HTML Tutorial: how to make basic website
Introduction
You can easily build your own website with just basic knowledge of HTML and CSS. you don't need to be a professional and doesn't require kind of diploma/degree in it. CSS can also be considered as an optional part in designing your first website but if you have basic knowledge of it, then, it has power to generate best design for your website. So, Let's we end up our introduction part here and come directly to steps that are need to followed in designing your own website from scratch.
Basic Requirements in building your own website
- Basic HTML (Hyper Text Markup Language) Knowledge,
- Basic CSS knowledge,
- and that's all.

Step by Step Guide to build a website
- Open Notepad on your Computer,
- Click on 'File' -> Save as -> index.html (Name of our Home Page),
- Now, paste the code shown below in it, This is the most simplest and basic code of every webpage.
<html> <head> <title> Homepage - Title of my First Page </title> </head> <body> </body> </html>
Every website should have at least 3-4 important pages, which are shown below. However, It depends on your choice if you want to include them in your website or not. Below is the list of those pages.
- index.html,
- about.html,
- contact.html,
- services.html
You can create as many pages as per your requirement via method shown above and can paste the same html code (which we are going to write below) on every web page. Below is the HTML code for one/single page.
Common HTML code for all pages
<html> <head> <title>Page Title</title> <link href="style.css" type="text/css" rel="stylesheet" media="screen" /> </head> <body> <div id="header"> </div> <div id="navigation"> <a href="index.html">Home</a> | <a href="about.html">About</a> | <a href="contact.html">Contact</a> | <a href="any-random-page.html">Random Page</a> </div> <div id="left-sidebar"> </div> <div id="content-area"> </div> <div id="right-sidebar"> </div> <div id="footer"> </div> </body> </html>
And Here below is css code that you can paste inside a new file with name 'style.css'. CSS (basically known as stylesheet) handles the design part of every page and below, we are going to create one which will be used by every webpage of our site for proper design, shape and arrangement. Our CSS file is using the ID attribute of various HTML tags for designing a proper template.
Common CSS code and file for all pages
body {
margin: 0 auto;
width: 960px;
}
/* header code starts here */
#header{
width: 950px;
clear: both;
min-height: 100px;
padding: 5px;
background-color: gray;
margin: 1px;
}
/* header code ends here */
/* Navigation code starts here */
#navigation{
width:950px;
clear:both;
padding: 5px;
background-color: silver;
margin: 1px;
}
#navigation a:link {
padding: 5px;
}
#navigation a:hover {
padding: 5px;
background-color: white;
}
#navigation a:visited {
padding: 5px;
}
/* Navigation code ends here */
/* left-sidebar code starts here */
#left-sidebar{
float: left;
clear: left;
padding: 4px;
margin: 1px;
width: 250px;
min-height: 250px;
background-color: gray;
}
/* left-sidebar code ends here */
/* content code starts here */
#content-area{
float: left;
padding: 4px;
margin: 1px;
width: 420px;
min-height: 250px;
background-color: gray;
}
/* content code starts here */
/* right-sidebar code starts here */
#right-sidebar{
float: right;
clear: right;
padding: 4px;
margin: 1px;
width: 250px;
min-height: 250px;
background-color: gray;
}
/* right-sidebar code ends here */
/* footer code starts here */
#footer{
width: 950px;
clear: both;
min-height: 100px;
padding: 5px;
background-color: gray;
margin: 1px;
}
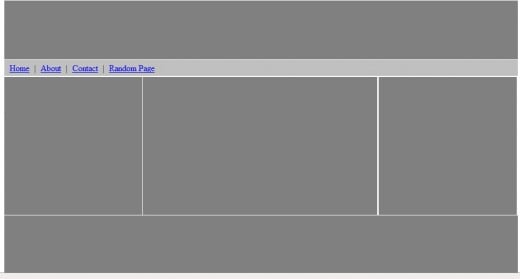
/* footer code ends here */Snapshot of our first website template

Now, our HTML and CSS code is ready to make you first website live on internet, Just edit links and insert your content in between the HTML code (I mean tags) on every page of your site.
So, what are u waiting for, go and modify this code as best you can for building the best design of your new and first site.