- HubPages»
- Technology»
- Computers & Software»
- Computer Software»
- Digital Photography & Video
How to create a karaoke video text using Adobe Photoshop, Image Ready and Windows Movie Maker- make it now!
If you are a karaoke enthusiast but do not have the software to make a karaoke video, here's a step by step guide on how to create karaoke text using Adobe Photoshop and Image Ready.
- Open Adobe Photoshop and Image Ready.
- Create a new file of the desired dimensions in Photoshop.
- You need to pick 3 things now- A background color (or image), the color that your text will initially be (Color 1), and the color that each word will turn to when it has been sung (Color 2).
- Fill the background with the selected color/image.
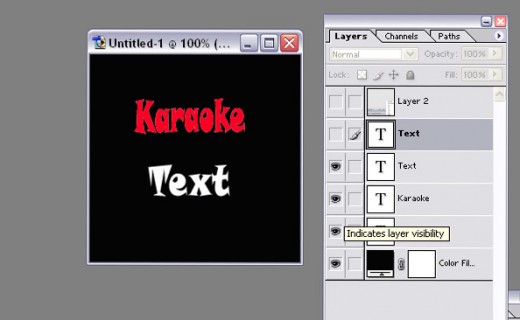
- Now you are ready to type the text. Use any font style or size that you prefer. Use Color 1 as font color. Type in such a way so that each word forms a new and separate layer.
- Select a layer. Duplicate it using Layer->Duplicate layer. Repeat for each layer.
- Make sure the duplicate layer is positioned above the original layer.
- Click on the duplicate layer, select the text, and set the font color to Color 2. Repeat for each layer.
- In the "Layer" window/tab, click on the "eye button" to hide the layer for each duplicate layer, so that only the original layers with the text in Color 1 are visible.
- Switch to Image Ready now. In the "Animation" window/tab, click on "Duplicates Current frame" button.
- Click on the new frame in the "Animation" window/tab, and make the duplicate layer for the first word visible.
- Click on the new frame in the "Animation" window/tab, and make the duplicate layer for the second word visible. Repeat this till all the duplicate layers are visible.
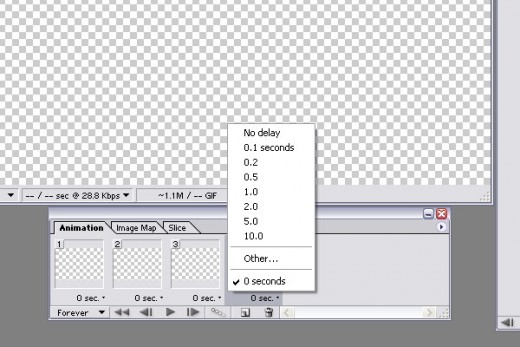
- From the "Animation" tab/window, click on each frame and set the time delay so that it matches the song. (Playing the song in the background may help you do this)
- Hit the play button to check if it's working properly and fix any errors.
- Save the file. I'd recommended saving it as .gif using File-> Save Optimised as.


Pros:
- Since it's photo-shop, you get the additional benefit of using tons of photo effects and fonts and colors!
- You can save the image in a variety of formats, including .gif, which can be easily imported into Windows Movie Maker if you're creating the karaoke video with that.
- Once you get used to it, the process follows rigid steps.
Cons:
- It is pretty time consuming, and can be complicated.
If you have any additional questions, feel free to ask in comments, I'd be happy to help!

![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)