<p class="p4"> A written workâbe it an essay or a storyâis about an idea or concept. An essay explains it; a story narrates it. To help the reader understand and enjoy it, the explanation or narration is broken down into units of text, the paragraph. In an essay, each paragraph explains or demonstrates a key point or thought of the central idea, usually to inform or persuade. In fiction, each paragraph serves to advance the plot, develop a character, describe a scene or narrate an actionâall to entertain the reader. </p>
<p class="p5">All paragraphs support each other, leading the reader from the first idea to the final resolution of the written piece of work. Many students are taught to use a minimum number of sentences in a paragraph such as three or fiveâalthough length is not a determinant in defining a paragraph.</p>
</div>
</body>
</html>And the result is colorful paragraphs

Stay Tuned for more css posts.